Q) class로 지정할지, id로 지정할지는 정확히 어떻게 정해야하나요,..?
A) 일단 무조건 class로 잡기!
class 다 썼다 싶으면 id쓰기
📌 전체 선택자 (Universal Selector)
: 모든 HTML 요소에 접근이 가능한 선택자
*를 사용한다.
* {
margin: 0 auto;
}📌 타입 선택자 (Type Selector)
: 태그 이름을 사용하여 접근이 가능한 선택자
해당 태그에 해당하는 모든 태그에 속성을 적용시키기 때문에, 타입 선택자는 위험행~ㅠ
p {
color: red;
}모든 p태그의 글씨색이 다 빨간색으로 바뀌어버림 ㅠ
되도록이면 피하자~
📌 # ID 선택자 (ID Selector)
: 페이지에 있는 해당 요소를 유일하게 식별할 때 사용
한 html안에서 id 값은 유일해야한다!!단 한개만!
협업 시에는, id이름을 최대한 직관적이고 간단명료하게 지어주기~
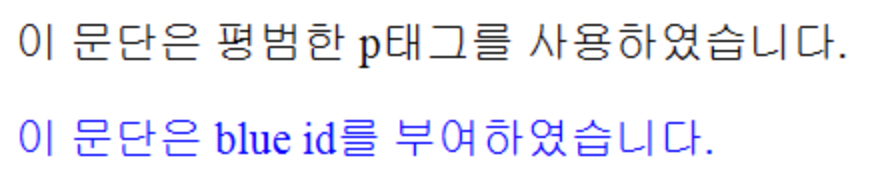
<!--html-->
<body>
<p>이 문단은 평범한 p태그를 사용하였습니다.</p>
<p id="blue">이 문단은 blue id를 부여하였습니다.</p>
</body>/* css */
#blue {
color : blue;
}- 결과화면

ID 속성을 활용한 현재 페이지에서 이동하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="a.css">
<style>
#one{
color: red;
}
#two{
color: blue;
}
#three{
color: green;
}
</style>
</head>
<body>
<a href="#one">one으로 가라</a>
<a href="#two">two으로 가라</a>
<a href="#three">three으로 가라</a>
<h1 id="one">hello</h1>
<p>hello</p>
