
데이터를 처리하는 방식인 동기, 비동기 처리에 대해 많은 글이 있지만 정확하게 와닿지가 않았다. 최대한 내가 이해한 방식대로 서술해 보려고 한다.
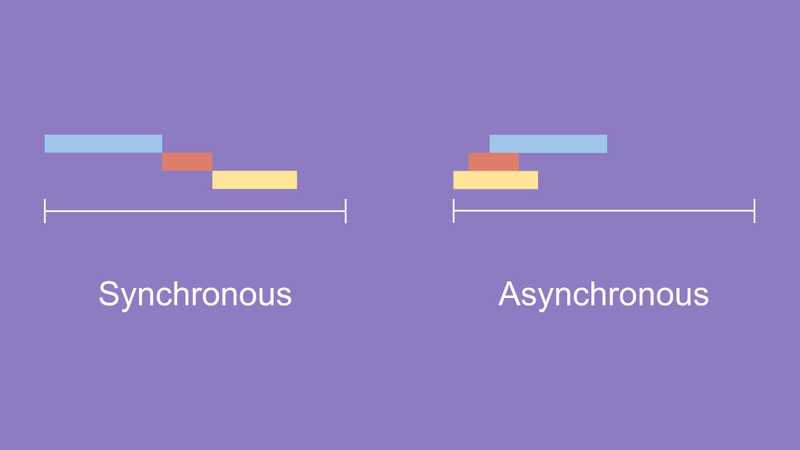
동기 (Synchronous)와 비동기(Asynchronous)
- 동기 방식은 서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다. 즉 A작업이 모두 진행 될때까지 B작업은 대기해야한다.
- 비동기 방식은 반대로 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행 할 수 있다. 즉 A작업이 시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는대로 출력된다.

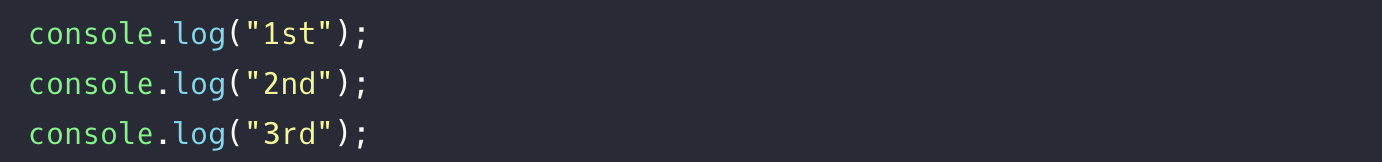
동기적 처리 (Synchronous)

위와 같은 코스를 작성하고 실행해 보면 예상되는 결과는 1st, 2nd, 3rd일 것이다. 
예상했던 것처럼 1st, 2nd, 3rd가 차례대로 찍히는 것을 알 수 있다.
이처럼 코드가 위에서부터 아래로 내려오면서 하나가 끝나면 다음 코드가 실행되는 방식을 동기적 처리 (Synchronous)라고 한다.
비동기적 처리(Asynchronous)
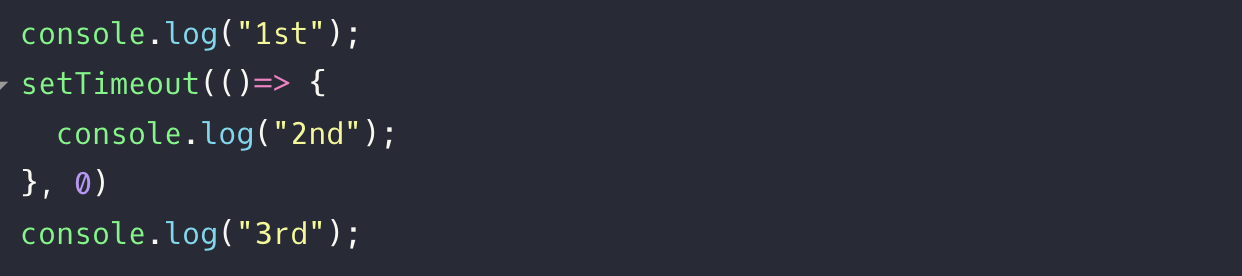
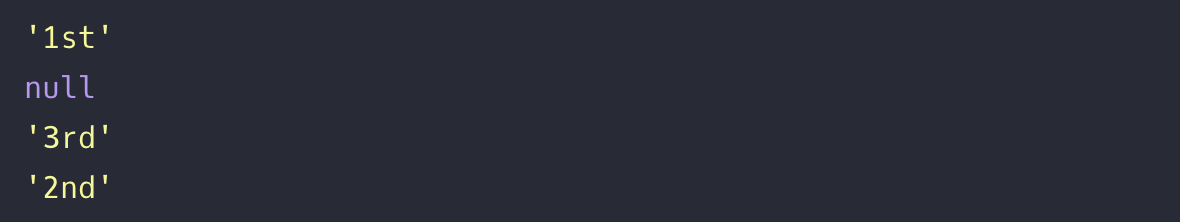
비동기적 처리는 어떤것을 의미하는지 코드로 직접 보면

