강의
패스트캠퍼스 이영주 강사님
목차
- Human Interface Guideline 훑어보기 ✔️
- Figma랑 친해지기 ✔️
- 디자인 시작하기 ✔️
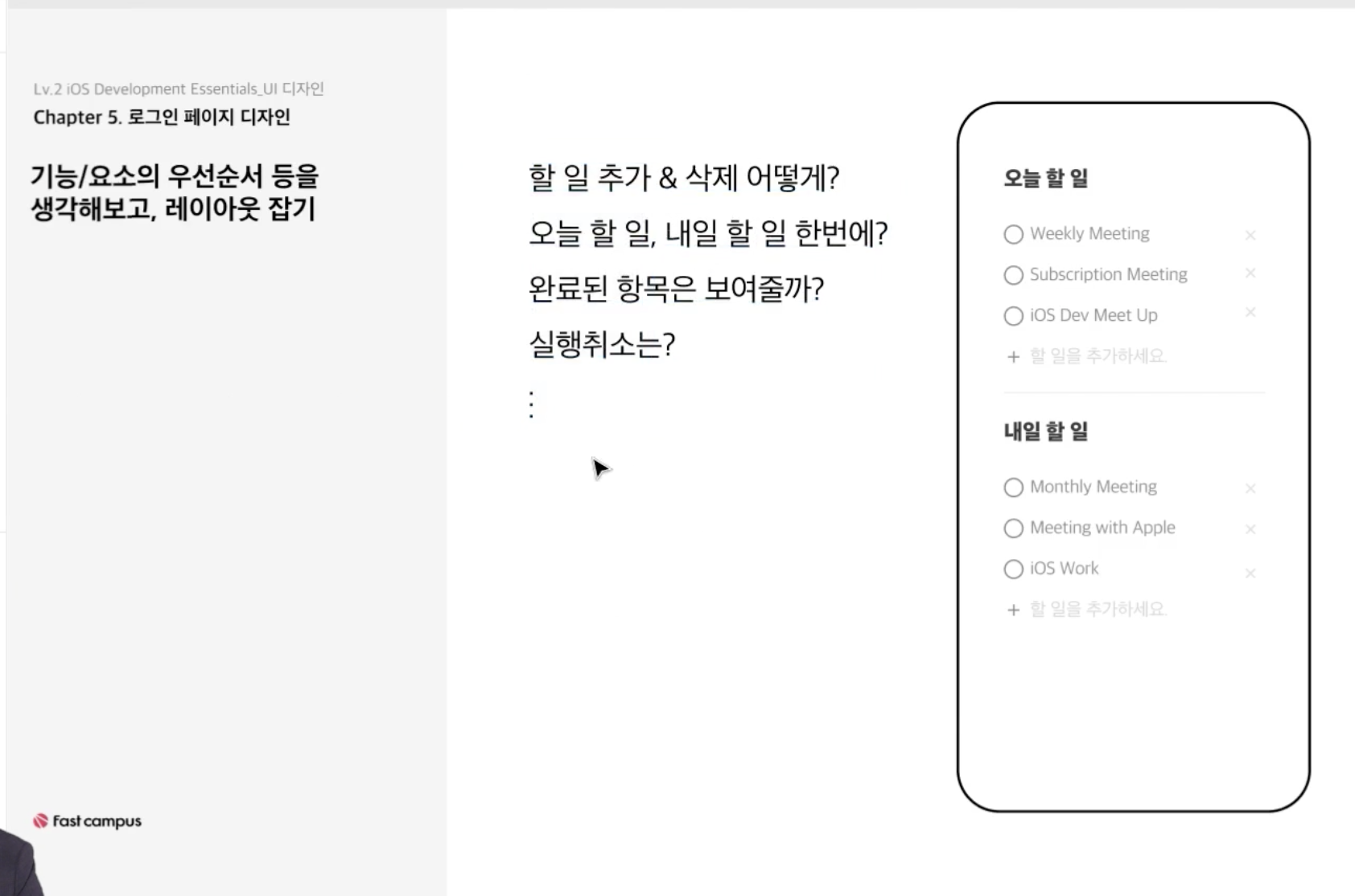
