고피자 기업협업 1차 프로젝트로 고객관리 페이지를 작업중이다.
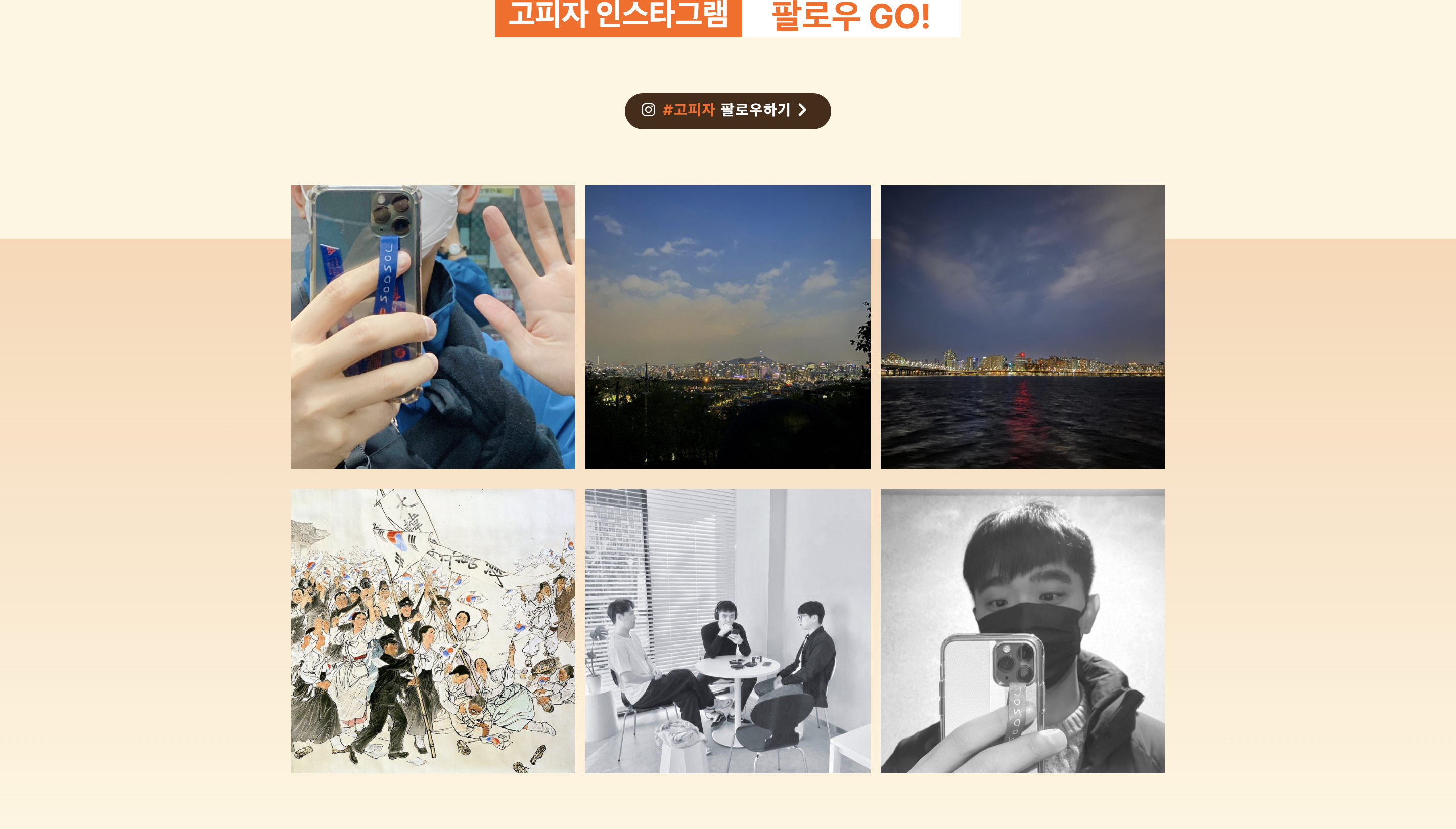
디자인 시안이 나오고 거기에 맞게 레이아웃을 재구성 하였다.
인스타그램이 연동된 부분이다.
우선 고피자 계정에 대한 토큰을 받지 않았기 때문에 내 인스타그램 계정으로 연동시켜보았다.
아래 링크를 통해 페이스북 개발자 페이지에서 인스타그램 계정 토큰을 받는 과정을 알 수 있다.
token은 반드시 발급받아야 한다.