setTimeout() 메소드를 사용했다.
setTimeout()메소드의 첫번째 인자는 콜백함수를 사용하였고, 두번째 인자는 지연시간이다.
두번째 인자가 0이기 때문에 바로 실행될거라 예상하고,
1st, 2nd, 3rd가 찍힐것이라 예상하였다.

하지만 결과값은 1st, 3rd, 2nd가 찍혔다.
이는 setTimeout()메소드가 비동기적 API이기 때문이다.
위의 코드를 컴퓨터의 입장에서 해석해보면 다음과 같다.
- 첫번째 줄에서 console.log("1st");를 만나고 콘솔에 1st를 찍는다.
- 두번째 줄에서 setTimeout() 메소드를 만나서 해당 매소드가 비동기적 매소드이기 때문에 이를 처리하는 다른 프로그램에 맡긴다.
- 그러고 나서 곧바로 console.log("3rd")를 콘솔에 찍는다.
- setTimeOut() 메소드를 처리하는 프로그램은 비동기적 API를 제외한 모든 코드가 실행 된 이후 결과를 콘솔에 찍는다.
비동기적 코드의 실행 결과는 동기적 코드가 전부 실행 되고나서 값을 반환한다.
동기는 디자인이 비동기보다 간단하고 직관적일수 있지만 결과가 주어질 때 까지 아무것도 못하고 대기해야하는 문제가 있다. 비동기는 동기보다 복잡하지만 결과가 주어지는데 시간이 걸려도 그 시간동안 다른 작업을 할 수 있어서 보다 효율적일 수 있다.
여기까지 동기와 비동기의 기본 개념이다.
다음 글에서 자바스크립트에서의 동기 비동기를 더 깊이있게 다뤄보겠다.
참고
https://pro-self-studier.tistory.com/89
https://private.tistory.com/24
10개의 댓글
설명 감사합니다. 블로그 포스팅에 출처 명시후 내용 참고하여 작성하겠습니다.
제 개인 블로그입니다. 오시면 글 참고하여 작성한내용 확인하실수있습니다.
요청 시 삭제하겠습니다.
https://kid-do-developer.tistory.com/
May possibly fairly recently up and running an important web log, the data one offer you on this web site contains given a hand to all of us substantially. Bless you designed for your current precious time & get the job done.79club
Kỹ Thuật Trượt Tuyết Cơ Bản – Trải Nghiệm Đỉnh Cao Cùng Vua88.Xem thêm https://bot88.us.com/
Kỹ thuật trượt tuyết
Kỹ Thuật Trượt Tuyết Cơ Bản – Trải Nghiệm Đỉnh Cao Cùng Vua88
Trượt tuyết là môn thể thao mùa đông đầy hấp dẫn, đòi hỏi người chơi không chỉ có thể lực tốt mà còn cần thành thạo các kỹ thuật điều khiển ván trượt, giữ thăng bằng và xử lý tình huống linh hoạt. Tại các khu nghỉ dưỡng nổi tiếng, trượt tuyết không chỉ là trò chơi mà còn là phong cách sống của nhiều người yêu thể thao mạo hiểm. Cùng vua888 tìm hiểu các kỹ thuật trượt tuyết cơ bản để chinh phục mọi đường băng trắng xóa.
1. Kỹ thuật giữ thăng bằng
Yếu tố đầu tiên khi học trượt tuyết chính là giữ thăng bằng trên mặt tuyết trơn trượt. Người chơi cần giữ đầu gối hơi chùng xuống, thân trên ngả nhẹ về phía trước, hai tay mở rộng và mắt nhìn thẳng về phía trước. Việc giữ đúng tư thế không chỉ giúp ổn định cơ thể mà còn tạo tiền đề cho các động tác nâng cao hơn sau này.
2. Kỹ thuật dừng (plow stop)
