
웹 접근성
웹 접근성 : 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로, 웹 접근성 준수는 법적 의무사항이다.
스크린 리더(Screen Reader)
- 컴퓨터의 화면 낭독 프로그램
- 전맹, 저시력, 난독증과 같은 학습장애, 노인, 다문화가족 등의 웹 접근성을 지원하기 위해 사용한다.
ex) Chrome의 Vox, 애플의 보이스오버
HTML - 시멘틱 태그(Semantic Tag)
시멘틱 태그: '의미있는', '의미론적인' HTML 태그를 말한다.
Semantic Tag를 고려하여 사용하였을 때의 장점으로,
검색 엔진 최적화에도 도움이 되고, html을 탐색할 때, 의사전달, 시멘틱 태그 안에 채워야 할 데이터나 의도를 예측할 때 등 다양하게 도움이 되지만,
시각 장애인이 화면 리더기로 페이지를 탐색할 때 웹 접근성의 측변에서 시멘틱 태그가 도움을 준다.
화면 리더기가 특정 시멘틱 태그를 만나면 특정 효과를 발생시킨다.
언어 설정 <html lang="en">
html에서는 lang 속성을 통해 해당 페이지의 주 언어가 무엇인지 설정할 수 있는데,
언어를 무엇으로 설정하는지에 따라 검색엔진, 번역은 물론 스크린리더에도 영향을 미치게 된다.
- 스크린리더가 음성 표현에 사용할 언어를 선택할 때 도움
h1, h2, h3, h4, h5, h6
- Heading: 제목
- 웹 페이지가 하나의 책이라고 생각한다면 제목 태그는 목차와 같다.
- 목차를 보고 책의 전체 내용을 예상해 볼 수 있듯, 제목태그는 검색엔진 사이트에도 스크린리더를 사용하는 사용자에게도 중요한 정보가 된다!
- 그렇기에 해당 태그를 쌓을 때 무조건
h1 ~ h6순서대로 작성해야 한다. 뛰어넘기 금지!
<img>
이미지가 콘텐츠로 사용된다면 이미지 콘텐츠에 대한 충분한 정보와 묘사를 위해 alt 속성을 사용하지만, 이럴 경우 스크린 리더가 "~의 사진, 그래프"라고 읽어주기 때문에 보통은 이러한 내용을 넣지 않는다.
이미지가 단순히 디자인을 위한 것이고, 유용한 추가 정보를 제공하지 않는다면 css에서 배경이미지로 관리하면 되며,
html에 넣고싶거나 그래야 한다면, alt 속성을 지우지는 말고 빈 값으로 두자.
<img src="image.jpg" alt="" />⚠️ 이미지의 alt 속성은 절대 생략해서는 안된다
<strong>
- 실제로 스크린 리더를 사용하여 컴퓨터 화면을 낭독할 때,
strong사이에 있는 문자는 거센 억양으로 소리를 내어 발음한다
<p> <strong>경고!</strong> 이런 행동은 매우 위험합니다!<p>💡 ↗경고!↗ 이런 행동은 매우 위험합니다!
CSS - 접근성을 고려한 CSS
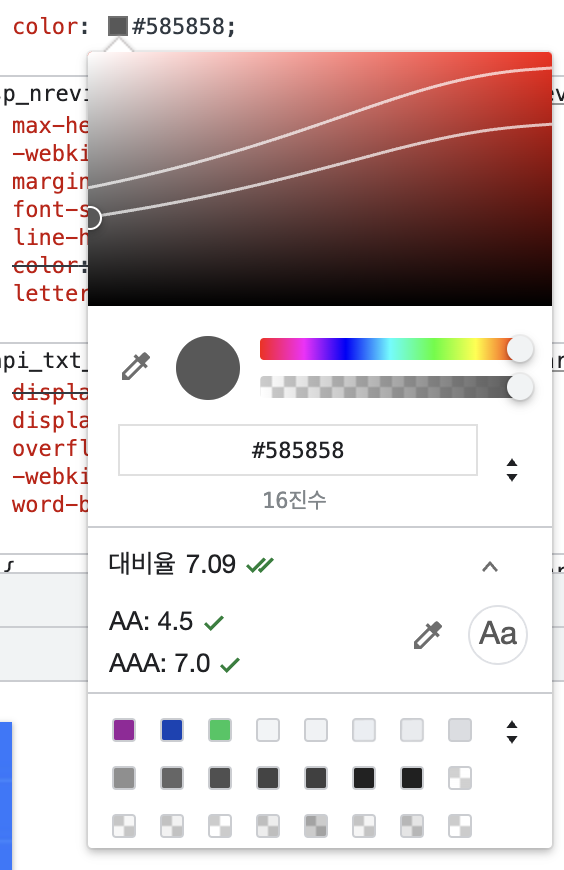
색상, 명도, 대비
저시력 시각 장애(시력 저하, 색약, 색맹)를 위해 폰트의 색상과 배경의 명도 대비도 중요하다!
최소한 4.5:1 을 지킬 것

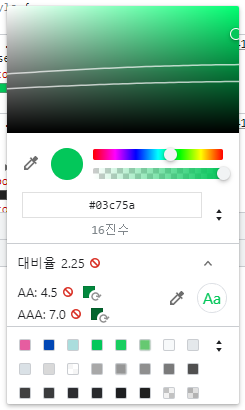
+) 네이버로 확인해 보기

국민 사이트 네이버,
주로 사용하는 시그니처 연두색 색상의 대비율을 확인해 보니 의외로 웹접근성에 맞지 않는 것을 볼 수 있었다.🧐
콘텐츠 숨기기
모두에게 보이지 않도록 하거나, 스크린 리더가 읽기를 원치않는 콘텐츠가 있다면 숨길 수 있는 방법이 있다.
hidden속성visibility: hiddendisplay: none
를 사용하여 콘텐츠를 완전히 숨길 수 있다.
-- 참고 사이트 --
https://velog.io/@harimad/99
https://web-for-all.tistory.com/3