- 로그인 페이지 디자인 ✔️
05. 콘텐츠 리스트 디자인 ✔️
06. 앱 아이콘 디자인
07. 스플래시 디자인
08. 간단한 프로토타입 만들기
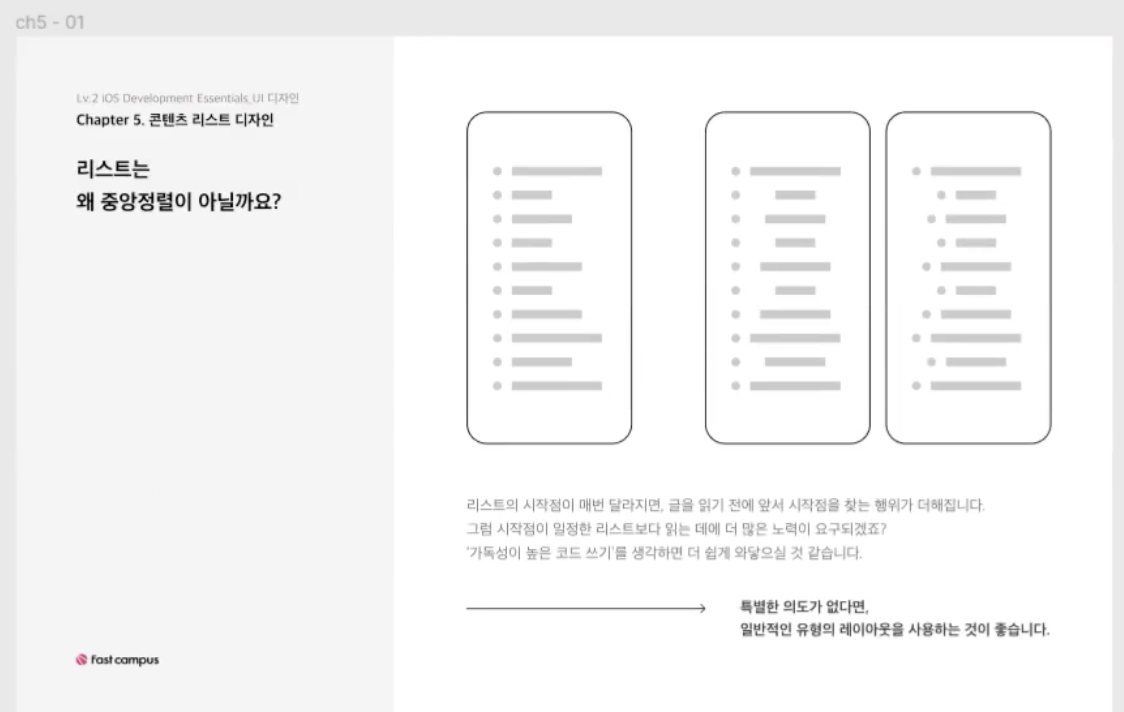
05. 콘텐츠 리스트 디자인

