

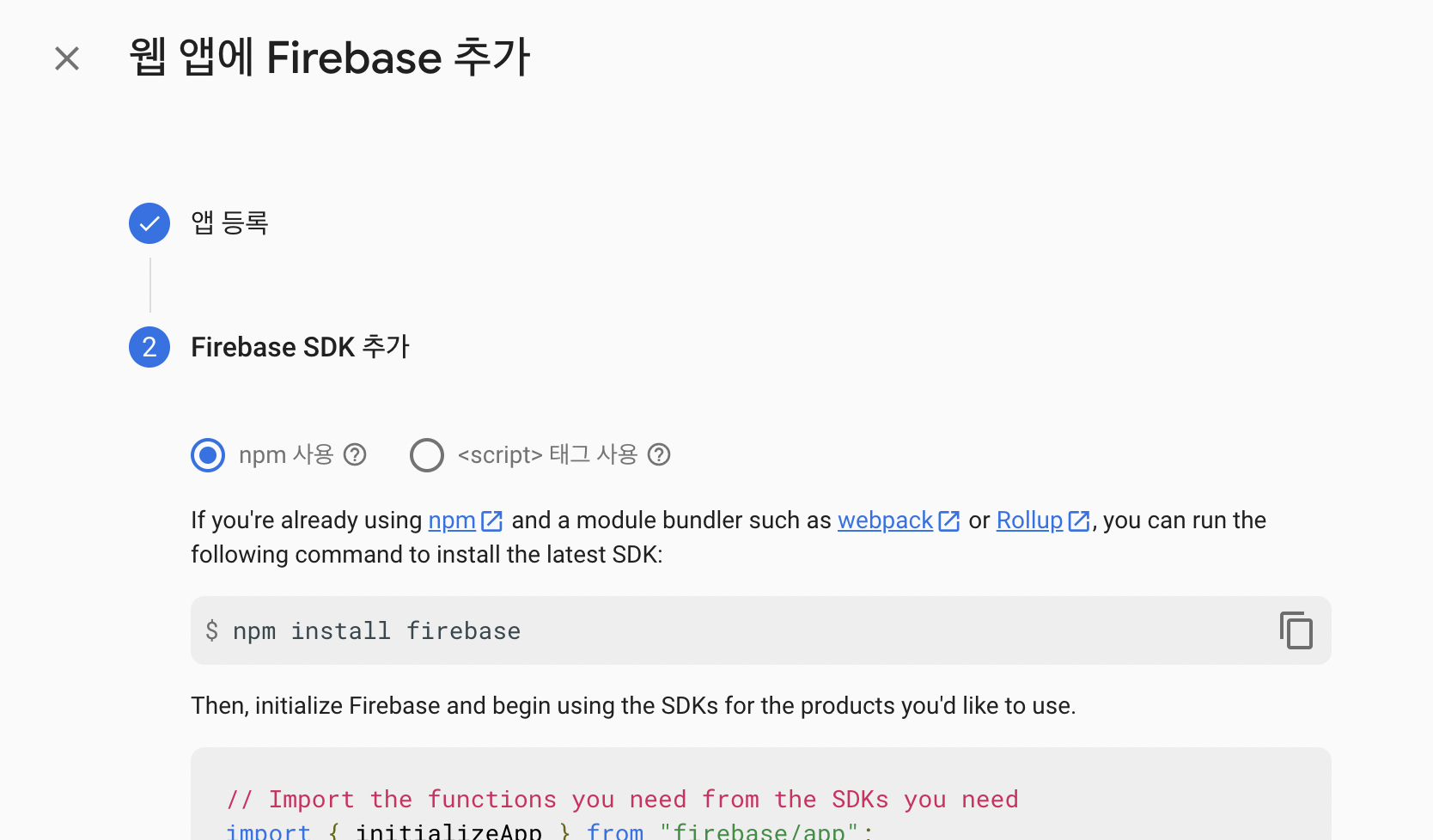
npm install firebase 설치

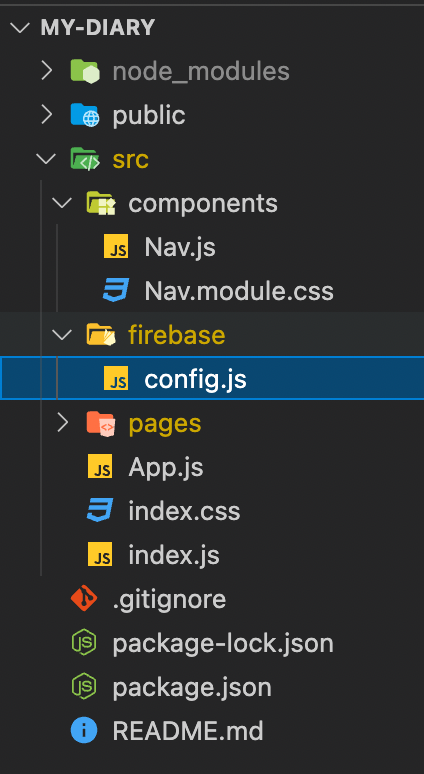
firebase 폴더 생성 > config.js 파일 생성
firebase 코드 config.js에 복붙
구글에서 제공하는 데이터베이스 사용하기 위해 config에 추가 작성
import { getFirestore } from "firebase/firestore";
const appFireStore = getFirestore(app);
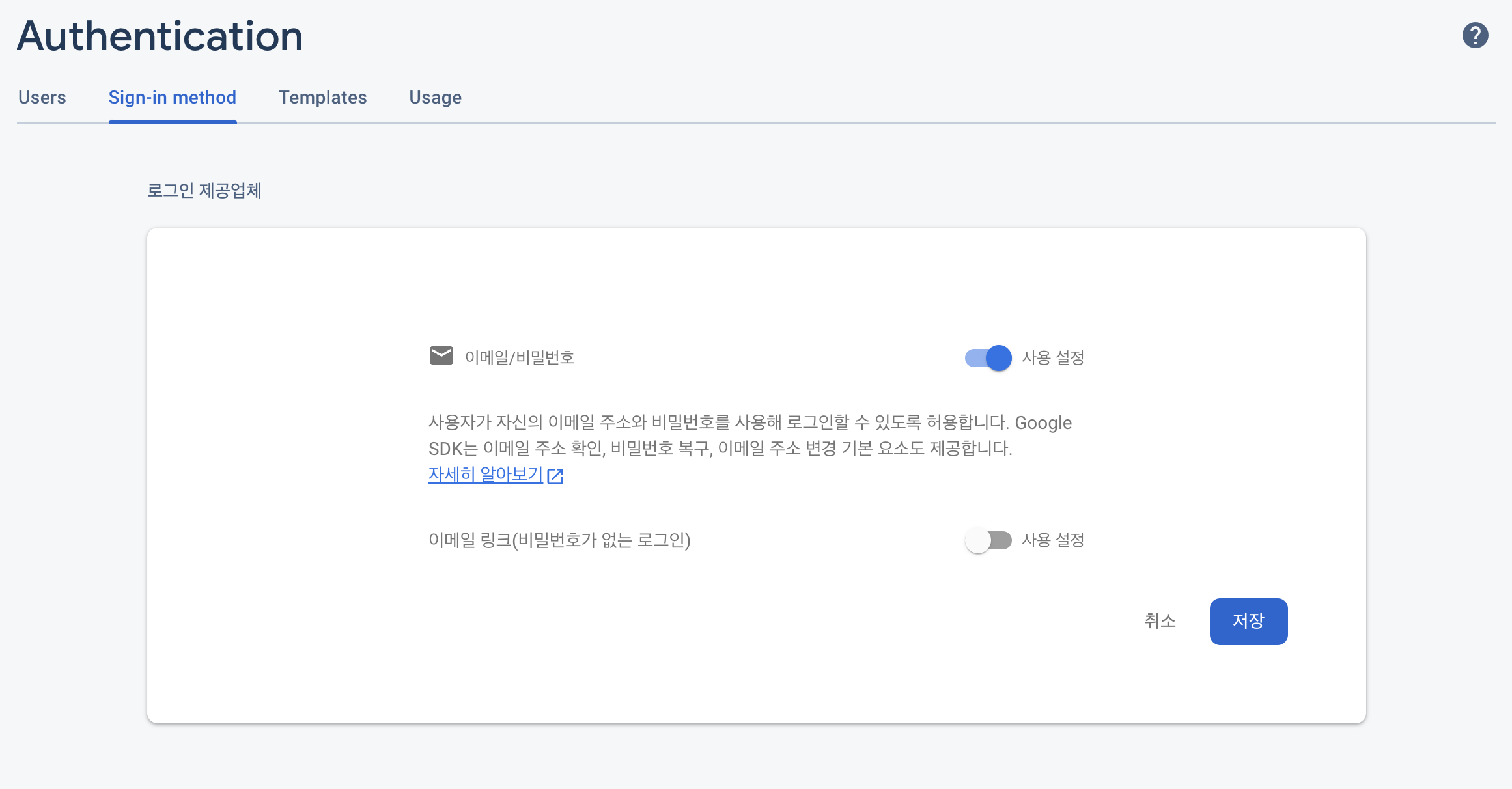
시작하기 클릭
이메일 비번 사용 설정하기

import { getAuth } from "firebase/auth";
const appAuth = getAuth();config에 추가 작성
- 완성 config.js 모습
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// 데이터베이스
import { getFirestore } from "firebase/firestore";
// 인증 관련 초기화
import { getAuth } from "firebase/auth";
// Your web app's Firebase configuration
const firebaseConfig = {
// 받은 코드 붙여넣기
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
//파이어베이스 초기화
const appFireStore = getFirestore(app);
//인증 초기화
const appAuth = getAuth();
export { appFireStore, appAuth };배포
npm run build
sudo npm install -g firebase-tools
firebase login > 비번입력
firebase init > ❯◯ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys > spacebar > enter > Use an existing project
build 입력> y > (setuup ~ with github?) n > (overwrite?) n
firebase deploy
배포 후 파일을 수정했다면 npm run build 를 다시 해주어야함.
firebase deploy를 하면 다시 수정된걸로 배포 완료
