
📌 블록
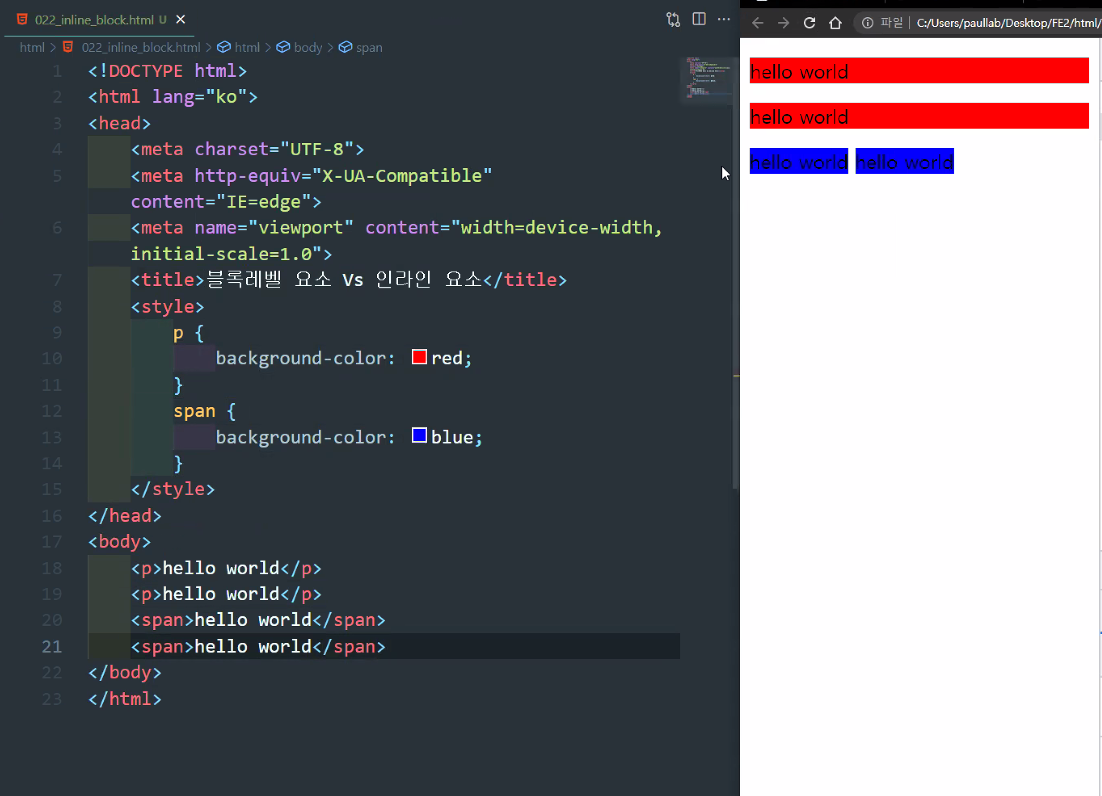
블록 : 한 블럭을 차지(display : block;)
ex. p태그
사용 가능한 공간을 양옆으로 100% 사용!
높이와 넓이 조정 됨
border, padding, margin 가능
비유하자면,,한글문서의 '글자처럼 취급' 체크 안한 것!
