맥북을 산 기념으로 웹 backend개발에 필요한 nodejs를 설치하기로 했다.
1. homebrew 설치
homebrew는 맥에서 여러가지 다운로드를 훨씬 수월하게 가능하게 한다. 현재 Apple silicon/ Rosseta2 관련해서 두 버전 모두 설치하라고 들었던 것 같기는 한데, 그냥 Rosseta2로만 다운로드 했다.
(command) + (space) -> terminal 실행
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"터미널에 brew를 입력하면 다양한 커맨드도 확인할 수 있다.
(터미널 아이콘 우클릭) -> (정보 보기) -> (Rosseta2로 실행) 체크해야한다. 아니면 오류날 가능성이 높다.
2. nvm 설치
Node Version Manager(nvm)을 이용해 nodejs를 설치할 것이기 때문에 brew를 사용하여 설치해주자.
brew install nvm터미널에 nvm을 실행하면
zsh: command not found: nvm와 같은 문구를 확인할 수 있다.
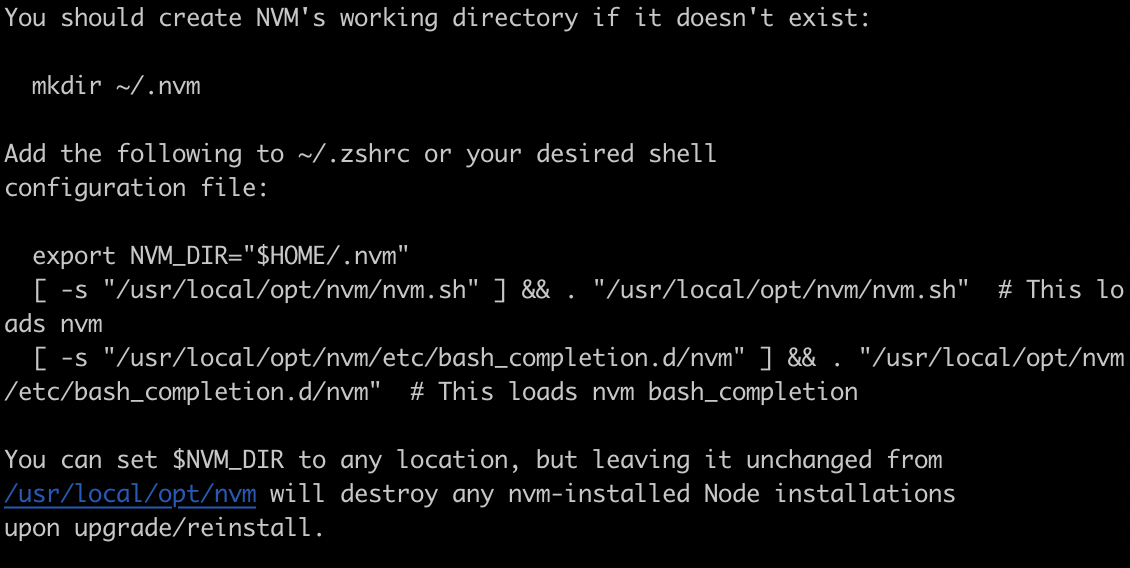
nvm을 처음 설치했다면 다음과 같은 화면이 나올 것이다.

위에 적힌 그대로 따라주기만 하면 된다.
nvm이 사용할 디렉토리를 생성한 뒤,
mkdir ~/.nvm
vi 편집기를 이용해 ~/.zshrc로 들어간다.
vi ~/.zshrcvi 편집기를 사용안해보셨다해도 어렵지 않으니 따라만 하면 된다.
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && . "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion위 코드를 복사한 뒤 vi 편집기에 붙여넣기(command+v)를 하면 된다.
(nvm을 설치하고나서 export NVM_DIR로 시작하는 부분을 복사 붙여넣기하기 바란다. 사용자마다 달라질 수 있다)
그 후 (esc) + :wq를 입력한다.(저장하고 vi편집기를 나간다는 뜻)
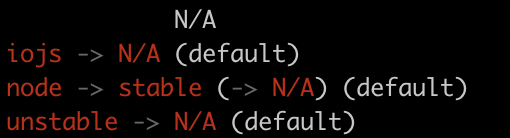
nvm ls를 입력하면 이제 잘 확인되는 것을 볼 수 있다.

