[Grid]Grid row / column
📌 Grid 형태
grid의 형태로 grid-template-rows와 grid-template-columns가 있습니다.
컨테이너에 grid크기를 지정해주는 속성입니다.
📚 grid-template-rows
row(행)의 배치로, 행의 높이를 설정합니다.
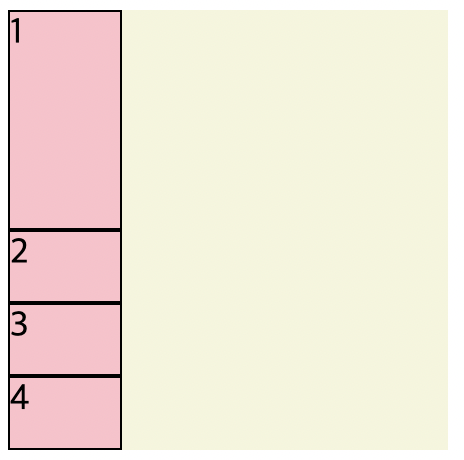
만약 grid-template-rows: 100px 200px 100px이라면,
row를 100px, 200px, 100px로 지정해준다는 의미입니다.

fr로 지정해 줄 수도 있는데,
fr이란 fraction(분수,일부)로, 비율에 맞춰 크기를 지정하는 방법입니다.
예를 들어,
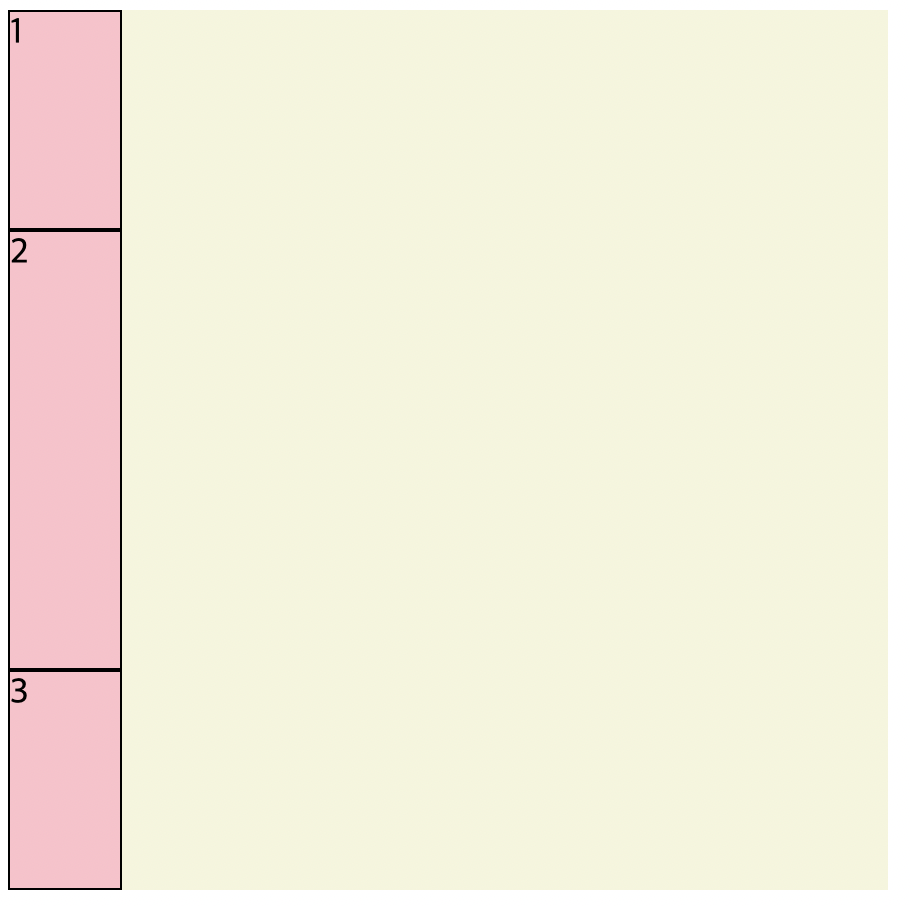
grid-template-rows: 100px 1fr 1fr;이라면,
첫번째 row는 100px 높이로 고정되고, 두번째 세번째 row는 1:1 비율로 크기를 지정하겠다는 뜻입니다.

