본 과정은 내일배움캠프 웹개발 사전캠프로 지급받은 강의의 내용을 바탕으로 정리한 글입니다.
폼 태그
폼 태그는 주로 사용자가 입력하는 값을 받아서 처리하기 위해 사용함
<input type ="" name= ""> 형식으로 사용한다.
<fieldset >
<legend>개인정보</legend>
<div>이름 : <input type="text" name="name" /></div>
<div>나이 : <input type="text" name="age" /></div>
</fieldset><button type = "submit">제출</button>
submit은 폼 안에서 이 모든내용을 제출한다는 개념
<form id="login">
<div>아이디 : <input type="input" id="username" /></div>
<div>비밀번호 : <input type="password" id="password" /></div>
<div>
<label><input type="checkbox" id="checkbox"/> 아이디 패스워드 저장</label>
</div>
<button type="submit">제출</button>
</form>
<script>
$('#login').submit(function (event) {
event.preventDefault(); //화면 새로고침 동작 막는다. 안막으면 데이터가 날라가기 때문
var username = $('#username').val();
var password = $('#password').val();
var isChecked = !!$('#checkbox:checked').val(); //!!가 두개인 이유는 true, false로 하기 위해서 !!를 씀. 안쓰는 경우엔 1과 underfined로 출력됨
alert(username + ' / ' + password + ' / ' + isChecked);
});
</script>브라우저마다 CSS가 적용되기도 하고 안되는 경우도 있다.
box-shadow : 0 1px 3px 0 #eee;
-webkit-box-shadow : 0 1px 3px 0 #eee; /*안되는 경우 이런 CSS를 추가하면 된다.*/특정 CSS와 JS의 연계
#gnb.ly_open{
display:block;
}
$gnb.toggleClass('ly_open');ㄴ네이버 클론 코딩 - 검색 바

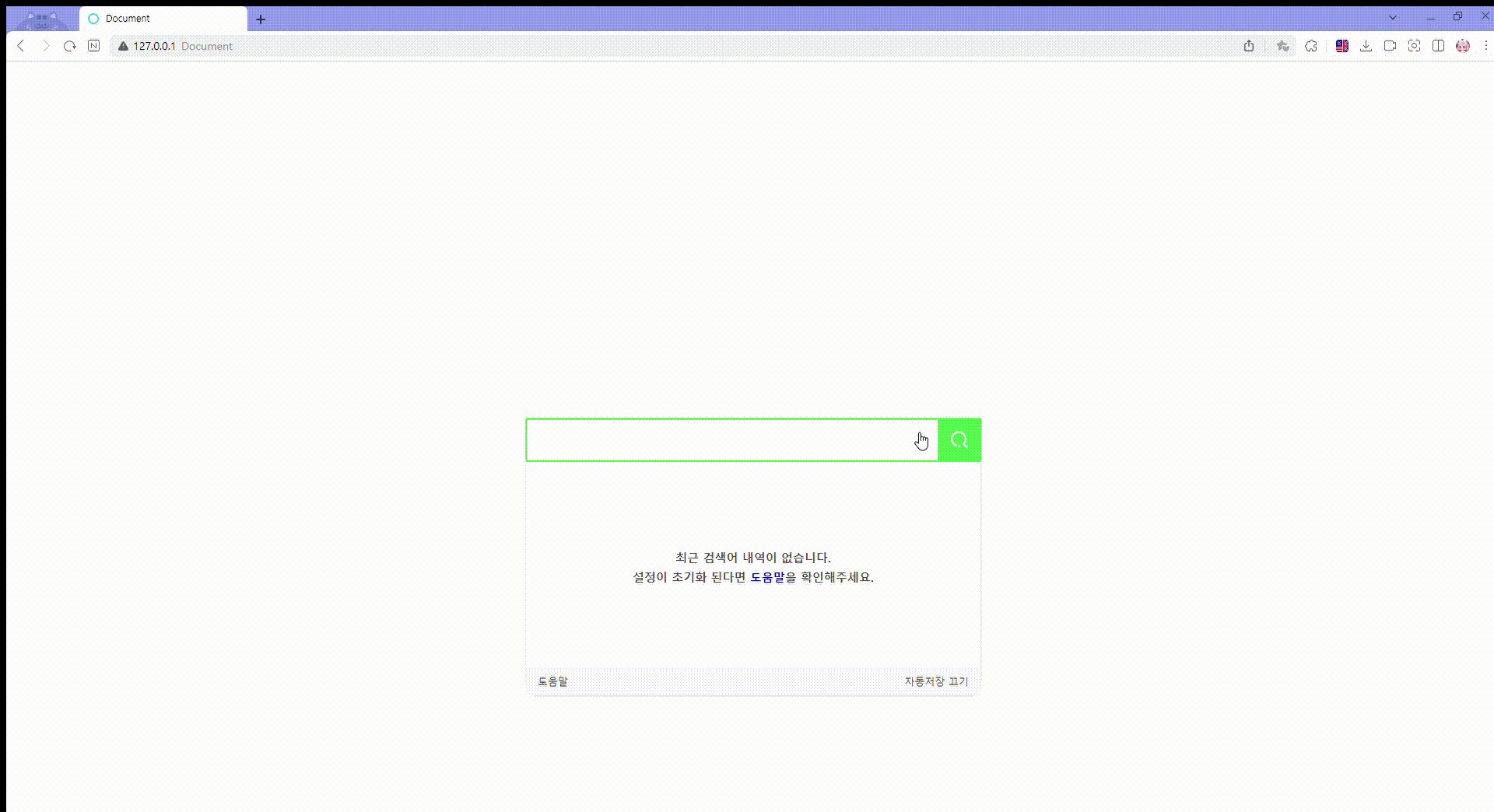
원래 최근 검색어 부분은 강의에서 과제로 내 준 부분이라 직접 html과 css, js를 이용해서 어설프지만 처음으로 만들어보았다.
- 일단 최근 검색어 창을 만들어야겠다고 생각했다.
그리고 내부에 넣어줄 텍스트도 입력했다.
<div id="search_detail">
<div class="search_detail_txt">
