[Flex]align-items, align-content
📌 align-items
: 수직축 방향으로 정렬하는 속성
📚 align-items 주요 속성
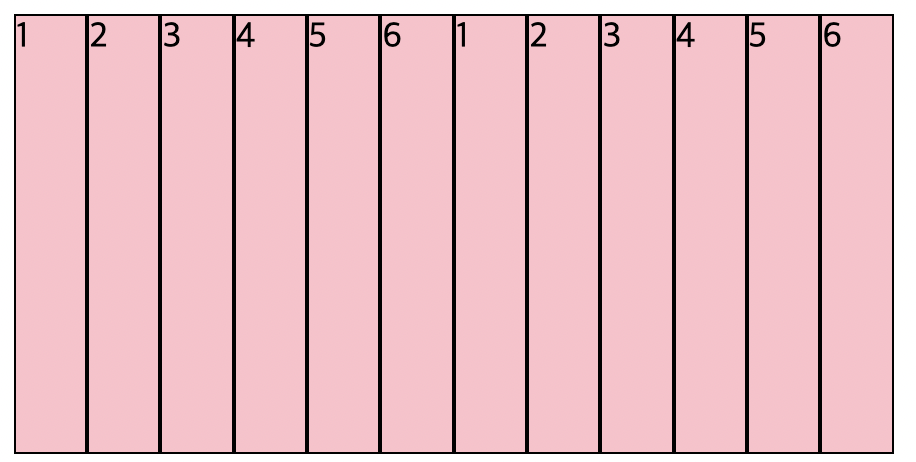
align-items: stretch;
기본 설정 값으로, 아이템이 컨테이너 높이와 동일하게 상하로 쭉 늘어나 배치됩니다.

하지만 아래 이미지처럼 height가 지정되어있는 경우에는, 적용되지 않는다.

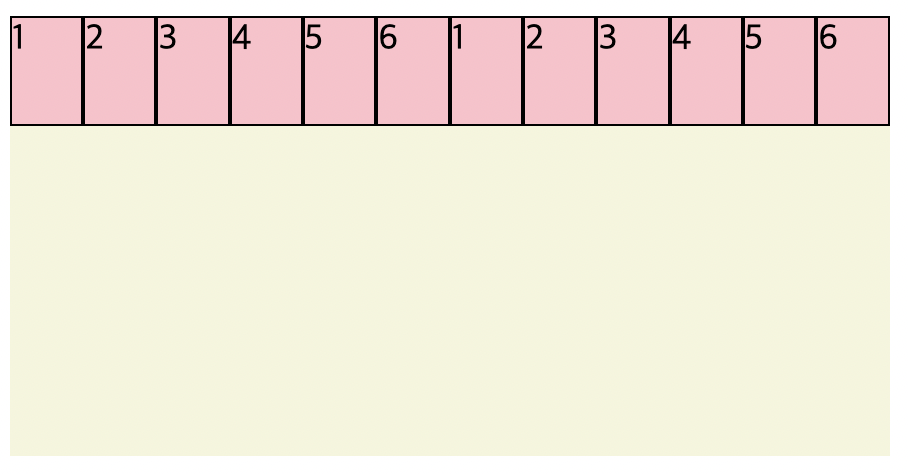
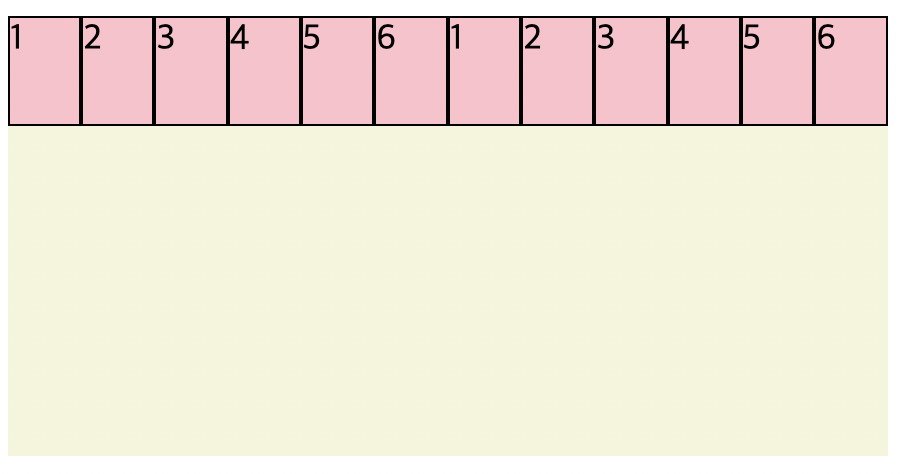
align-items: flex-start;
아이템을 시작점으로 정렬하여, 컨테이너 위쪽에 배치됩니다.