%로도 설정이 가능합니다.
📚 grid-template-columns
column(열)의 배치로, 열의 넓이를 설정합니다.
grid-template-rows와 같은 방법이 적용됩니다.
📚 repeat
만약 column이 10개를 만들고 싶다면,
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr처럼 10개의 트랙 크기를 하나하나 다 써줄 필요가 없습니다.
반복되는 값을 자동으로 처리해주는 함수인 repeat를 사용하면 이를 해결할 수 있습니다.
예를 들어 10개의 column을 1의 비율로 표현해주고 싶다면,
grid-template-columns: repeat(10, 1fr);로 쓰면 됩니다.
repeat(반복횟수, 반복값)
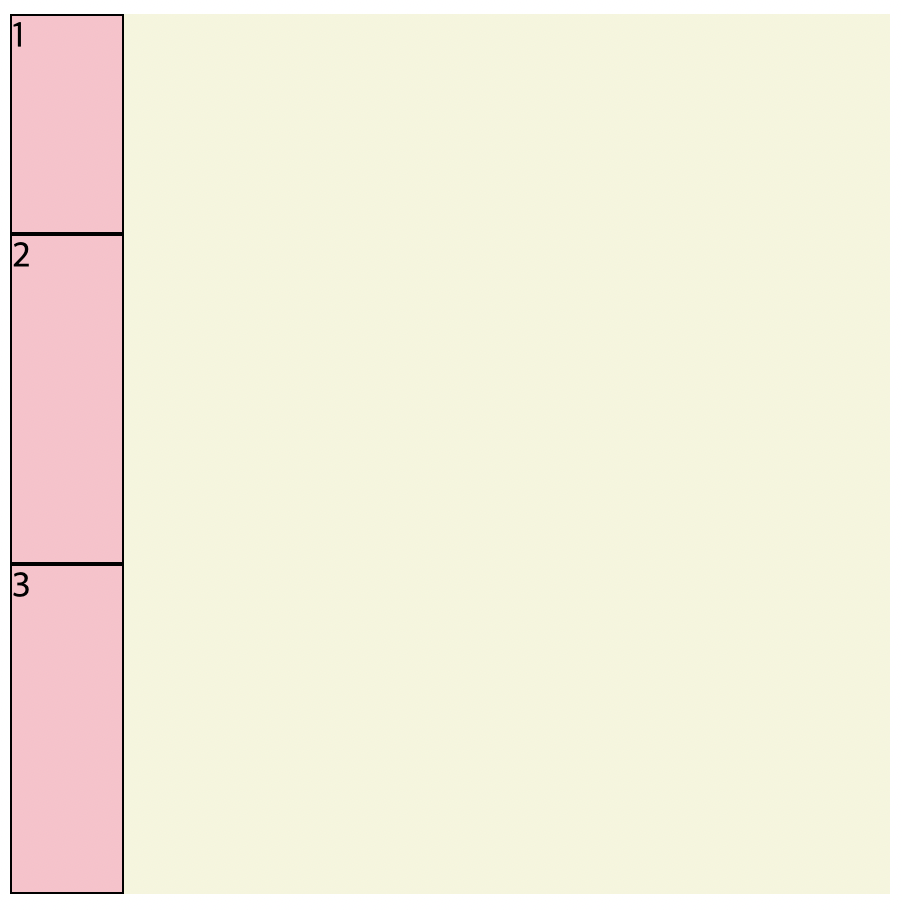
만약 첫번째 row만 100px으로 고정하고, 나머지 3개의 row는 모두 1fr인 경우엔
grid-template-rows: 100px repeat(3, 1fr);로 쓰면 됩니다.