🔥TIL🔥
1.[TIL] HTML_기초 상식

1. URL, IP, PORT ex) https://media.naver.com/press/021 https - (프로토콜 종류) media.naver.com - (서버의 IP 주소 105.209.332.~) press/021 - (자원의 위치, 문) > URL :
2.[TIL] HTML_Grouping Content

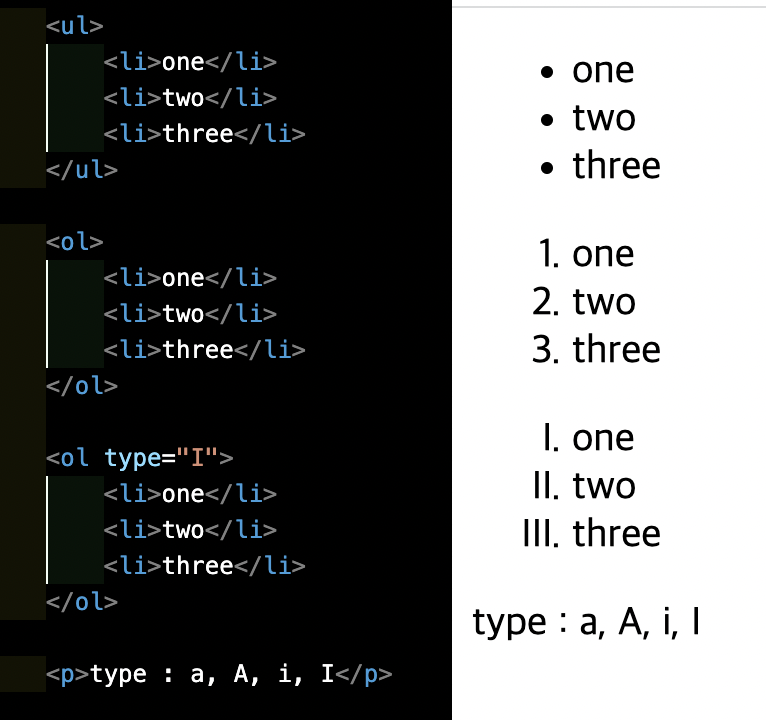
ol (order list) : 순서가 있는 목록, 직계 자식 요소로는 <li> 요소만 사용!!ul (unorder list) : 순서가 없는 목록, 직계 자식 요소로는 <li> 요소만 사용!!li (list item) : 각 목록 항목을 나열, <ol
3.[TIL] HTML_Text-level Semantics

