1. 문제
React 앱의 index 파일에 React.StrictMode를 사용하려고 건드리다 아래와 같은 에러를 발견했다.
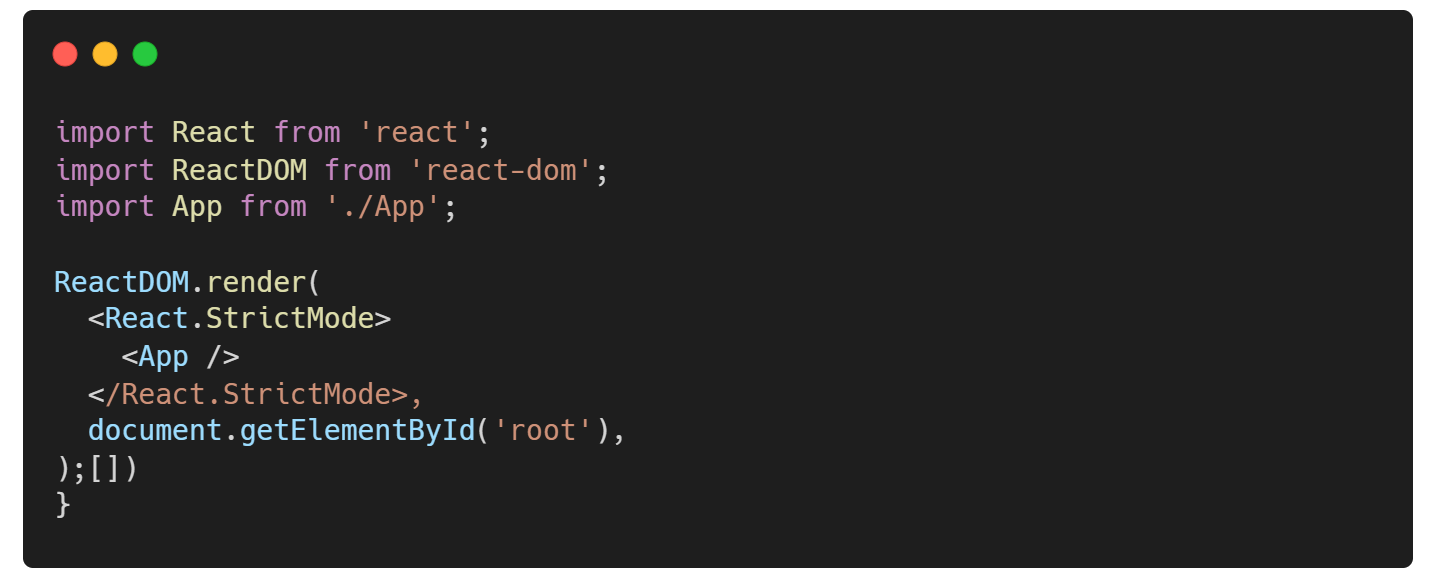
문제 코드


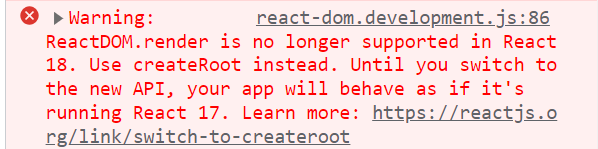
ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it’s running React 17. Learn more: https://reactjs.org/link/switch-to-createroot
2. 발생 원인
ReactDOM.render는 React 18에서 더 이상 지원되지 않습니다. 대신 createRoot를 사용하세요.
새 API로 전환할 때까지 앱은 React 17을 실행하는 것처럼 작동합니다.
React 18 버전으로 업데이트되면서 ReactDOM.render는 더 이상 지원되지 않기 때문에 발생한 문제로 보인다.
