
10월 21일 토요일, 잠실 롯데 타워에서 FEConf 2023 행사가 진행되었어요. 저는 운 좋게 티켓팅에 성공해서 컨퍼런스에 다녀올 수 있었습니다.
올해에도 유익하고 다양한 세션들로 구성되어 있었는데요, 이번 포스트에서는 왜 그 세션을 선택해서 들었는지, 스폰서 부스와 굿즈는 어땠는지 등 이야기를 하면서 FEConf 뒤풀이를 해볼게요!
🏃🏻♀️ 컨퍼런스 입장

롯데 타워 1층으로 들어갔더니 스태프분들께서 예약자 이름 확인 후 신분증 목걸이를 나누어주셨어요. 이 목걸이가 있어야 FEConf 행사가 열리는 스카이 라운지로 갈 수 있기 때문에 행사에 참여하는 동안 계속 목에 걸고 다녀야 합니다.


스카이 라운지에 입장하면 탁 트인 전망과 스폰서 부스들을 볼 수 있었어요.
🏢 스폰서 부스

토스에서는 티셔츠와 스티커, 장바구니를 나누어주었고, 중간중간 쉬는 시간에 토스 개발자와 이야기를 할 수 있는 시간이 있었어요. 이때 줄이 굉장히 길었는데요, 토스의 인기를 실감할 수 있었습니다.

스폰서 중 유일한 대기업인 현대도 있었어요. 개발 컨퍼런스에 대기업 부스가 있을 거라고는 생각하지 못해서 개인적으로 의외라고 생각했습니다.
현대는 11월에 HMG라는 개발 컨퍼런스를 진행하는데, 개발 문화 형성과 채용에 적극적이라는 생각이 들었어요.
현대는 노트와 펜, 엽서를 나누어 주었고 스폰서 세션에 참여하면 자동차 피규어를 나누어 주었습니다.


쿼타북에서는 설문 조사에 참여하면 룰렛을 돌려 다양한 굿즈를 받을 수 있었어요.

당근에서는 귀여운 당근이가 그려진 노트, 펜, 스티커를 나누어 주었고 이벤트에 참여하면 장바구니를 받을 수 있었어요.

패스트 캠퍼스는 설문 조사에 참여하면 뽑기를 통해 굿즈를 받을 수 있었어요. 안경닦이, 키 캡, 장바구니를 받았는데 키 캡을 굿즈로 받은 건 처음이라 재미있었어요.
이 외에도 숨고, 앨리스, 트윕, 그리팅 부스가 있었지만 시간상 사진을 촬영하지 못했습니다. 😢

다양한 부스들 중에서 트윕이 가장 기억에 남았는데요, 보통 부스들은 설문 조사를 하면 완료 화면을 직접 확인한 후 굿즈를 나누어주는 방식이었지만, 트윕은 구글폼과 트윕 서비스를 연동시켜서 설문 조사를 완료하면 트위치 후원창에 제 이름이 노출되면서 굿즈 추첨 기회를 얻는 방식이었어요. 트윕이라는 서비스를 효과적으로 홍보하면서 재미있는 방식이라고 생각했어요.

이렇게 스폰서 부스에서 다양한 굿즈들을 받을 수 있었어요. (토스에서 큰 장바구니를 주어서 정말 다행이라고 생각했어요 🛍️)
👩🏻🏫 세션

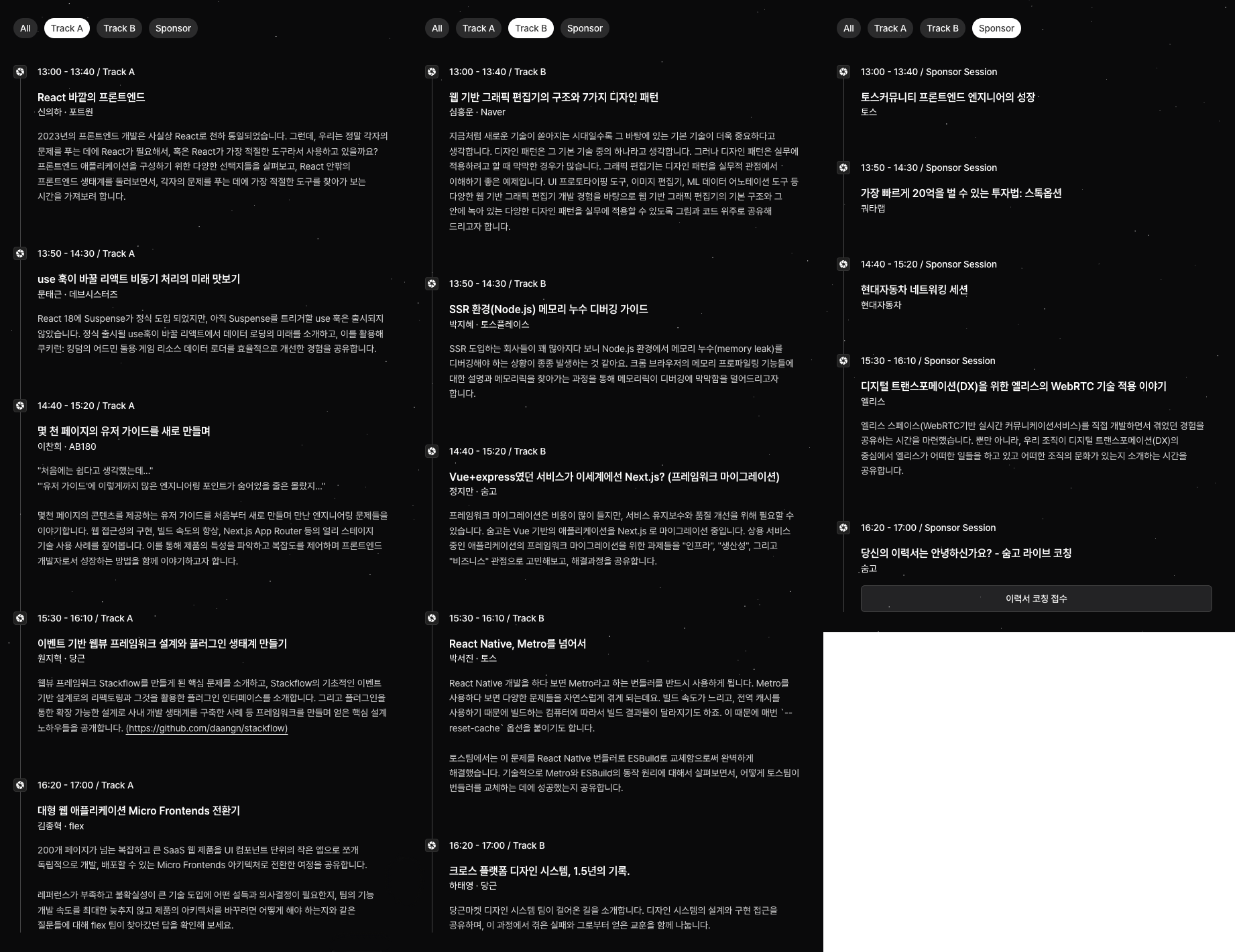
컨퍼런스는 크게 트랙 A/B 세션과 스폰서 세션으로 구성되어 있어요. 트랙 A/B 세션은 유튜브에 실시간으로 스트리밍 되었고, FEConf 유튜브 채널에도 업로드되었어요. 하지만 스폰서 세션은 스트리밍 되지 않고 유튜브 채널에 업로드도 되지 않는다고 하더라구요!
저는 컨퍼런스 전날 어떤 세션을 들을지 미리 정하고 갔어요. 스폰서 세션들은 홈페이지에 설명이 없어서 선택하지 않았지만, 만약 스폰서 세션에서 어떤 이야기를 할지 미리 알았다면 세션 선택에 더 도움이 될 거라는 생각이 들었습니다.