- 다른 일을 하기에도 바쁜데, 익숙한 UI를 해석하는 불필요한 노력을 하지 않기 위해서 익숙한 UI 제공
- 특별한 의도가 없다면, 일반적인 유형의 레이아웃을 사용하는 것이 앱의 완성도를 올리는 일
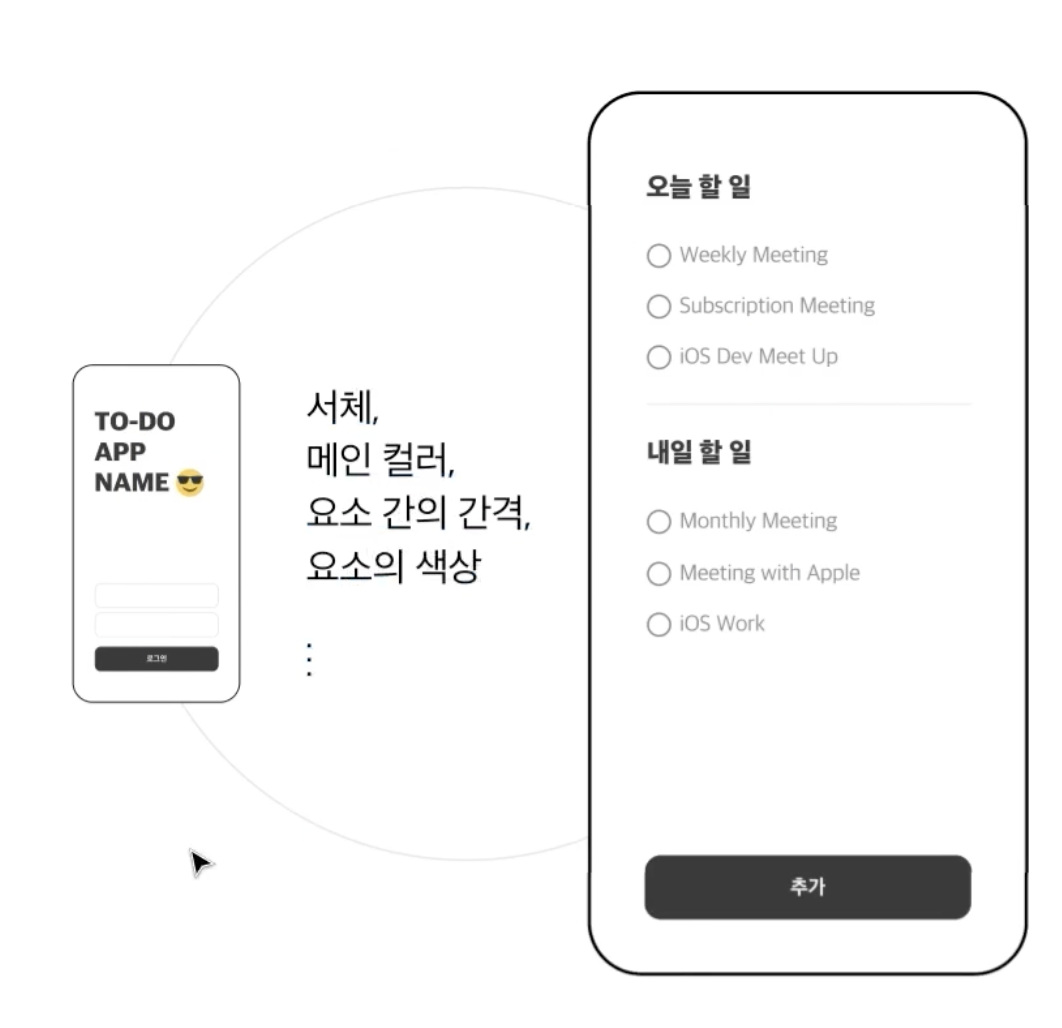
🖨 보는 사람이 일관성을 느끼게 해주는 요소들


