TIL
1.코딩이 처음이어도 쉽게 배우는 웹개발 A to Z - 1주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. 모든 개발의 시작은 웹! 웹페이지를 보기 위해서는 2가지의 프로그램이 필요합니다. 네이버를 예로 들자면, '크롬 웹 브라우저'를 실행해서 '네이버'로 접속하려면 '웹 브라우
2.코딩이 처음이어도 쉽게 배우는 웹개발 A to Z - 2주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. 부트스트랩 활용 스파르타플릭스 자바스크립트 CSS가 꾸며주는 것이라면 자바스크립트는 움직임 효과를 주는 것을 말합니다. 수많은 언어 중에 자바 스크립트 주로 사용하는 이유는 브라우저의 표준이 되었기 때문입니다. 자바스크립트는 서버에 만드는 곳에도 쓰입니다. ...
3.코딩이 처음이어도 쉽게 배우는 웹개발 A to Z - 3주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. 제이쿼리 $('#postingbox').toggle(); 버튼을 클릭하면 해당하는 박스가 사라지고(OFF) 다시 클릭하면 나타나는(ON)형태 입니다. 원리는 display:none으로 되었다가 다시 ON을 하면 나타나게 되는 겁니다. ☞ 제이쿼리는 스크립트에 해...
4.코딩이 처음이어도 쉽게 배우는 웹개발 A to Z - 4주차 + 5주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. 파이어베이스 파이어 베이스는 구글에서 제공하는 웹서버를 대신 해주는 데이터베이스 서비스입니다. 데이터베이스 데이터베이스는 데이터를 저장하는 곳, 데이터 모음입니다. 데이터
5.웹 퍼블리싱 정복반 - 1주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. 퍼블리싱 개념 퍼블리싱 : 디자이너가 제작한 그래픽 데이터를 html + css + js로 변환해서 브라우저에 표현하는 것 HTML : 기본 뼈대 CSS : 스타일을 입힘 부가기능 : JS로 특정요소에 기능을 만들거나 부여함 피그마 하나의 툴로 기획, 와이어프레...
6.웹 퍼블리싱 정복반 - 2주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. 폼 태그 폼 태그는 주로 사용자가 입력하는 값을 받아서 처리하기 위해 사용함 브라우저마다 CSS가 적용되기도 하고 안되는 경우도 있다. 특정 CSS와 JS의 연계 네이버 클론 코딩 - 검색 바 원래 최근 검색어 부분은 강의에서 과제로 내 준 부분이라 직접 h...
7.웹 퍼블리싱 정복반 - 3주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다. Swiper.js 가로 또는 세로 형태의 Slider을 만들때 쓰는 대표적인 플러그인 Swiper.js 링크 : https://swiperjs.com/demos 원하는 슬라이드의 Core를 클릭하면 코드를 볼 수 있음 ☞ dealy의 1000은 현실 시간으로 ...
8.웹 퍼블리싱 정복반 - 4주차

본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다.
9.자바스크립트 기초 (1)

코딩애플(http://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
10.자바스크립트 기초 (2)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
11.자바스크립트 기초 (3)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
12.자바스크립트 기초 (4)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
13.자바스크립트 기초 (5)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
14.자바스크립트 기초 (6)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
15.[월간코딩] 코딩으로 나만의 특종 신문 만들기

스파르타코딩클럽(https://spartacodingclub.kr/online/monthly/ai_news)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
16.[내일배움캠프] 코딩으로 나만의 특종 신문 만들기

스파르타코딩클럽(https://spartacodingclub.kr/online/monthly/ai_news)에서 강의를 듣고 추석숙제 한겁니다.
17.내일배움캠프 Git 특강

GIT
18.자바스크립트 기초 (7)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
19.자바스크립트 기초 (8)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
20.Git 으로 협업하기

Git 협업하기
21.자바스크립트 기초 (9)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
22.자바스크립트 기초 (10)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
23.JavaScript 문법 종합반 - 1주차 (1)

내일배움캠프 JavaScript 문법 종합반
24.JavaScript 문법 종합반 - 1주차 (2)

내일배움캠프 JavaScript 문법 종합반
25.JavaScript 문법 종합반 - 2주차

내일배움캠프 JavaScript 문법 종합반
26.JavaScript 문법 종합반 - 3주차(1)

내일배움캠프 JavaScript 문법 종합반
27.JavaScript 문법 종합반 - 최선의(= 최악의) TIL

내일배움캠프 JavaScript 문법 종합반
28.자바스크립트 기초 (11)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
29.[개인과제] 애증의 영화 검색 사이트(1)

개인과제 TMDB 이용해서 만들기
30.[개인과제] 애정의 영화 검색 사이트(2)

개인과제 TMDB 이용해서 만들기
31.[개인과제] 눈물의 영화 검색 사이트(3)

개인과제 TMDB 이용해서 만들기
32.[개인과제] 눈물의 영화 검색 사이트(4)

개인과제 TMDB 이용해서 만들기
33.자바스크립트 기초 (12)

코딩애플(https://codingapple.com/course/javascript-jquery-ui/)에서 강의를 듣고 공부 목적으로 적은 정리글입니다.
34.자바스크립트 기본 문법 정리

자바스크립트 기본문법 정리
35.리액트 입문 - ES6문법과 Yarn과 리액트 시작

리액트 입문
36.리액트 입문 - props와 State 그리고 불변성.. + 스탠다드반 배열API

리액트 입문
37.리액트 입문 - Styling 과 반복적인 컴포넌트, 컴포넌트 분리하기

리액트 입문
38.리액트 입문 = [과제] Todo List

리액트 입문 과제
39.리액트 입문 = [과제] Todo List (2)

리액트 입문과제
40.리액트 숙련 - Styling과 React Hook (useState, useEffect, useRef ..

리액트 숙련
41.리액트 숙련 - 리렌더링, 최적화, React Hooks(React.Memo, useCallback, useMemo), 라이프사이클, Dom과 가상Dom, Redux

리액트 숙련
42.리액트 숙련 - Action Creator , Payload, Duck 패턴, react-router-dom, Dynamic Route 동기적 vs. 비동기적 프로그래밍, REST API 그리고 JSON