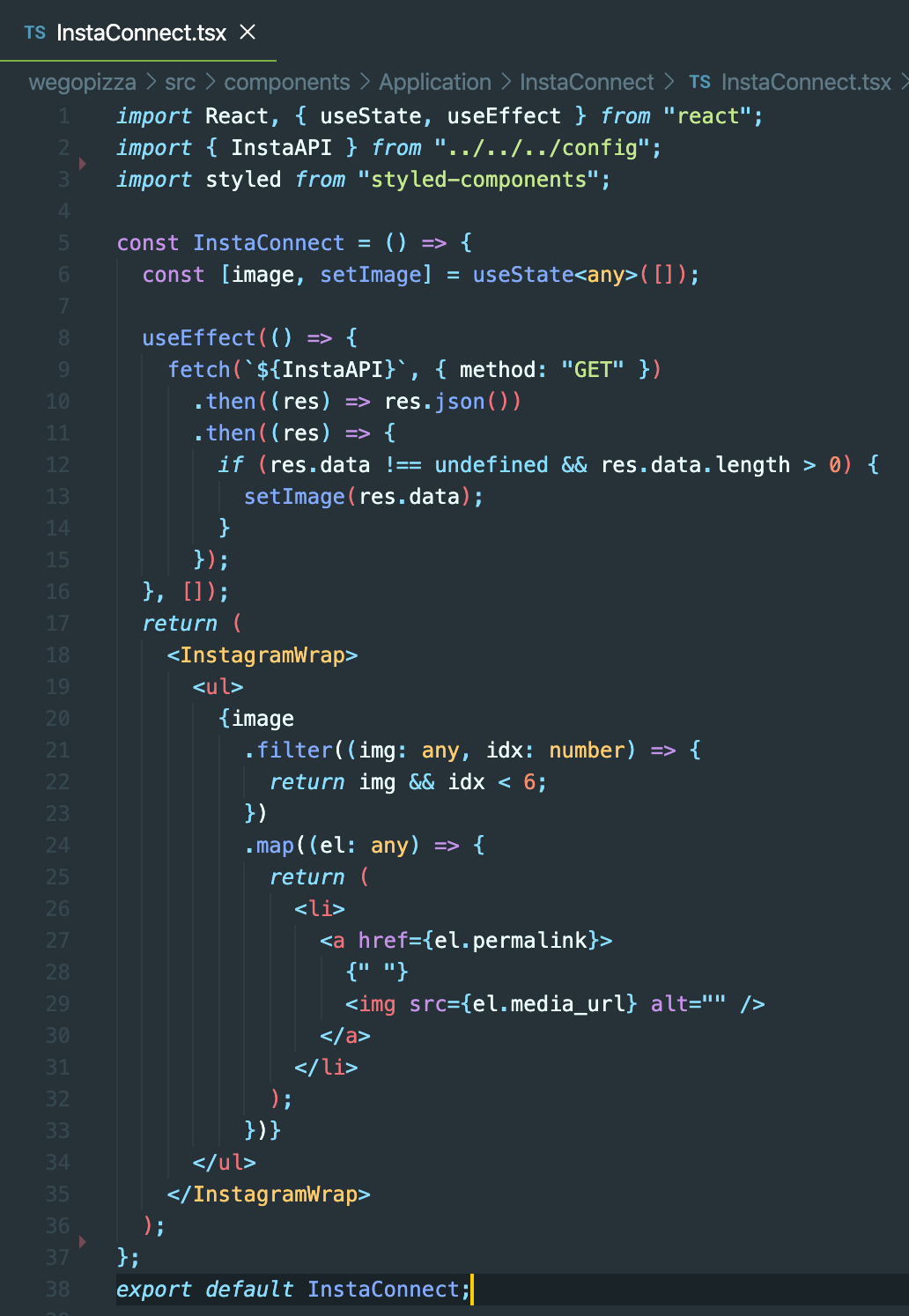
토큰을 발급 받은 후 해당 API를 config 파일에 변수로 선언해 주었다.

map()함수를 사용하였고, 6개만 띄어주기 위해 filter를 사용하였다.
이미지를 클릭했을때 해당 인스타그램페이지로 넘어가기 위해서 a태그에 해당 permalink로 연동시켜놓았다.
보기에는 간단해 보이지만..
구글에 인스타그램 연동을 검색해보면 리액트와 타입스크립트를 사용하여 적용한 예를 찾아보기 힘들었다.
자바스크립트를 사용하면 금방 했을텐데.. 이번에 타입스크립트를 처음 배우면서 적용해보았는데 계속 타입오류가 떠서 오류 고치면서 공부하는 느낌이 들었다.