1) 서버/클라이언트/웹의 동작 개념
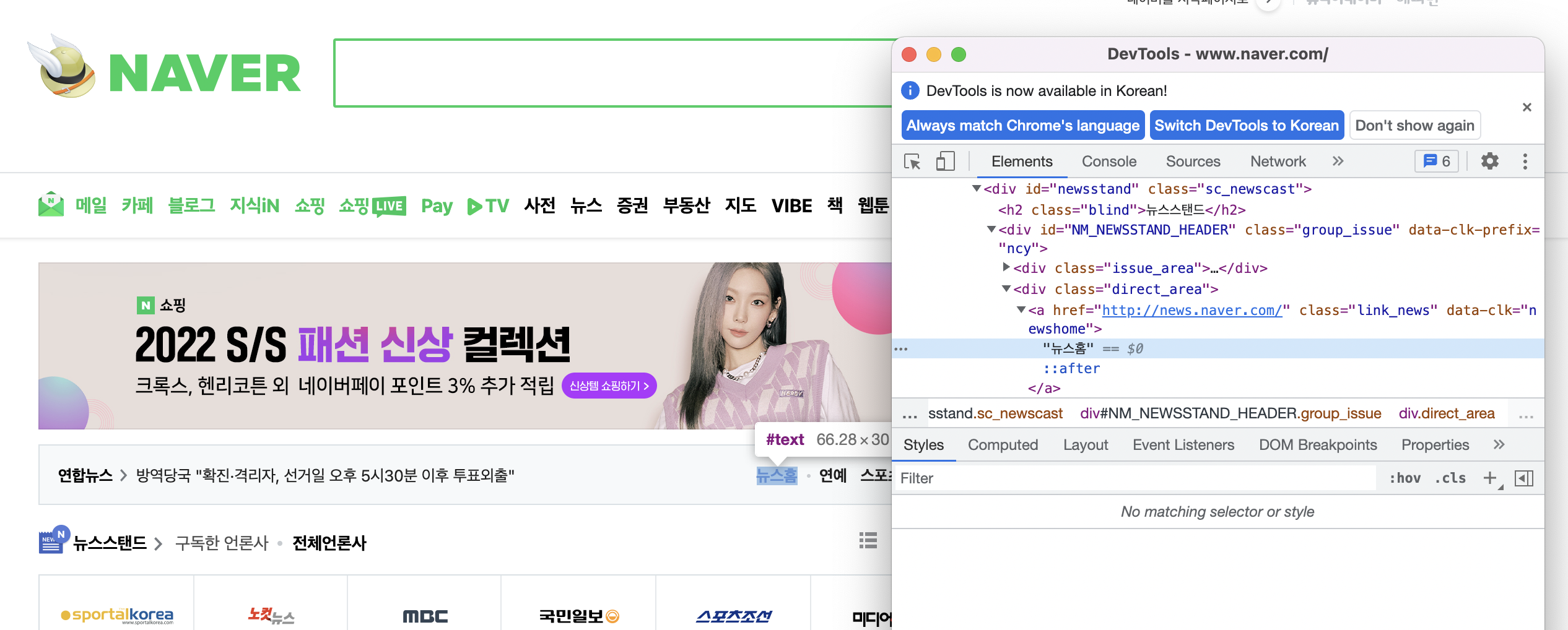
1. 네이버 웹페이지를 해킹해보자!