리액트 숙련
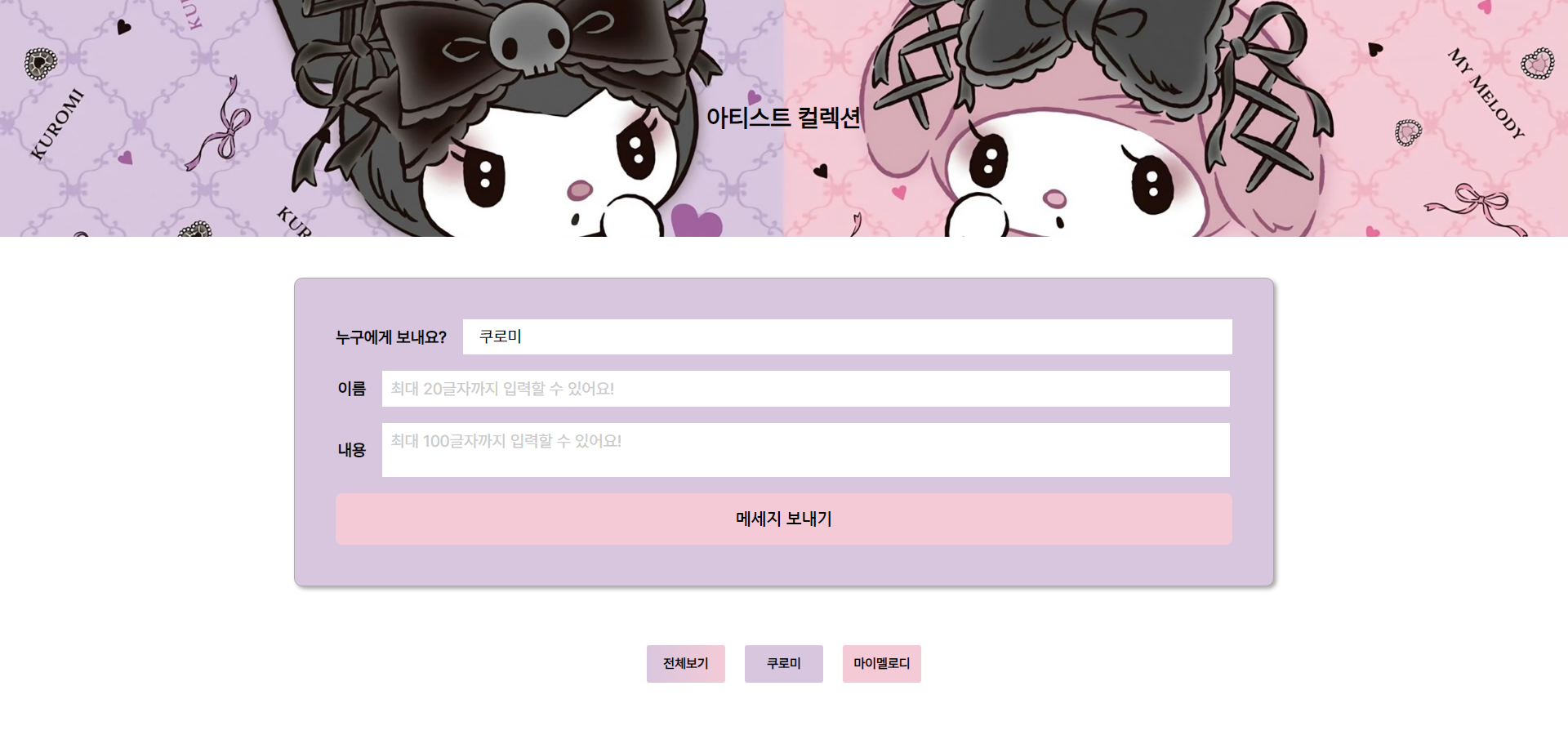
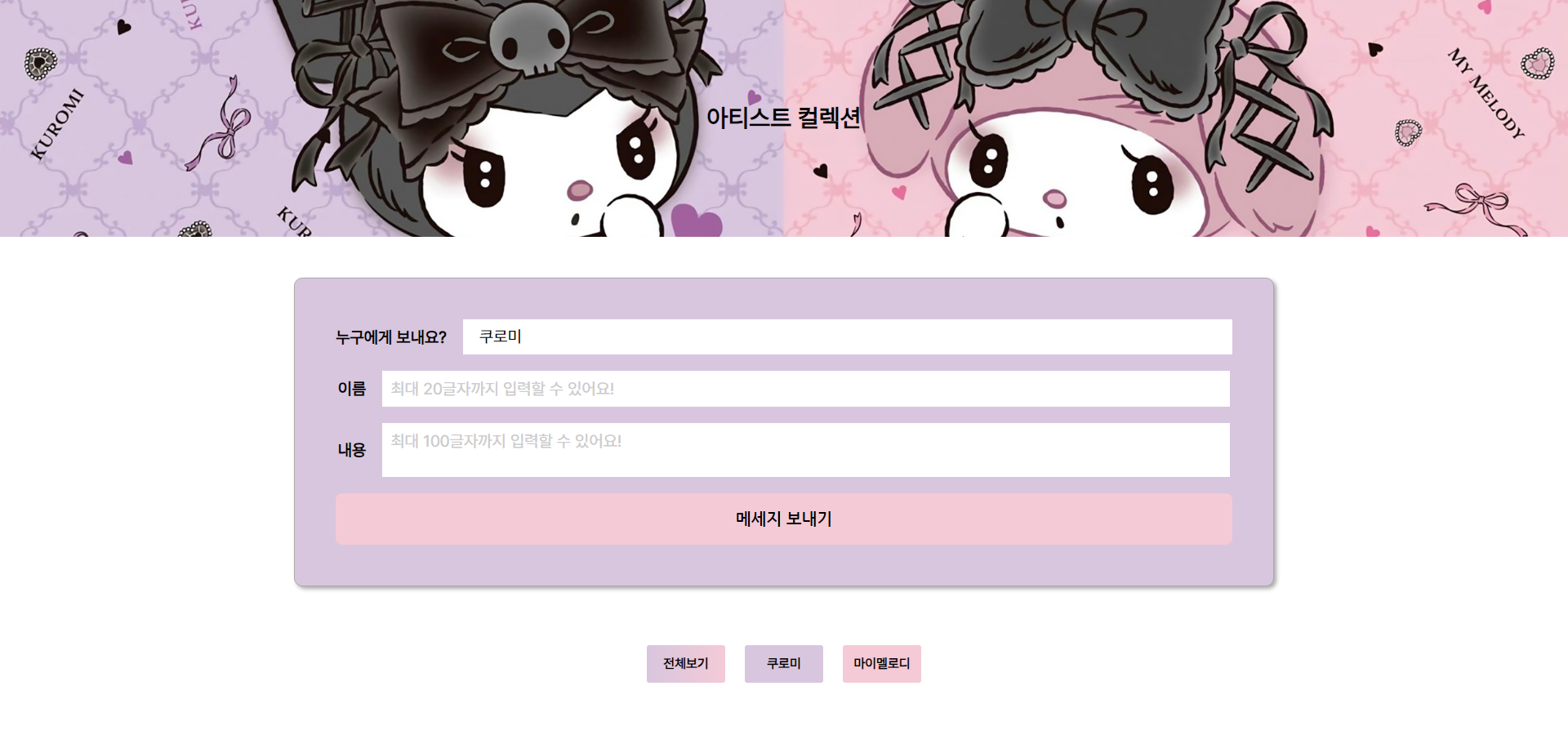
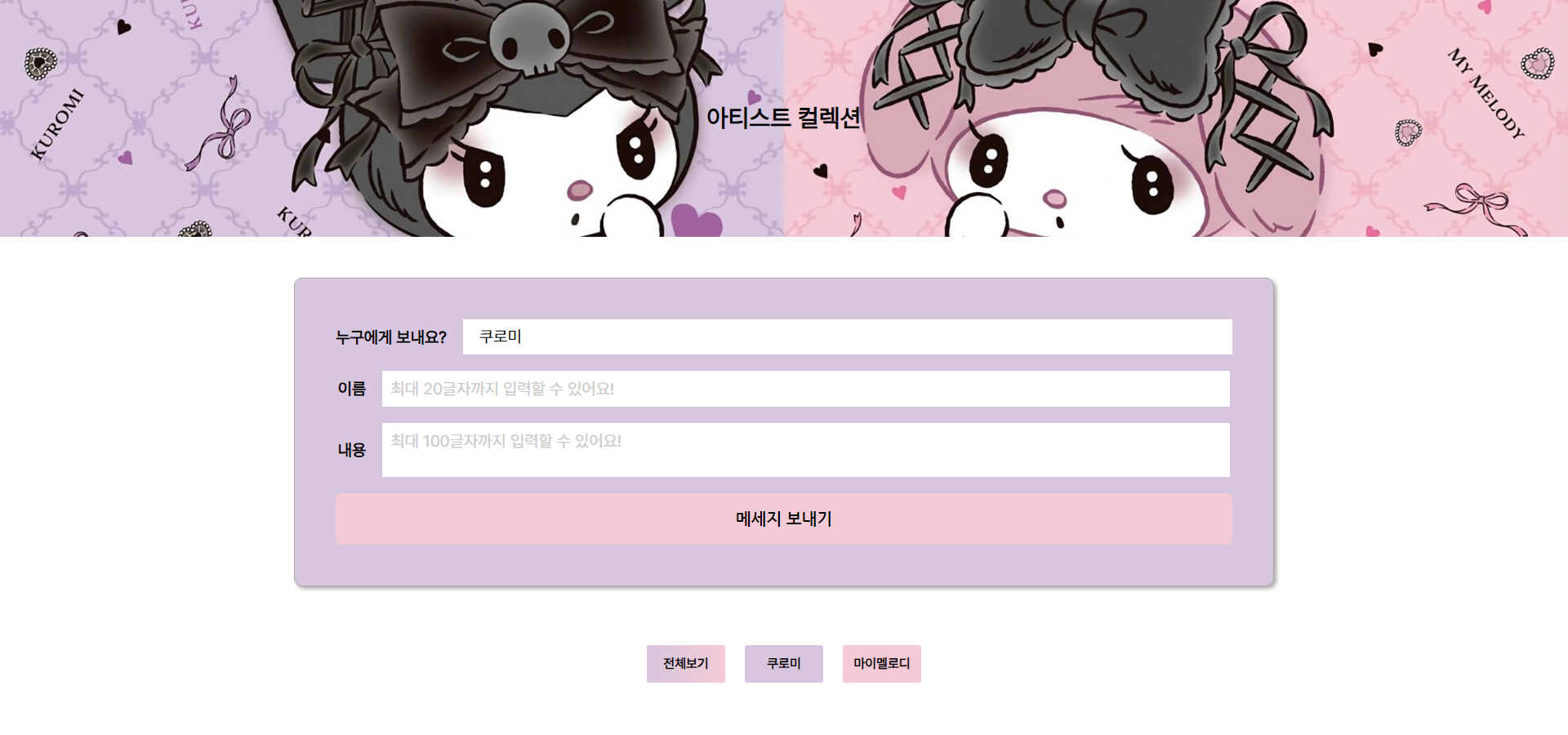