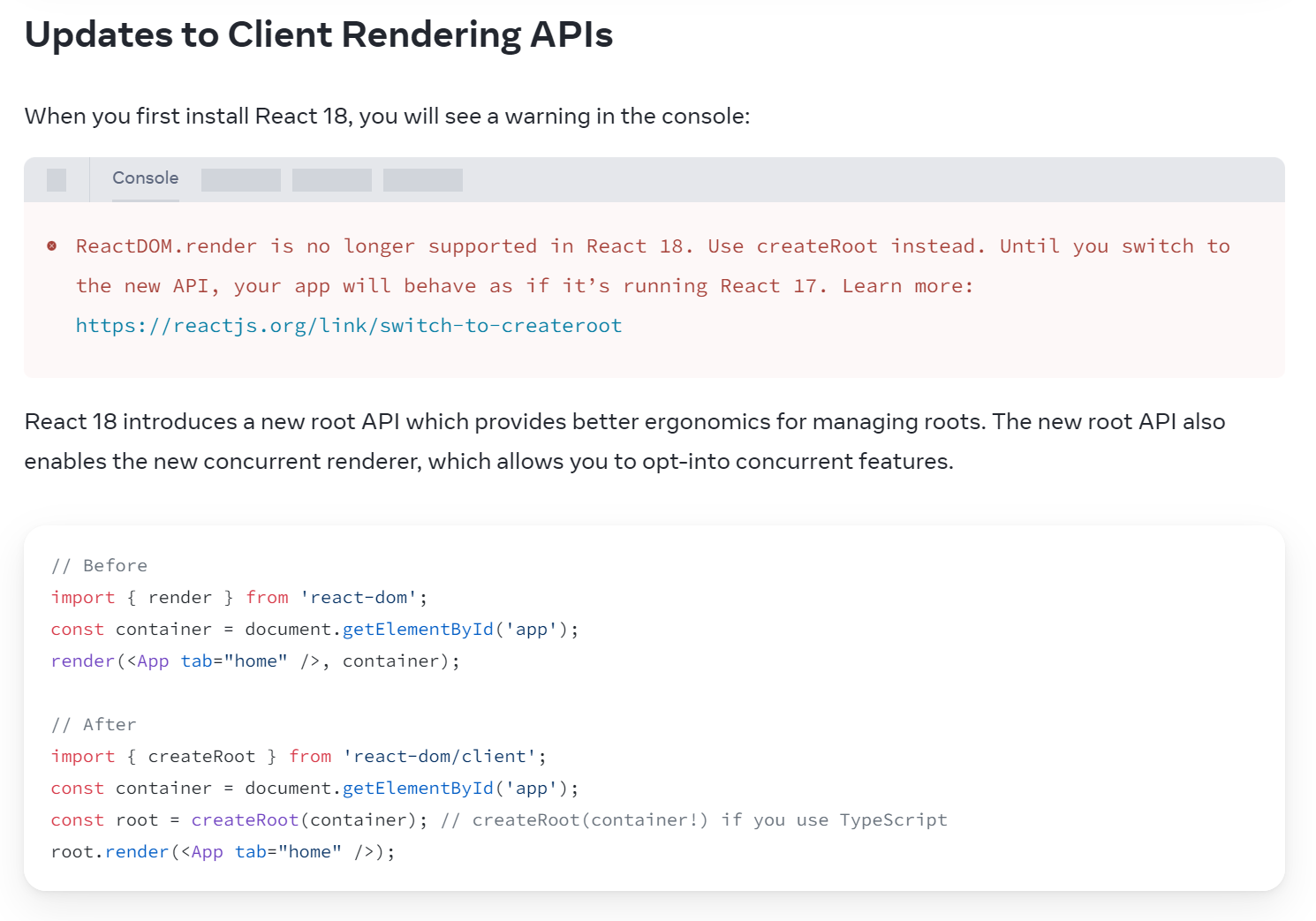
관련 내용은 공식문서에서 확인할 수 있다.
https://react.dev/blog/2022/03/08/react-18-upgrade-guide#updates-to-client-rendering-apis

3. 해결 방법
React 공식문서에서는 대안을 다음과 같이 명시하고 있다.