- 버튼이나 텍스트 컬러를 통일 시켜줌으로써 일관성을 줄 수 있다.

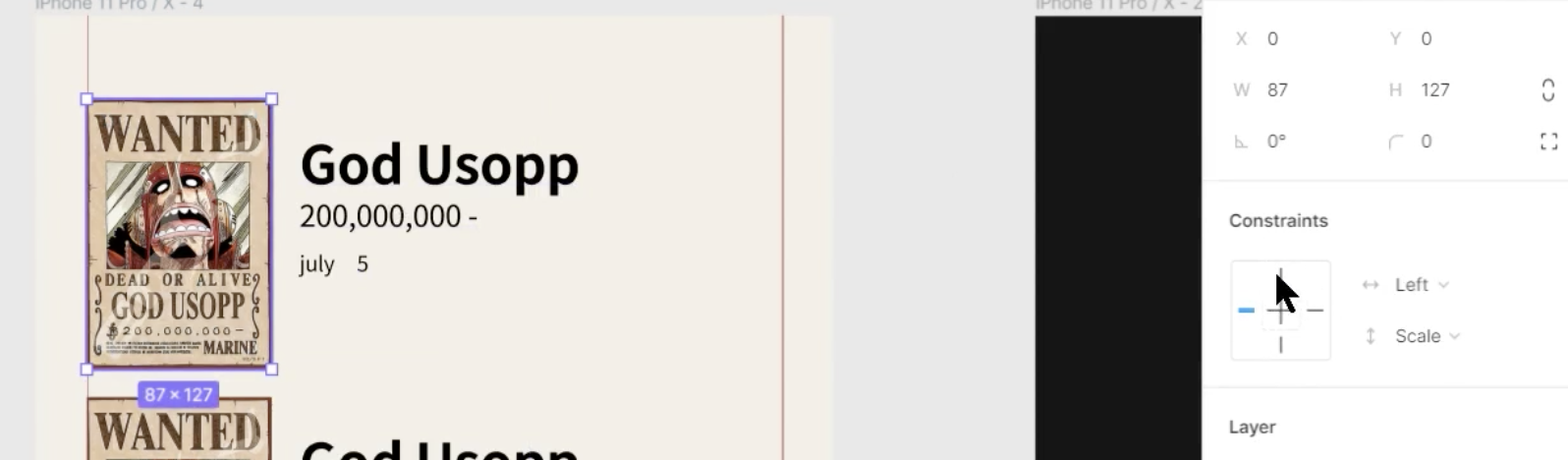
- Constraints를 통해서 고정위치를 지정할 수 있다.
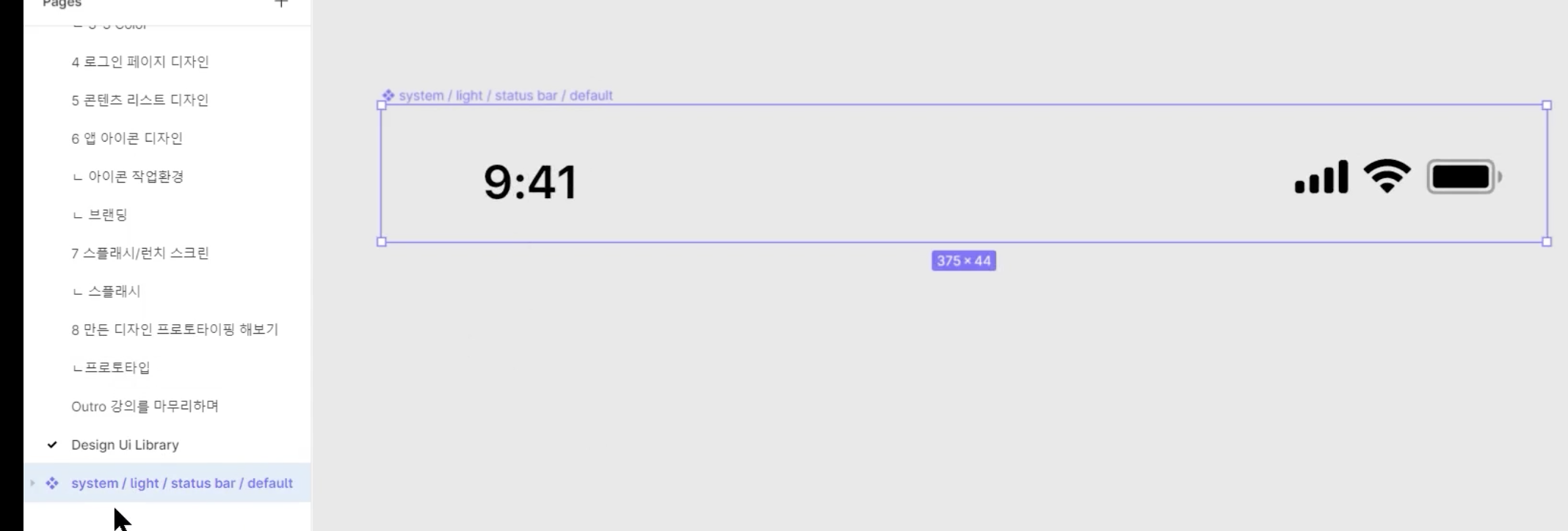
- 보통 디자인을 할 때는 UI 요소들을 미리 추가해 놓고 한다.
+ 디자인 Library를 추가해서 사용해보자

+ 이렇게 검색해서 사용.
+ 피그마는 스케치로 만든 라이브러리도 사용 가능하다.
(피그마는 자동 변환을 해주기 때문)

- 우클릭 후 Create component를 눌러 컴포넌트화 해준다.

- 펜툴을 통해 로고 만드는 법
+ 사용된 폰트도 벡터 그래픽으로 만들 수 있다.- Ctrl+E
- 엔터를 누르면 앵커가 살아있는 편집모드로 들어가 진다.
- 그럼 입맛에 맞게 편집 가능!
- 크기 조절 할 때 그냥하면 각 요소들이 따로 놀 수 있으니 scale tool로 조절
🤔 다양한 데이터를 넣어보면서 가독성이 좋은 화면이 되려면 어떻게 구성할지 고민하기

- 그림자 주기
[V] 할일 : 플러그인 설치