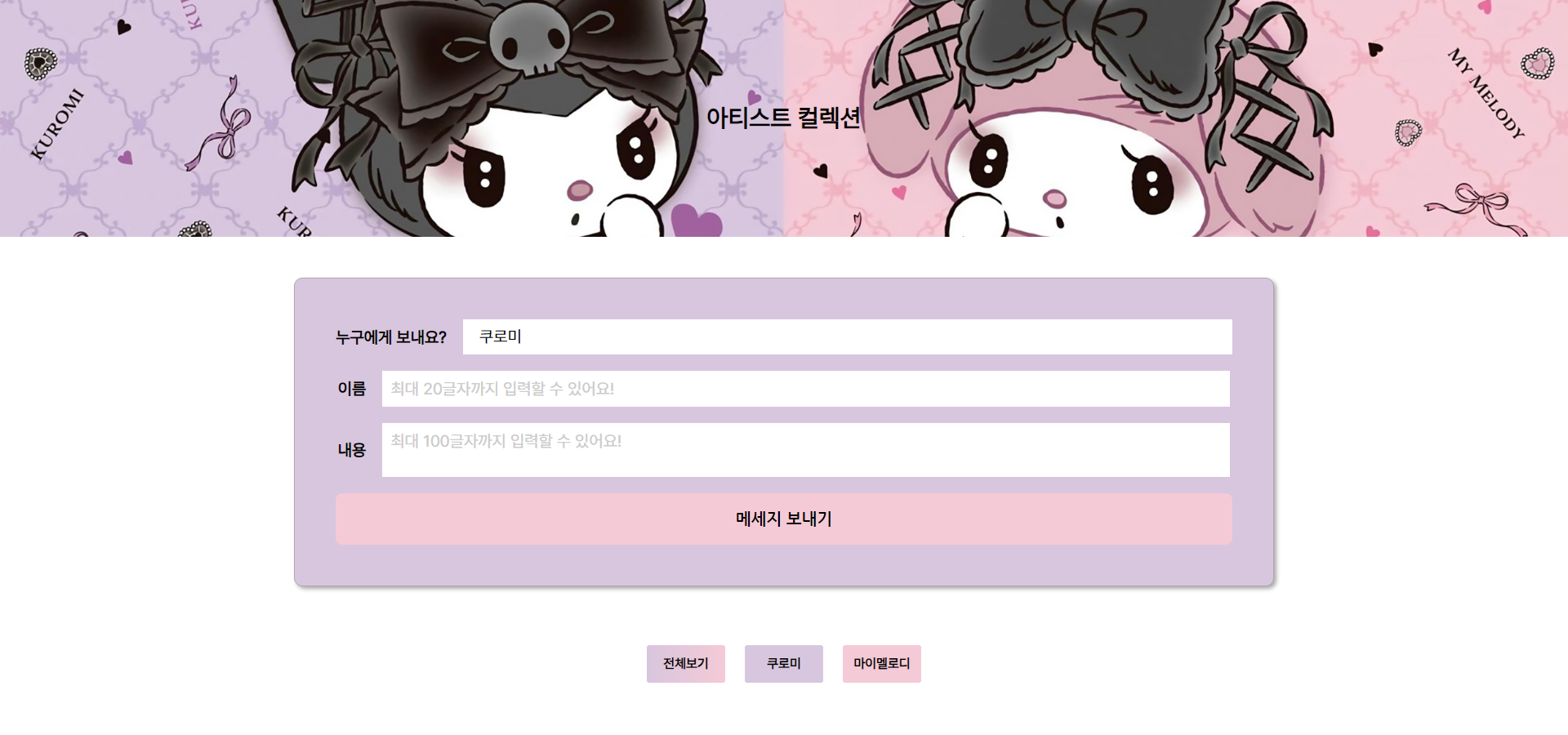
43.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (1)