3. nodejs 설치
nvm을 성공적으로 설치했다면 간단하다.
nvm install [nodejs 버전]node
node -v
node --version위에 것 중 아무거나 이용하여 잘 설치 되었는지 확인하면 된다.
4. express 시작하기
express공식 홈페이지를 들어가면 잘 소개가 되어있긴 하다.
먼저 express를 사용하려면 npm(Node Package Manager)를 이용해야 한다. node설치 시 npm도 같이 설치되기 때문에 npm은 따로 설치하지 않는다.
먼저 express를 활용할 directory를 만들어 위치를 이동한다.
디렉토리 생성
mkdir [name]위치 이동
cd [directory) npm init 부터 해줘도 되지만, 최종 구조를 생각해서 express generator를 활용해 구조를 쉽게 생성할 수 있다.
npm install express-generator -g위 코드를 입력하면 genrator가 app.js부터 템플릿과 routes폴더까지 생성할 수 있게 된다.
npm install
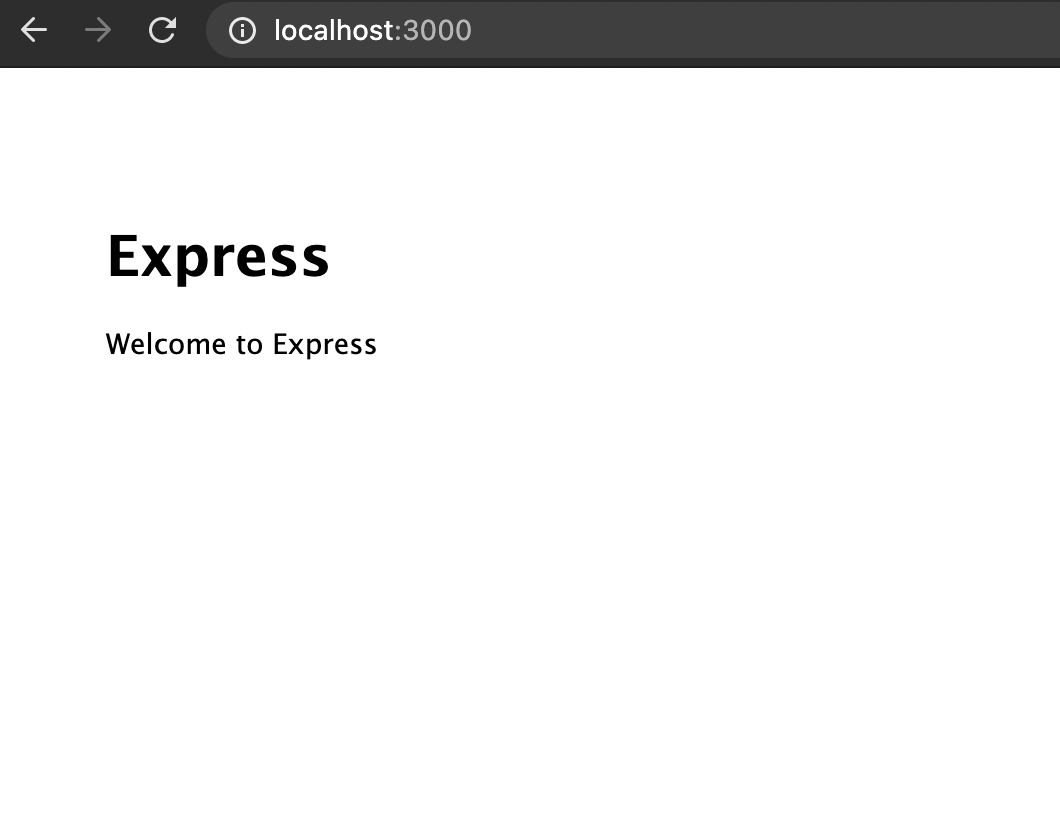
npm start를 통해 Hello World를 실행시킬 수 있다.

