HTML & CSS
1.[HTML] HTML 태그 정리와 시맨틱 마크업에 대해

HTML 태그 정리와 시맨틱 마크업에대해 고민해보아요
2022년 7월 19일
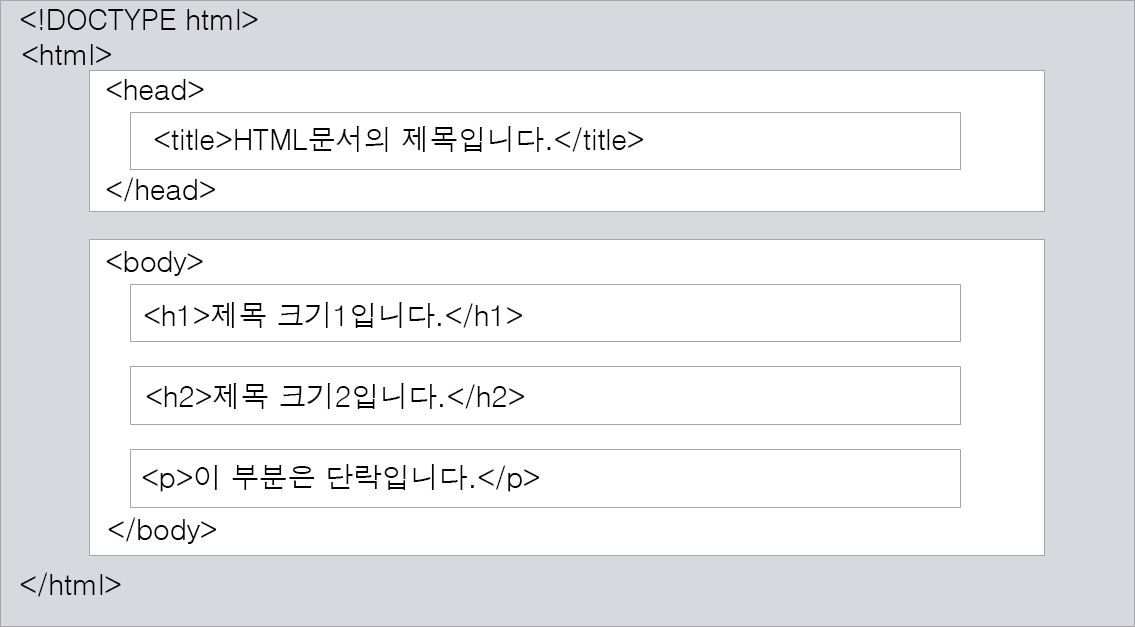
2.[HTML] HTML 뼈대를 쌓아보자.

<!DOCTYPE html> : 현재 문서가 HTML5 문서임을 명시한다.<html> : HTML 문서의 루트(root) 요소를 정의한다.<head> : HTML 문서의 메타데이터(metadata)를 정의한다.메타데이터(metadata)란 HTML 문서
2022년 8월 1일
3.[CSS] CSS 애니메이션과 JS 애니메이션

웹사이트에 애니메이션 효과를 부여할 때 CSS의 transition / animation 속성을 사용할 수 있고 JS의 setInterval() / requestAnimationFrame() 을 사용할 수 있다. 하지만 각각을 사용할 때의 특징이 다르고 장단점이 있기
2023년 1월 5일
4.[CSS] Cascading

Css는 cascading Style Sheet의 약자다.
2023년 1월 5일
5.[CSS] position 속성을 나열해봐.

position 속성은 웹문서 안 요소들을 어떻게 배치할 지를 정하는 속성이다. position 속성을 이용하면 텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을 지를 결정할 수 있다! 중요한 점은 position 속성은 상속되지 않는다.positio
2023년 1월 12일
6.[CSS] requestAnimationFrame

requestAnimationFrame()
2023년 1월 16일
7.[CSS] 권장되는 CSS 속성 선언 순서

권장되는 속성순서로 사용하면 깔끔하고 보기에 편하다.항상 기억하자! js유지보수보다 css유지보수가 훨씬 더 어렵다.
2022년 8월 9일
8.알아두면 좋을 HTML 태그

웹프로그래밍 강의 정리 글이에요!
2025년 3월 12일