아티스트 컬렉션 만들기
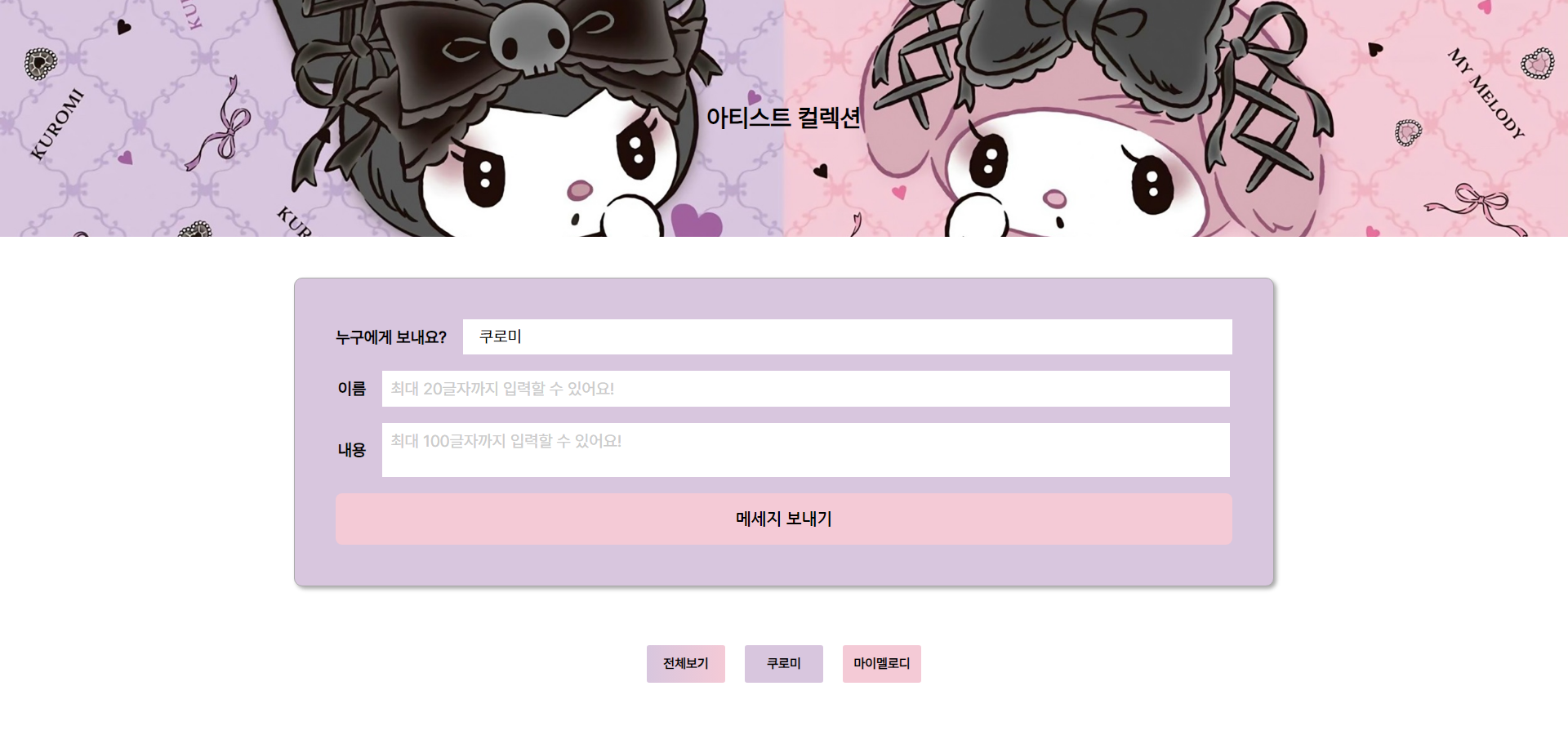
44.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (2)