<p>최근 검색어 내역이 없습니다.</p>
<p>설정이 초기화 된다면 <a href=#">도움말</a>을 확인해주세요.</p>
</div>
<div class="search_detail_bottom">
<p>도움말</p>
<p>자동저장 끄기</p>
</div>
</div>
</div>그리고 CSS를 작성했다.
#search_detail{
display: none;
width: 586px;
height: 300px;
background-color: #fff;
position: absolute;
border: 1px solid #eee;
box-shadow: 1px 1px 1px #eee;
box-sizing: border-box;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
color:#4c4c4c
}
.search_detail_txt{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 15px;
line-height: 25px;
background-color: #fff;
padding: 110px 0;
font-weight: bold;
}
.search_detail_txt a{
text-decoration: none;
}
.search_detail_bottom{
position: absolute;
bottom: 0;
display: flex;
justify-content: space-between;
width: 100%;
background-color: #F9FAFB;
font-size: 13px;
height: 35px;
align-items: center;
box-sizing: border-box;
padding: 0 15px;
}CSS까지는 무난하게 쉬웠으나 자바스크립트는 조금 어려움을 겪었다.이래저래 찾아도보고 지난번에 배웠던 코드들도 살펴보았다.
$(".ico_arr").click(async function () {
$('#search_detail').toggle();
})네이버 검색 바 코딩 코드
- html
<div id="search" class="search_area">
<form id="sform" name="sform" action="https://search.naver.com/search.naver" method="get" role="search">
<fieldset>
<legend class="blind">검색</legend>
<div class="green_window">
<input
id="query"
name="query"
type="text"
maxlength="255"
class="input_text"
tabindex="1"
autocomplete="off"
placeholder="검색어를 입력해 주세요."