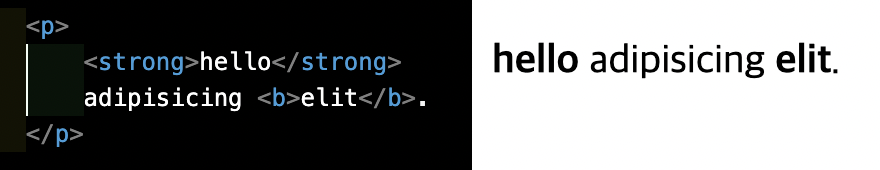
텍스트를 사용할때 쓰는 태그들은 다음과 같다!<br> : 줄바꿈을 위한 태그: 링크(하이퍼 텍스트)를 만들때 사용한다.<a> 앵커 태그 안에 이동할 페이지의 주소를 적어주면 된다.앵커 태그는 sections, grouping content 요소를 자식으로 하
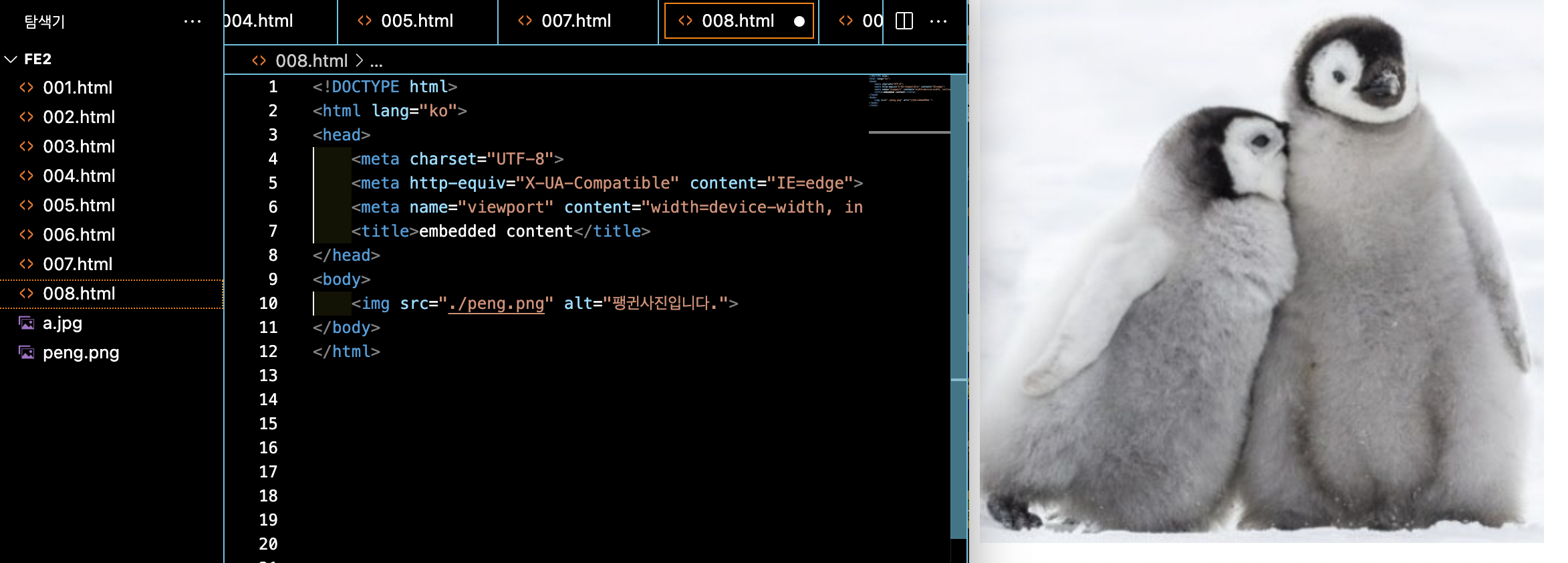
4.[TIL] HTML_Embedded Content

기능적인 요소들: html 페이지에 이미지를 삽입할 때 사용하는 태그 (열린 태그만 있음)인라인요소이다.(여러장을 등록 시, 옆으로 이미지가 붙게 된다.)경로에 /로 시작되면 절대경로(root 제일 본래 경로, 시작 경로)이 프로젝트의 절대경로는 무엇일까?예를 들어 d
5.[TIL] HTML_Embedded Content_2

