JSX
JSX(JavaScript XML)는 자바스크립트의 확장 문법으로, React에서 UI를 표현하기 위해 사용된다.
이 JSX는 이름에 걸맞게 XML과 매우 비슷하게 생겼는데, 브라우저에서는 JSX를 직접 실행할 수 없기 때문에 JSX 코드를 자바스크립트 코드로 변환해주는 도구가 필요한 친구이다.
이 때, Babel이라는 도구가 사용되는데, Babel은 최신 자바스크립트 문법과 JSX 문법을 기존의 자바스크립트 문법으로 변환해주는 역할을 한다.
JSX 작성 규칙
JSX를 사용할 때는 몇 가지 규칙이 있다.
이 규칙들을 잘 따르면 코드의 가독성과 유지보수성을 높일 수 있다.
물론 JSX도 잘 작성할 수 있다!
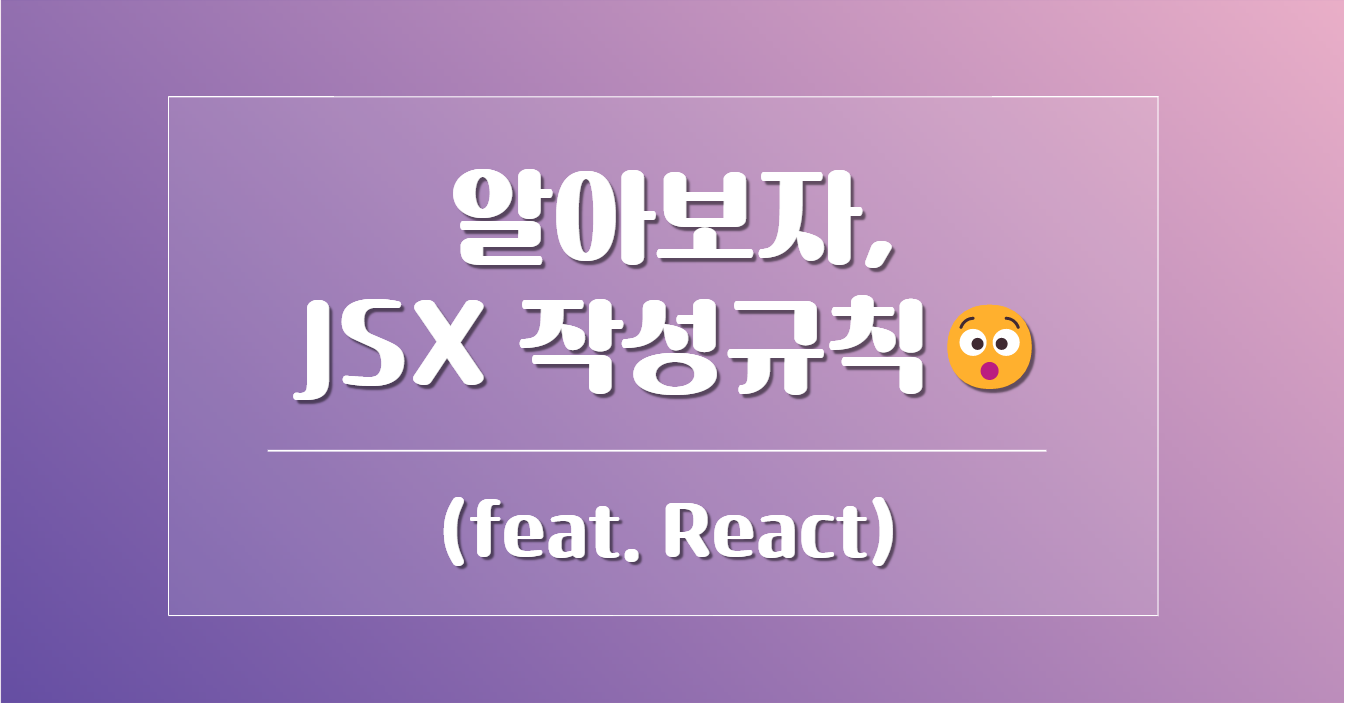
규칙1) 여러 줄의 코드를 return 시 '소괄호'를 사용할 것
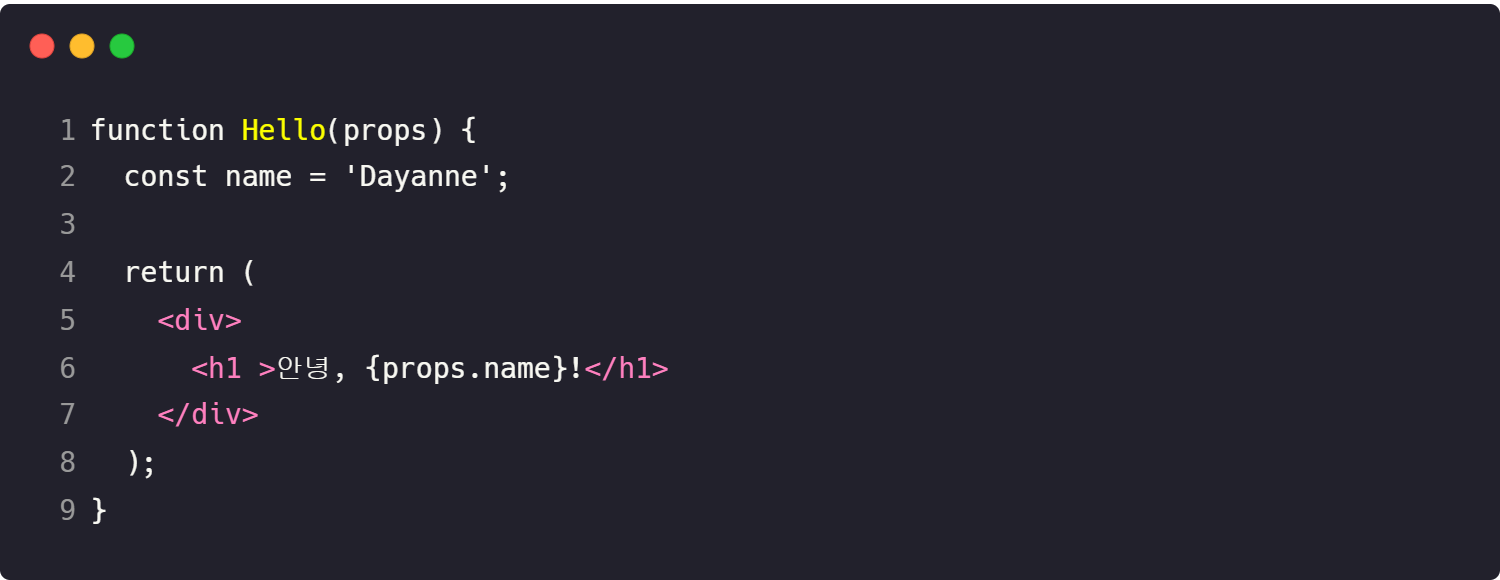
 return할 때에는 소괄호를 사용하는 것이 좋다.
return할 때에는 소괄호를 사용하는 것이 좋다.
필수인 것은 아니지만! 가독성이 좋아지기에 사용을 권장한다.
규칙2) 최상위 태그(부모 태그)는 오직 하나만👆
JSX에서는 최상위에 있는 태그가 여러개 있으면 안된다!
