snippet은 작은 조각이라는 뜻으로,
코드 스니펫(Code Snipet)은 '코드 조각', 즉 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 의미한다. 코드를 재사용할 수 있게 해줌으로써 반복 타이핑을 회피할 수 있게 도와준다.
간단한 예시로 코드 스니펫이 필요한 상황을 알아보자.
-
우리가 일반적으로 코딩을 하면서 반복적으로 사용하는 것들이 있다.
CSS를 예시로,

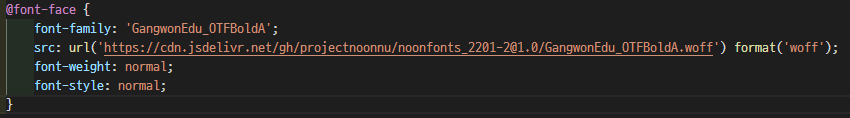
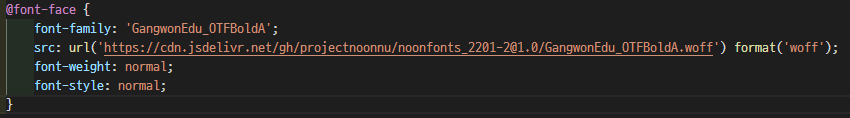
해당 코드는 CSS at-rule 중 온라인 폰트를 가져와 적용하기 위해 꼭 사용하는@font-face이다. 평소 '웹폰트 사이트'(구글 폰드, 눈누...)에서 코드를 쉽게 복붙해 가져올 수 있으나, 스스로 작성해보려 하면font-family,src,weight...불러오는 폰트마다 일일이 작성하기 번거롭다. -
내가 원하는 대로 수정하여 사용하고 싶을 때도 있다.
HTML을 예시로 들어보면,
 |  |
|---|
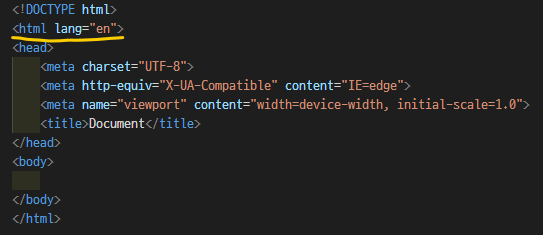
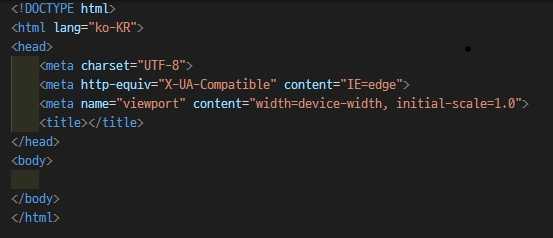
처음 HTML를 열면 필수로 작성하는 기본 템플릿이다.
VS Code에서 !입력 시 쉽게 불러 올 수 있는데, VS Code 안에 기본으로 설치되어 있는 스니펫이기 때문이다.
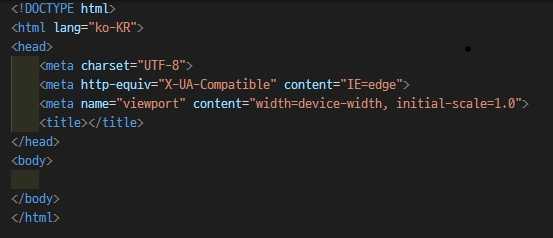
그러나 여기서 사진과 같이 <html lang="en">을 <html lang="ko-KR"> 로 항상 바꾸고 싶거나,
<head> 태그 설정을 변경하거나, 그 외 <body>태그 안의 태그들을 기본으로 추가해 놓고 싶다면?
위처럼 형식이 정해진 코드 조각들을 필요할 때마다 불러서 사용하는 방법이 코드 스니펫(코드 조각)이다.
VS Code로 코드 스니펫(코드 조각) 만들기
위 두가지 간단한 예시를 사용해 코드 스니펫(코드 조각)을 어떻게 만들고 적용하는지 알아보자.