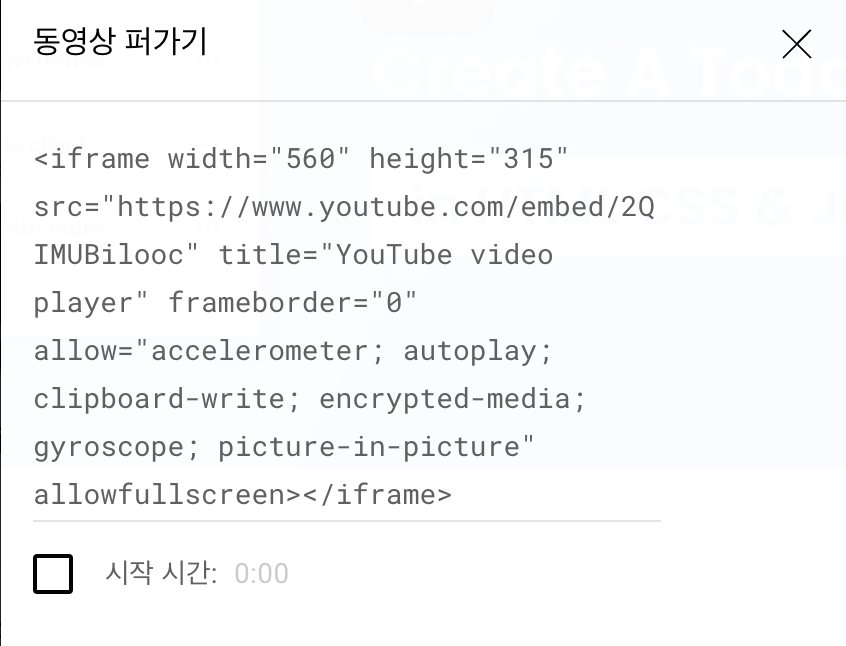
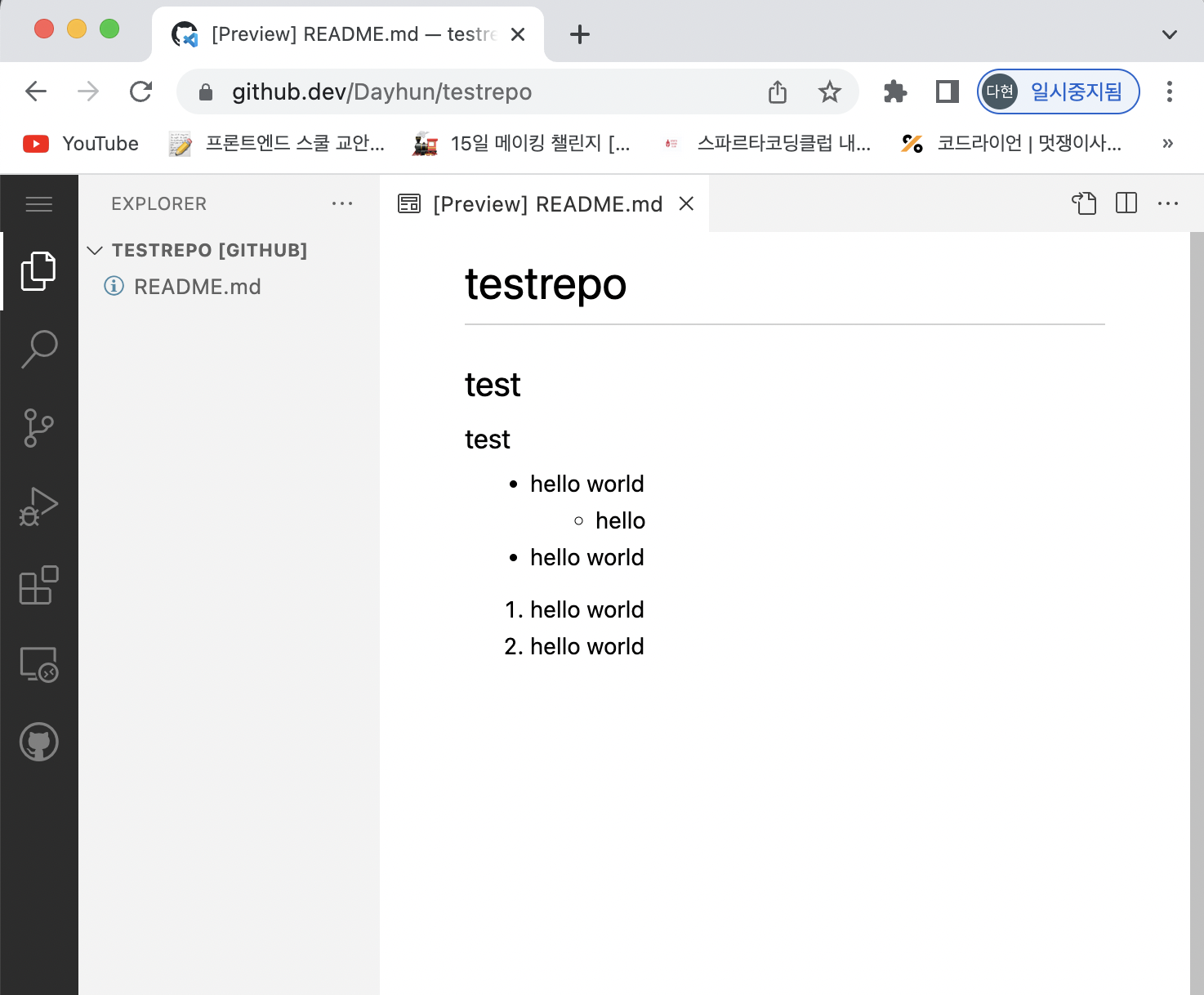
: 현재 HTML 페이지에서 또 다른 HTML 페이지를 보여주고 싶을 때 사용!html 실습frontendschool2 레포지터리 만들기add file > upload file > FE2 그동안 실습한거 업로드~유튜브 퍼가기로 복붙하기네이버는 안나오는 것을 알 수 있다
6.[TIL] HTML_Forms