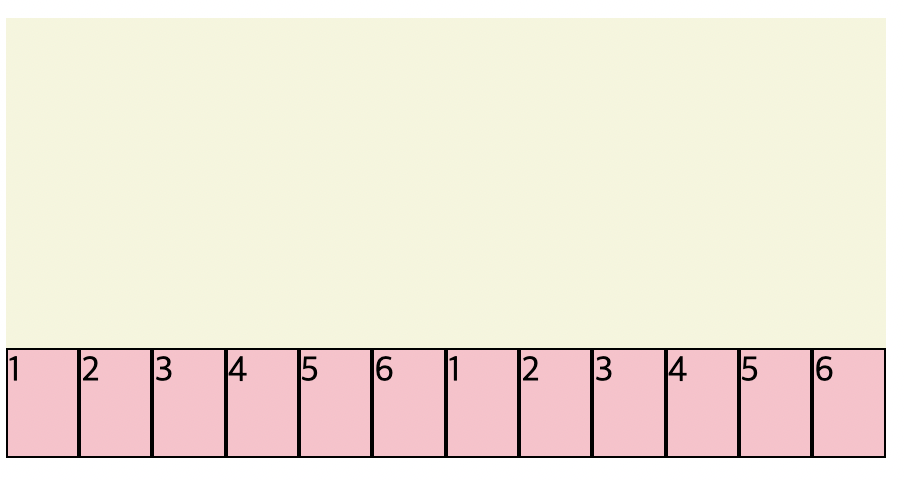
align-items: flex-end;
아이템을 끝으로 정렬하여, 컨테이너 아래쪽에 배치됩니다.

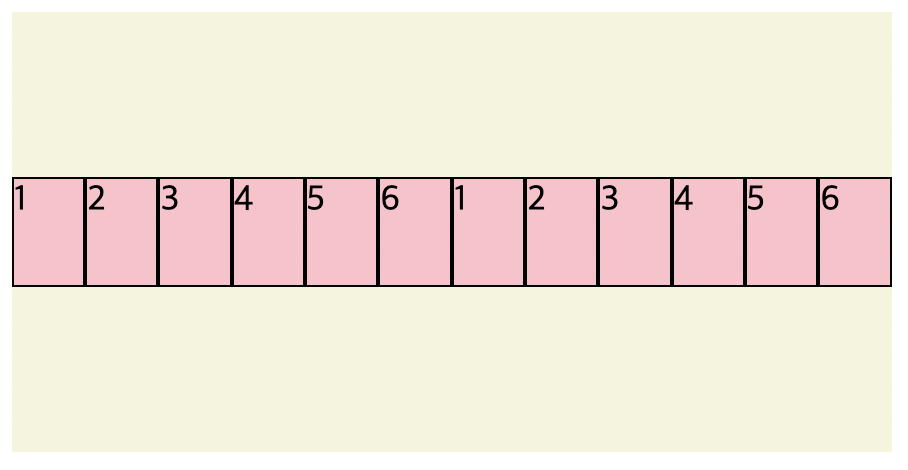
align-items: center;
아이템을 가운데로 정렬하여, 컨테이너 가운데에 배치됩니다.