세션 시작 전에는 스폰서들이 회사를 직접 소개하거나, 기업 홍보 영상을 틀어주었어요. 위 사진은 트윕에서 회사 소개를 하고 있는 모습인데요, 어떤 서비스를 만들고 있는지, 어떤 방식으로 일하고 어떤 개발 문화를 가지고 있는지 등을 간략하게 설명해 주셨어요.
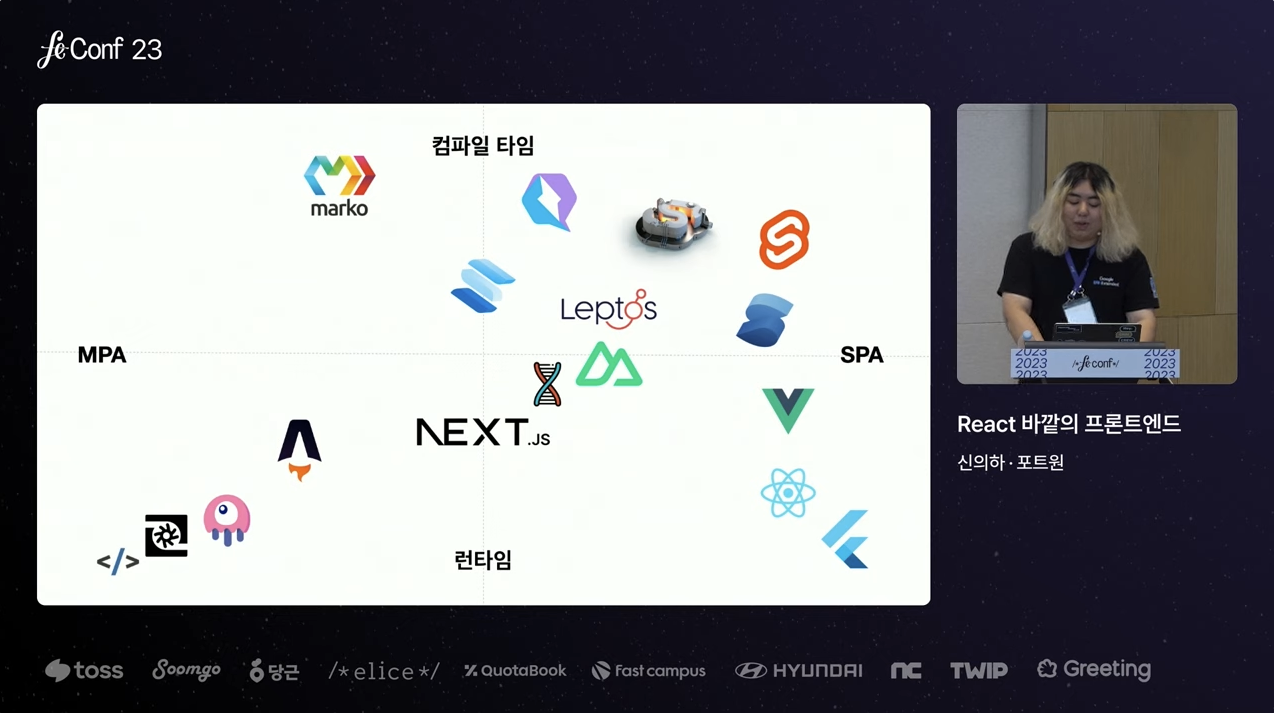
1. React 바깥의 프론트엔드 (신의하 · 포트원)

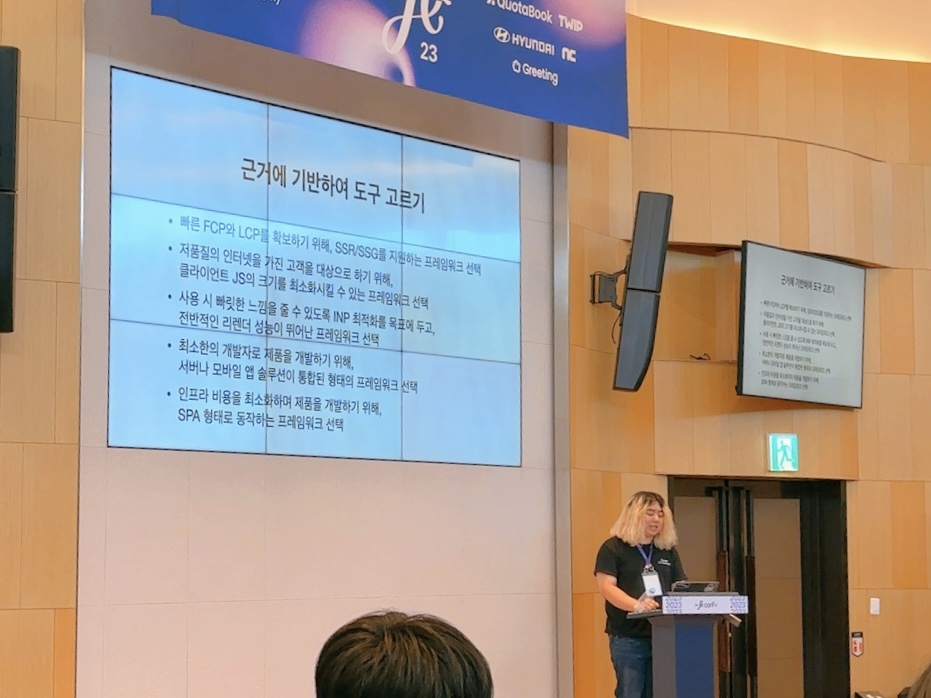
첫 번째 세션은 React 바깥의 프론트엔드를 선택했어요.
제가 참여하고 있는 프로젝트들은 대부분 리액트를 사용하고 있어요. 당시에는 리액트가 최선의 선택이었지만 좋은 라이브러리들이 많이 등장한 지금은 리액트가 과연 최선의 선택일까?라는 고민이 들게 되더라구요.
"지금 새로운 프로젝트를 시작한다면 또다시 리액트를 사용하는 게 좋을까?" 🤔