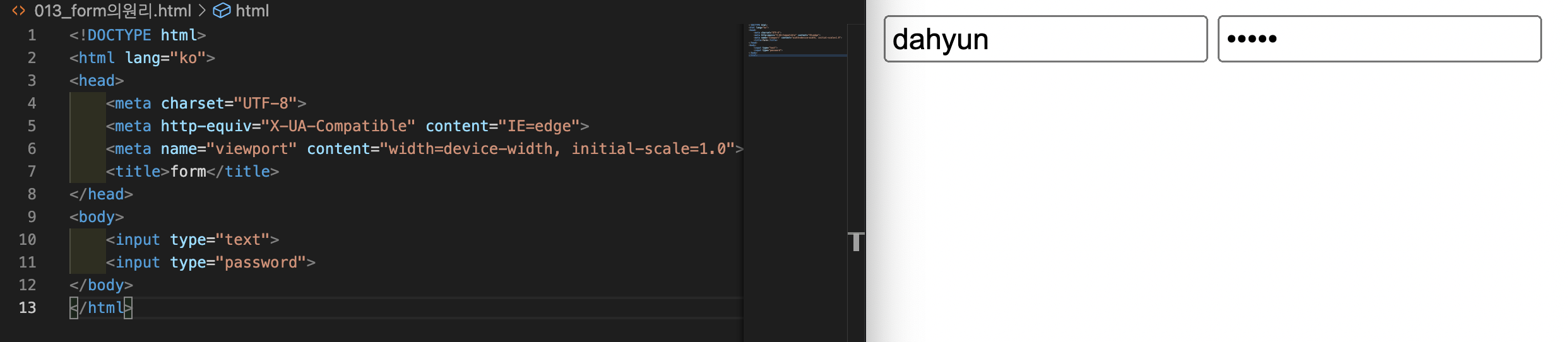
폼은 정보를 입력하는 영역action 어디로 보낼거야? 내 파일로 보낼거야~method 뭐 어떤 방식으로? get으로 보낼거야~칸에 이름, 비번을 입력하면,url 주소를 보면 입력한 값이 뜸!
7.[TIL] HTML_Tabular Data

html의 header main footer처럼 나누고 시작하기!caption은 장애인 분들을 위해서 넣는게 좋음!form의 legend와 같은 기능이라고 보면 된다.(제목)tr의 집합이 결국엔 table!tr(tavle row)은 행!td(table data)는 tr
8.[TIL] GitHub 시작하기

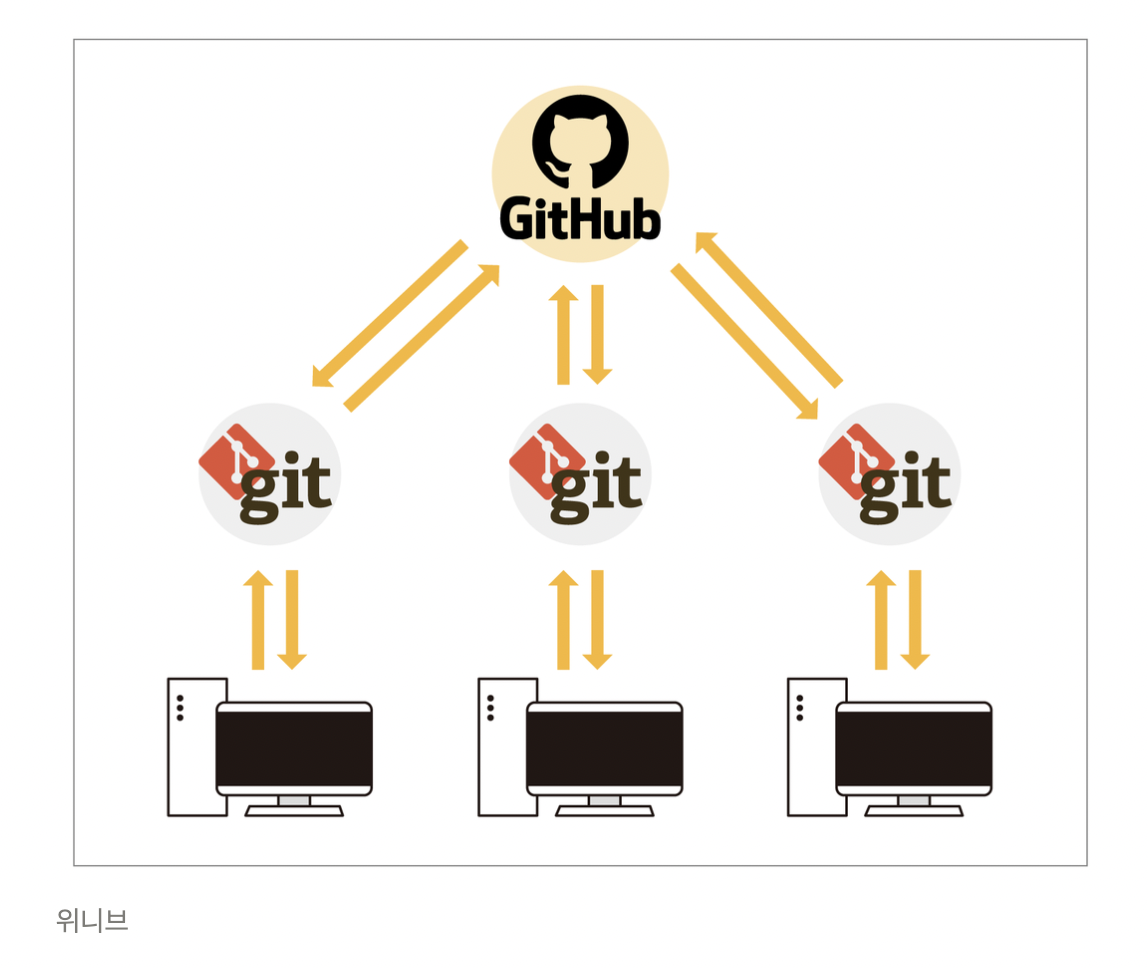
git pull : 비행기 마련 (가져오기)git add . : 대기 중인 사람들 (작성)git commit : 비행기 탑승한 사람들 (미리 저장)git push : 비행기 이륙 (깃헙에 올리기)
9.[TIL] Git 시작하기