📌 인라인
인라인 : 자기 콘텐츠 너비만큼 차지(display : inline;)
ex. span태그
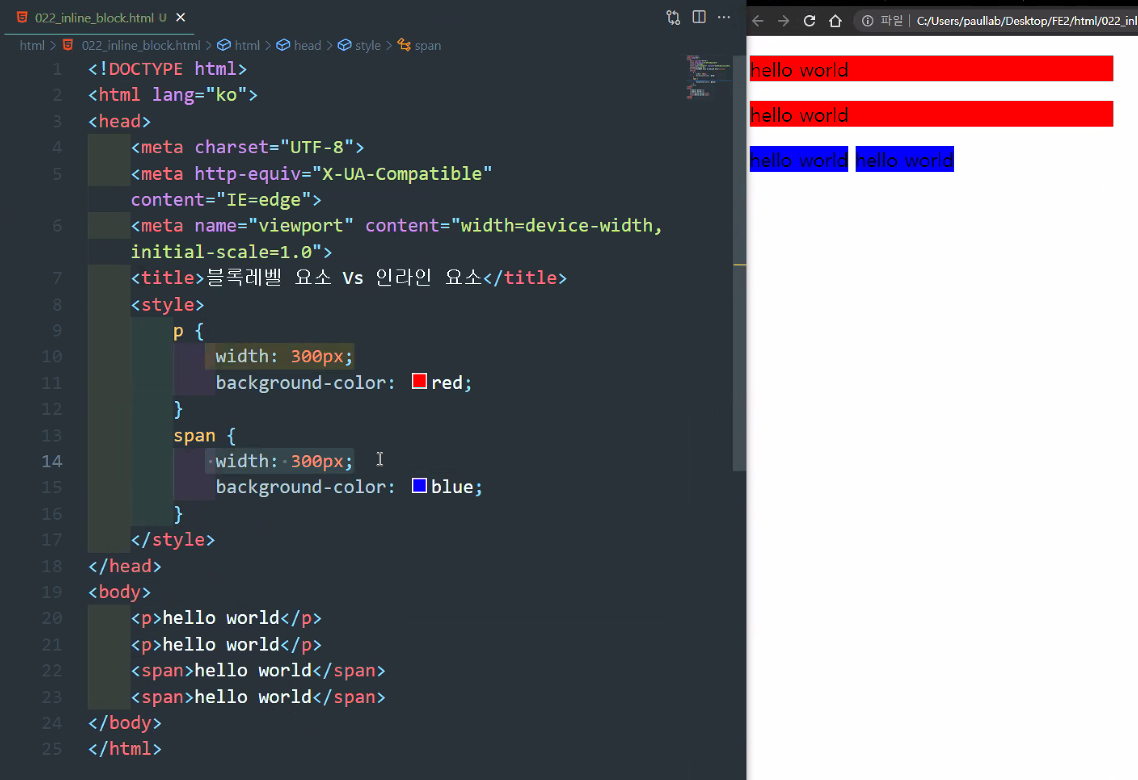
높이와 넓이 조정 안됨
border, padding 가능 (margin은 좌우만 조절 가능)
비유하자면,,한글문서의 '글자처럼 취급' 체크 한 것이랑 같은 역할!
인라인은 300px가 안먹힘

📌 박스 유형 결정하기 (display)
display : inline;
인라인 박스로 박스의 유형을 결정!
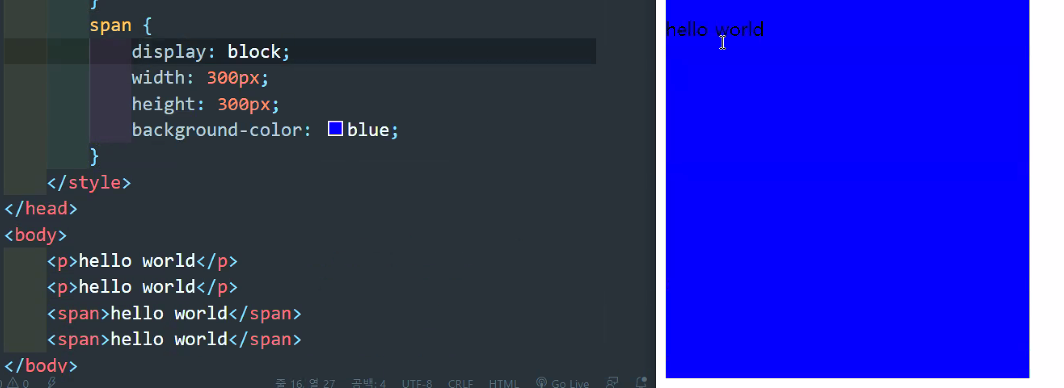
display : block;
만약 스펜의 넓이를 조절하고 싶다면?