아티스트 컬렉션 만들기
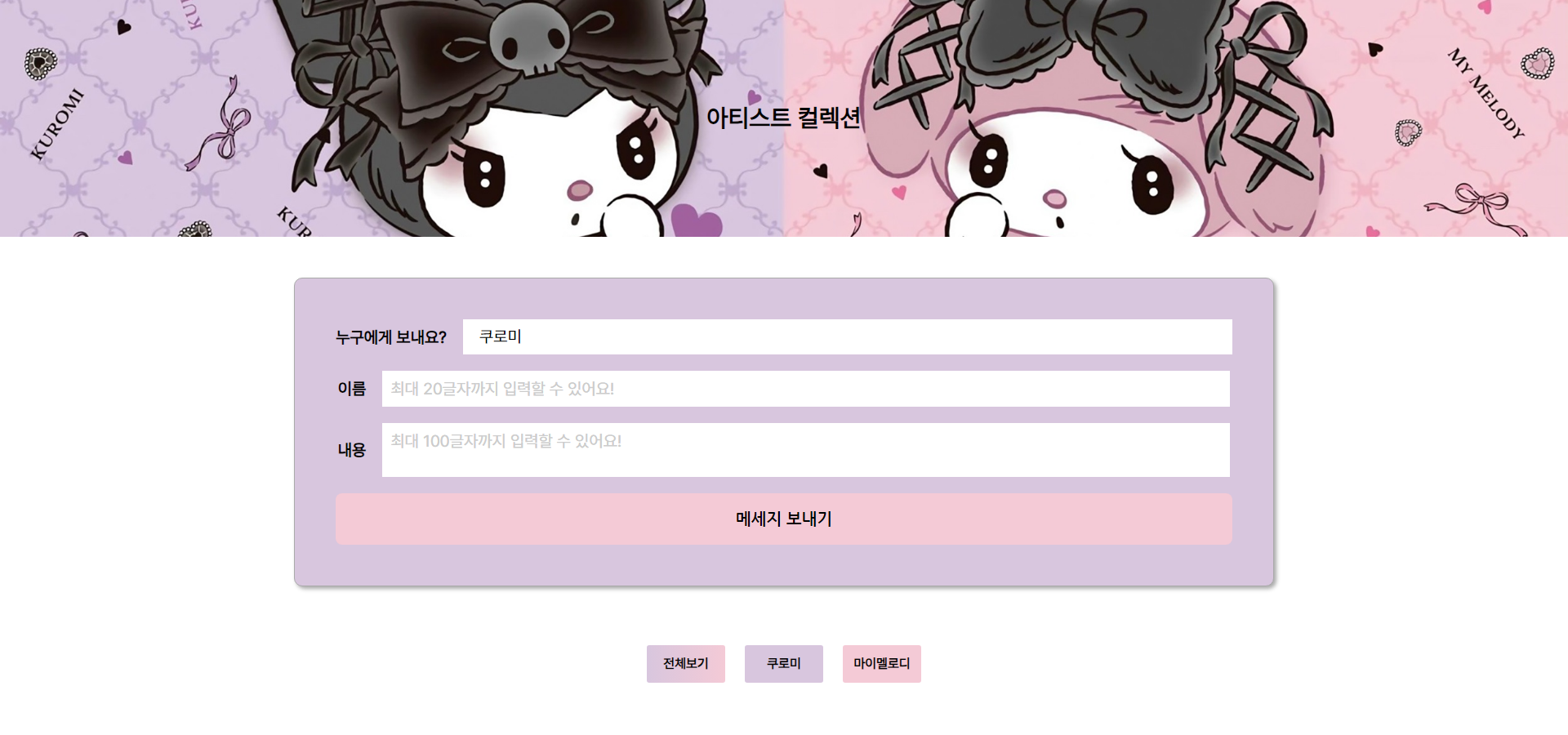
45.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (3)

아티스트 컬렉션 만들기
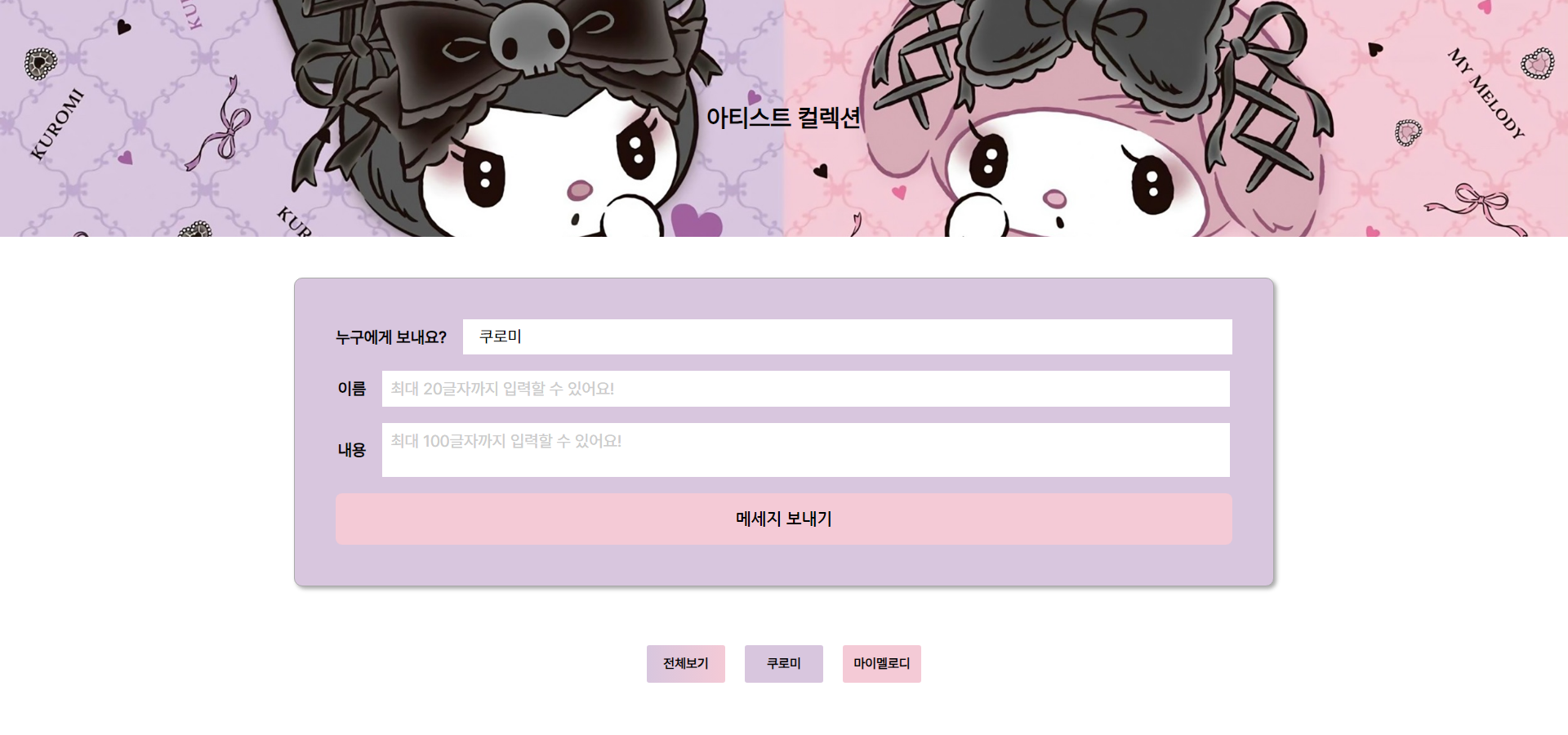
46.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (4)

아티스트 컬렉션 만들기
47.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (5)

아티스트 컬렉션 만들기
48.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (6)

아티스트 컬렉션
49.리액트 숙련 - [과제] 아티스트 컬렉션 만들기 (7) - 리덕스와 완료..

