웹 브라우저 라는 애들이 있다. 우리가 작성한 자바스크립트를 실행해 주는 엔진이다. 이를 해석하는데 원리, 단계가 있다. Stack과 Queue를 이해하는데 웹 브라우저의 작동 원리를 보면 쉽게 알 수 있다.
Stack

stack이라는 공간이 있다. 특징이라면 한 개만 존재한다. 작성한 코드를 실행해 주는 곳인데, 한 번에 코드 하나밖에 실행을 못한다. 그래서 보통 자바스크립트를 single threaded language라고 부른다.
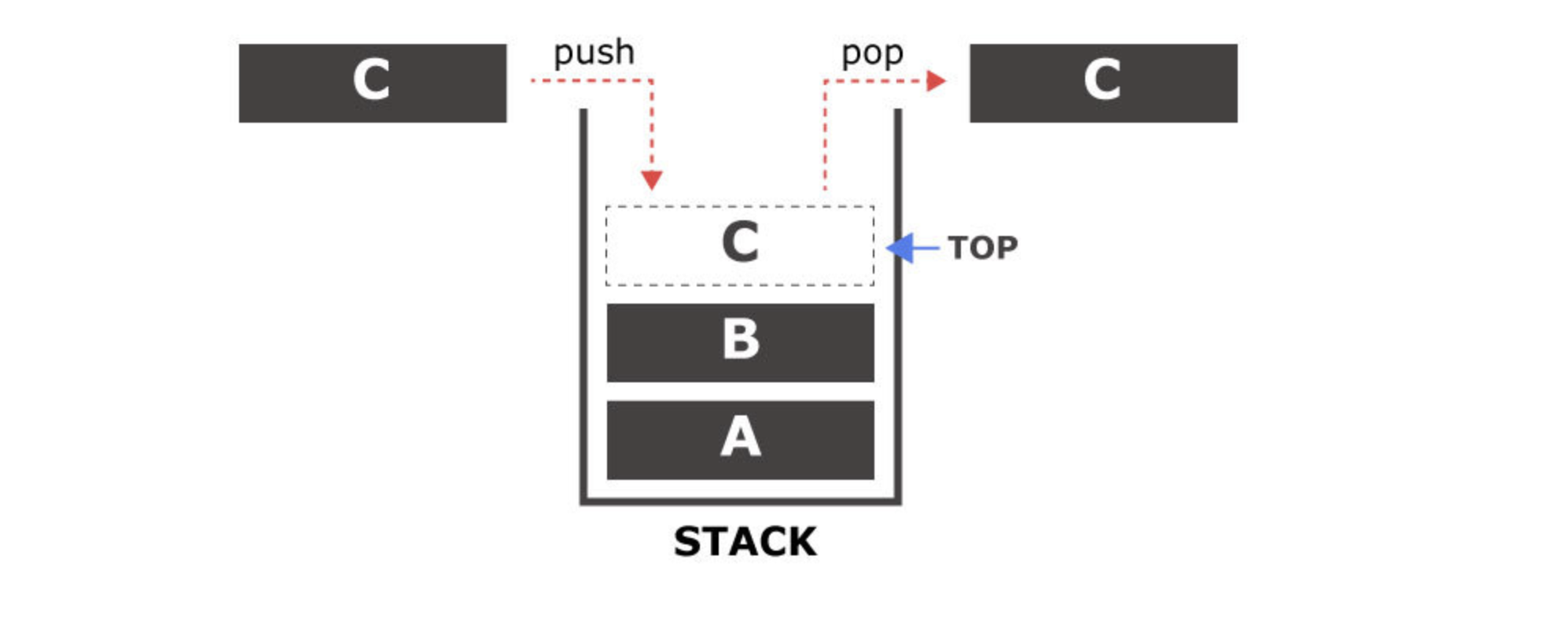
stack은 한 쪽 끝에서만 자료를 넣거나 뺄 수 있는 선형 구조(LIFO - Last In First Out)으로 되어있다. 데이터의 삽입과 추출이 동일한 곳에서 이루어지는 구조로 데이터 추가시 하단부터 차례로 쌓이게 되어 스택 가장 상단에는 가장 최근 데이터가 놓여있게 된다.
자료를 넣는 것을 '밀어 넣는다' 하여 push라고 하고, 반대로 넣어둔 자료를 꺼내는 것을 pop이라고 한다.
이때 꺼내지는 자료는 가장 최근에 푸쉬한 자료부터 나오게 된다. 이와같이 나중에 넣은 값이 먼저 나오는 것을 LIFO구조 라고 한다.
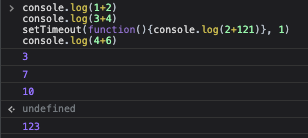
순서대로 실행하는 함수들이 있고, 그 중간에 setTimeout() 같은 애들이 있다면 바로 실행 할 수 없기 때문에 잠시 다른 공간으로 보낸다.
이런 식으로 처리되는 것들이 Ajax요청 코드, 이벤트 리스너 setTimeout등이 있다.
이들이 잠시 대기하고, 이후에 처리되는 공간이 Queue이다.
Queue
Queue는 FIFO(Fitst In First Out) 혹은 LILO(Last In Last Out) 혹은 선입선출 이라고 한다. Stack과 달리 먼저 들어간 것이 먼저 나오는 구조이다. Stack이 다 비었을 때만 하나씩 보내서 실행을 한다.
setTimeout 과 같이 이후에 실행되는 애들은 대기하고있다가 Stack에서 모든 코드가 실행이 되고 비었을때 Queue에서 Stack으로 보내져서 실행이 된다.
그래서 이런식으로 실행이 된다는 것을 알 수 있다.

그렇다면 setTimeout이 0초라면 어떻게 될까?
결과는 같다. setTimeout과 같은 것들은 무조건 잠시 대기했다가 stack이 먼저 다 처리된 후 실행이 되기 때문이다.
만약 Stack에서 오래 걸리는 코드가 있다면 Queue에서 버튼 이벤트가 발생해도 실행이 되지 않는다. Stack에서 아직 코드가 실행되고있기 때문이다. 이는 기본적으로 자바스크립트가 동기적인 언어이기 때문에 발생한다.
이럴 때는 비동기 처리를 해서 해당 버튼 이벤트를 실행시키면 된다.
참고
https://brightwon.tistory.com/8#recentEntries
https://www.youtube.com/watch?v=v67LloZ1ieI&list=LL&index=22
