
🧑💻 React study 1.
회사 동기분들과 함께 React Stduy를 진행 하기로 했습니다.
다들 백엔드, 데이터 엔지니어 쪽이라 프론트를 접할 기회가 없었기 때문에
다같이 study를 해보기로 했습니다.
Study 참고 서적 : 리액트를 다루는 기술

주말마다 진행하기로 했고, 일주일에 한 챕터씩 진행하면서 서로 돌아가면서 발표하는 형식으로 진행 하기로 했습니다.
마지막에는 사이드프로젝트를 진행하면서 Front-end 까지 하면서 풀스택 개발자를 목표로 진행 하기로 했습니다.
Chapter 1.
리액트 시작
1.1 왜 리액트인가??
자바스크립트(javascript)

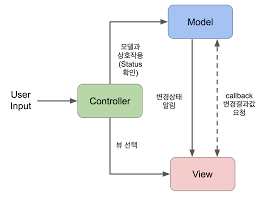
기존 자바스크립트 기반의 프레임워크들은 주로 MVC(Model-View-Controller) 아키텍쳐, MVVM(Model-View-View Model) 아키텍쳐를 사용한다.
MVC, MVVM 등과 같은 여러 구조가 지닌 공통점은 모델, 뷰 가 있다는 것이다.
Model(모델) : 애플리케이션에서 사용하는 데이터를 관리
View(뷰) : 사용자에게 보이는 부분.
Controller(컨트롤러) : 사용자에게서 특정 작업(버튼 클릭, 텍스트입력)등을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정, 변경된 사항을 뷰에 반영한다.

<div id="post-1">
<div class="title">Hello</div>
<div class="contents">Hello World</div>
<div class="author">velopert</div>
<div class="likes">1</div>
</div>기존에는 likes의 값을 2로 업데이트 한다고 하면 likes 요소를 찾아서 수정을 해야 한다.
페이스북에서는 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 그냥 기존 뷰을 날려 버리고 처음부터 새로 렌더링하는 방식을 고안한다.
애플리케이션의 구조가 매우 간단하고, 작성해야 할 코드의양도 많이 줄어들고, 어떻게 변화를 줄지 신경 쓸 필요가 없고, 뷰를 어떻게 구성할지, 데이터에 변화가 있으면 기존에 있던 것은 버리고 정해진 규칙에 따라 새로 렌더링 하면 되기 때문이다.

1.1.1 리액트 이해
리액트는 자바 스크립트 라이브러리로 사용자 인터페이스를 만드는데 사용.
구조가 MVC, MVW 등인 프레임워크와 달리, 오직 V(View)만 신경쓰는 라이브러리 이다.
리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체를 컴포넌트(Component)라고 한다.
컴포넌트는 다른 프레임워크에서 사용자 인터페이스를 다룰 때 사용하는 템플릿과는 다른 개념이다.
보통 데이터셋이 주어지면 HTML 태그 형식을 문자열로 반환하는데, 컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의한다.
1.1.1.1 초기 랜더링
리액트에서는 render 함수를 이용.
- render() {...}
render 함수 : 컴포넌트가 어떻게 생겼는지 정의하는 역할.
render 함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환하다.
컴포넌트를 실제 페이지에 렌더링할 때는 분리된 두 가지 절차를 따른다.
문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용된다.
1.1.1.2 조화 과정
컴포넌트는 데이터를 업데이트했을 때 단순히 업데이트한 값을 수정하는 것이 아니라, 새로운 데이터를 가지고 render 함수를 또 다시 호출한다. 그러면 그 데이터를 지닌 뷰를 생성한다.
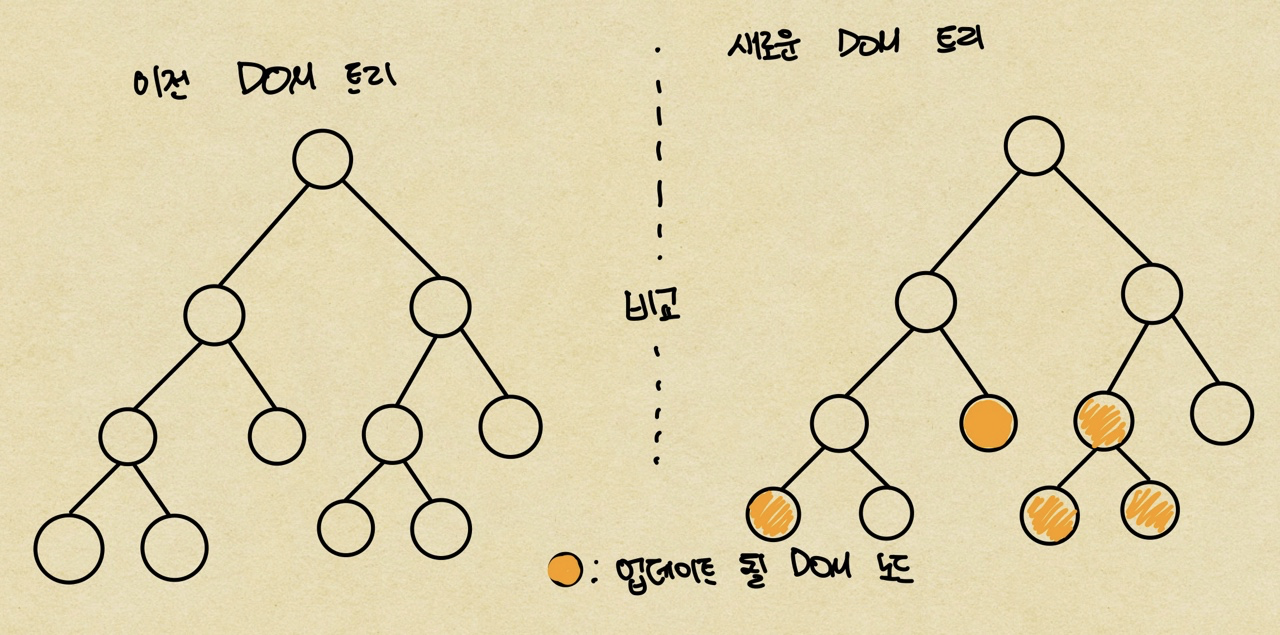
이때 render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다.

