Position: Relative, Absolute, Fixed
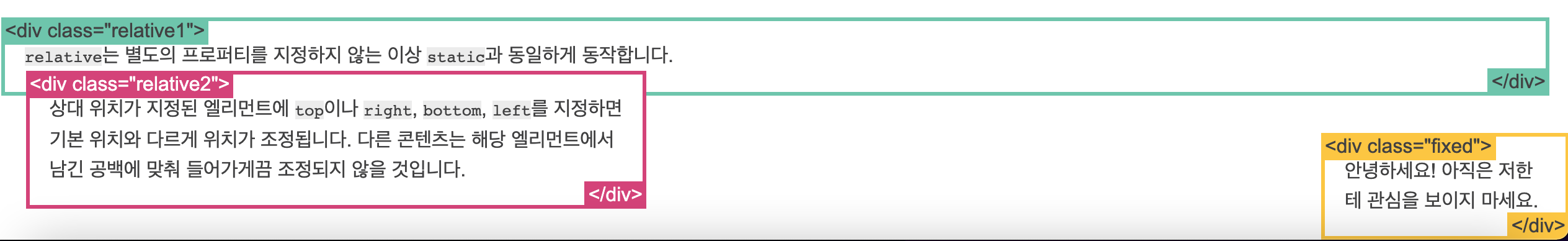
- Relative
- 별도의 조작이 없다면 default값인 static과 동일
- 다른 요소와 겹치게 할 때 설정
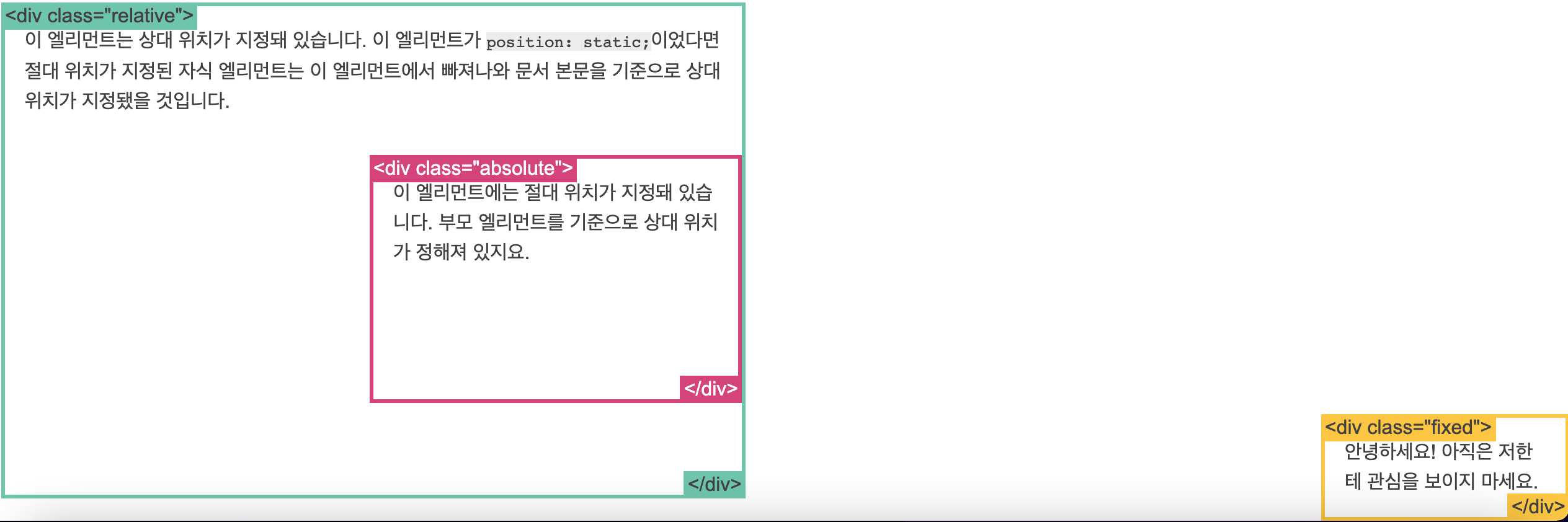
- Absolute
- 가장 가까운 곳에 위치한 조상 요소를 기준으로 상대적 위치를 설정할 때 사용
- Fixed
- 페이지를 스크롤하더라도 항상 같은 곳에 위치를 고정할 때 사용


Inline, Inline-Block, Block
- Block
- 한 영역을 차지하는 Box
- 라인이 새로 추가
- 기본적으로 width 값이 100%
- height, width 값 지정 O
- margin, padding 값 지정 O
- Inline
- 주로 텍스트 입력에 사용
- 라인이 새로 추가되지 X
- width 값이 컨텐츠 영역만큼 자동으로 설정
- height 값 = 폰트 크기
- margin 위아래로 적용되지 X
- padding 좌우로 적용 O
- Inline-Block
- Block과 Inline의 특징을 모두 가짐
- 줄바꿈 X
- width, height 적용 O
- width , height 적용안할 시 Inline처럼 동작
- div
- 표준 block 요소이다- 새 줄에서 시작해 좌우로 최대로 늘어난다
- 비슷한 예 : p, form
- 새로운 예 : header, footer, section (html5에서 추가)
- span
- 표준 inline 요소이다- 단락의 흐름을 방해하지 않는다
- 비슷한 예 : a