📌 align-content
2줄 이상의 행이 존재하고, flex-wrap: wrap;이 설정된 경우, 수직축 방향 정렬을 결정하는 속성이다.
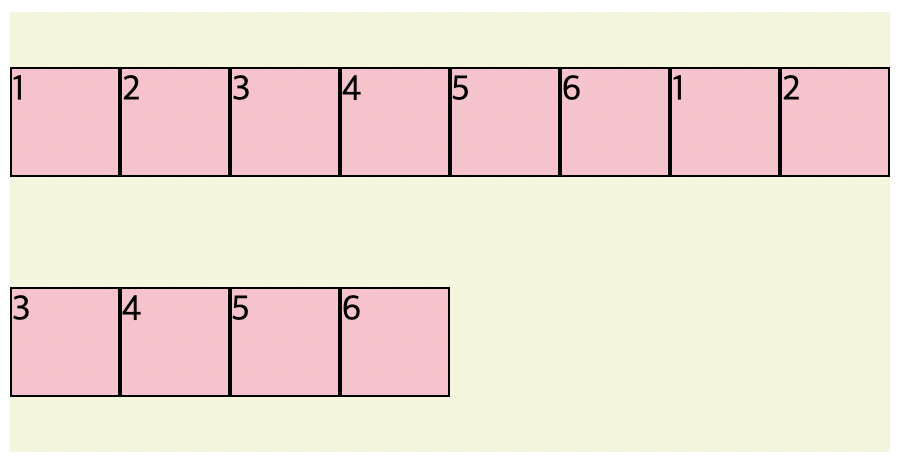
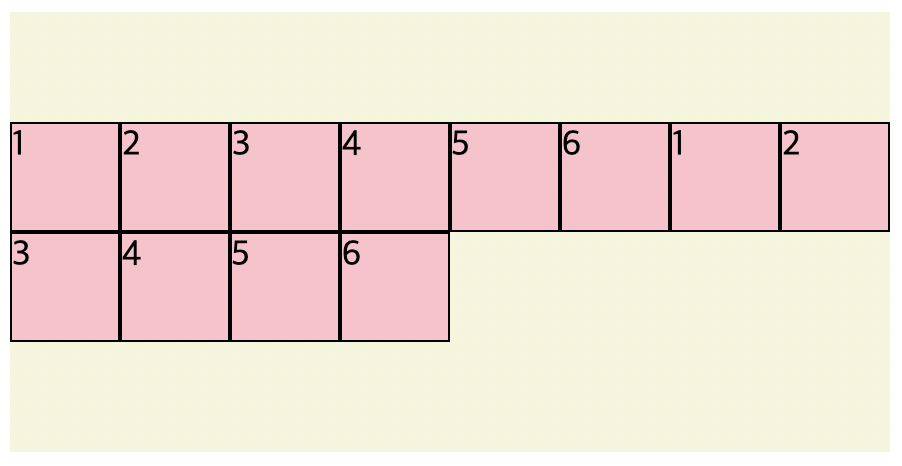
✅ align-item과 align-content 차이
align-item: center;
align-content: center;
📚 align-content 주요 속성
align-content: stretch;
기본 설정 값으로, 높이가 남는 공간을 전부 차지합니다.

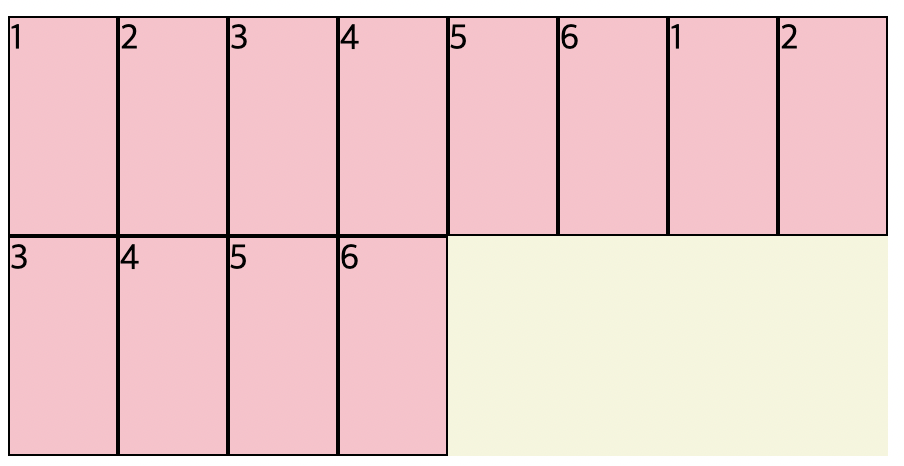
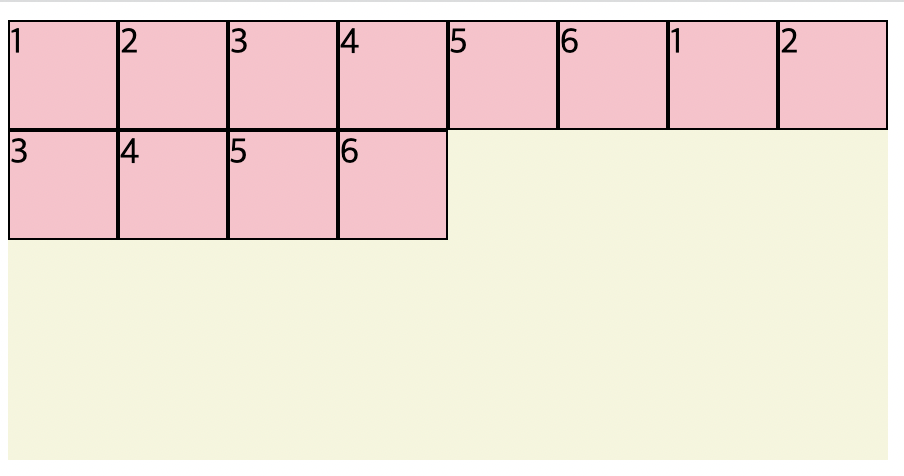
align-content: flex-start;
아이템을 시작점으로 정렬하여, 컨테이너 위쪽에 배치됩니다.