맥은 기본적으로 깔려 있음!window 사용자는 git 설치하기!윈도우 git 설치 링크
10.[TIL] CSS_빔캠프 특강 (이종찬 강사님)

"생활에 가까운 컨텐츠, 디자인을 만드세요!" 이종찬 강사님
11.[TIL] CSS_기초상식

CSS 기초
12.[TIL] CSS_Selector

css selector
13.[TIL] CSS_선택자 우선순위

css는 우선 순위에 따라 적용된다. 선택자 우선순위에는 3가지 원칙이 있다. 1. 후자 우선의 원칙 2. 구체성의 원칙 3. 중요성의 원칙
14.[TIL] CSS_블록 레벨 요소와 인라인 요소

블록 : 한 블럭을 차지(display : block;) ex.p높이와 넓이 조정 됨인라인 : 자기 콘텐츠 너비만큼 차지(display : inline;) ex.span높이와 넓이 조정 안됨인라인은 300px가 안먹힘만약 스펜의 넓이를 조절하고 싶다면?블록레벨로 바꿔주
15.[TIL] CSS_Box Model

body요소의 배경이미지가 이상해요\_빔캠프들여쓰기 단축기 ctrl+]내여쓰기 단축기 ctrl +\[코드 복붙 : 시프트 옵션 화살표아래복사할 코드 오른쪽에 커서두고 바로 컨트롤브이 컨트롤브이하면 바로됨방향상하/좌우상/좌우/하상/우/하/좌박스 가로길이는 300+30+3
16.[TIL] CSS declarations