아티스트 컬렉션
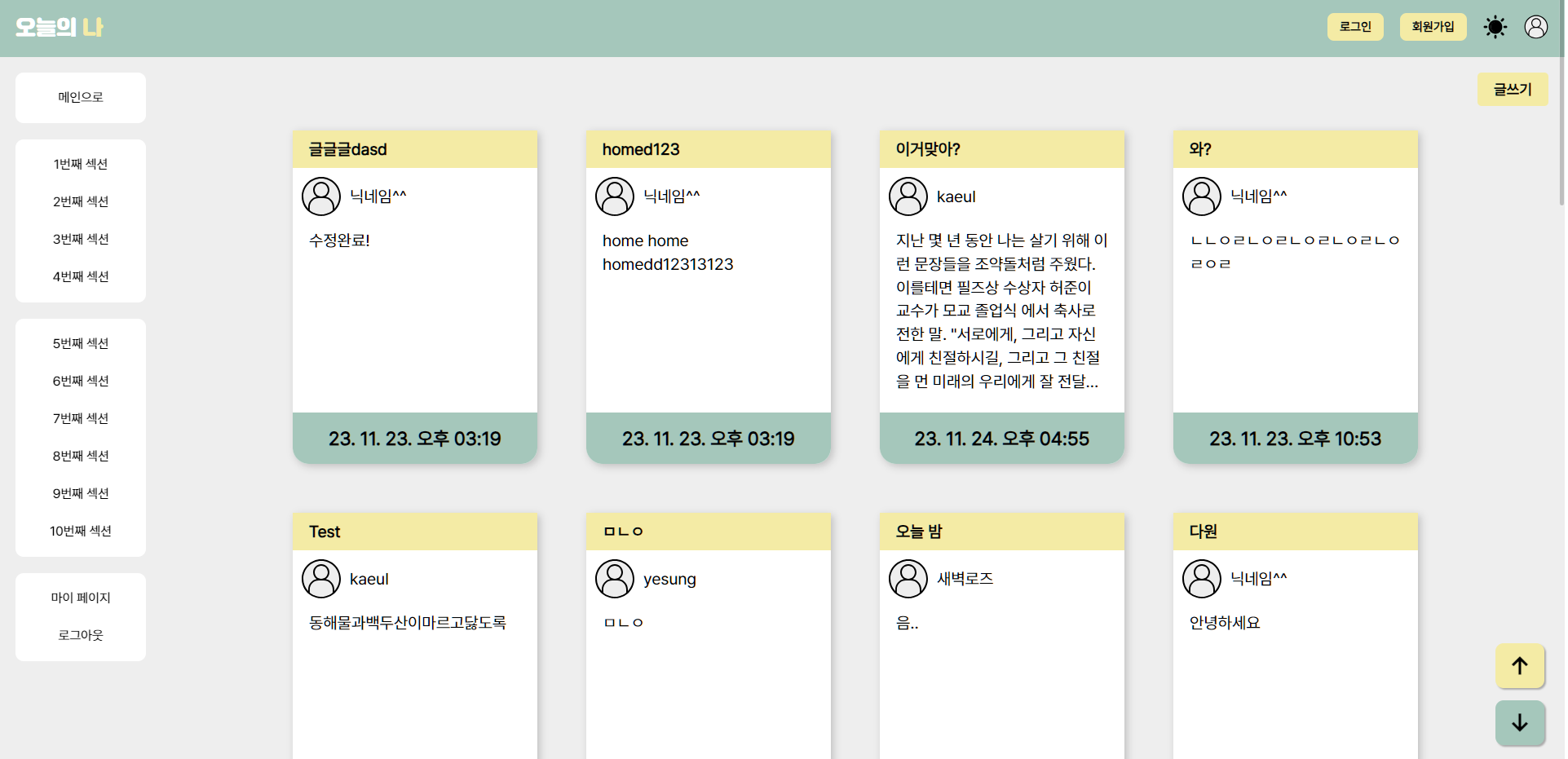
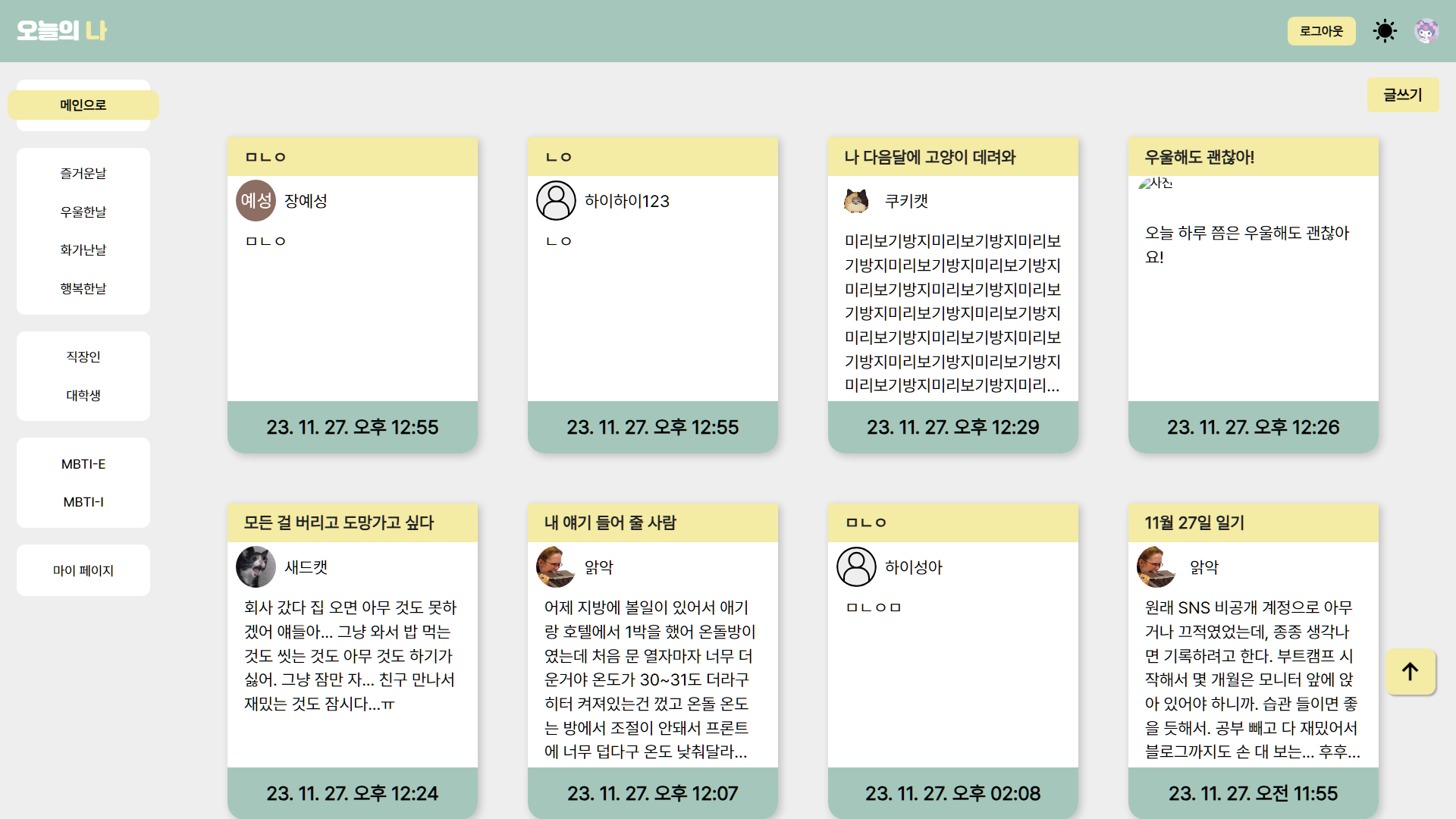
50.[프로젝트3] 뉴스피드 프로젝트 (4)

