
자바스크립트 삼항 연산자는 참/거짓에 따라 선택적으로 실행되는 조건문이다.
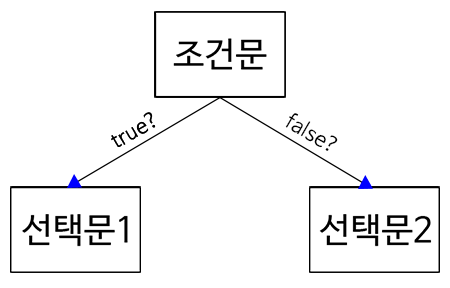
삼항연산자는 조건문 ? 선택문1:선택문2 로 구성된다. 조건문이 참이면 선택문1을 실행하고, 조건문이 거짓이면 선택문 2를 실행한다.
자바스크립트 삼항 연산자 기능은 세개 항으로 연산을 처리한다.
세 개의 항은 각각 조건문 하나와 선택문 두 개로 구성된다.
삼항 연산자는 조건문이 True일때 선택문1을 실행한다. 조건문이 false일 때 선택문2를 실행한다.

조건문과 선택문을 구분하는 기호는 물음표 ? 를 사용한다. 선택문1과 선택문2를 구분하는 기호는 클론 : 을 사용한다.
조건문 ? 선택문1 : 선택문2
세 개의 항 중 하나에 조건문이 들어가기 때문에 정확한 명칭은 조건부 삼항 연산자가 된다.
삼항 연산자는 IF 구문과 기능이 비슷하다. IF 조건문의 경우 몇 줄로 코드를 작성해야 하지만, 삼항 연산자는 한줄로 끝낼 수 있다.
조건문
자바스크립트에서 삼항연산자에서 각 센터의 자료형은 자유이다. 하지만 조건문 섹터는 자동으로 Boolean형태가 된다. 그래서 논리형 자료가 아니여도 모든 답은 Ture 또는 False로 추출된다.
Boolean() ? 선택문 1 : 선택문2
예를 들어 비교 연산자나 논리 연산자로 구성된 문장은 답이 True/False 로 반환될 것이므로 삼항 연산자의 조건문에 적합한 형태가 된다.
var x = 100, y = 10;
var z = x > y ? "x가 y보다 더 크다." : "x가 y보다 더 작다.";
console.log(z);- result -> 'x가 y보다 더 크다.'
선택문
자바스크립트 삼항연산자의 선택문은 형태가 자유롭다. 심지어 블리언 값이 와도 된다.
다음 예시에서는 조건문이 x>y로 true/false 형태를 반환한다. 하지만 선택문1도 x<=y로 비교 연산자로 true/false로 답을 반환한다. 선택문2도 x==y 비교연산자로 ture/false로 답을 반환한다.
var x = 10, y = 50;
var z = x < y ? x <= y : x == y;
console.lod(z);- result -> true