50%는 body의 50%크기를 말함!(부모width의 50)
17.[TIL] CSS_Text

line-height
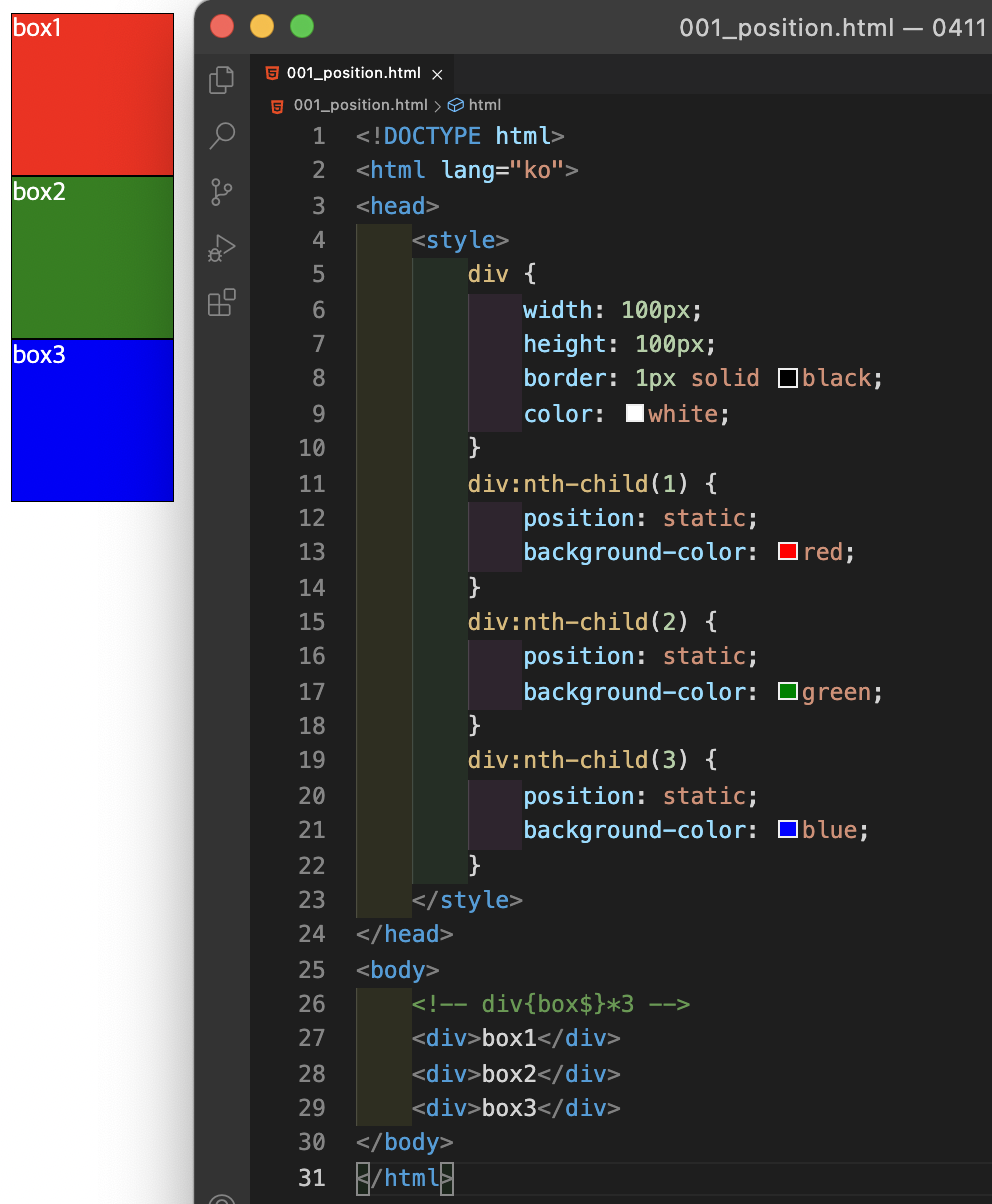
18.[TIL] CSS_position

position
19.[TIL] Git/GitHub 특강

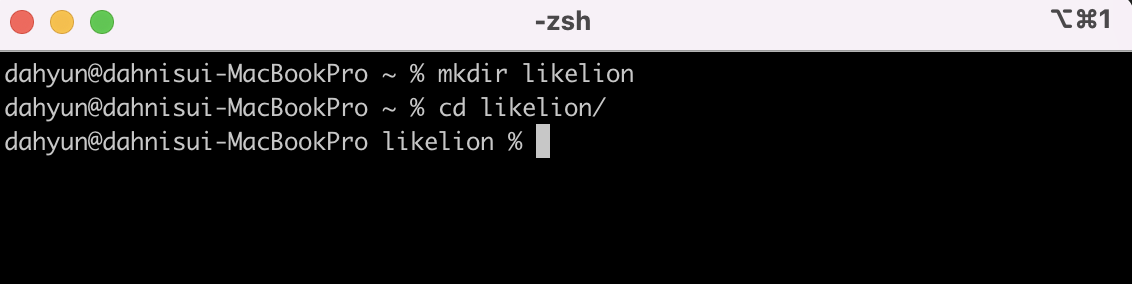
pwd : print working directory ls : list cd : change directory (tab가능) 숨김파일 cmd+shift+. ls -a 숨김파일 ls -l 추가정보 ls -altxt파일 만들기vim test.txt명령모드로 진입i를 눌
20.[TIL]기본 상식