1. 코드 조각 생성
 |  |
|---|
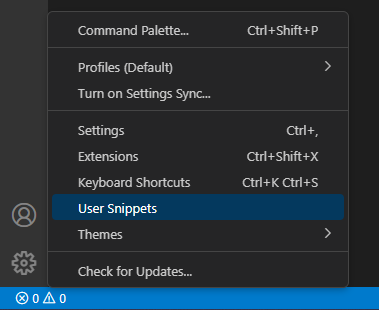
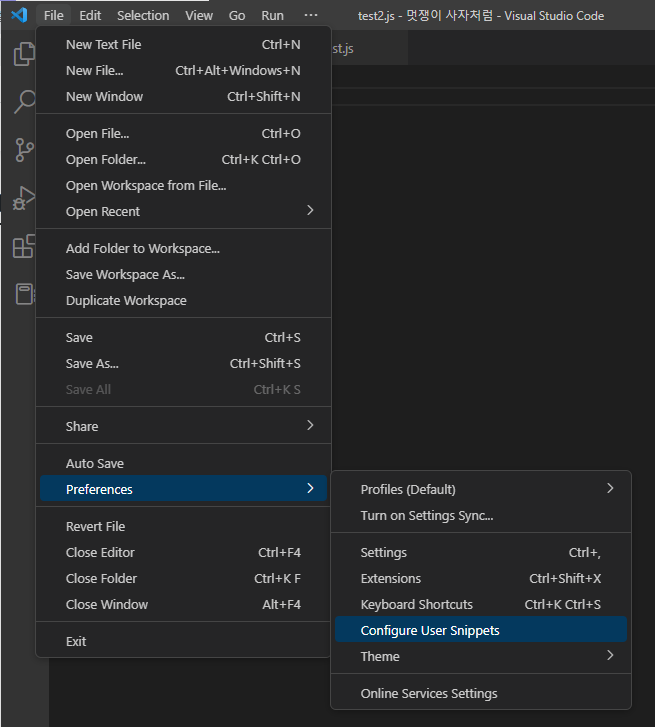
- 왼쪽 하단 설정(⚙) 버튼 > User Snippets(사용자 코드 조각)
- File(파일) > Preference(기본 설정) > User Snippets(사용자 코드 조각)

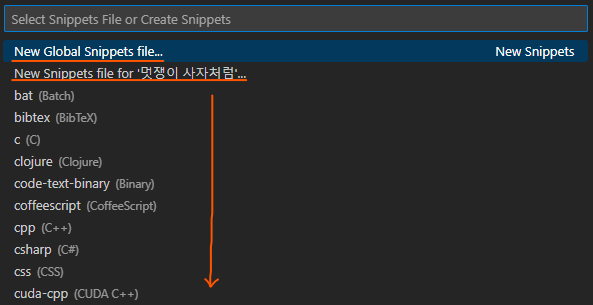
- New Global Snippets file(새 전역 코드 조작 파일) : 프로그램 언어에 상관없이 어디에서나 작동되는 코드 조각을 만들 때
- New Snippets file for '폴더명'('폴더명'에 대한 새 코드 조각 파일) : 현재 폴더의 파일들에게만 작동되는 코드 조각을 만들 때
- 특정 언어 선택 : 각 프로그램 언어별로 코드 조각을 만들 때 사용
(선택언어.json 파일이 생성되어 이 곳에서 작성하게 된다) ex)html.json,css.json
특정 언어를 선택하지 않고 전역이나 폴더에 코드 조각을 만들 시, 다른 언어에서 코드 스니펫이 나타나게 되기에 이를 고려하여 선택할 것을 권장한다.
2. Key 설정

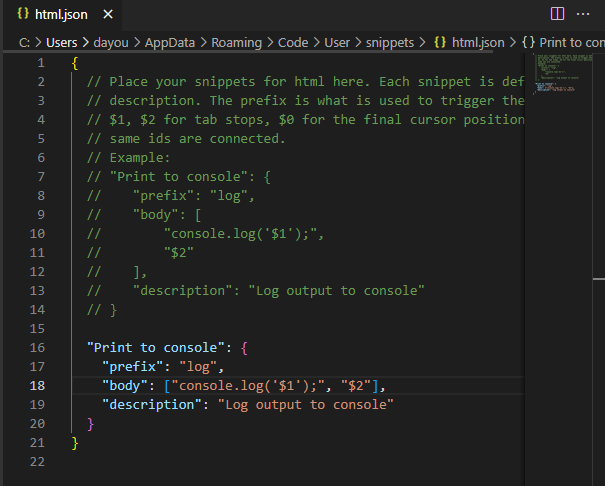
- "Print to console"(코드 조각 제목) : 사용할 코드 조각의 이름을 자유롭게 작성한다.
- prefix : 여기서 설정한 글자(사진에서는 'log')를 에디터에 입력하면 "body" 안의 내용을 불러올 수 있다.
- body : prefix에 설정한 글자를 입력했을 때(prefix에 해당하는 명령어가 실행되면) 실제로 에디터에 불러오는 내용. 간단한 VS Code snippet 문법에 따라 작성하면 된다.
- description : 코드 조각에 대한 설명을 넣는다. prefix를 칠 때 인텔리센스에 display 되며, 본인만 사용할 거면 굳이 중요하지 않기에 작성하지 않아도 무방하다.
(작성하지 않으면 제목이 대신 display 된다.)