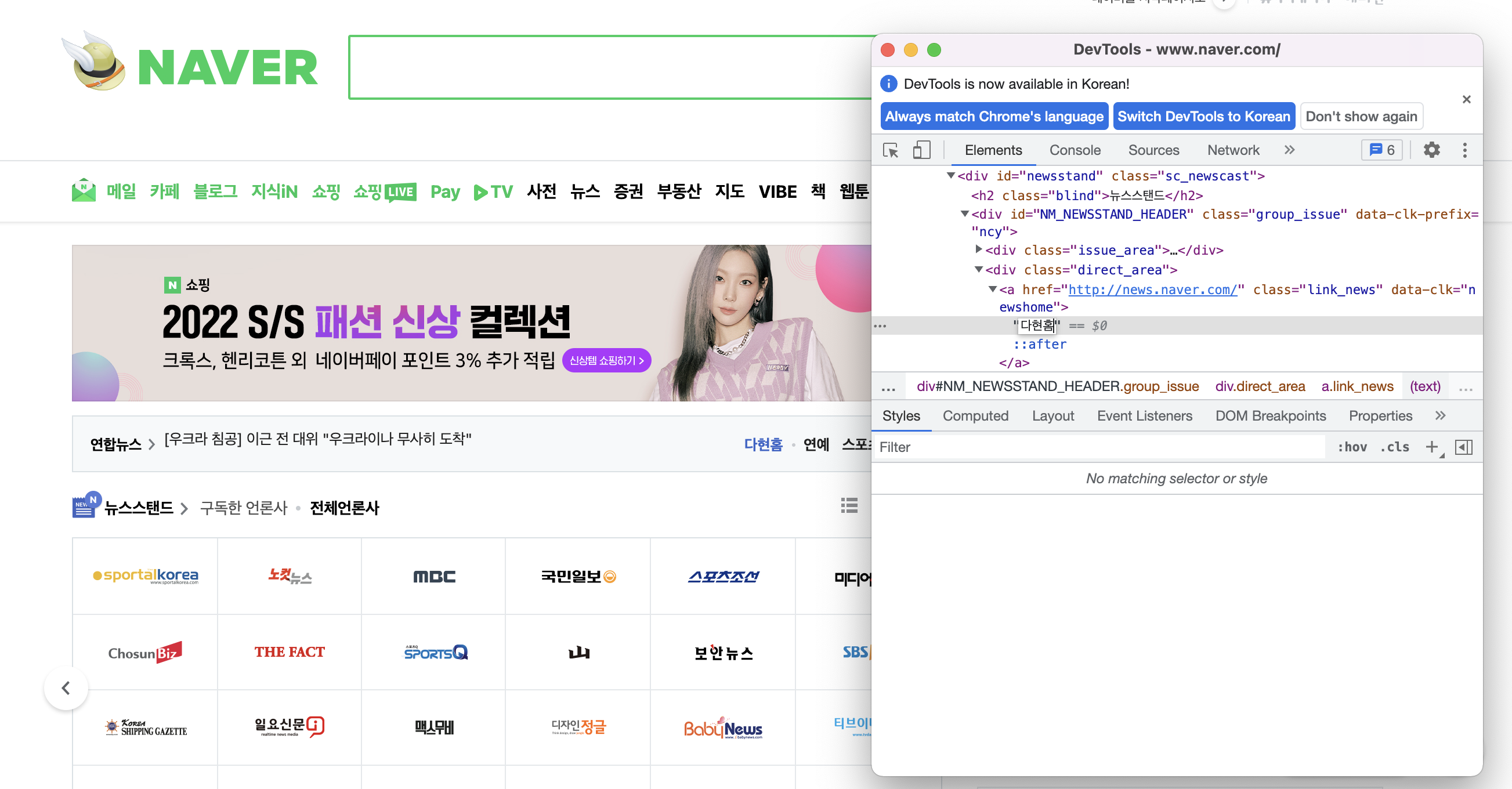
뉴스홈을 다현홈으로 바꿔보면?

새로고침을 하면 다시 뉴스홈으로 바뀌는 것을 볼 수 있다.