이게 무슨 의미인가 하면,
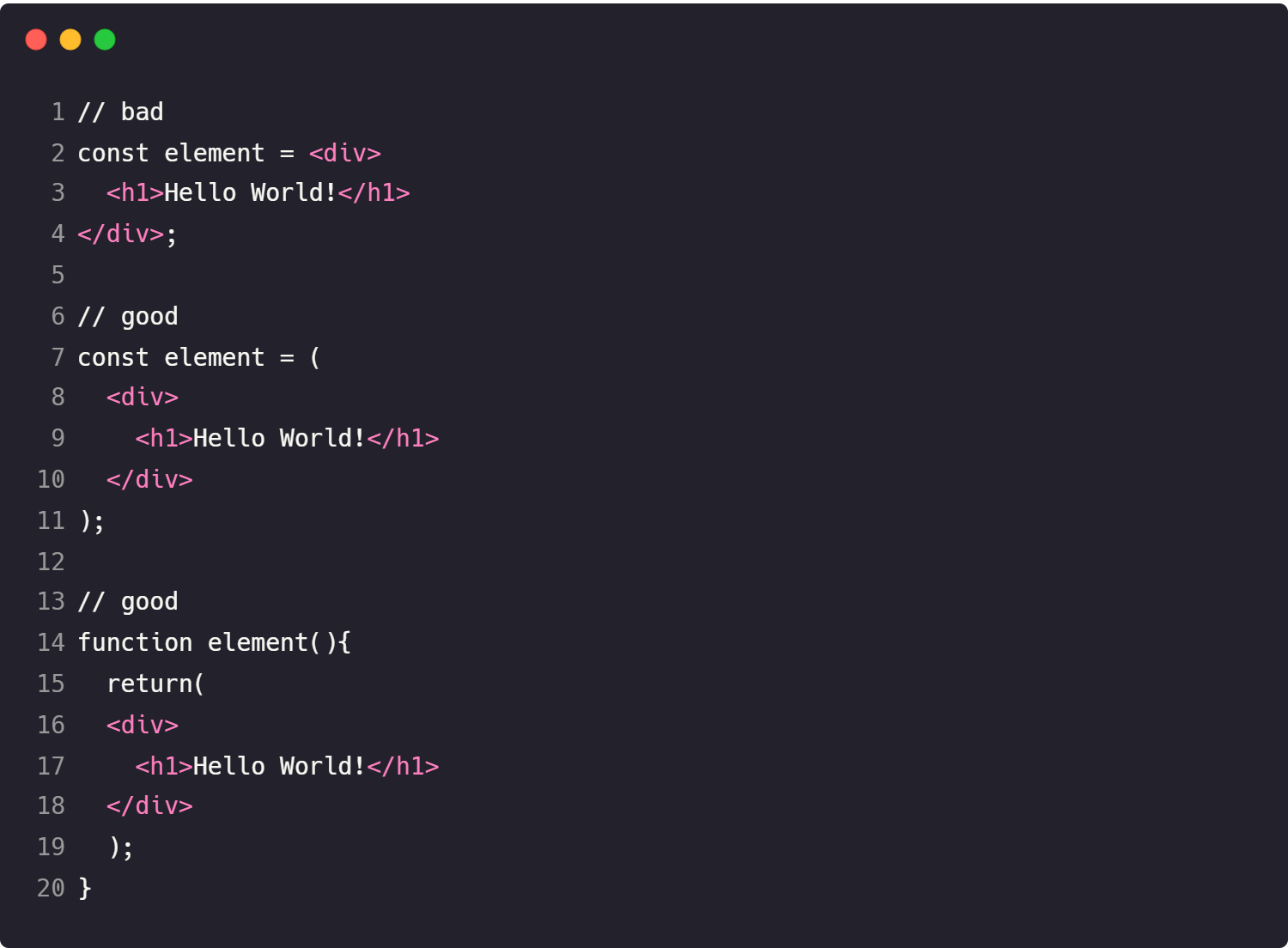
 이렇게 위 코드처럼 최상위에 div 태그가 2개 존재하고 있으면 에러가 발생한다.
이렇게 위 코드처럼 최상위에 div 태그가 2개 존재하고 있으면 에러가 발생한다.
따라서 아래처럼 하나의 태그로 여러 태그를 감싸 작성해야 한다.
감싸주는 역할을 하는 태그로는 <div> <React.Fragment> <> 세가지 방법이 있는데,
-
<div>- 가장 편하고 익숙하지만, 단순히 감싸주기 위해 의미 없이 div태그를 자주 사용하게 되면 시맨틱한 마크업 작성에 방해가 된다. -
<React.Fragment>- div와 같은 별도의 노드를 추가하지 않고 여러 개의 자식을 감싸줄 수 있다.import React, { Fragment } from 'react'
코드 상단에 다음과 같이 작성하면<React.Fragment>를<Fragment>로 표기할 수 있다. 항상 'React.'를 앞에 써야 하는 불편함이 사라진다~ -
<>- <React.Fragment>의 단축 문법. 가장 간편하지만 해당 태그에서는 props를 설정할 수 없다는 특징을 기억하자.
