
CSS 애니메이션
CSS로 웹 사이트에 애니메이션 효과를 줄 때 transition과 animation 속성을 사용할 수 있다. CSS에서의 애니메이션은 JS에서보다 좀 더 간단한 애니메이션을 구현, 처리하는데 사용한다. 마우스를 올렸을 때(hover) 혹은 메뉴 버튼의 전환과 같은 간단하게 처리하는 것 들에 해당한다.
예를 들어, 200 크기의 정사각형을 왼쪽 위에서 오른쪽 아래로 350px 움직이게 하는 애니메이션을 구현한다고 하면, transform 의 translate 를 사용해서 구현할 수 있다.
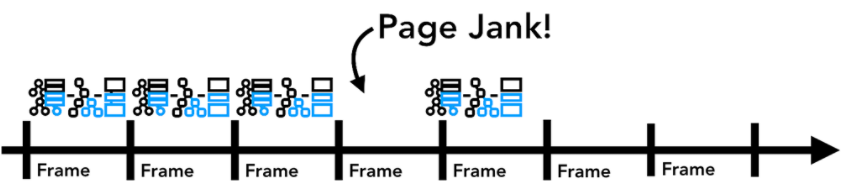
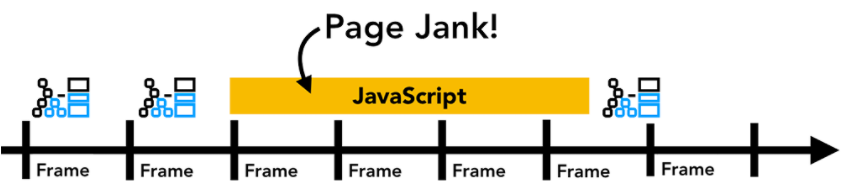
하지만 이를 JS로 구현하기 위해선 setInterval 을 통해서 계속해서 top 과 left 속성을 계속 변화시켜줘야 한다.
js 애니메이션 사용시


이러한 이유때문에 해당 경우에는 CSS 애니메이션을 구현하는 것이 좋다.
CSS 애니메이션의 장점은 다음과 같다.
- 반응형으로 애니메이션을 구현하기 좋다.
- 외부 라이브러리를 필요로 하지 않는다.
- 애니메이션이 어디서 일어나는지 알아보기 쉽다.
- 메인 쓰레드가 아닌 별도의 컴포지터 쓰레드(Compositor Thread)에서 그려지기 때문에 메인 쓰레드에서 작업하는 JS보다 효율적이다.
JS 애니메이션
JavaScript의 애니메이션은 CSS로 처리하기에는 훨씬 복잡하고 무거운 애니메이션을 다룬다. JavaScript의 애니메이션은 세밀하게 다룰 수 있다.
바닐라 자바스크립트로 구현할 경우 위에서 살펴본 것과 같이 계속해서 요소의 위치를 재계산하기 때문에 비효율적이며 사용자 눈에 가장 부드러운 60fps가 유지되지 않는다. 이 때문에 RAF(RequestAnimationFrame) API가 등장했고 구현방식은 동일하지만 60fps를 보장할 수 있게 되었다.
window.requestAnimationFrame()
브라우저에게 수행하기를 원하는 애니메이션을 알리고 다음 리페인트가 진행되기 전에 해당 애니메이션을 업데이트하는 함수를 호출하게 한다.window.requestAnimationFrame(callback);callback : 다음 repaint를 위한 애니메이션을 업데이트할 때 호출할 함수.
이외에도 최근 등장한 내부 라이브러리인 Web Animations API가 있고 또 Velocity.js와 GSAP와 같은 외부 라이브러리를 통해 CSS로 구현하는 것과 같이 부드러운 애니메이션을 구현할 수 있다.
보통 복잡한 애니메이션을 구현하려고 하면 외부 라이브러리를 사용할텐데 이것이 CSS에 비해 가지는 장점은 다음과 같다.
- 요소의 스타일이 변하는 순간마다 제어할 수 있기 때문에 애니메이션의 세밀한 구성이 가능해진다.
- GPU를 통한 하드웨어 가속을 제어할 수 있다.
- 브라우저 호환성 측면에서
transitionanimation속성보다 뛰어나다.
차이점
css 애니메이션은 낮은 버전의 브라우저에서는 지원을 하지 않는 경우가 있다.
-
크로스 브라우징면에서는 JS애니메이션을 사용하는 것이 낫다. 하지만, css 애니메이션은 모든 동작을 css에서 관리하고 필요하다면 JS는 이벤트 감지를 위해서만 사용한다.
-
실행 로직을 브라우저 자체에서 실행하기 때문에 메모리 소비를 최적화 해준다.
-
JavaScript에서는 css, 동작을 모두 관리해줘야하는 반면, CSS 애니메이션은 CSS안에서 다 관리하기 때문에 관리에 용이하다.
-
css 애니메이션은 간단한 위치 이동, 전환 등의 애니메이션인 경우에 사용하고 JS애니메이션은 복잡하고 무거운 작업들을 세밀하게 다루기 위해 사용한다.