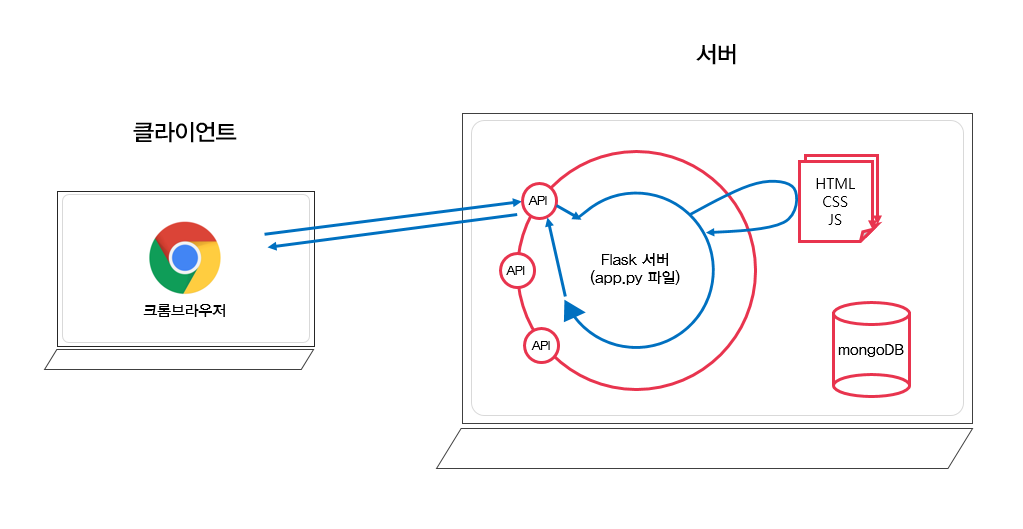
< 웹서비스의 동작 원리 >
브라우저의 역할
- 서버한테 요청하고(API라는 창구에 미리 정해진 약속대로 요청을 보냄)
- 서버가 준 결과물(HTML파일)을 받아서 그려주기

HTML : 뼈대를 만들어주기
CSS : 예쁘게 꾸미기
JAVASCRIPT : 움직이는 모든 동작
2) HTML, CSS 기본 내용

HTML은 크게 head와 body로 구성
<>: 태그
<head>: 본문(body) 외 페이지의 속성 정보
<body>: 본문 페이비의 내용
👀 head 안에 들어가는 대표적인 요소들
- meta
- script
- link
- title
👀 body 안에 들어가는 대표적인 요소들
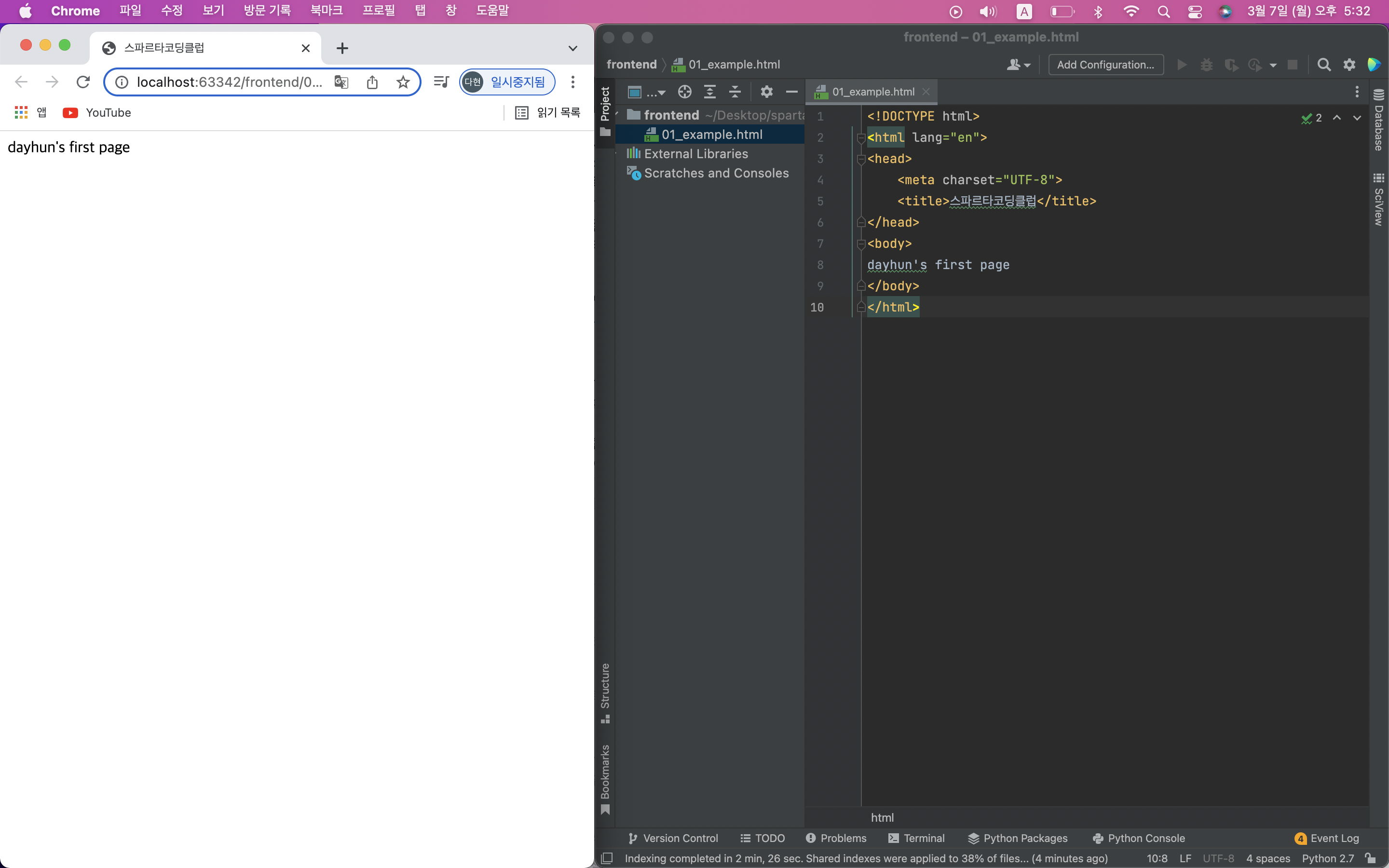
코드스피넷 HTML기초 코드 실습
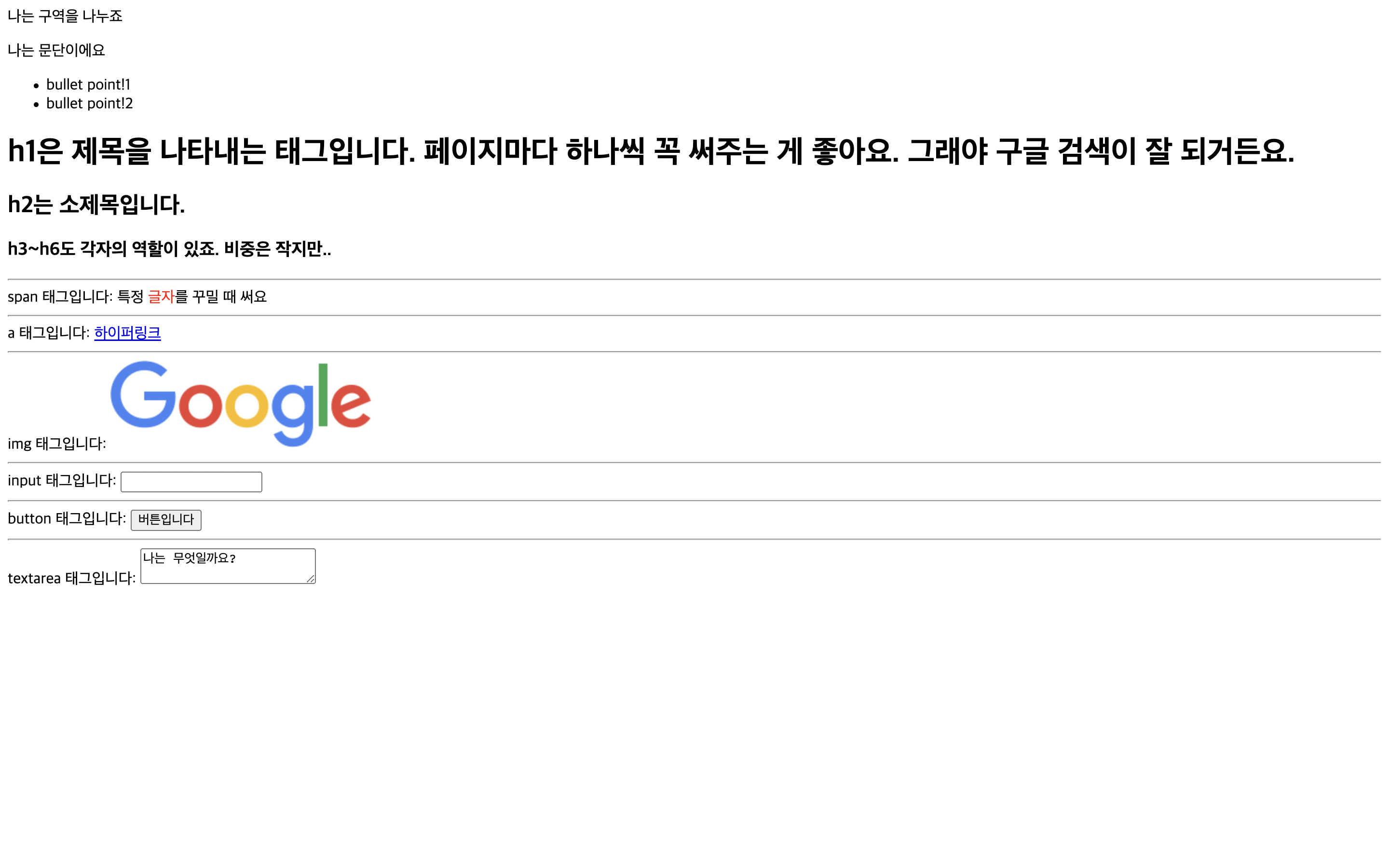
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스파르타코딩클럽 | HTML 기초</title> </head> <body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul> <!