규칙3) 무조건 모든 태그를 닫아준다🚪
JSX에서도 열린태그로만 작성을한다면 JSX 요소 'br'에 닫는 태그가 없습니다. 라는 에러가 일어나게 된다.
그리고 여기에 더해 중요한 부분은!
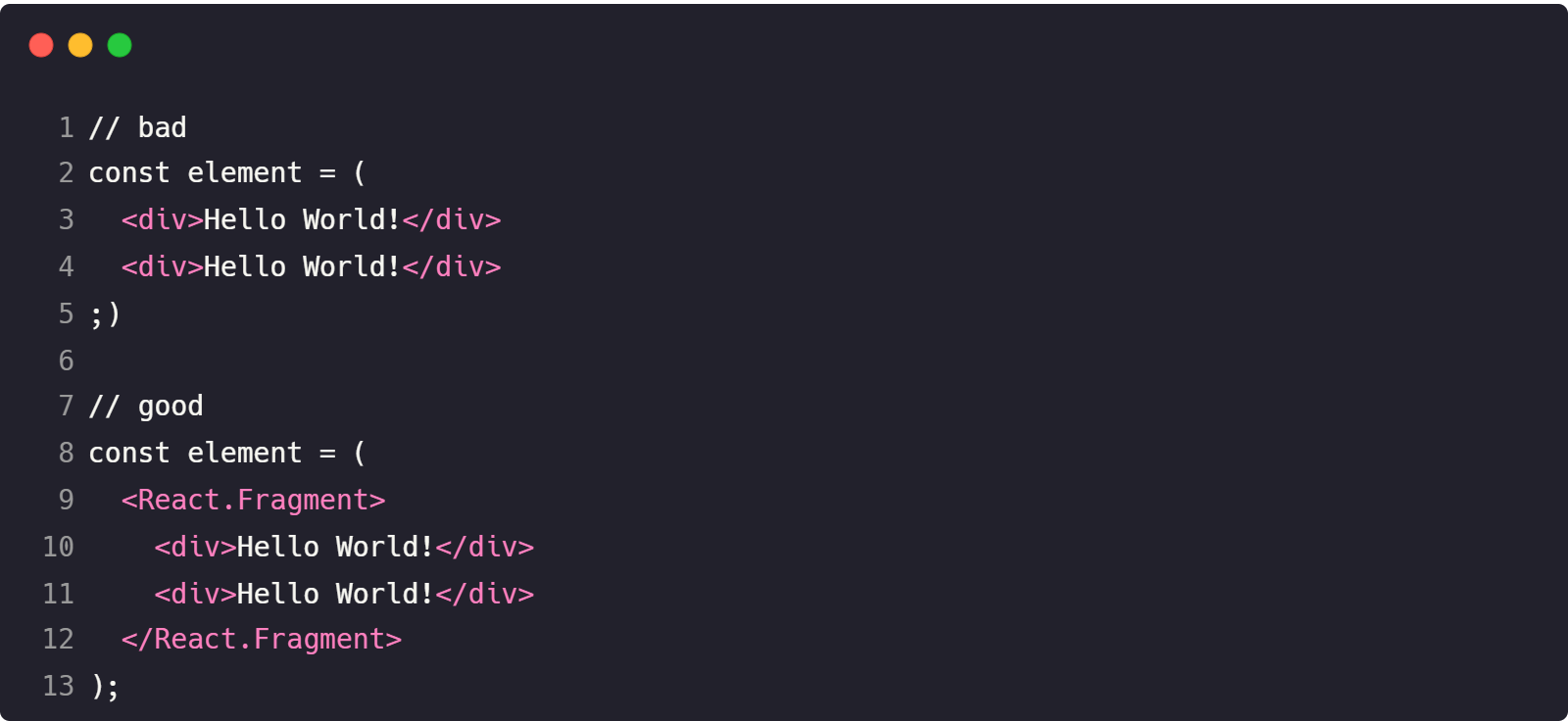
<input>과 <br>같이 닫는 태그가 없는 self-closing tag의 경우에도
그냥 쓰게되면 에러가 나므로 반드시 끝에 /를 붙여 닫아줘야 한다는 점이다.