자바 스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리 업데이트.
1.2 리액트의 특징
1.2.1 Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용한다.
1.2.1.1 DOM이란?
DOM이란 Document Object Model의 약어이다.
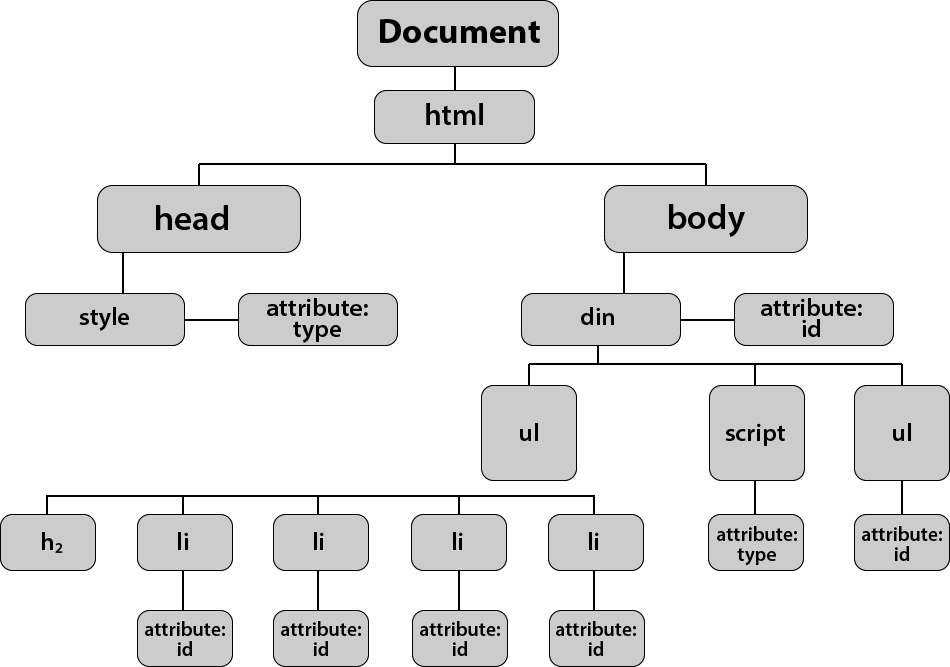
1) HTML DOM Tree

DOM은 동적 UI에 최적화되어 있지 않다.
HTML은 자체적으로 정적이다.
자바스크립트를 사용하여 이를 동적으로 만들 수 있다.
1.2.1.2 Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 마치 실제 DOM의 가벼운 사본과 비슷하다.
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트 할 때는 세 가지 절차를 걸친다.
1) 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링 한다.
2) 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
3) 바뀐 부분만 실제 DOM에 적용한다.