1. 경매 리스트와 헤더 드래그 막기
user-select: none;2. 카테고리 클릭 시 아무것도 없으면 메시지 출력
'AuctionList' 컴포넌트 내에서, 경매 항목이 없을 경우 메시지를 표시하는 로직 추가
{auctions && auctions.length > 0 ? (
<ul>{/* 경매 목록 */}</ul>
) : (
<StNoItemMessage>해당 카테고리에는 경매 아이템이 없습니다.</StNoItemMessage>
)}3. 정렬하기
이름순 최신순으로 정렬하기
<button onClick={() => setSortType("title")}>이름순</button>
<button onClick={() => setSortType("createdAt")}>최신순</button>4. 리스트에 이미지 표시하기
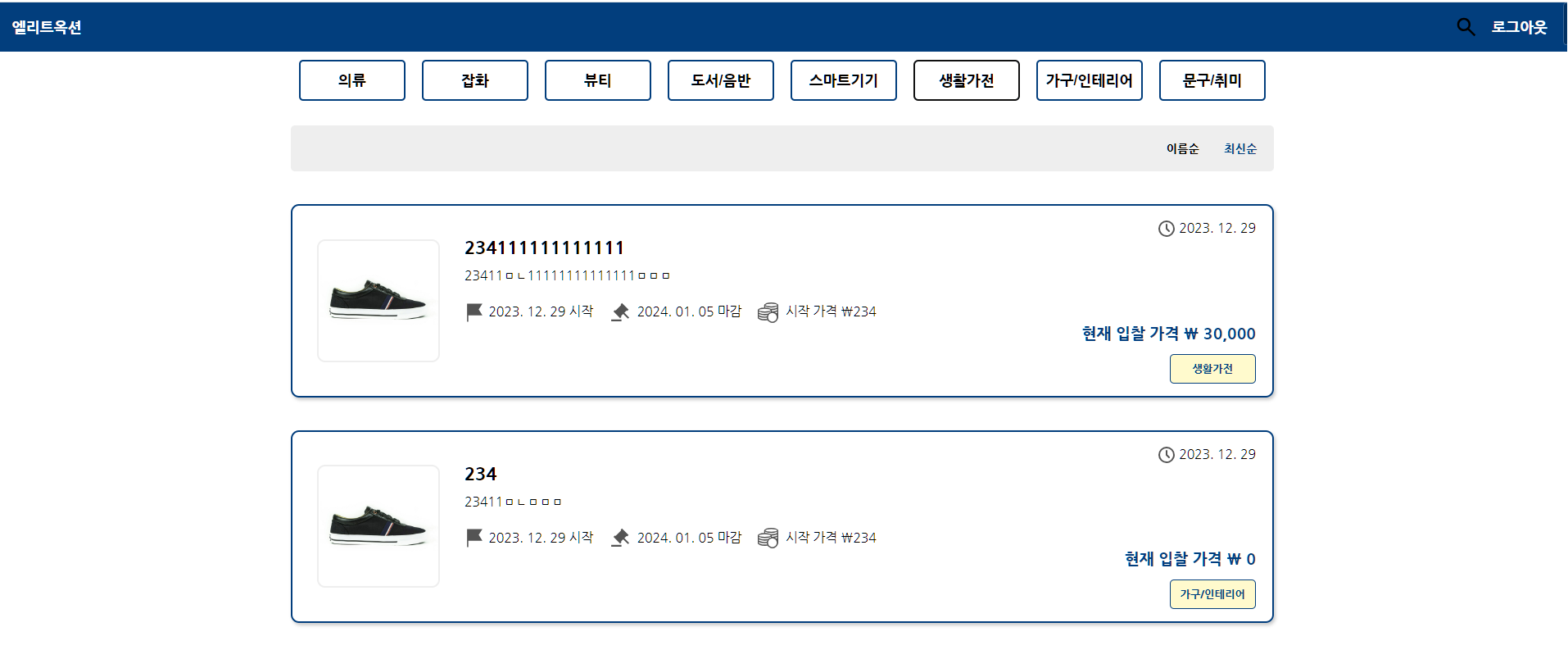
'AuctionList' 컴포넌트에서, 경매 항목에 대한 이미지를 표시함
이미지가 없는 경우 기본 이미지로 대체함
<img src={auction.auction_images[0]?.image_path || placeholder} alt="Auction" />5. 시작가격, 현재입찰가격, 시작날짜와 마감날짜 출력
<h3>시작 가격 ₩{auction.lower_limit.toLocaleString()}</h3>
<h2>현재 입찰 가격 ₩{formattedBidPrice}</h2>
<h3>{transDate(auction.auction_start_date)} 시작</h3>
<h3>{transDate(auction.auction_end_date)} 마감</h3>6. 스타일링:
헤더와 메인 경매리스트 스타일링

오늘의 한줄평 : 벨로그가 이상하다. 수정도 안되고?
