본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다.
데이터타입의 종류
데이터 타입에는 기본형과 참조형이 있음
- 기본형
- Number
- String
- Boolean
- null
- underfined
- symbol
- 참조형 → object
- Array
- Function
- Data
- RegExp
- Map, WeakMap
- Set, WeakSet
데이터타입의 기본형과 참조형의 구분
'값의 저장방식'과 '불변성 여부'로 판단함
-
복제의 방식
- 기본형 : 값이 담긴 주소값을 바로 복제
- 참조형 : 값이 담긴 주소값들로 이루어진 묶음을 가리키는 주소값을 복제
-
불변성의 여부
- 기본형 : 불변성을 띔
- 참조형 : 불변성을 띄지 않음
메모리와 데이터의 배경지식
- 비트
- 컴퓨터가 이해하는 가장 작은 단위
- 0과 1로 이루어진 메모리 조각
- 바이트
- 비트보다 효율성있게 쓰기 위해 만듬
- 8개의 비트가 모인 것 (8bit)
-
메모리
모든 데이터는 바이트의 식별자인 메모리 주소값을 통해 구분함 -
자바스크립트와 자바의 메모리 관리방식
1) 자바스크립트 : let a = 8(8byte)
2) 자바
- byte a = 8(1byte)
- short a = 8(2byte)
- int a = 8(4byte)
- long a = 8(16byte)
☞ 자바스크립트는 데이터타입을 크기에 따라 지정해줘야하는데 자바스크립트는 8바이트로 통일이여서 메모리 이슈를 고민하지 않아도 되어서 편리함
식별자와 변수
var testValue = 3
☞ testValue는 식별자(변수명)이고 3은 변수(데이터)라고 보면 됨
변수 선언과 데이터 할당
/** 선언과 할당을 풀어 쓴 방식 */
var str;
str = 'test!';
/** 선언과 할당을 붙여 쓴 방식 */
var str = 'test!';값을 바로 변수에 대입하지 않는 이유
-
자유롭게 데이터를 할당할 수 있다.
만약 변수영역에 데이터를 한번에 할당한다면 데이터 길이가 길어진다면 다음영역의 데이터를 오른쪽으로 다 밀어야하기 때문에 비효율적임 -
메모리를 효율적으로 관리할 수 있음
똑같은 데이터를 여러 변수에 저장해야한다면 공간차지가 같이 할당하는것에 비해서 별도 저장이 굉장히 효율적임
기본형 데이터와 참조형 데이터
-
변수와 상수
변수 : 변수영역 메모리 변경 가능
상수 : 변수영역 메모리 변경 불가 -
불변하다와 불변하지 않다
불변하다 : 데이터 영역 변경 불가
불변하지 않다 : 데이터 영역 변경 가능
♣ ♣ ♣ ♣
처음으로, 솔직히 태어나서 코딩공부하면서, 처음으로 겪은 벽..
