Map
키-값 쌍을 가지는 객체 자료형의 한 종류이다.
메서드를 추가, 수정하기 위해 고안해 낸 것!
뭐랭 ㅠ
let m = new Map();
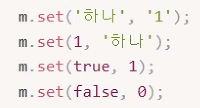
//값넣기
m.set('하나'=>1)
m.set('둘'=>2)
m.set('셋'=>3)
//값 꺼내기
m.get('하나')
m.get('둘')
m.get('셋')
let object = {'하나':1,'둘':2,'셋':3}
object['하나']onject와 큰 차이
숫자, 불리언 등 다양한 객체를 넣을 수 있다.
데이터를 추가 삭제시 더 나은 성능을 보임.
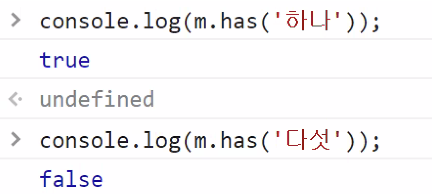
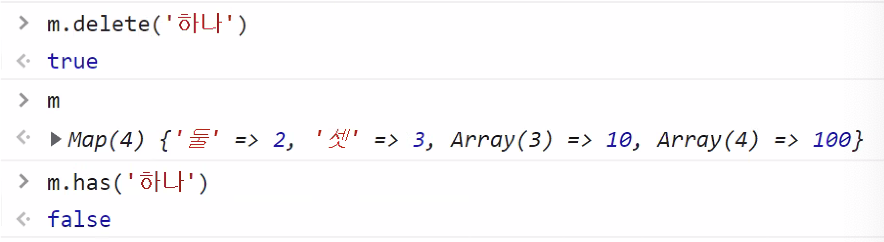
값 있는지 확인
.has()

값 삭제
.delete()

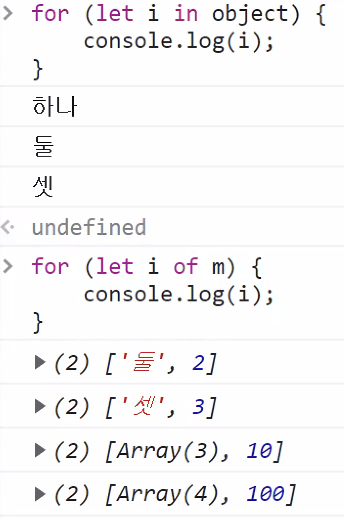
for문

new : 생성자함수
이름이 같아도 new를 쓰면 새로운 다른 값임!
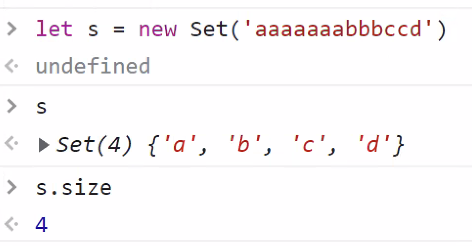
Set
집합을 의미한다.
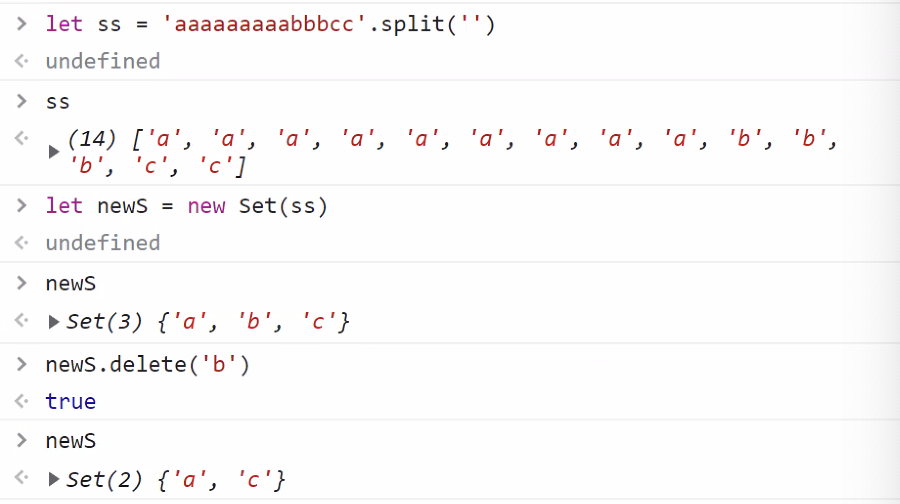
중복을 허용하지 않는다.

let s = new Set('aaaabbcccc')
s // {'a','b','c'}
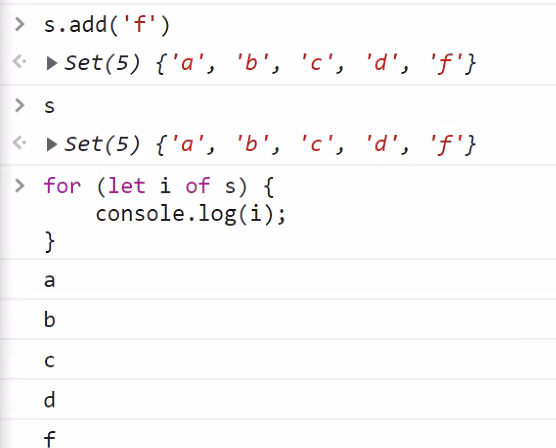
//추가하기
s.add('f') //{'a','b','c','f'}
//하나씩 뽑기
for (let i of s) {
console.log(i);
}
//삭제하기
s.delete('a') //true
s //{'b','c'}
//값확인하기
s.has('b')//true