뉴스피드 프로젝트
51.[프로젝트3] 뉴스피드 프로젝트 - KPT 회고

뉴스피드 프로젝트 KPT 회고
52.리액트 심화 - Redux ToolKit, Redux Devtools, Json-server, 통신, Axios, GET, POST, env, Interceptor, Thunk

리덕스 심화
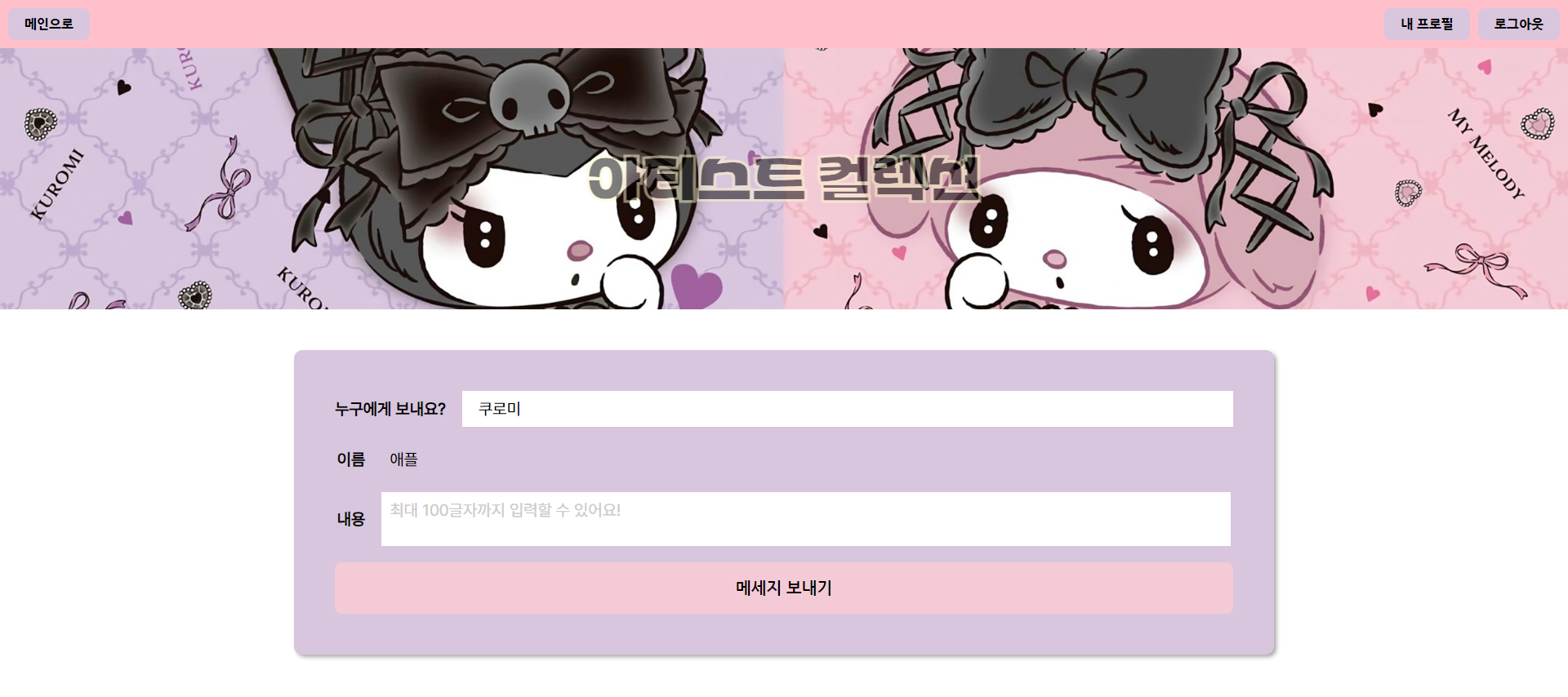
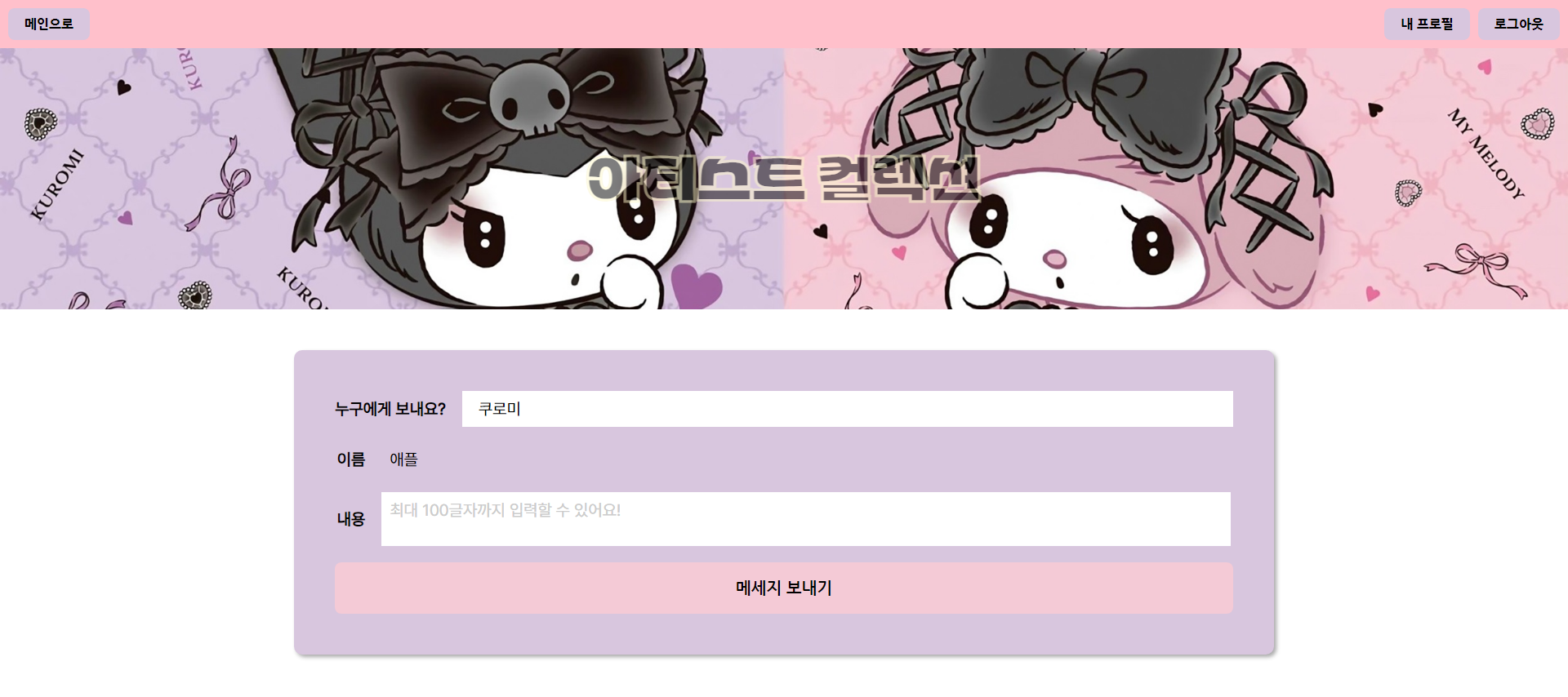
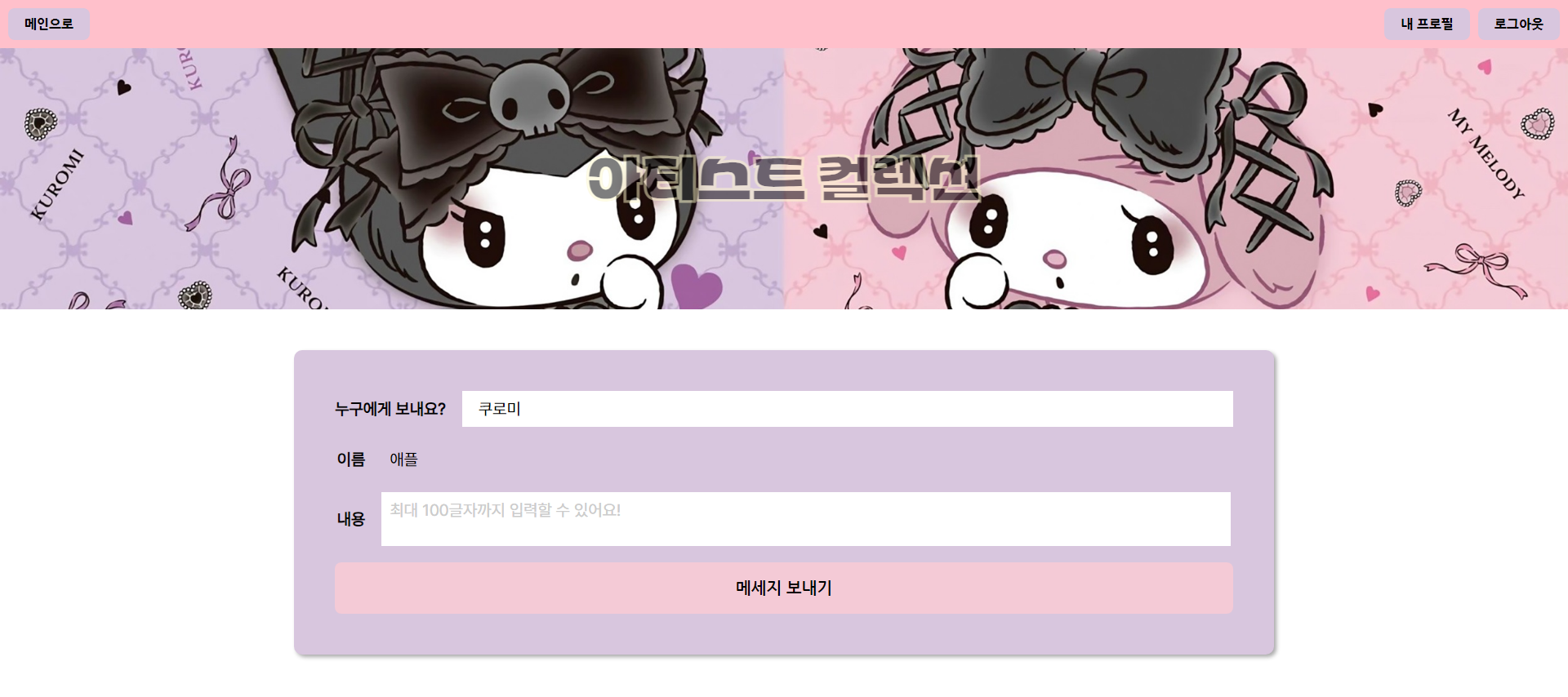
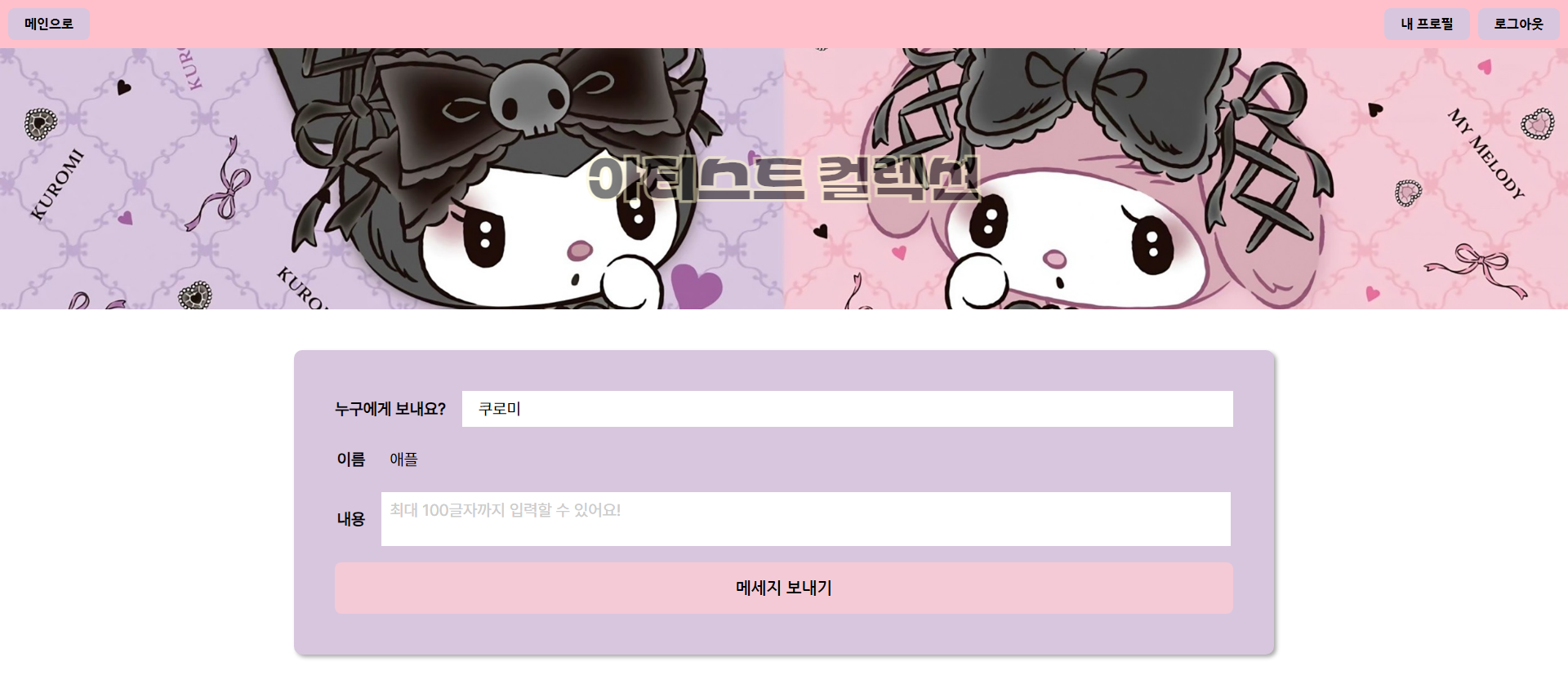
53.[리액트 심화] -팬레터 컬렉션 업그레이드

팬레터 컬렉션 업그레이드
54.[리액트 심화] -팬레터 컬렉션 업그레이드(2)

팬레터 컬렉션 업그레이드
55.[리액트 심화] -팬레터 컬렉션 업그레이드(3)

팬레터 컬렉션 업그레이드
56.[리액트 심화] -팬레터 컬렉션 업그레이드(4)

팬레터 컬렉션 업그레이드
57.Thunk API를 활용한 비동기 통신

Thunk API를 활용한 비동기 통신
58.React Router Dom

React-Router-Dom
59.TypeScript (1) - 왜 TypeScript 인가?