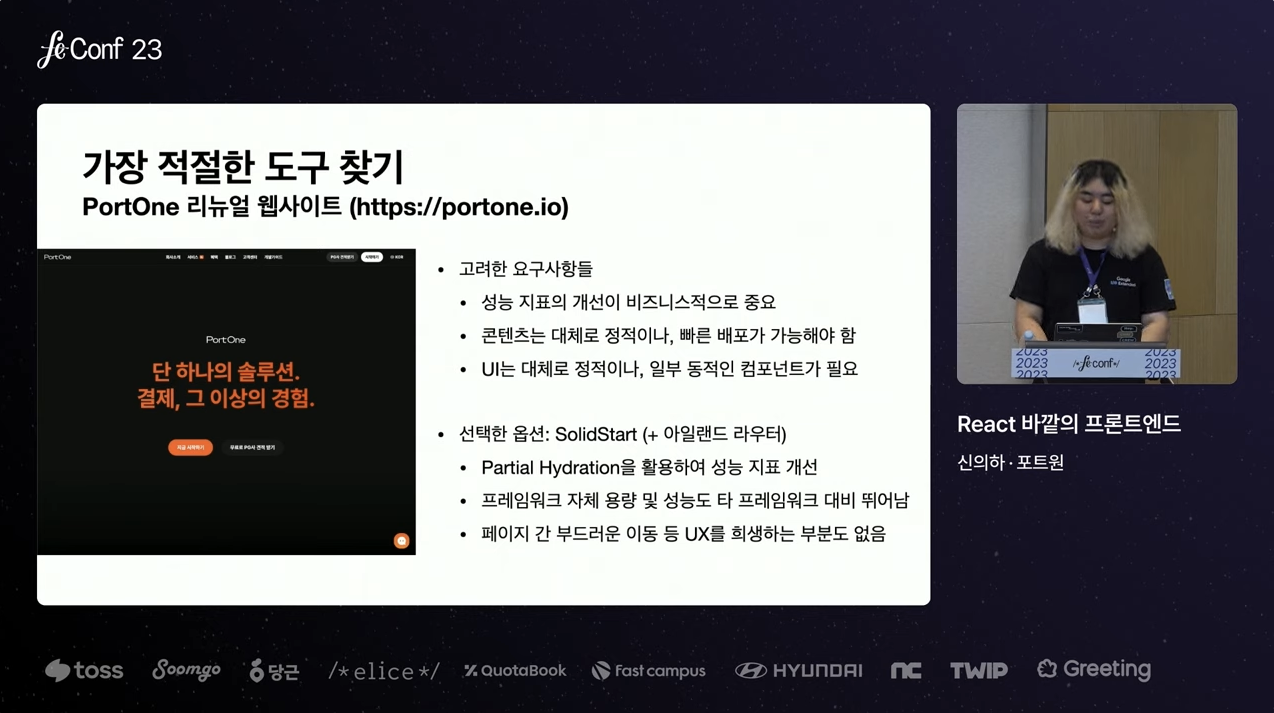
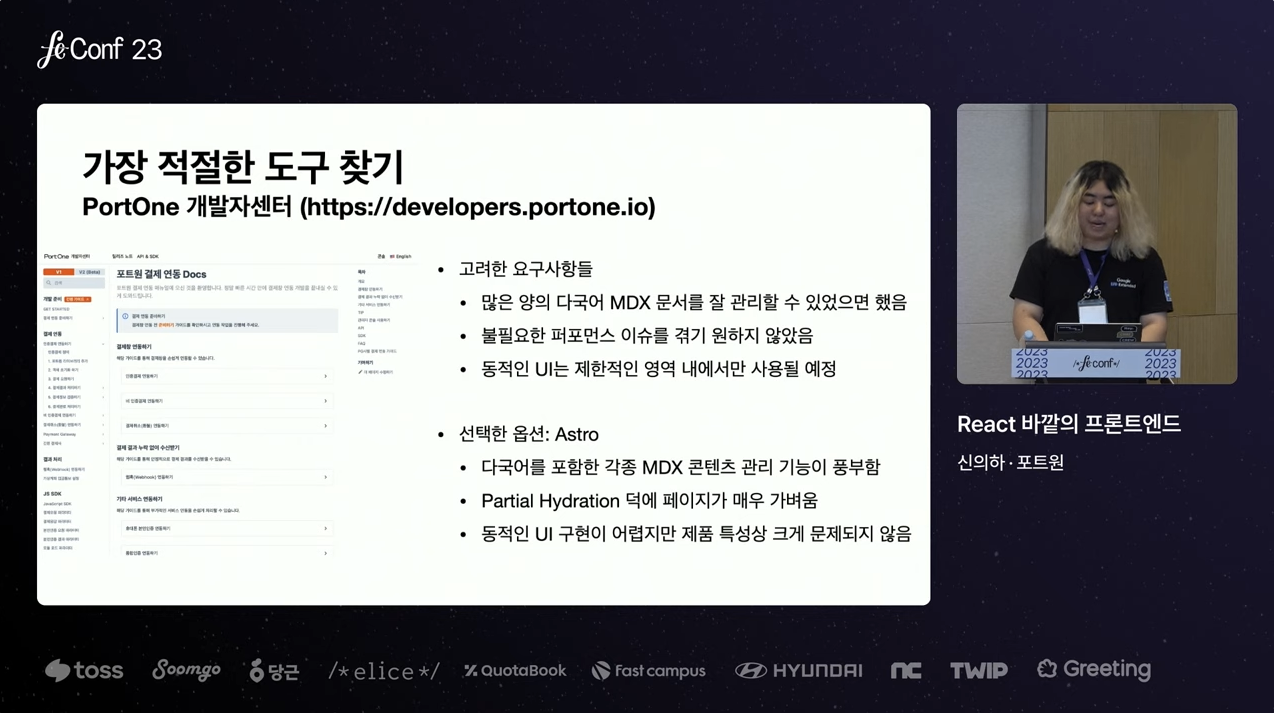
신의하님은 이런 고민을 딱 짚어주시면서 프론트엔드에 어떤 라이브러리들이 있는지, 포트원에서 어떤 근거로 라이브러리를 채택했는지를 경험과 함께 공유해 주셨어요.