Một trong những kỹ thuật quan trọng tiếp theo là dừng lại an toàn. Để thực hiện động tác này, người chơi cần xoay mũi ván trượt hướng vào nhau tạo thành hình chữ “V” ngược. Hai chân ép nhẹ vào nhau, tăng ma sát để làm giảm tốc độ và dừng lại từ từ. Đây là kỹ thuật nền tảng giúp kiểm soát tốc độ hiệu quả.
3. Kỹ thuật rẽ trái – phải
Sau khi đã làm quen với việc giữ thăng bằng và dừng, người chơi có thể luyện tập kỹ thuật chuyển hướng. Bằng cách chuyển trọng lượng cơ thể sang chân đối diện hướng muốn rẽ, người chơi có thể điều chỉnh hướng đi theo ý muốn. Đây là bước nâng cao giúp trượt tuyết trở nên mượt mà và linh hoạt hơn.
4. Kỹ thuật trượt nhanh (parallel skiing)
Khi đã thành thạo các kỹ năng cơ bản, bạn có thể thử sức với trượt song song – kỹ thuật được sử dụng phổ biến tại các địa hình dốc. Lúc này, hai ván trượt luôn giữ song song, kết hợp nhuần nhuyễn giữa lực chân, trọng tâm và động tác cơ thể để đạt tốc độ cao và uyển chuyển hơn.
5. Khám phá trượt tuyết tại Vua888
Vua888 không chỉ là cổng giải trí nổi bật mà còn là nơi kết nối cộng đồng yêu thể thao mùa đông như trượt tuyết, trượt ván, leo núi tuyết,… Với hệ thống nội dung đa dạng, bạn có thể tìm thấy các bài hướng dẫn kỹ thuật trượt tuyết từ cơ bản đến nâng cao, cùng mẹo bảo hộ và cách lựa chọn thiết bị phù hợp.
Xem thêm https://bot88.us.com/
Kết luận
Trượt tuyết không khó nếu bạn bắt đầu đúng cách và kiên trì luyện tập. Những kỹ thuật cơ bản kể trên sẽ giúp bạn tự tin hơn khi bước lên đường trượt đầu tiên. Hãy để vua88 đồng hành cùng bạn trên hành trình chinh phục những cung đường băng tuyệt đẹp, nơi cảm giác tự do và phấn khích hòa quyện làm một.
This really is therefore stunning as well as innovative. I simply adore the actual colours as well as whomever will get this within the postal mail is going to be grinning. USA Flag Thongs
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people. 홍대가라오케
Fabulous article. That blog post impinges on a whole lot of immediate need conflicts of the contemporary culture. You cannot be uninvolved to help you a lot of these conflicts. It blog post grants ideas and even creative concepts. Highly insightful and even helpful. ninecasino






이해가 잘되네요. 감사합니다!