규칙4) JSX의 표현식 - { }
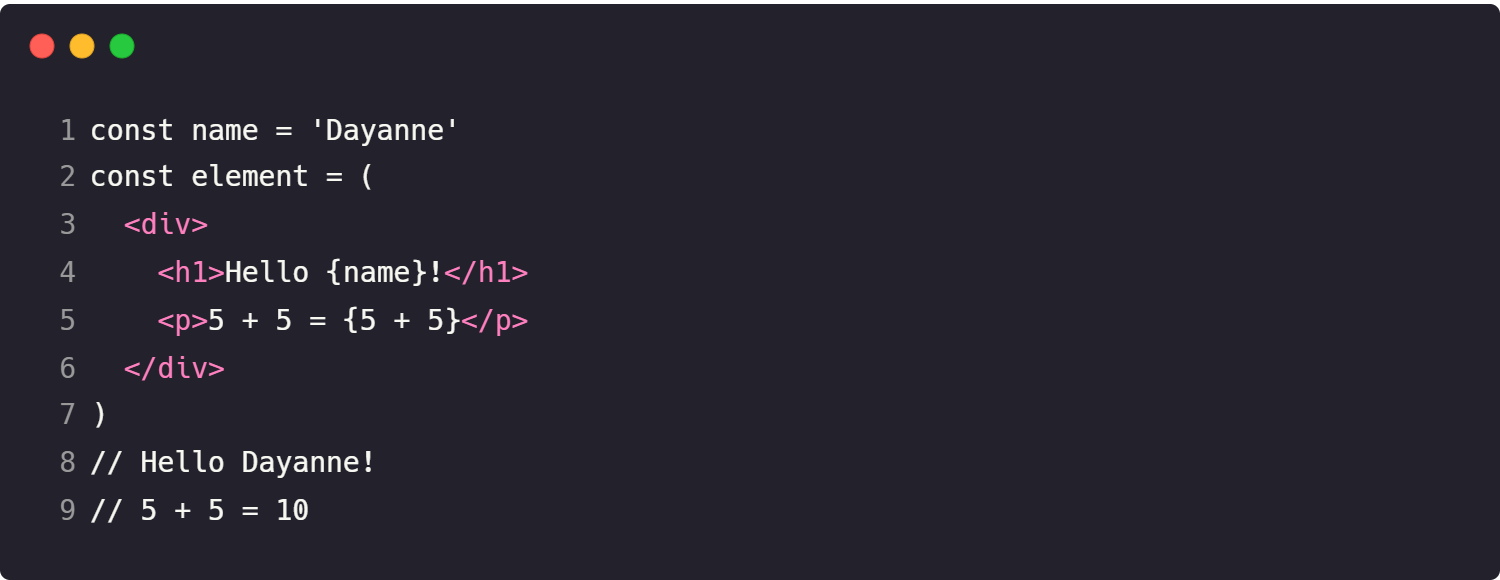
JSX에서는 자바스크립트 표현식을 사용할 수 있다. 이때, {} 중괄호를 사용한다.
{ } 내부에는 변수, 수식, 속성 등 유효한 JavaScript 표현식을 작성할 수 있게 된다.

JSX의 { } 안의 주석은
/* */으로 넣어 사용할 수 있다.
규칙5) 모든 프로퍼티 이름은 카멜 케이스 🐪
JSX에서의 모든 프로퍼티 이름은 카멜 케이스(CamelCase) 방식을 따른다.
JavaScript에서도 메소드 작성 시, 네이밍 시 카멜케이스가 일반적인 규칙인 것과 같다.
JSX에서 주목할 부분은 프로퍼티 이름을 카멜케이스로 작성한다는 것이다.
- 컴포넌트명 설정 시 - 예를 들어 ListItem, HelloProps, App... 이러한 식으로 첫글자를 대문자로 설정해 작성해주어야 한다. (함수 컴포넌트, 클래스 컴포넌트 모두 동일하게 대문자로 설정한다.)

프로퍼티를 카멜케이스로 작성하는 네이밍 규칙을 준수하지 않으면, 에러 메시지가 표시될 수 있다.
다음 설명할 두 규칙 역시 바로 이 카멜 케이스와 관련한 규칙인데, 바로 살펴보도록 하자.