무조건 리액트만을 사용하는 것이 아니라, 서비스 요구 사항을 파악하고 그에 맞는 라이브러리를 사용해서 서비스의 완성도를 높일 수 있었다고 해요.
다른 사람들이 많이 사용하니까, 또는 가장 익숙하니까라는 이유는 멀리하고 내가 어떤 서비스를 만들어야 하는지 깊게 생각해서 기술을 채택해야 되겠다는 생각이 들었어요.
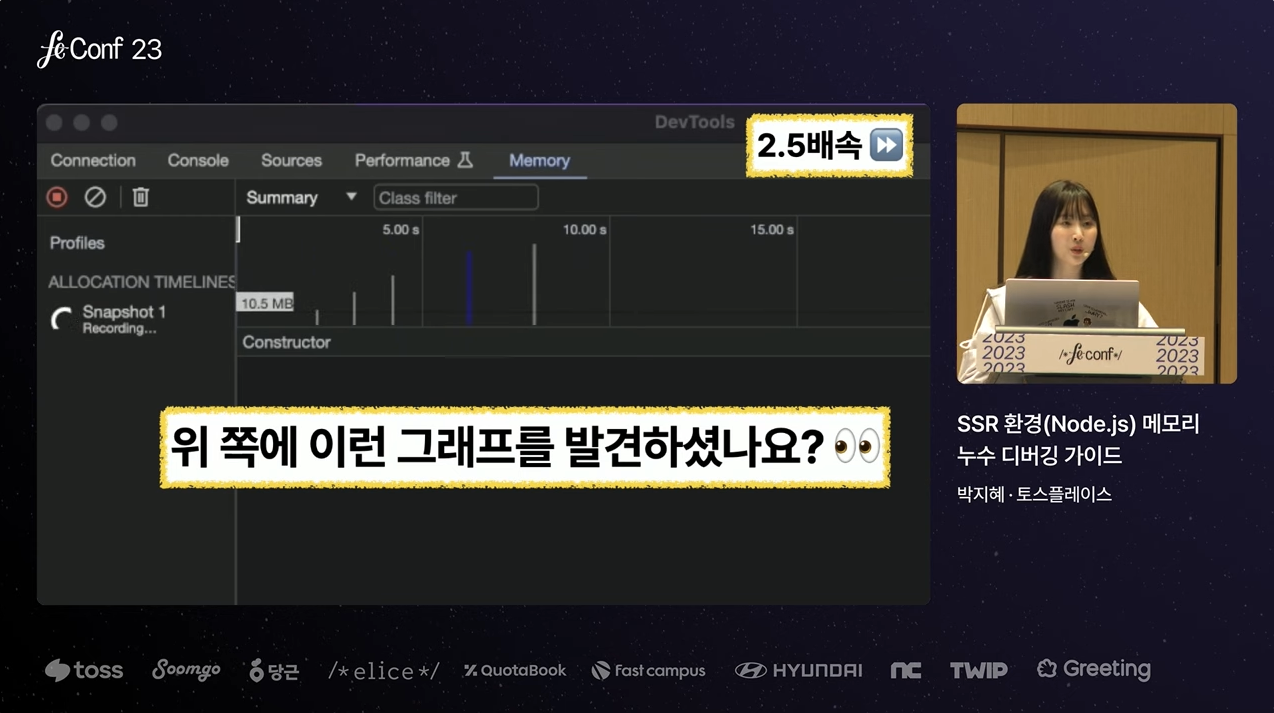
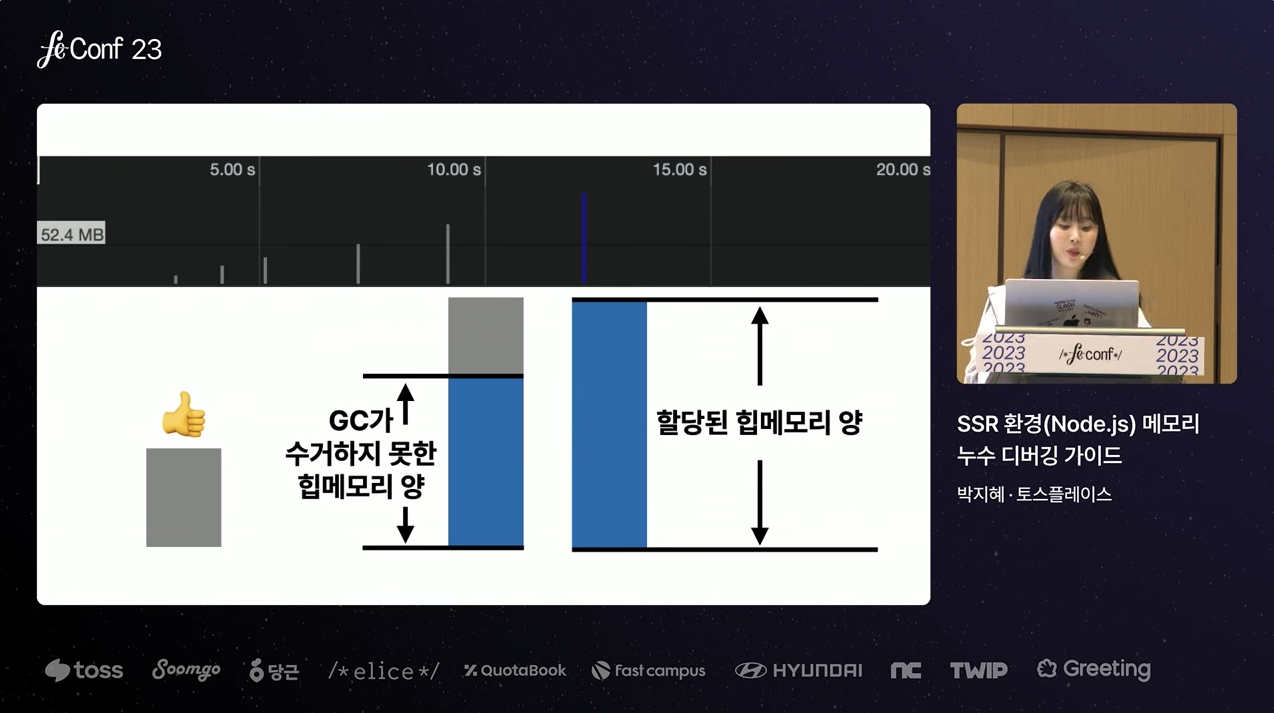
2. SSR 환경(Node.js) 메모리 누수 디버깅 가이드 (박지혜 · 토스플레이스)