블록레벨로 바꿔주면 된다

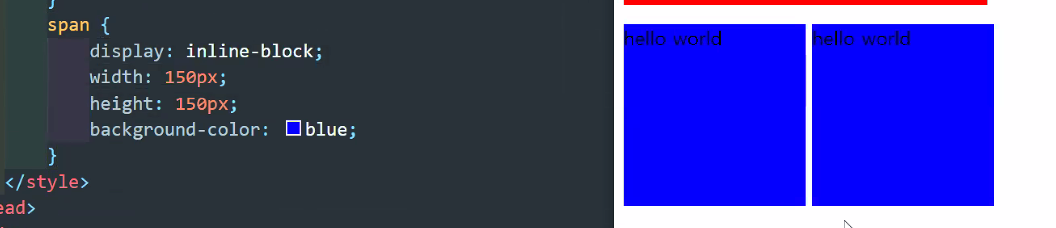
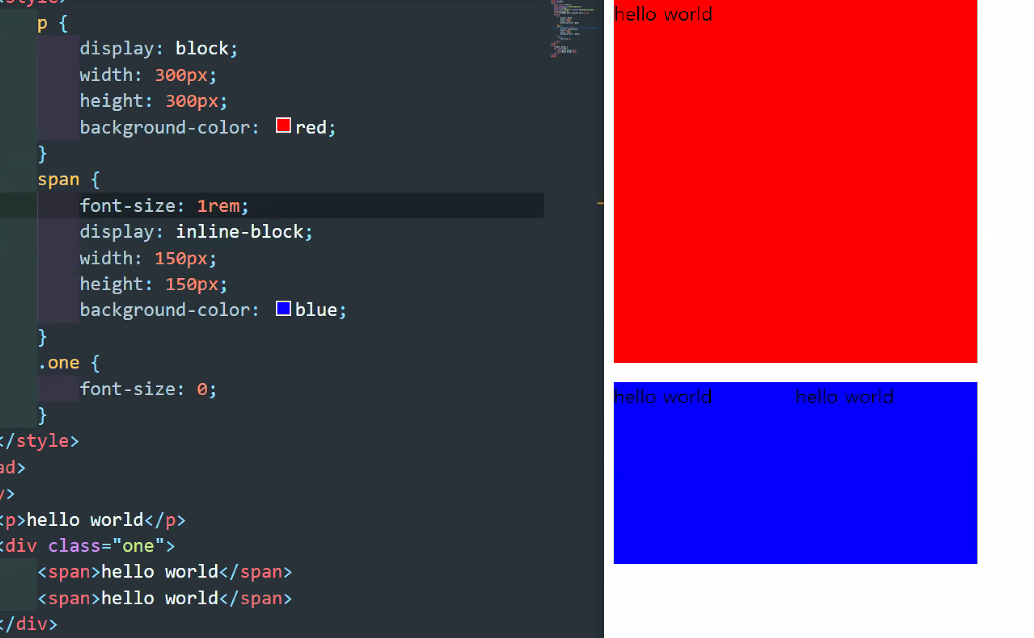
display : inline-block;
하지만 인라인 속성 중 하나인 옆에 붙는 속성은 유지하고 싶다면?
block처럼 width, height, margin, padding 등 모든 값이 지정가능해짐!

저 여백을 없애주고 싶다면?(엔터로 생긴 여백임)
방법 1. 엔터 삭제
방법 2. font-size:0
span에 1rem (안써주면 글씨 사라짐)
one에 font-size:0

방법3. -margin을 주기. 폰트 종류가 달라지면 딱맞아 떨어지지 않음
방법4. float로 해결
폰트의 여백이 발생하는 경우
line-height: 1;
좋은 방법은 아님 ㅎ 각 폰트마다 1의 값이 다르기 때문!
숫자크기에 따라 달라짐!os마다 다름