규칙6) class 대신 'className'으로!
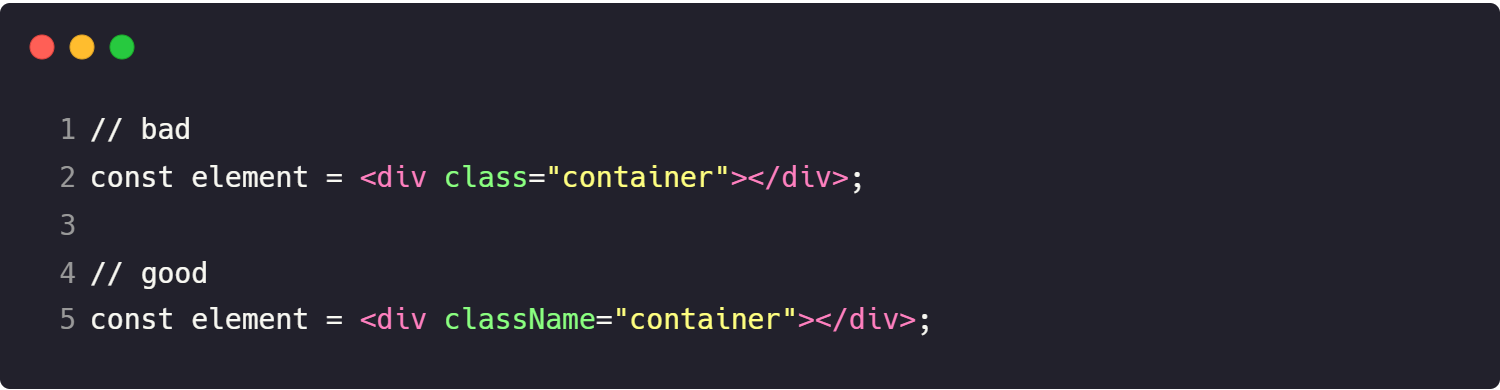
JSX에서는 HTML과 마찬가지로 태그에 클래스명을 지정하는 class를 사용할 수 있다.
하지만 이 class는 자바스크립트에서 예약어로 사용되기 때문에, JSX에서는 className으로 사용해야 한다.

규칙7) 인라인 스타일 적용 시 객체를 사용! 💻
인라인 스타일은 스타일 속성을 직접 태그의 속성으로 지정하는 방식으로 스타일링을 구현하는 방법이다. JSX에서도 인라인 스타일을 사용할 수 있는데, 작성 규칙이 기존의 HTML, JavaScript와 다르다.
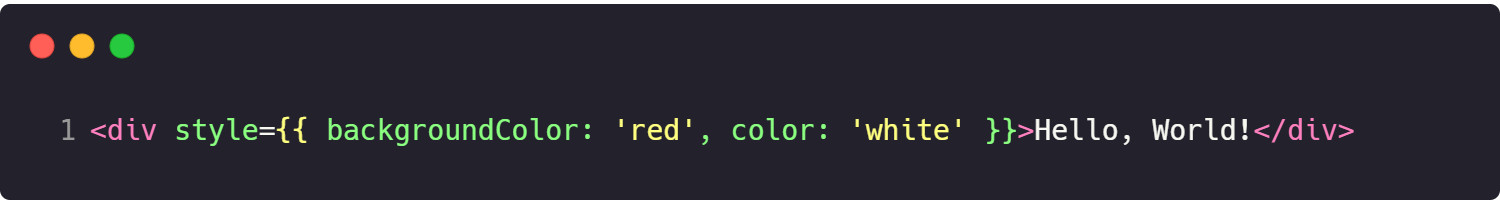
JSX에서의 인라인 스타일은 아래 코드와 같이 객체를 사용해야 한다.
 스타일 속성은 객체 형태로 지정하며, 객체 내부에서는 CSS 속성을 CamelCase로 작성한다. 그리고 속성값은 따옴표 대신 중괄호로 감싸준다.
스타일 속성은 객체 형태로 지정하며, 객체 내부에서는 CSS 속성을 CamelCase로 작성한다. 그리고 속성값은 따옴표 대신 중괄호로 감싸준다.