두 번째 세션은 SSR 환경(Node.js) 메모리 누수 디버깅 가이드를 선택했어요.
저는 최근 참여하고 있는 프로젝트에서 Next.js를 사용하고 있는데요, 작업을 하면서 메모리 누수로 인한 성능 저하를 확인하게 되었어요. 어떻게 디버깅을 하면 좋을지 고민하던 중, 저에게 딱 필요한 세션을 선택하게 되었습니다.


메모리 누수가 무엇인지, 가비지 컬렉션은 어떤 방식으로 동작하는지 자세한 설명을 들을 수 있었어요. 또한 메모리 누수 예제를 통해 메모리 누수를 디버깅하고 고치는 과정을 볼 수 있었습니다.
박지혜 님의 세션을 통해 메모리 누수 디버깅 방법과 자신감💪🏻을 얻을 수 있었어요. 저도 얼른 메모리 프로파일링 기능을 사용해 보고 싶어지네요!
(+ Next.js에서 메모리 누수 디버깅하기 포스트를 참고해 주세요!)
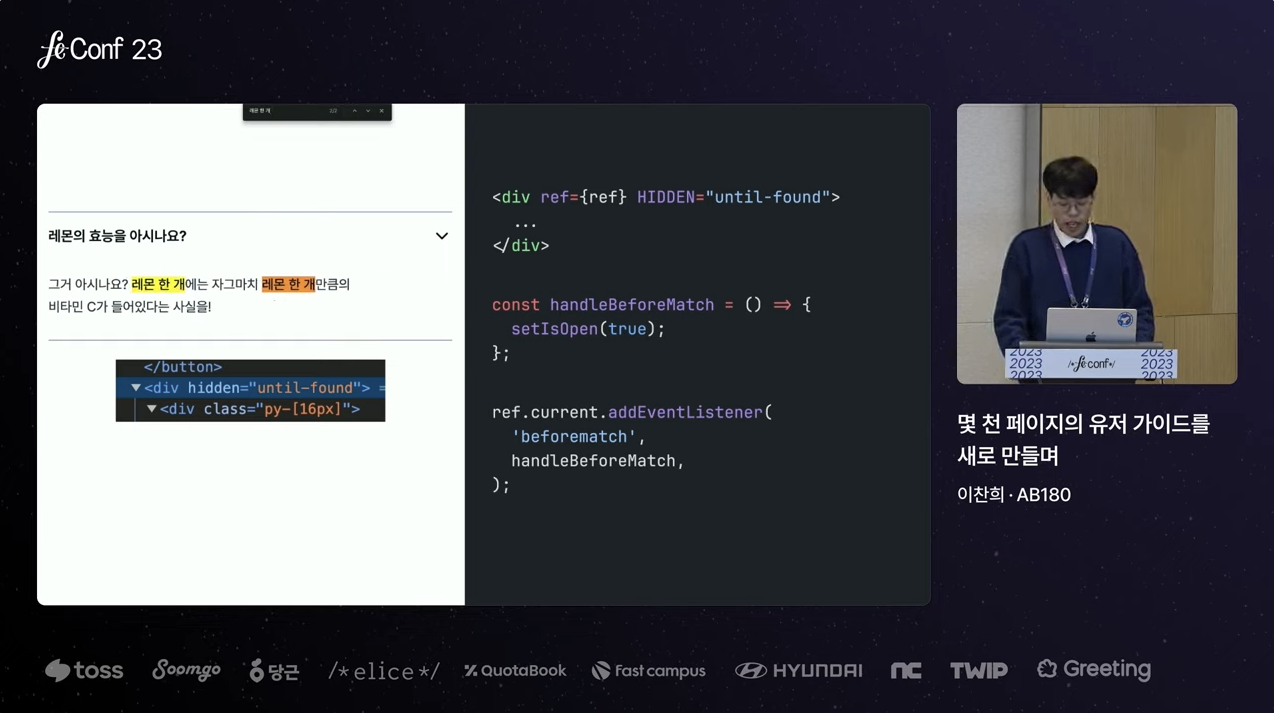
3. 몇 천 페이지의 유저 가이드를 새로 만들며 (이찬희 · AB180)

세 번째 세션은 몇 천 페이지의 유저 가이드를 새로 만들며를 선택했어요.
이 세션 역시 최근에 Next.js를 사용하고 있기 때문에 선택한 세션이에요. Next.js로 몇 천 페이지를 만들면서 어떤 어려운 점이 있었는지, AB180 프론트엔드팀에서 어떻게 해결할 수 있었는지 궁금했어요.

아코디언을 구현하기 위해 리액트 렌더링 과정 중 어떤 단계에서 문제가 발생하고 있는지를 찾고, 이를 우회하기 위해 어떤 방법을 사용했는지 공유해 주셨어요.


