HTML & CSS
1.HTML/CSS | 도움이 되는 HTML/CSS 기본💡

웹 프로그래밍, footer 태그, margin:auto, box-shadow, 웹폰트, section, 로렘입숨(Lorem ipsum), line-height, float
2.🎨 CSS | 선택자 간단 정리!

universal selectorHTML 문서의 head 태그까지 포함한 모든 요소를 선택한다.결합자 \* : 별표, 애스터 리스크(Asterisk)type selector, 유형 선택자, 태그 선택자, 요소 선택자특정 태그를 선택한다...
3.🌐 HTML | <head> 태그 해부하기

검색엔진을 위한 다양한 정보들이 담기는 곳사용자에게는 title, 파비콘(favicon), viewport 정보 등이 보이게 된다.메타데이터: “어떤 목적을 위해 만들어진 데이터”head태그 내의 이 meta정보를 살펴보고 페이지의 다양한 정보를 가져간다.meta...
4.HTML/CSS | 웹 접근성을 고려한 HTML & CSS

웹 접근성 : 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로, 웹 접근성 준수는 법적 의무사항이다.컴퓨터의 화면 낭독 프로그램전맹, 저시력, 난독증과 같은 학습장애, 노인, 다문화가족 등의...
5.🎨 CSS | 자손 결합자 - 한 칸의 띄어쓰기 ' '에도 의미가 있다?

자손 결합자(" ")는 특정 요소의 자손을 선택할 때 활용하는 결합자이다.자손은 자식, 자손, 그 이후의 후손 모두를 포함한다.ex) .a h1태그 사이에 띄어쓰기" ", 자손 결합자를 주어 'a 클래스 안의 h1라는 자손을 가리킨다.이렇게 자손 결합자를 활용한...
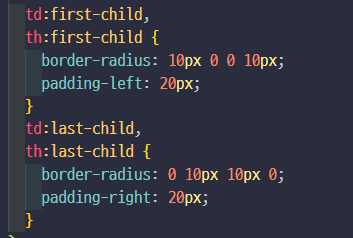
6.HTML/CSS | table 요소 CSS 문제 해결방법 모음 (<tr>태그, border-radius, 세로정렬, 행 사이 여백)

프로젝트에서 위 사진처럼 UI를 구현하기 위해 테이블 태그를 사용하게 되었는데, 생각보다 CSS 작업에서 만난 문제가 많아 정리해 보려 한다! 1. <tr> 태그 background-color HTML 테이블 태그에는 <table>, <tr>, <td>, <th>...
7.CSS | 테이블 요소 모바일 반응형으로 만들기📊

프로젝트에서 급하게 테이블 요소를 모바일 디바이스에서 오른쪽과 예시와 같이 커스텀한 디자인으로 적용해야 했다. table 관련 태그 요소들은 기본 스타일이 설정되어 있기 때문에 가끔씩 스타일이 적용되지 않는 부분이 있어 까다로운 편이라, 알고 보니 간단했는데 헤맸던..