React
react 설치
react의 정체 : 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
<script type=”text/babel”></script> 을 써주어야 js에서 먹히지 않던 문법 사용 가능 (노드환경일경우엔 필요 없음)
노드 환경에서 리액트사용시 npm으로 설치가능.
- 붕어빵 찍는 틀 : class 컴포넌트
- 붕어빵 : instance 요소 < 불변하는 값
‘슈크림빵주세요’ 하면 만들어진 팥붕어빵의 속을 파서 주지 않고 새로 만들어주는 개념 ㅋ
작게 쪼개진 단위의 컴포넌트 (ex.숙소사진, 이름, 가격) > 컴포넌트 합성 > 카드 컴포넌트 생성 (ex.숙소카드)
즉, 쪼갤 수 없는 단위까지 잘게 쪼개서 컴포넌트 합성을 통해 유의미한 컴포넌트 단위를 만들기
컴포넌트는 대문자로 시작한다.
ex.
<script type="text/babel">
function Hello() {
return (
<h1>hello world</h1>
)
}
const Hello2 = (
<h1>hello world2</h1>
)
const app = (
<div>
<Hello />
<Hello />
<Hello />
{Hello2}
{Hello2}
{Hello2}
</div>
);
</script>변수로 처리된것이나 순수 자바스크립트 문법은 중괄호( ) 사용
{ } 여기에는 자바스크립트
props : 속성들(파라미터)
프로젝트에 따라서 html,css로 만들지 react로 만들지 결정하기.
react는 재사용성, 유지보수, 확장성에 유리함.
구성요소들을 컴포넌트화해서 재사용성을 높d이기
하지만 업데이트가 빨라서 변화가 빈번하게 발생한다.
Node > 복잡하고 용량도 엄청 크고, 속도도 엄청 느리다.
그렇다면 왜 사용하는 걸까?
생태계 때문에 사용하는 것이다. Node의 도구가 필요하기 때문.
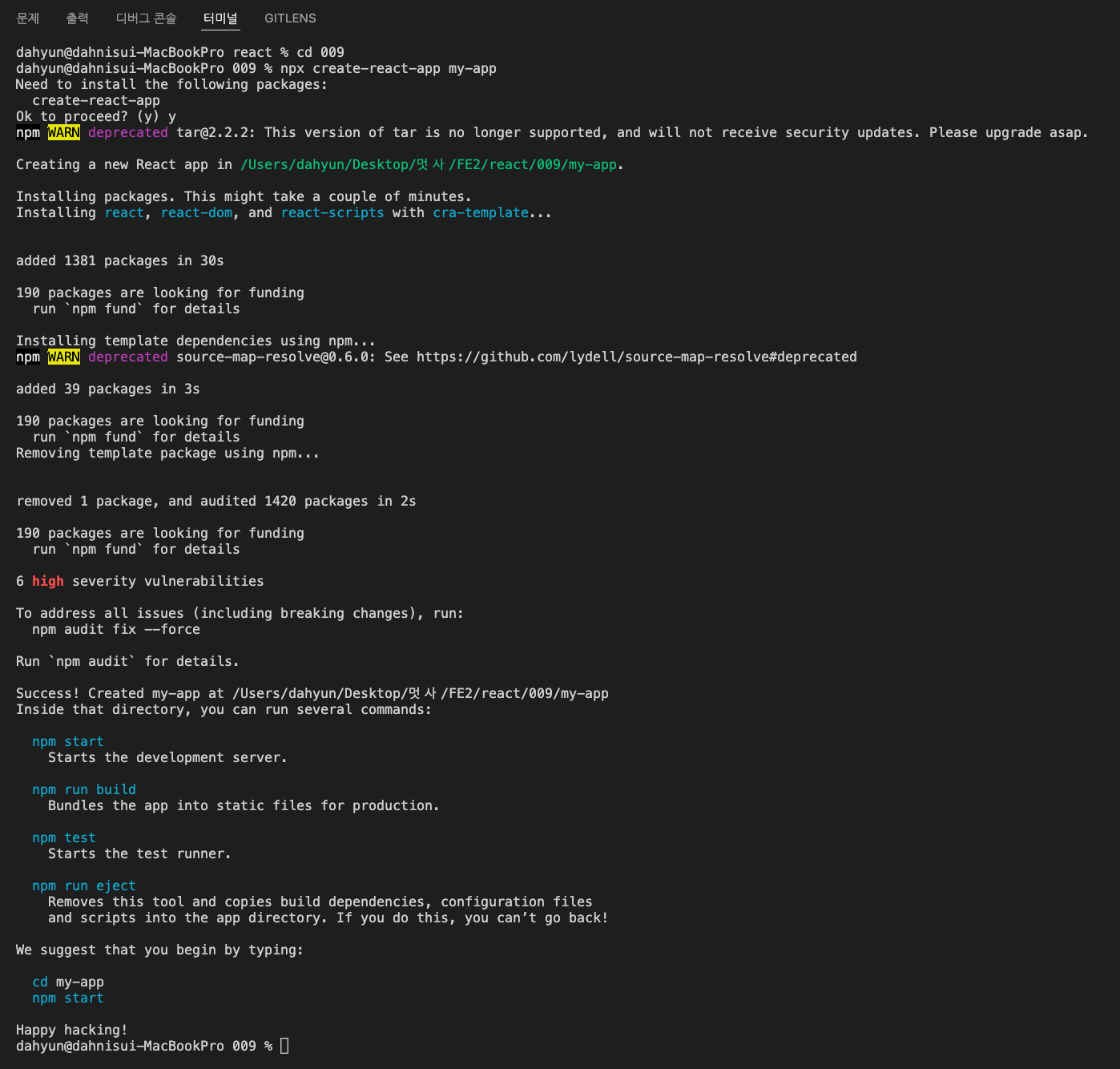
npx create-react-app my-app
cd my-app
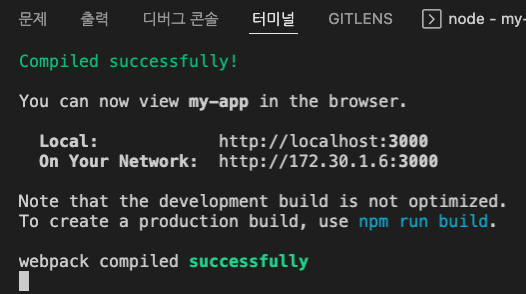
npm start


http://localhost:3000 주소로 이동해보기
ctrl+c 터미널 탈출
배포하기
npm run build