TypeScript
60.TypeScript (2)

TypeScript
61.TypeScript(3)

typeScript
62.React Query

React Query
63. Next.js (1)

Next.js
64.Next.js (2) - Page Router

Next.js (2) - Page Router
65.Next.js (2) - APP Router와 배포

Next.js (2) - APP Router와 배포
66.Recoil

Recoil
67.Next.js와 Library vs Framework

Next.js와 Library vs Framework
68.Next.js 사용하기

Next.js 사용하기
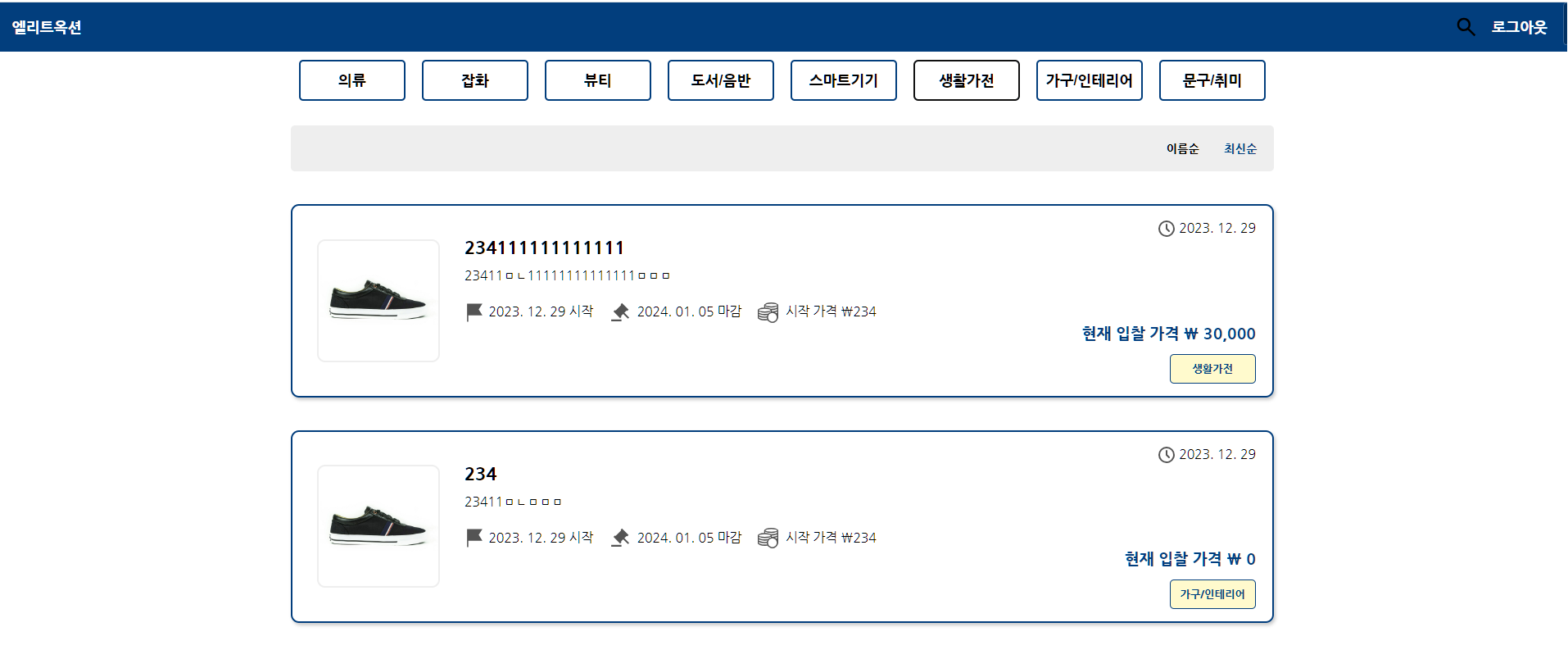
69.중고 물품 사이트 프로젝트(2)

'AuctionList' 컴포넌트 내에서, 경매 항목이 없을 경우 메시지를 표시하는 로직 추가이름순 최신순으로 정렬하기'AuctionList' 컴포넌트에서, 경매 항목에 대한 이미지를 표시함이미지가 없는 경우 기본 이미지로 대체함 헤더와 메인 경매리스트 스타일링 오늘의
70.tailwind

tailwind
71.Env.local ?

Env.local
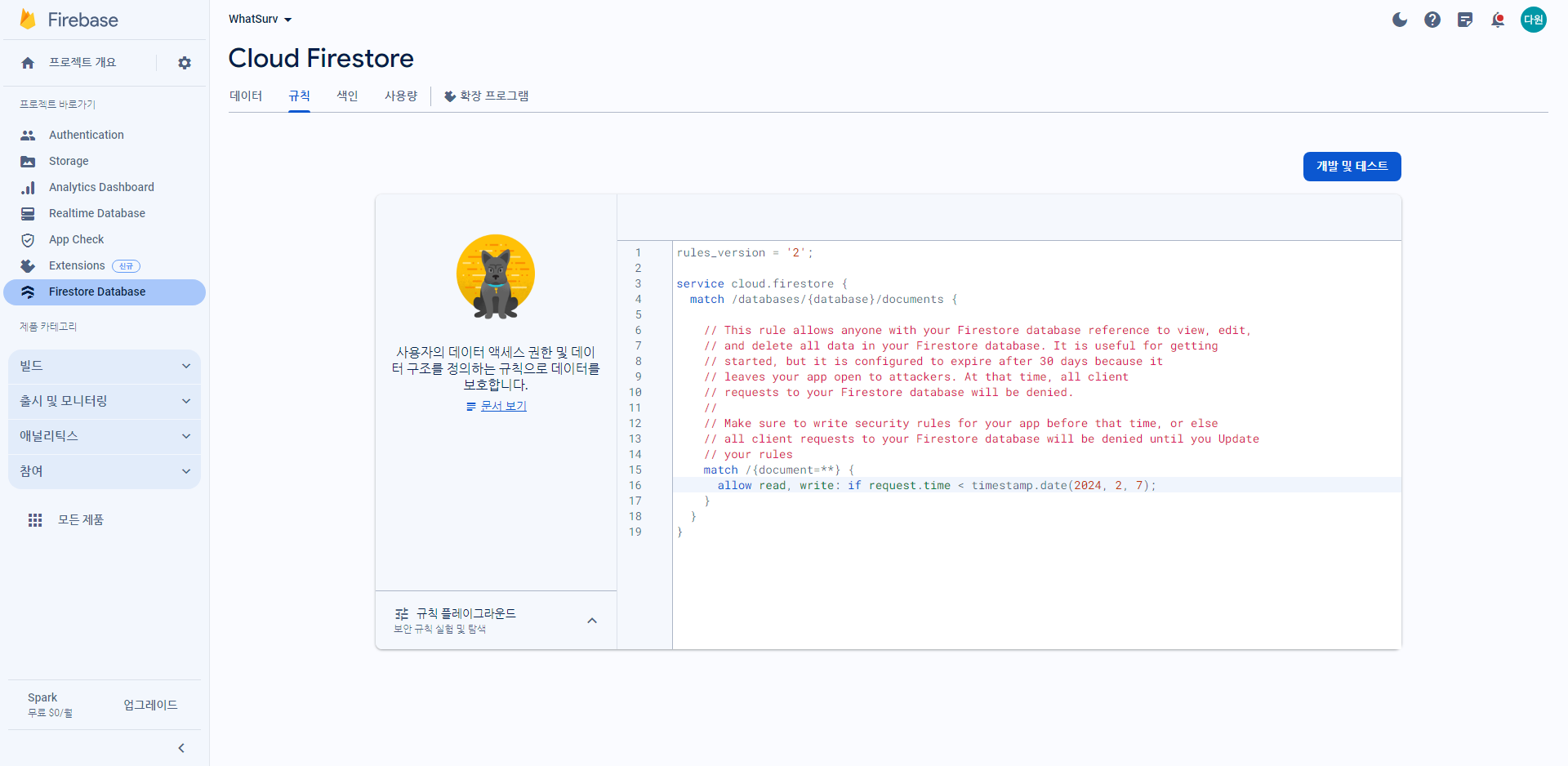
72.firebase Missing or insufficient permissions 에러

에러...