1) 예시 - CSS
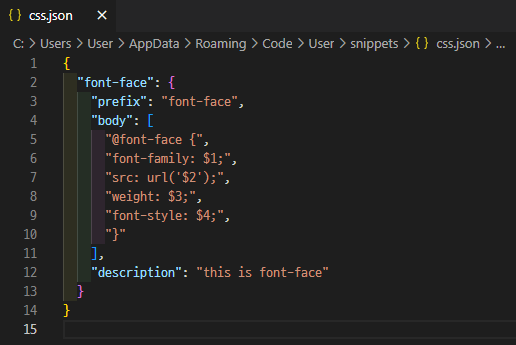
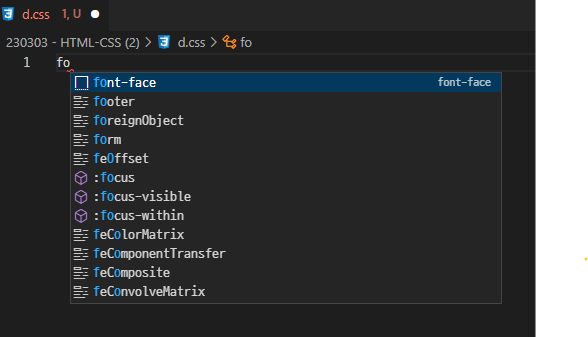
CSS.json을 만들어 CSS at rule @font-face를 불러 올 수 있는 'font-face'라는 이름의 코드 조각을 만들었다.
prefix 역시 'font-face'로 설정하여, 에디터 작성시 'font-face'를 입력하면 불러 올 수 있도록 하였다.
 |  |
|---|
"font-face": {
"prefix": "font-face",
"body": [
"@font-face {",
"font-family: $1;",
"src: url('$2');",
"weight: $3;",
"font-style: $4;",
"}"
],
"description": "this is font-face"
}
2) 예시 - HTML
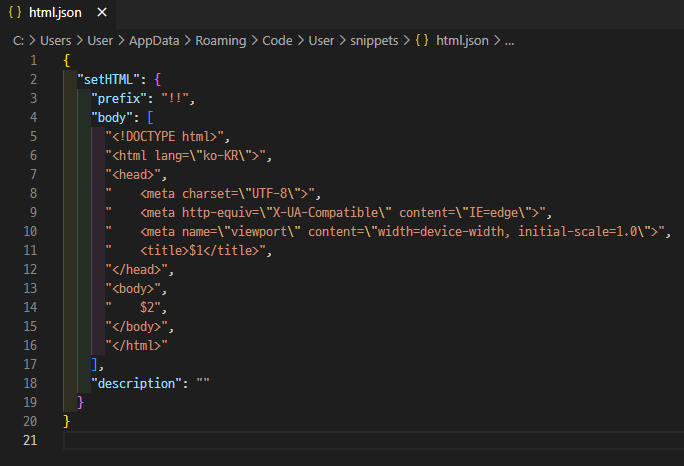
<html lang="ko-KR>로 설정한 HTML 템플릿을 불러 올 수 있는 'setHTML'라는 이름의 코드 조각을 만들었다.
prefix는 '!!'로 설정하여, 에디터 작성시 '!!'를 입력하면 불러 올 수 있도록 하였다.
 |  |
|---|
"setHTML": {
"prefix": "!!",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko-KR\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>$1</title>",
"</head>",
"<body>",
" $2",
"</body>",
"</html>"
],
"description": ""
}구체적인 작성 방법
- body는 대괄호 안에
[ ]로 감싸며 한 줄씩 큰따옴표""로 감싸 줄바꿈을 한다.
- 작성한 코드 스니펫 안에 들어간
$1,$2,$3... 표시는 Tabstops로, 해당 코드 조각을 불러왔을 때 Tab키로 순서대로 내용을 입력할 수 있게 커서 위치를 이동해 준다.
위 HTML 코드 조각 예시로 보면 먼저title에$1이 표시되어 있는데, 코드 조각을 불러오면 맨 처음 커서는$1에 위치하게 되어 타이틀을 입력할 수 있게 해준다.
그다음 Tab 키를 누르면$2위치인<body>태그 안에 커서가 위치하게 된다.
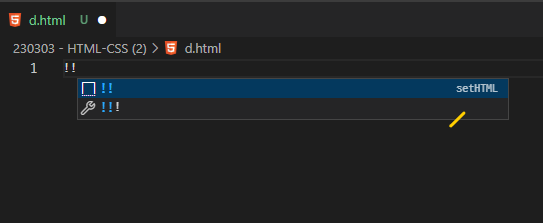
3. 사용하기
각각 html, css를 작성하며 다음과 같이 코드 스니펫을 불러오면 끝!
 |  |
|---|