<h1 id="two">hello</h1>
<p>hello</p>
<h1 id="three">hello</h1>
</body>
</html>📌 . class 선택자 (Class Selector)
: id 속성과 마찬가지로 해당 요소를 식별할 때 사용
하지만!!
class 속성은 한 페이지에 여러 개가 존재할 수 있기 때문에 동일한 class 속성이 들어간 요소들을 동시에 식별 가능!!
<head>
<meta charset="utf-8">
<title>id</title>
<style type ="text/css">
.blue { color : blue; }
.bic { font-size : 20px; }
.upper { text-transform : uppercase; } /*text-transform : 컨텐츠를 대문자로 만듭니다.*/
</style>
</head>
<body>
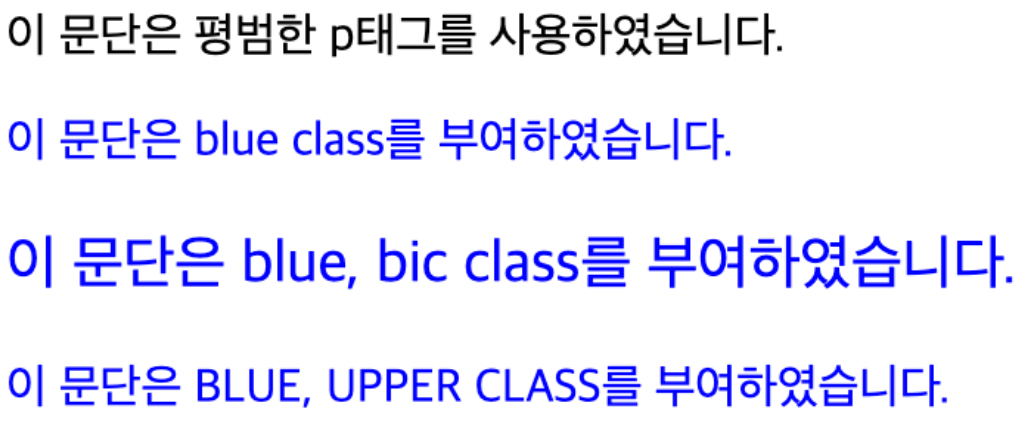
<p>이 문단은 평범한 p태그를 사용하였습니다.</p>
<p class="blue">이 문단은 blue class를 부여하였습니다.</p>
<p class="blue bic">이 문단은 blue, bic class를 부여하였습니다.</p>
<p class="blue upper">이 문단은 blue, upper class를 부여하였습니다. </p>
</body>- 결과화면


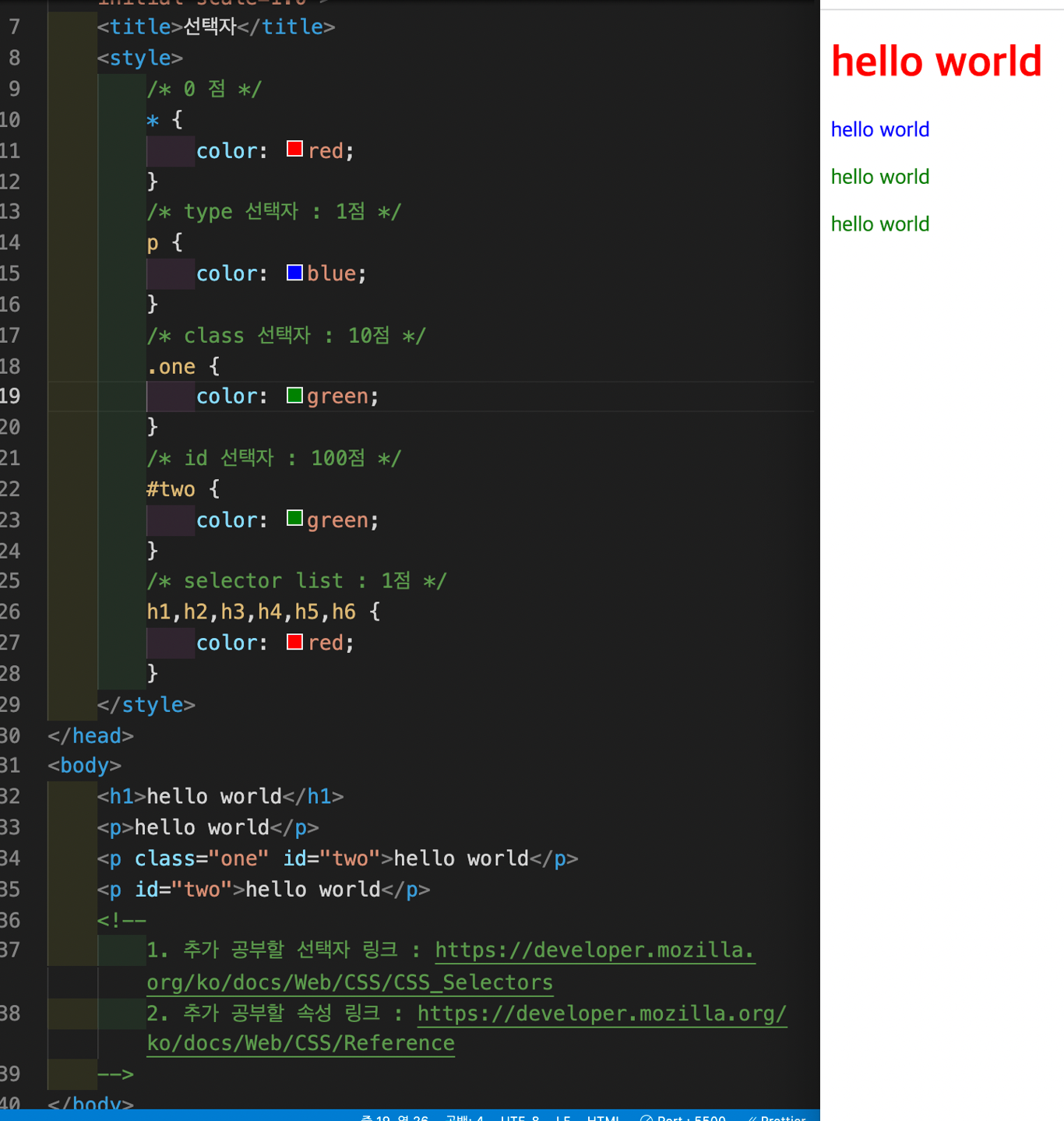
📌 선택자 목록 (Selector List)
: ,로 선택자를 연결하여 일치하는 모든 요소를 선택
h1 {color: red;}
h2 {color: red;}
h3 {color: red;}
h4 {color: red;}
h5 {color: red;}
h6 {color: red;}이렇게!
h1, h2, h3, h4, h5, h6 {color: red;}