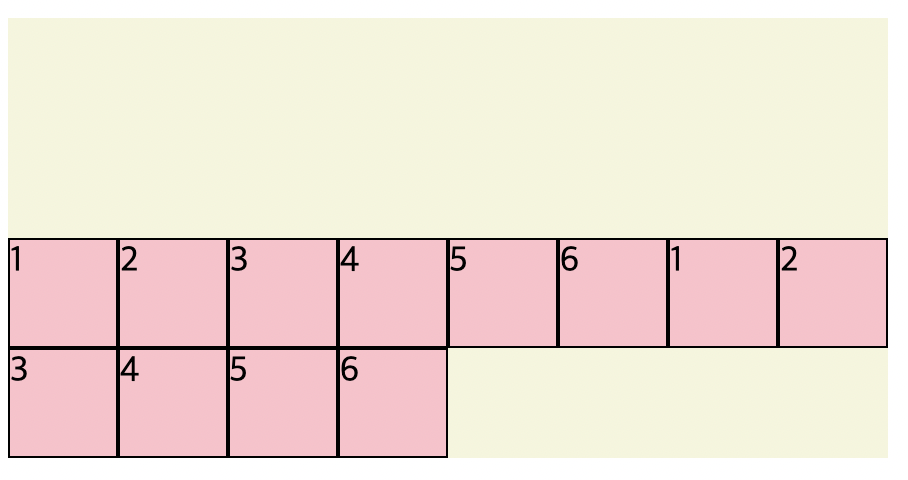
align-content: flex-end;
아이템을 끝으로 정렬하여, 컨테이너 밑쪽에 배치됩니다.

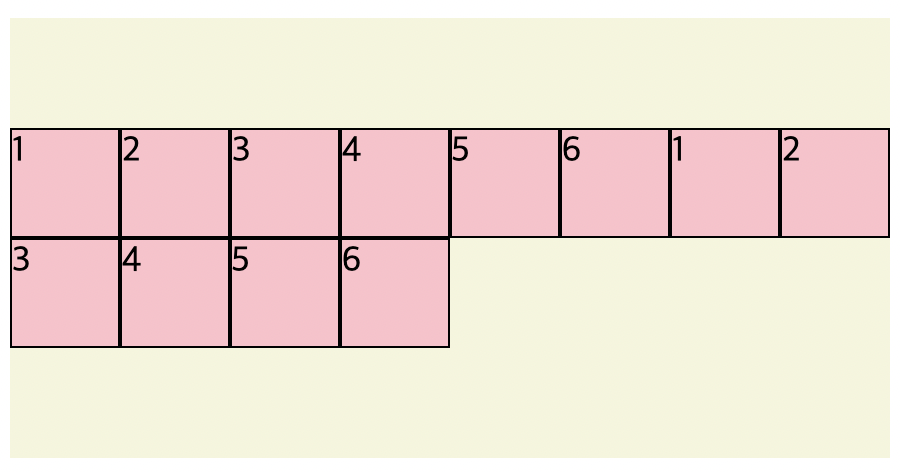
align-content: center;
아이템을 가운데로 정렬합니다.

align-content: space-between;
아이템들간에 균일한 간격을 두고 배치합니다.
align-content: space-around;
양쪽 끝 공간을 남겨둔채로 균일한 간격으로 배치합니다.