변경 전 (React 17)
// Before
import { render } from 'react-dom';
const container = document.getElementById('app');
render(<App tab="home" />, container);변경 후 (React 18)
// After
import { createRoot } from 'react-dom/client';
const container = document.getElementById('app');
const root = createRoot(container); // TypeScript 사용 시 createRoot(container!)로 적용
root.render(<App tab="home" />);
}적용해 보기
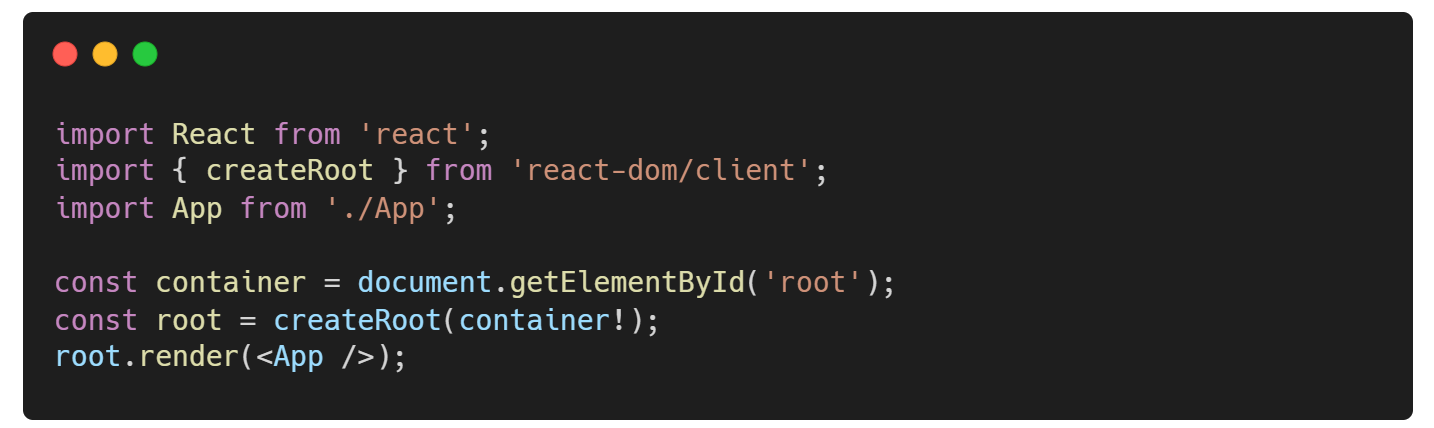
1) 공식 문서를 참고해 적용한 방법
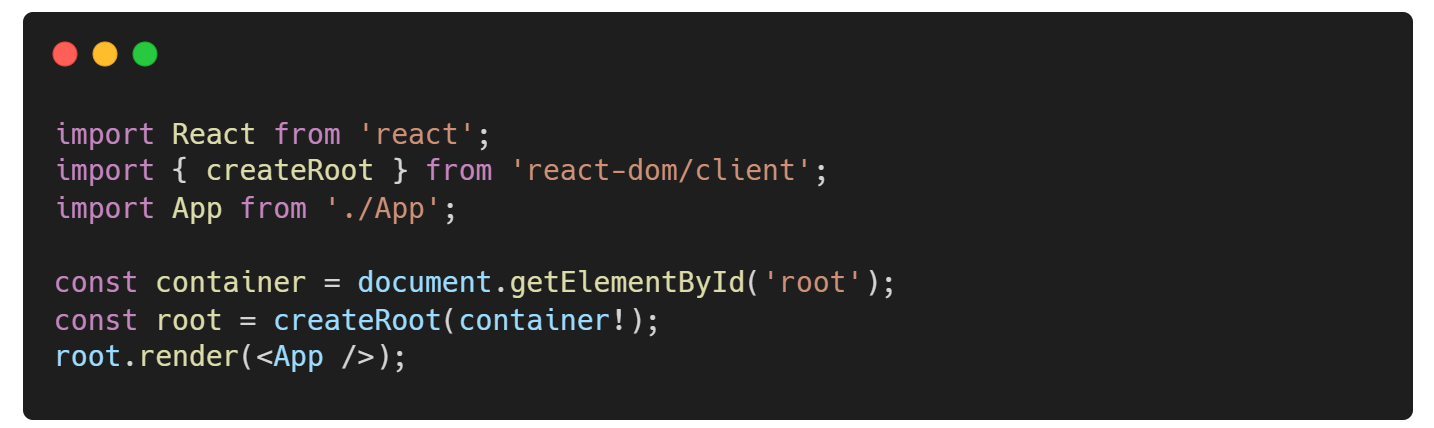
나는 해당 코드를 TypeScript를 사용하여 index.tsx로 작업 중이기에 const root = createRoot(container!);로 적용해 주었다.
createRoot(container!)로 적용하는 이유?
'!'를 사용하여 null이 아님을 확신하기 위함
2) React.StrictMode 사용 시
React.StrictMode를 사용한다면 이렇게 수정할 수 있다.
React.StrictMode : React 애플리케이션 내에서 개발 모드에서 추가적인 검사와 경고를 활성화하는 데 사용되는 컴포넌트