1101(2) -> 8 + 4 + 1 = 131901(16) -> 16^31 + 16^29 + 16^0\*1 = 4096 + 2304 + 1 = 64011bit = 0과 1을 표현할 수 있는 최소 단위1bit1byte = 8bit1KB = 1024byte1MB = 10
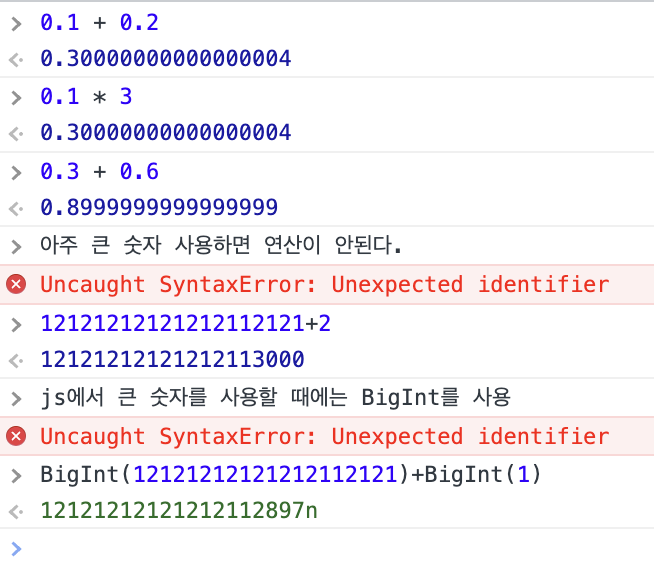
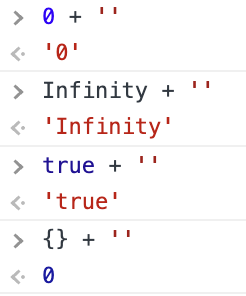
21.[TIL] JavaScript_변수

이상한 JS진짜 이상해......
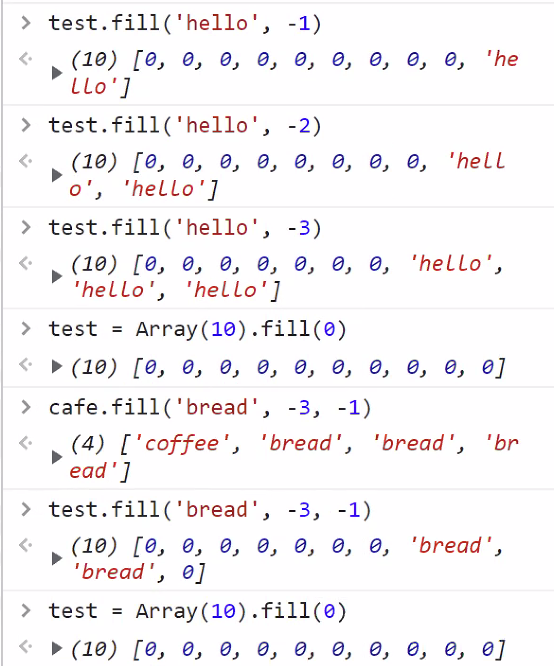
22.[TIL] JavaScript_Array

배열 : 데이터의 집합인덱스로 데이터에 접근할 수 있다.인덱스로 접근할 수 있는 자료형1\. 배열 myArr12\. 문자열 'hello'2 데이터의 집합. 여러개의 값을 하나의 이름으로 묶어 사용할 수 있게 도와줍니다.배열의 각 값은 원소(element) 혹은 요소 라
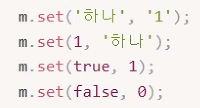
23.[TIL] JavaScript_Map&Set

