
요번에 새로 시작하게 된 프로젝트에서 프론트엔드는 Vue 프레임워크를, 백엔드는 Spring Boot를 사용하기로 했습니다
이제 개발 단계로 슬슬 들어가기 때문에 Vue 프로젝트와 Spring Boot 프로젝트를 연동하는 작업을 해보려고 해용
사실 직전에 진행했던 프로젝트에서도 똑같은 구조를 사용했었기 때문에 아예 처음은 아닌데...
문제는 그때도 팀원분의 힘을 빌렸기 때문에 직접 해본 적은 없다는 것입니다...

이번엔 내가 해내야 한다...
긴장되는 마음을 안고 연동을 시도해 봅니다
왜 연동해야 하는가?
- 연동하지 않으면, 개발 시 매번 프론트엔드 build 결과물을 Spring boot 쪽으로 옮겨 줘야 해서 번거로움
- 배포 시 서버를 두 개 두기는 곤란
어떻게 해볼 것이냐!
찾아 보니 백엔드 디렉토리 안에 vue 프로젝트를 새로 만들어 연동하는 방법이 가장 많았는데... 그렇게 하는 게 좋은 건지 아니면 완전히 분리하는 것이 좋은 건지 솔직히 잘 모르겠습니다
일단은 전 프엔과 완전히 분리하고 싶더라구요
프로젝트 폴더를 나란히 두고 vue 프로젝트가 build 될 때 Spring boot 프로젝트의 static 폴더 안에 build 되도록 해보겠습니다
1. 백엔드 프로젝트 파일과 프론트엔드 프로젝트 파일을 같은 폴더 안에 나란히 둡니다.

2. 프론트엔드 프로젝트의 vue.config.js 파일을 설정해 줍니다.

요거
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// build 경로 설정
outputDir: "../todomypet_backend/src/main/resources/static",
devServer: {
// 프록시 설정
proxy: {
'/api': {
target: 'http://localhost:8099',
changeOrigin: true
}
}
}
})- outputDir: 프론트엔드 프로젝트 build를 하면 backend 프로젝트 안의 static 폴더로 빌드됩니다
- proxy: 프론트엔드는 8081 포트에, 백엔드는 8099 포트에 띄우고 개발을 진행할 것입니다. 프록시 설정을 해줌으로써 vue dev서버에서 localhost:8081/api로 오는 요청을 받으면 localhost:8099/api를 향해 다시 요청을 쏴준 다음 응답을 되돌려줄 것입니다.
Proxy가 뭔가요?
- 프록시란 본래 '대리'라는 의미로 직접 통신할 수 없는 두 점 사이에서 통신을 할 경우 그 사이에서 대리로 통신을 수행하는 기능을 말합니다.
- 클라이언트와 서버 사이에 프록시 서버가 중계를 하면, 클라이언트는 프록시 서버를 '서버'라고 인식하고 서버는 프록시 서버를 '클라이언트'로 여기게 됩니다.
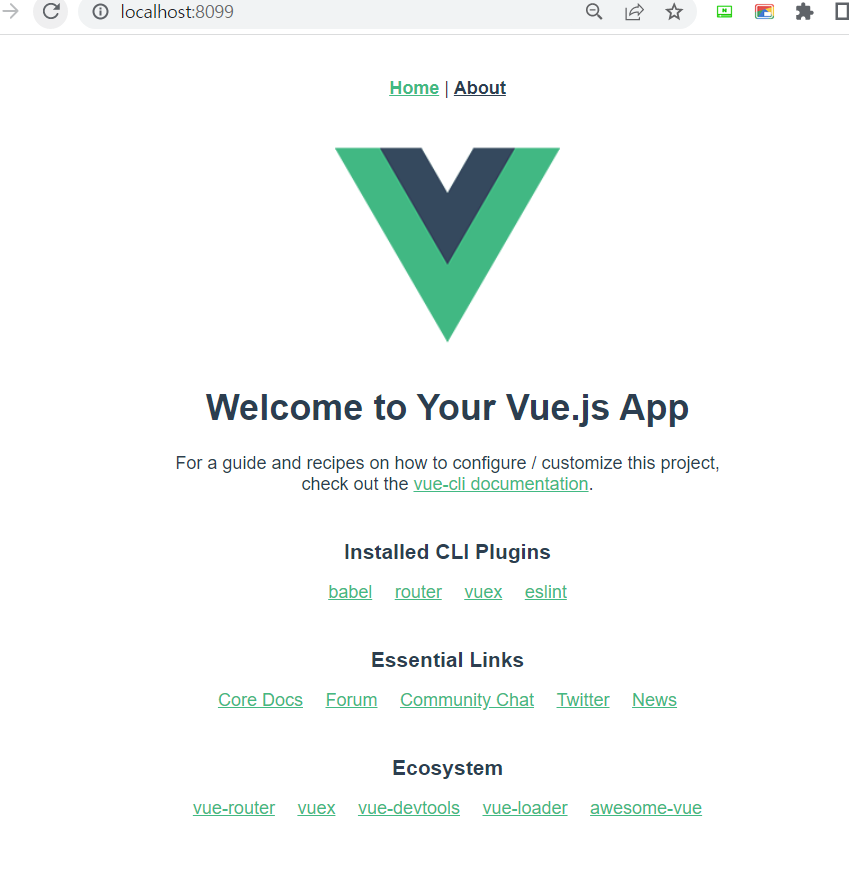
아무튼 위와 같이 설정하고 빌드 후 스프링 프로젝트 구동하니

잘 연동되었습니다~
Q. 이게 단가요?

A. 네...
긴장한 것 치고는 간단하게 할 수 있었네요
이상한 부분을 발견하신다면 꼭 말씀해 주세요
...끝!