대학다닐때도 이론이 약했지만 실전은 잘했었는데..
자바스크립트 3주차 강의 3-3, 3-4 다시 회독하기
완벽하게 이해를 못했던 챕터라서, 다시 봐야할것 같다.
스스로 이해를 못하는 무능함을 느끼는건 참 치욕적이다.
underfined
선언은 했지만 할당되지 않는걸 underfined라고 함
- 변수에 값이 지정되지 않은 경우, 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근할 때
var a;
console.log(a); // (1) 값을 대입하지 않은 변수에 접근- .이나 []로 접근하려 할 때, 해당 데이터가 존재하지 않는 경우
var obj = { a: 1 };
console.log(obj.a); // 1
console.log(obj.b); // (2) 존재하지 않는 property에 접근
// console.log(b); // 오류 발생- return 문이 없거나 호출되지 않는 함수의 실행 결과
var func = function() { };
var c = func(); // (3) 반환 값이 없는 function
console.log(c); // undefined없다는 표현을 하기 위해 underfined는 사용하지 않기! null 사용
#null
‘없다’를 명시적으로 표현할 때
!주의
typeof null이 object인 것은 유명한 javascript 자체 버그임
var n = null;
console.log(typeof n); // object라고 나오는데 이게 버그라는 뜻//동등연산자(equality operator)
console.log(n == undefined); // true
console.log(n == null); // true
//일치연산자(identity operator)
console.log(n === undefined); //false
console.log(n === null); //true자바스크립트 실행컨텍스트
- 환경 정보들을 모아놓은 객체
- 선언된 변수를 위로 끌어올림 = 호이스팅
- 외부 환경정보 구성
- this값 설정
☞ 다른 프로그래밍언어랑 특징이 다름
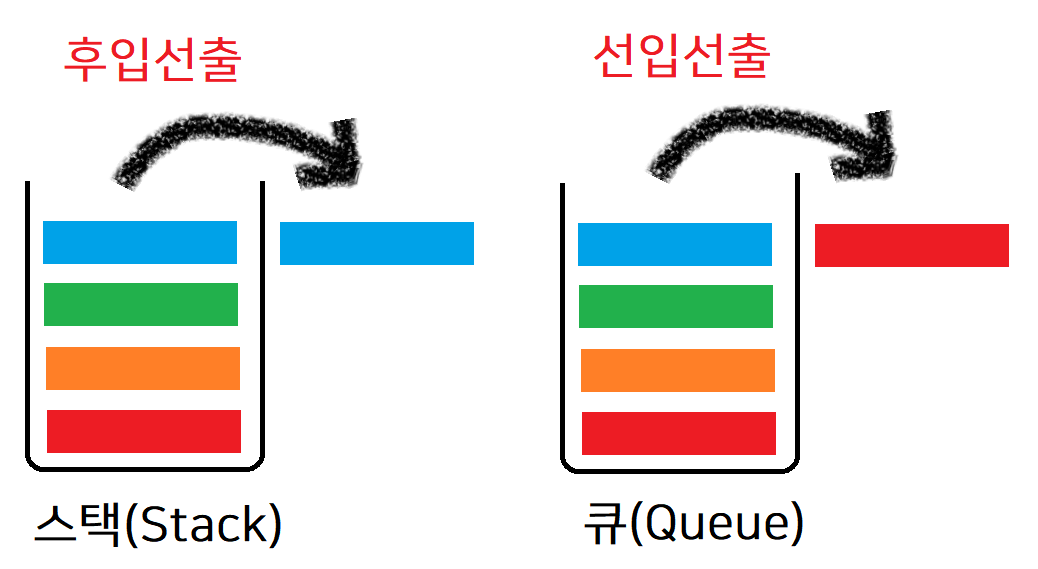
스택과 큐

이미지는 직접 만든것!
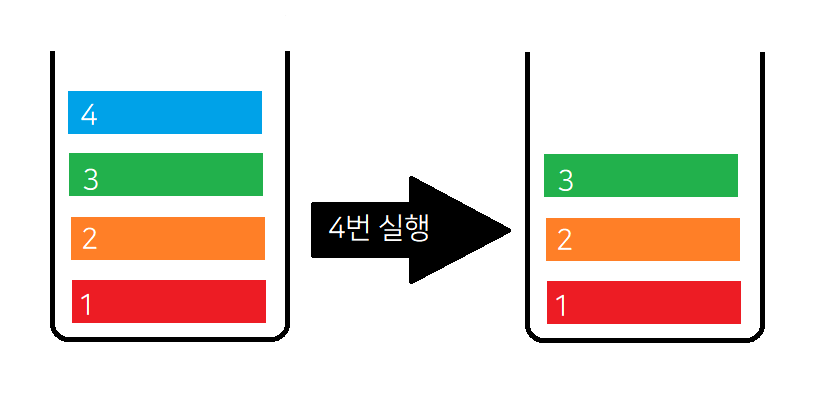
콜 스택
실행할 코드에 제공할 환경 정보를 모은 객체

이미지는 직접 만든것!
4번부터 1번까지 순차적으로 실행하면서 사라짐
☞ 코드의 환경과 순서를 보장할 수 있음.
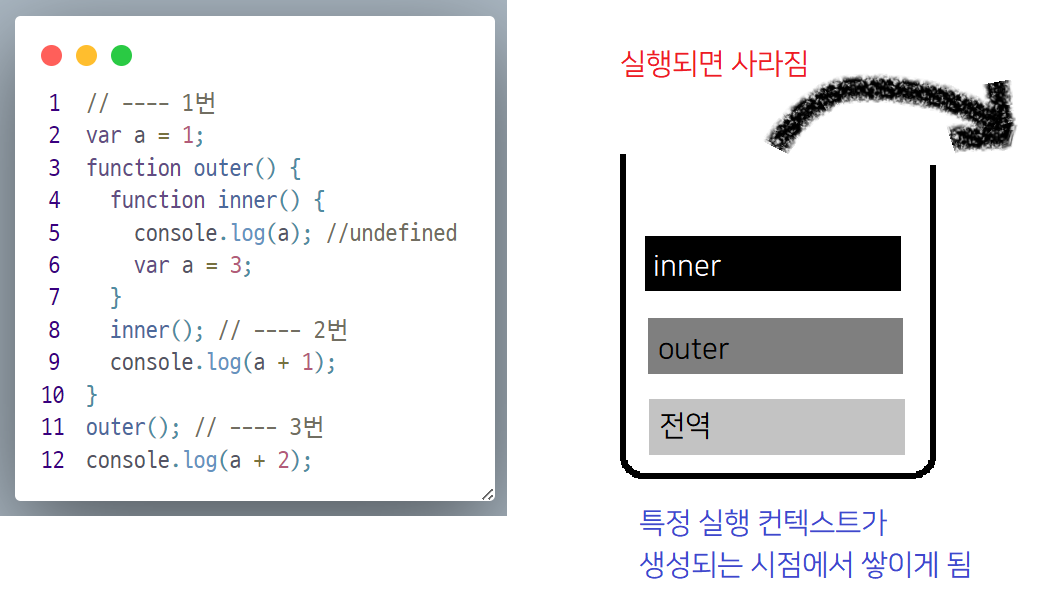
실행컨텍스트 실행 순서

이미지는 직접 만든것!