Map?키-값 쌍을 가지는 객체 자료형의 한 종류이다.메서드를 추가, 수정하기 위해 고안해 낸 것!뭐랭 ㅠonject와 큰 차이숫자, 불리언 등 다양한 객체를 넣을 수 있다.
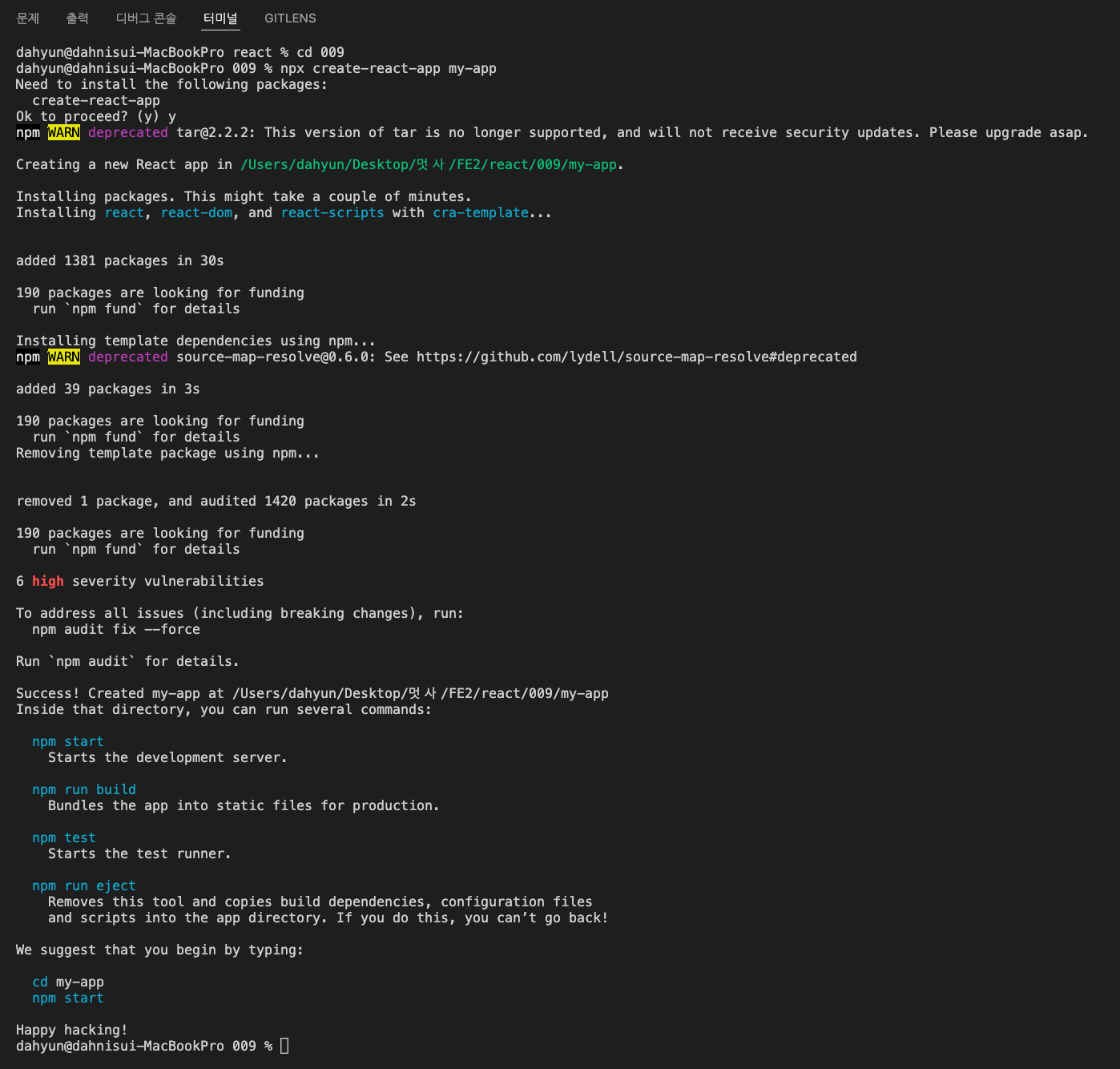
24.[TIL] React_1

react의 정체 : 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리<script type=”text/babel”></script> 을 써주어야 js에서 먹히지 않던 문법 사용 가능노드 환경에서 리액트사용시 npm으로 설치가능.붕어빵 찍는 틀
25.[TIL] github 심화

git loggit checkout HEAD^git checkout HEAD^^git checkout -git switch main기본 브랜치명 변경git config --global init.defaultBranch main
26.firebase

firebasenpm install firebase 설치firebase 폴더 생성 > config.js 파일 생성firebase 코드 config.js에 복붙