강의
패스트캠퍼스 이영주 강사님
목차
- Human Interface Guideline 훑어보기 ✔️
- Figma랑 친해지기 ✔️
- 디자인 시작하기 ✔️
04. 로그인 페이지 디자인 ✔️
05. 콘텐츠 리스트 디자인 ✔️
06. 앱 아이콘 디자인
07. 스플래시 디자인
08. 간단한 프로토타입 만들기
04. 로그인 페이지 디자인(1)

- 메인 카피를 크게하느냐, 작게하느냐
- 텍스트 필드를 밑에 두느냐 위에 두느냐
에 따라서 어떤 인상의 앱이 되는지에 대한 차이를 둘 수 있다.
⚙️ 컴포턴트 만드는 법
 |  |
|---|
- 배치가 인풋처럼 배치된 요소를 선택한다.
- 우측 Design 메뉴에 있는 'AutoLayout'을 선택한다.
- 그럼 Figma가 알아서 배경에 있던
Layer을Frame으로 만들어 준다.
AutoLayout은 수치만 입력하면 알아서 늘어나고, 줄어든다.
(수평,수직어느 방향으로 크기 조절될지 선택 가능)
- 인풋은 보통 화이트로 사용 (비었다 라는 느낌을 주기 위해)
- PlaceHolder의 텍스트 색은 보통 흐림(컬러 코드 777777).
- 한 번 다른 수정 동작을 해서 메인 컴포넌트를 수정해도 수정사항이 반영되지 않는 경우
: 그 요소에 대고 우클릭-Reset Instance
- 일관성을 주기 위해, 배치된 요소 양 옆에 여백들을 항상 유지를 똑같이 하는 것이 좋다
- Layout Grid 기능 사용

Gutter 값을 0으로 하면 가이드라인 색이 흐릿해짐.
색은 Color 값 변경을 통해서 바꿀 수 있다.

가이드라인 또한 컴포넌트처럼 쓸 수 있음
- 화면 우클릭-Plugin-Iconify를 통해서 아이콘 가져와 사용
- 아이콘에서도 일관성을 유지하기 위한 다양한 방법 존재

- 채워진 느낌, 라인으로 이루어진 느낌
- 사이즈 똑같이 유지
: 실무에서는 24px을 주로 사용

AutoLayout이 걸린 UI는 가로로 사이즈 조정이 디폴트는 불가능
- 가능하게 하는 법
: 구성 요소들을 한 번 더 그룹으로 감싸고 한 번 더 AutoLayout을 건다.
: 그럼 위 사진처럼 메인 프레임에도 AutoLayout이 걸림을 확인할 수 있다.

참고 요소

- 이렇게 두 개의 아이콘을 넣어놓고 벡터 숨김 기능을 통해 하나만 사용 가능

링크 깨는 법(?)

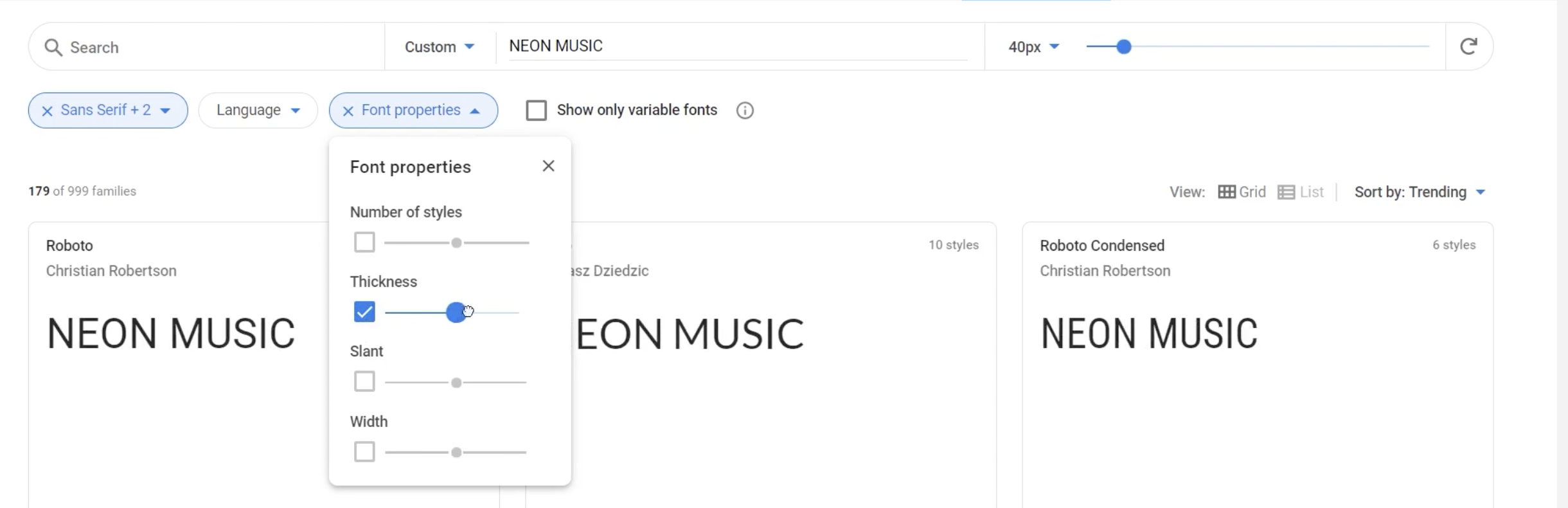
- (빠르게) 폰트 고르는 방법
: 구글 폰트 사이트를 들어가서 적용할 문구 써서 비교하기
fonts.google.com

- 모든 문구 대문자 / 소문자로 빠르게 바꾸는 법
- 어두운 앱의 경우 화이트 & 블랙으로 강하게 대비를 주지 않는다.
- 강사님은 주로 레이어의 투명도를 바꾸는 편.
- 왜냐하면 Shift+숫자키로 바로 바꿀 수 있어 빠른 작업이 가능해서
- 근데 이러면 코드 적용이 힘듬. 개발자를 위해서 컬러의 투명도를 조정하는 것이 좋다.

- 텍스트에 그라디언트 및 적용 가능한 것들.

- 투명도가 0이더라도 같은 계열의 컬러를 선택해주면 더 자연스러운 그라데이션을 만들 수 있다.
 |  |
|---|
- 시선이 아이콘에 걸리느냐, 안걸리느냐에 따라서 앱의 분위기가 달라지는 것을 확인할 수 있다.