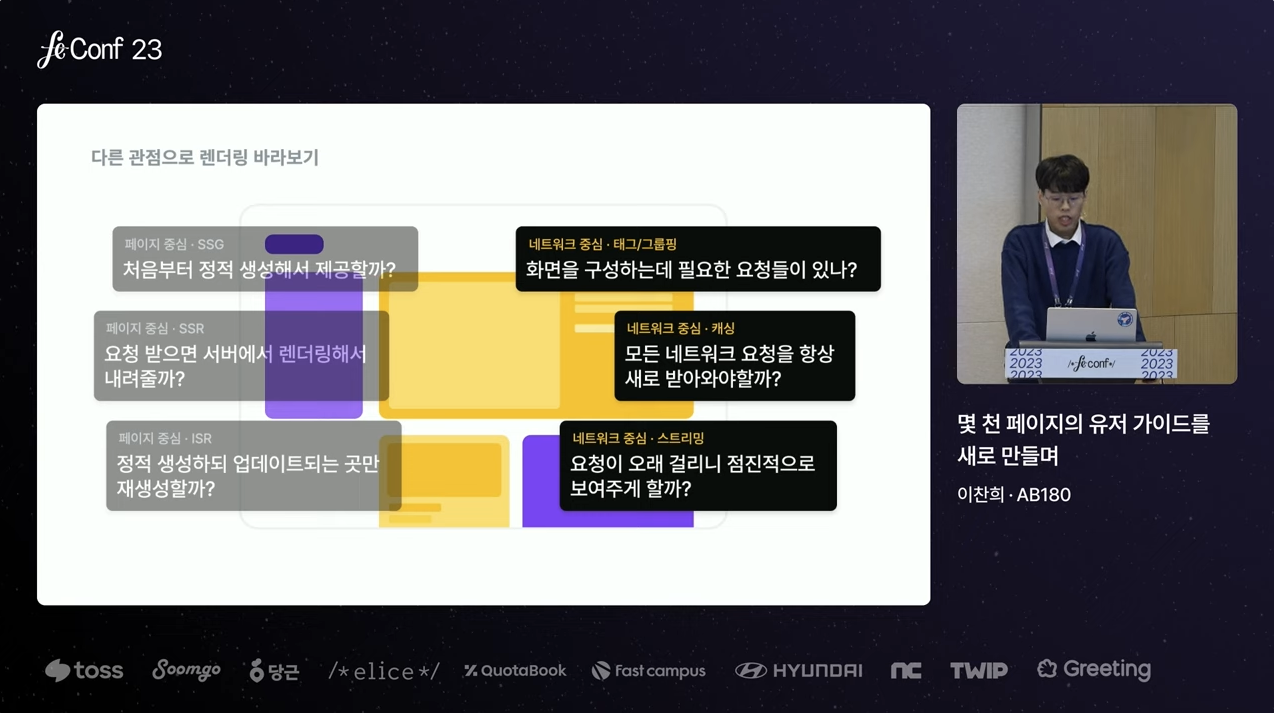
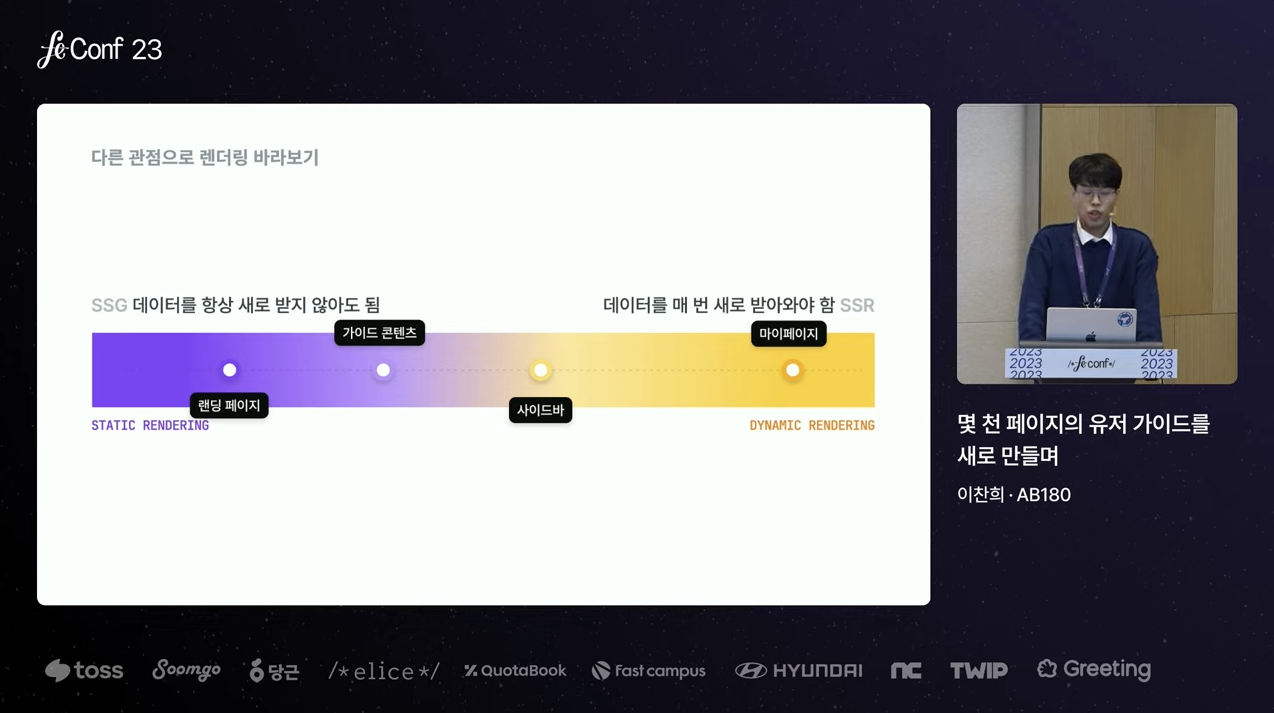
또한 페이지를 중심으로 어떻게 렌더링을 할 것인지 고민하던 상황에서 관점을 바꾸어 네트워크 중심으로 렌더링 하여 빌드 성능을 개선했던 경험을 들을 수 있었어요.
요구 사항을 구현하기 위해 리액트 렌더링 단계를 나누어 어떤 단계에서 문제가 발생하는지를 찾는 부분이 정말 인상 깊었어요.
또한 페이지를 개발하면서 내가 어떤 컨텐츠를 개발하고 있는지, 이 컨텐츠를 어떻게 렌더링 할 것인지 등 고민이 필요하고 이러한 고민을 통해 좋은 서비스를 만들 수 있다는 것을 알게 되었어요.
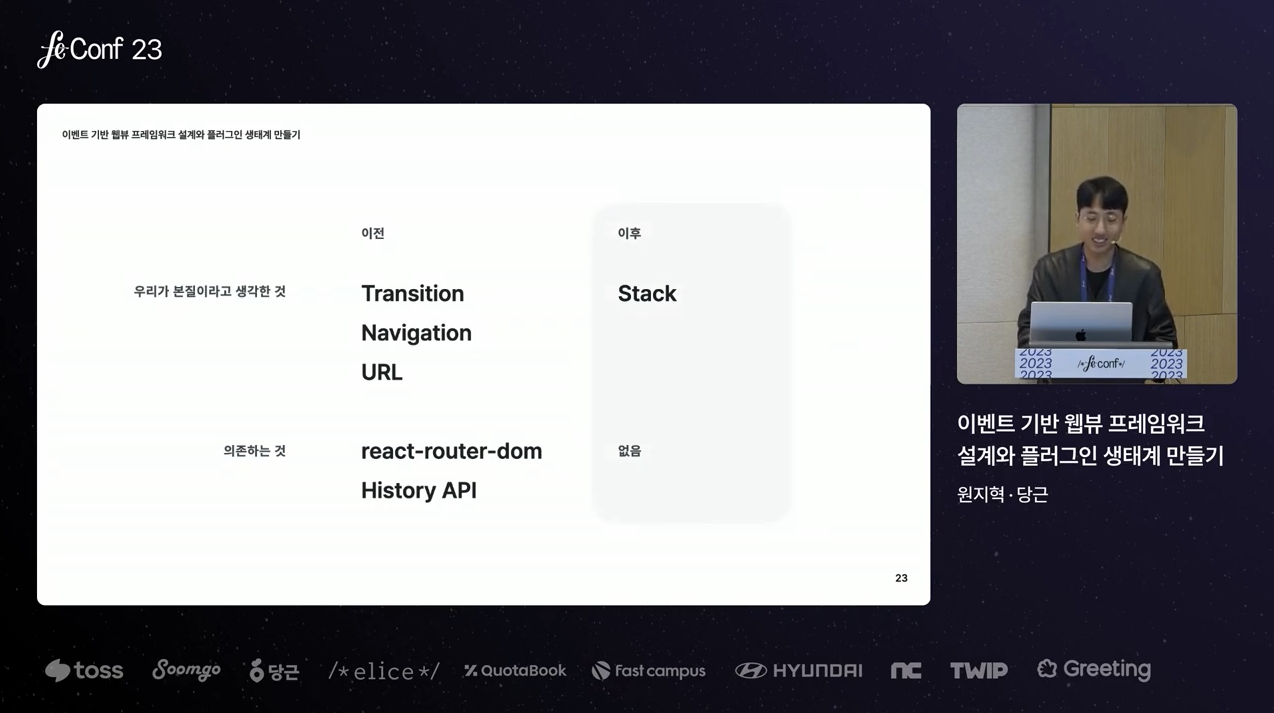
4. 이벤트 기반 웹뷰 프레임워크 설계와 플러그인 생태계 만들기 (원지혁 · 당근)