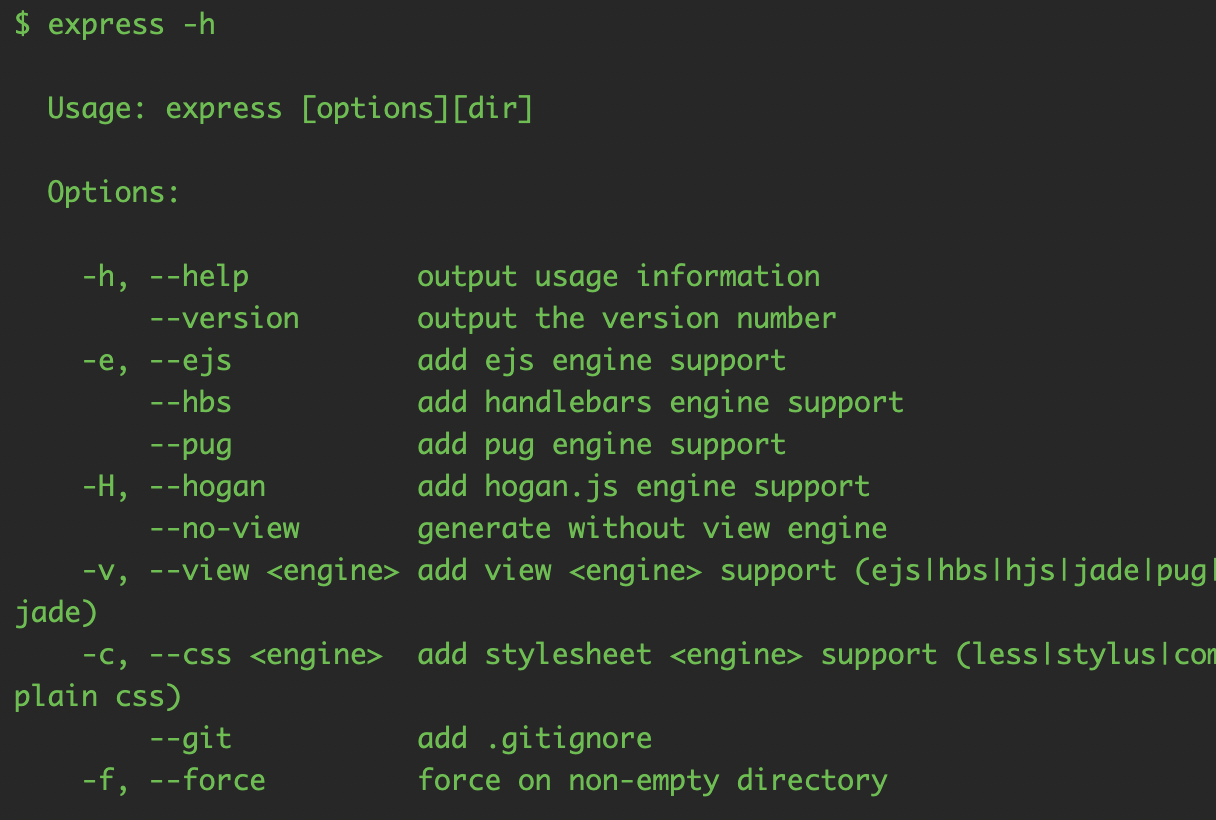
한편 express에는 다양한 명령어가 있다.

위의 사진처럼 터미널에 입력 시 express 다음에 옵션과 디렉토리를 설정할 수 있다.
예를 들어 html파일(View)를 ejs엔진을 이용하고 test라는 폴더를 만들어 그 안에서 express를 실행시키고 싶다면 다음과 같이 입력할 수 있다.
express --view=ejs test
express test --view=ejs옵션과 디렉토리의 순서는 바뀌어도 큰 지장은 없는 듯하다.
4개의 댓글
저도 mac M1 사용자고, nvm 설치 후 버전확인하면 자꾸 zsh: command not found: nvm 나와서 공식문서, 이것저것 오만 글 다 따라해보다가, 오아시스 같은 요 글을 발견하고 해결되었습니다. 감사해요!!!ㅠㅠ
다만, 처음에는 여기 글에 쓰여진 문구를 복사 했었는데 안되서
다시 vi로 저 ~/.zshrc 파일 다시 열어서 제 터미널에 뜬 문구를 고대로 다시 복붙하고,
terminal 종료하고 다시 켠 뒤 확인하니 잘 작동하네요, 저와 같이 지금 고통받고 있는 한명의 코린이가 이 성지글을 발견하기를ㅠㅠㅠ모두화이팅...글쓴분 복받으세요~


안녕하세요 nvm 설치후에 vnm ls 를 치니까 zsh: command not found: nvm 이런 문구가 나오는데 뭐가 잘못된걸까요??