/>
</div>
<button id="search_btn" type="submit" title="검색" tabindex="3" class="btn_submit">
<span class="blind">검색</span>
<span class="ico_search_submit"></span>
</button>
</fieldset>
</form>
<div class="autocomplete">
<a href="#" role="button" id="nautocomplete" tabindex="2" class="btn_arw _btn_arw fold" aria-pressed="true" data-atcmp-element="">
<span class="blind">자동완성 레이어</span>
<span class="ico_arr"></span>
</a>
<div id="search_detail">
<div class="search_detail_txt">
<p>최근 검색어 내역이 없습니다.</p>
<p>설정이 초기화 된다면 <a href=#">도움말</a>을 확인해주세요.</p>
</div>
<div class="search_detail_bottom">
<p>도움말</p>
<p>자동저장 끄기</p>
</div>
</div>
</div>
</div>- CSS
/* reset */
body,
button,
dd,
dl,
dt,
fieldset,
form,
h1,
h2,
h3,
h4,
h5,
h6,
input,
legend,
li,
ol,
p,
select,
table,
td,
textarea,
th,
ul {
margin: 0;
padding: 0;
}
em {
font-style: normal;
}
button,
input {
border-radius: 0;
border: 0;
}
.search_area .input_text::placeholder {
color: transparent;
}
html,
body {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
font-size: 10px;
line-height: 10px;
}
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
fieldset,
img {
border: 0;
}
/* background-image setting */
.search_area .btn_submit .ico_search_submit,
.search_area .btn_arw .ico_arr {
/* 네이버 이미지 사용 */
/* background-image: url(https://s.pstatic.net/static/www/img/uit/2021/sp_main_57f073.png); */
/* 로컬 이미지 사용 */
background-image: url("./sp_main.png");
background-size: 444px 439px;
}
/* search_area */
.search_area {
position: absolute;
}
/* form */
.search_area .green_window {
position: relative;
width: 582px;
height: 52px;
border: 2px solid #4ae94a;
border-radius: 2px;
}
.search_area .input_text {
width: 444px;
height: 24px;
padding: 13px 15px;
margin: 1px;
background-color: #fff;
font-size: 18px;
line-height: 24px;
color: #000;
font-weight: 700;
outline: 0;
border-radius: 0;
border: 0;
}
.search_area .btn_submit {
position: absolute;
top: 0;
right: 0;
bottom: 0;
width: 56px;
background-color: #4ae94a;
border-radius: 0 2px 2px 0;
cursor: pointer;
}
.search_area .btn_submit .ico_search_submit {
display: inline-block;
width: 22px;
height: 22px;
background-position: -420px -208px;
background-repeat: no-repeat;
vertical-align: top;
}
/* autocomplete */
.search_area .btn_arw {
position: absolute;
top: 0;
right: 64px;
bottom: 0;
width: 22px;
}
.search_area .btn_arw .ico_arr {
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
width: 10px;
height: 5px;
background-position: -108px -296px;
background-repeat: no-repeat;
vertical-align: top;
margin: -2px 0 0 -5px;
}
.search_area .btn_arw.fold .ico_arr {
display: inline-block;
width: 10px;
height: 5px;
background-position: -96px -296px;
background-repeat: no-repeat;
vertical-align: top;
}
#search_detail{
display: none;
width: 586px;
height: 300px;
background-color: #fff;
position: absolute;
border: 1px solid #eee;
box-shadow: 1px 1px 1px #eee;
box-sizing: border-box;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
color:#4c4c4c
}
.search_detail_txt{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 15px;
line-height: 25px;
background-color: #fff;
padding: 110px 0;
font-weight: bold;
}
.search_detail_txt a{
text-decoration: none;
}
.search_detail_bottom{
position: absolute;
bottom: 0;
display: flex;
justify-content: space-between;
width: 100%;
background-color: #F9FAFB;
font-size: 13px;
height: 35px;
align-items: center;
box-sizing: border-box;
padding: 0 15px;
}
- 자바스크립트
$(".ico_arr").click(async function () {
$('#search_detail').toggle();
})오늘의 한줄평 : 더 열심히 해야겠다. 역시 이걸론 부족한거 같으니 더 열심히 더 열심히 공부해야겠다. 진짜 진심, 유능한 사람이 되어야하지 않겠는가?