네 번째 세션은 이벤트 기반 웹뷰 프레임워크 설계와 플러그인 생태계 만들기를 선택했어요.
프론트엔드를 처음 배우기 시작했을 때 프레임워크를 만들어보고 싶다는 생각을 했었는데요, 하지만 프레임워크를 만들 때 어떻게 설계해야 하는지, 어떤 것들을 고려해야 하는지를 알지 못하는 상태였어요.
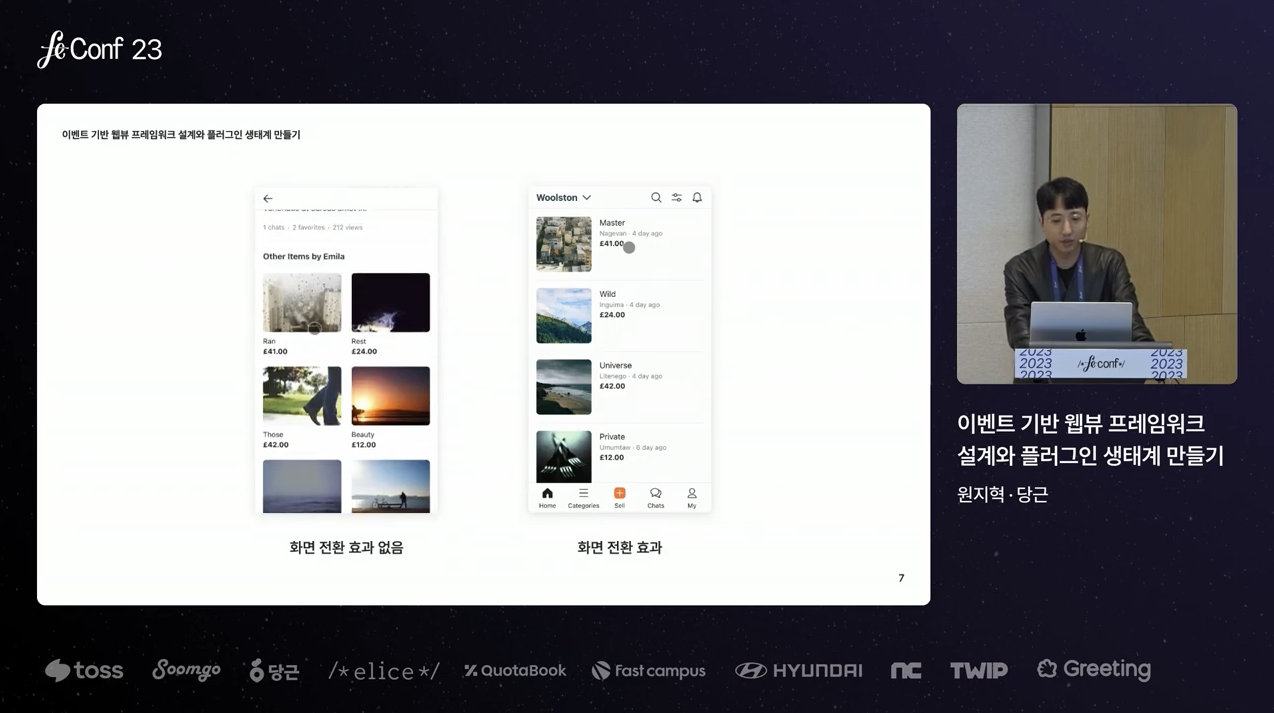
원지혁 님의 세션에서는 당근의 Stackflow 프레임워크를 간단하게 소개하고, 왜 이런 프레임워크가 필요했는지, 프레임워크를 설계하면서 어떤 문제가 발생했고 어떻게 해결했는지 경험을 들을 수 있었어요.