실행컨텍스트 객체의 실체(실제 담기는 정보)
VariableEnvironment(VE)와 LexicalEnvironment(LE)는 똑같다.
변경사항이 실시간으로 반영되는지 여부가 다름
- VariableEnvironment
1) 현재 컨텍스트 내 식별자 정보를 가지고 있음
var a = 3 의 경우 var a를 말함
2) 외부 환경 정보를 갖고 있음
3) 변경사항이 반영안되고 처음상태 그대로임
2.LexicalEnvironment
1) 현재 컨텍스트 내 식별자 정보를 가지고 있음
var a = 3 의 경우 var a를 말함
2) 외부 환경 정보를 갖고 있음
3)변경사항이 실시간 업데이트가 됨
- ThisBinding
this가 function 안에서 어떤 기능을 할지 결정해주는 역할을 함
VE와 LE의 개요
- VE : 스냅샷 유지함
- LE : 스냅샵을 유지하지 않고 실시간으로 반영해서 업데이트함
☞ 실행 컨텍스트를 생성할 때, VE에 정보를 먼저 담은 다음, 그대로 복사해서 LE를 만들고 이후에는 주로 LE를 활용함
LexicalEnvironment record와 호이스팅
- record : 현재 컨텍스트 내 식별자 정보를 기록한다.
- 수집 대상 : 함수에 지정된 매개변수 식별자, 함수 그자체, var로 선언된 변수식별자 등
- 수집 순서 : 컨텍스트 내부를 처음부터 끝까지 순서대로 수집함
- 호이스팅
변수 정보 수집을 위한 '가상 개념'
식별자 정보만 끌어올림
1) 호이스팅 법칙 ♣♣♣
매개변수 및 변수는 선언부를 호이스팅 함
//적용 전
function a (x) {
console.log(x);
var x;
console.log(x);
var x = 2;
console.log(x);
}
a(1);
//적용 후
function b () {
var y;
var y;
var y;
y = 1;
console.log(y);
console.log(y);
y = 2;
console.log(y);
}
b(1);2) 함수 선언 전체를 호이스팅한다.
function a () {
console.log(b);
var b = 'bbb';
console.log(b);
function b() { }
console.log(b);
}
a();
console.log('************');
function a () {
var b;
function b() { }
console.log(b);
b = 'bbb';
console.log(b);
console.log(b);
}
a();함수의 정의방식
//함수선언문_선언만 하고 할당을 안함
function a(){
}
a();
//함수 표현식_선언한 function을 변수에 할당한 경우
var b = function(){
}
b();
//기명함수_ 잘 안씀. 변수명 : c / 함수명 : d
var c = function d(){
}
c();
d(); //에러뜸스코프
- 식별자에 대한 유효범위
- 보통 function a(){}의 {}를 담당함
스코프 체인 - outer의 역할
현재 호출된 함수가 선언 될 당시의 LexicalEnvironment를 참조함
실행 컨텍스트가 만들어질때의 환경정보를 갖고 있음
ThisBinding
- 실행컨텍스트가 생성될때 결정
- 전역환경에서 this는??
1) 노드 : this가 global객체를 의미함
2) 웹 브라우저 : this가 window객체를 의미함
함수와 메소드의 차이점
둘다 비슷해보이나 다름
함수 : 독립적으로 사용가능 → 함수명();
메소드 : 자신을 호출한 대상 객체에 대해서 동작 수행 → 객체.메소드명()
함수로서의 호출과 메서드로서의 호출 구분 기준
var obj = {
method: function (x) { console.log(this, x) }
};
obj.method(1); // { method: f } 1
obj['method'](2); // { method: f } 2☞ .점이나 [대괄호]로 호출하면 메소드임
함수 내부에서의 this
- 함수로서 호출할 경우 주체를 알수 없어서 this는 지정되지 않음
- 실행컨텍스트를 활성화 할 당시 this를 지정하지 않은경우 this는 전역객체를 의미함
메소드 내부함수에서의 this ♣ ♣ ♣ ♣
호출 주체가 있기때문에 내부에 있어도 함수로서 호출하면 this는 전역객체임
var obj1 = {
outer: function() {
console.log('첫번째',this); // (1)
var innerFunc = function() {
console.log('두번째',this); // (2), (3)
}
innerFunc();
var obj2 = {
innerMethod: innerFunc
};
obj2.innerMethod();
}
};
obj1.outer();오늘의 한줄평 : 와, 코딩 배우면서 하면서, 처음으로 벽을 만났다.
오히려 좋아 :] 내가.. 불태울게 또 생겼구나 :]