프레임워크의 의존성을 제거하고 이벤트 기반으로 재설계하여 다양한 환경에서 사용할 수 있도록 만든 것과, 유저들이 Stackflow 플러그인을 직접 개발하여 프레임워크를 확장할 수 있도록 생태계를 조성한 것이 인상 깊었어요. 생각해 보면, 매일 사용하고 있는 리액트도 확장성이 넓기 때문에 리액트 기반의 다양한 라이브러리와 플러그인이 만들어질 수 있었던 것 같아요.
프레임워크를 만들 때 기능뿐만 아니라 의존성과 생태계, 확장성 고려해야 한다는 것을 알 수 있었어요.
5. 대형 웹 애플리케이션 Micro Frontends 전환기 (김종혁 · flex)

마지막 세션은 대형 웹 애플리케이션 Micro Frontends 전환기를 선택했어요.
키즈노트 웹은 원과 가정을 위해 많은 기능들을 제공하고 있고, 앞으로도 새로운 기능들을 제공할 예정이에요.(Coming soon🧚🏻♀️) 그런데, 이미 많은 기능들을 가지고 있는 상태에서 새로운 기능들을 추가하다 보니 서비스가 점점 복잡해지고 빌드 속도도 증가하기 시작했어요.
"기능들을 나누어서 관리하고 배포하면 생산성을 올릴 수 있지 않을까?"
"그런데 어떻게 기능들을 나누어서 개발하고 어떻게 서비스에 통합할 수 있을까?"
이런 궁금증들이 막 생겨나기 시작할 때, 김종혁 님의 세션을 통해 플렉스 FE Labs 팀에서 어떻게 마이크로 프론트엔드로 전환할 수 있었는지 경험을 들을 수 있었어요.


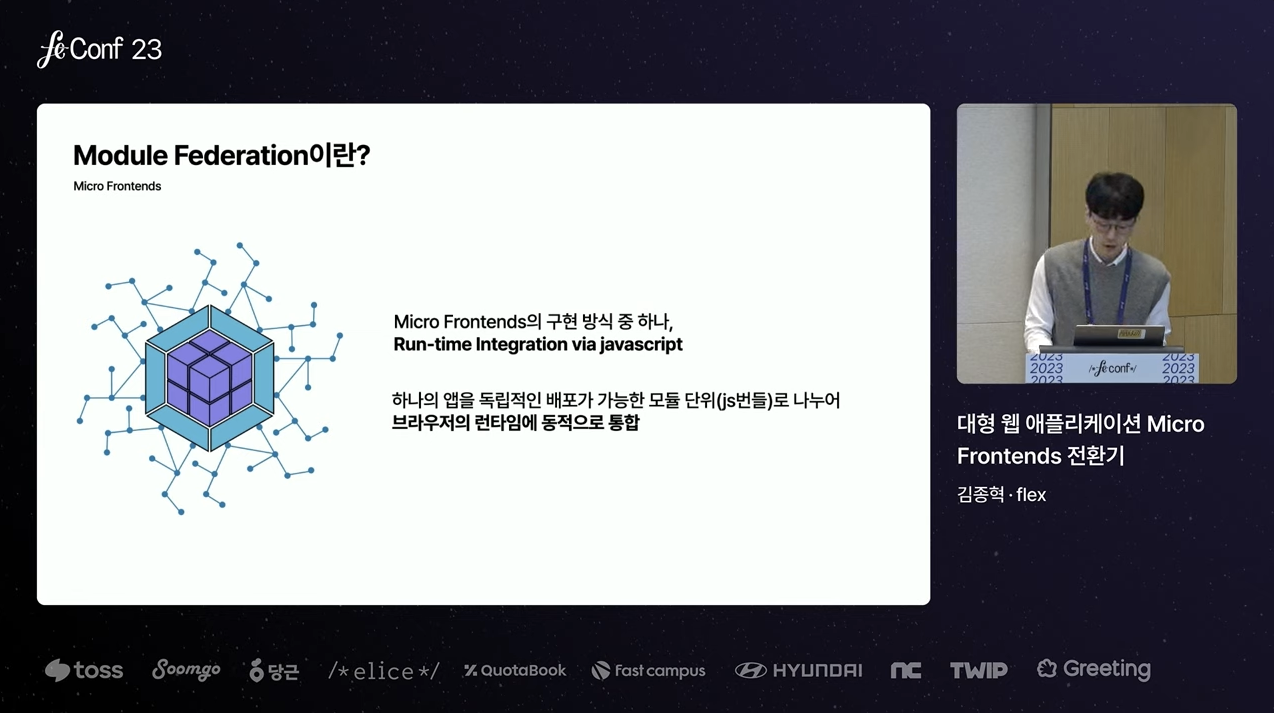
플렉스 FE Labs 팀은 서비스의 라이브러리를 Next.js → 리액트로 전환하고, 웹팩의 Module Federation을 이용해서 마이크로 프론트엔드로 전환할 수 있었다고 해요. 이미 잘 작동하고 있는 대형 서비스의 기반을 바꾸는 데 많은 고민이 필요했을 것이고 팀원들을 설득하는 데에도 큰 노력이 필요했을 것 같습니다.
마이크로 프론트엔드로 전환을 통해 유저 경험과 빌드 속도를 개선할 수 있다니! 언젠가 꼭 시도해 보고 싶어지네요.
🤓 마무리

FEConf 2023을 통해 정말 많은 것을 보고 느낄 수 있었어요. 세상에는 천재들이 많다는 것을 다시 한번 느끼며...! 유익한 지식들을 많이 배워갈 수 있었습니다. 오프라인으로 세션을 들으니 집중도 잘 되고 몰입할 수 있었던 것 같아요.
그리고 다양한 프론트엔드 개발자분들을 만날 수 있어서 즐거웠어요! 이렇게 많은 프론트엔드 개발자를 본 적이 없어서 그런지 굉장히 신선한 느낌이었습니다.🥹 앞으로도 기회가 된다면 다양한 컨퍼런스에 참여해서 많은 것들을 얻어 가고 싶네요!