-- 구역 내 콘텐츠 태그들 --> <h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr> span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요 <hr> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr> input 태그입니다: <input type="text" /> <hr> button 태그입니다: <button> 버튼입니다</button> <hr> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body> </html>
<div> : division의 약자. 구역을 묶어주는 태그
<p> : paragraph의 약자.
<span> : 특정 글자를 꾸미는 태그
<a> : 하이퍼링크 태그
<img> : 이미지 태그
<input> : 글 넣을 수 있는 태그
<hr> : 가로선 만드는 태그
<button> : 버튼 태그
<textarea> : 글 작성하는 곳 태그
코드 정렬하는 단축키 팁!
코드 전체 선택(command+a) 후 command+option+l
3) 간단한 로그인 페이지 만들기

4) css
배경관련
background-color
background-image
background-size사이즈
width
height폰트
font-size
font-weight
font-famliy
color간격
margin
padding
css 팁!
구역을 쉽게 보기 위해 처음에 background-color를 지정해준 다음 코드를 실행하면 보기 쉽다!
5) 로그인 페이지 만들기 심화
새로운 실습 연습 파일01_login.html 만들기
이미지 삽입시 팁!
다음 3줄이 항상 같이 따라다닌다고 생각하면 된다.
background-image:url("이미지url")
background-size: cover;
background-position: center;-
모서리 둥글게하고 싶으면?
:border-radius: 10px; -
여백 margin과 padding ( → 헷갈리지 말기!)
: margin은 바깥 여백을, padding은 내 안쪽 여백을 만드는 것!

- 로그인 페이지를 가운데에 위치하고싶다면?
div 태그로 묶어서 div자체를 옮기면 된다!
가운데 = 내 양쪽 여백이 동등하다
:margin:auto;

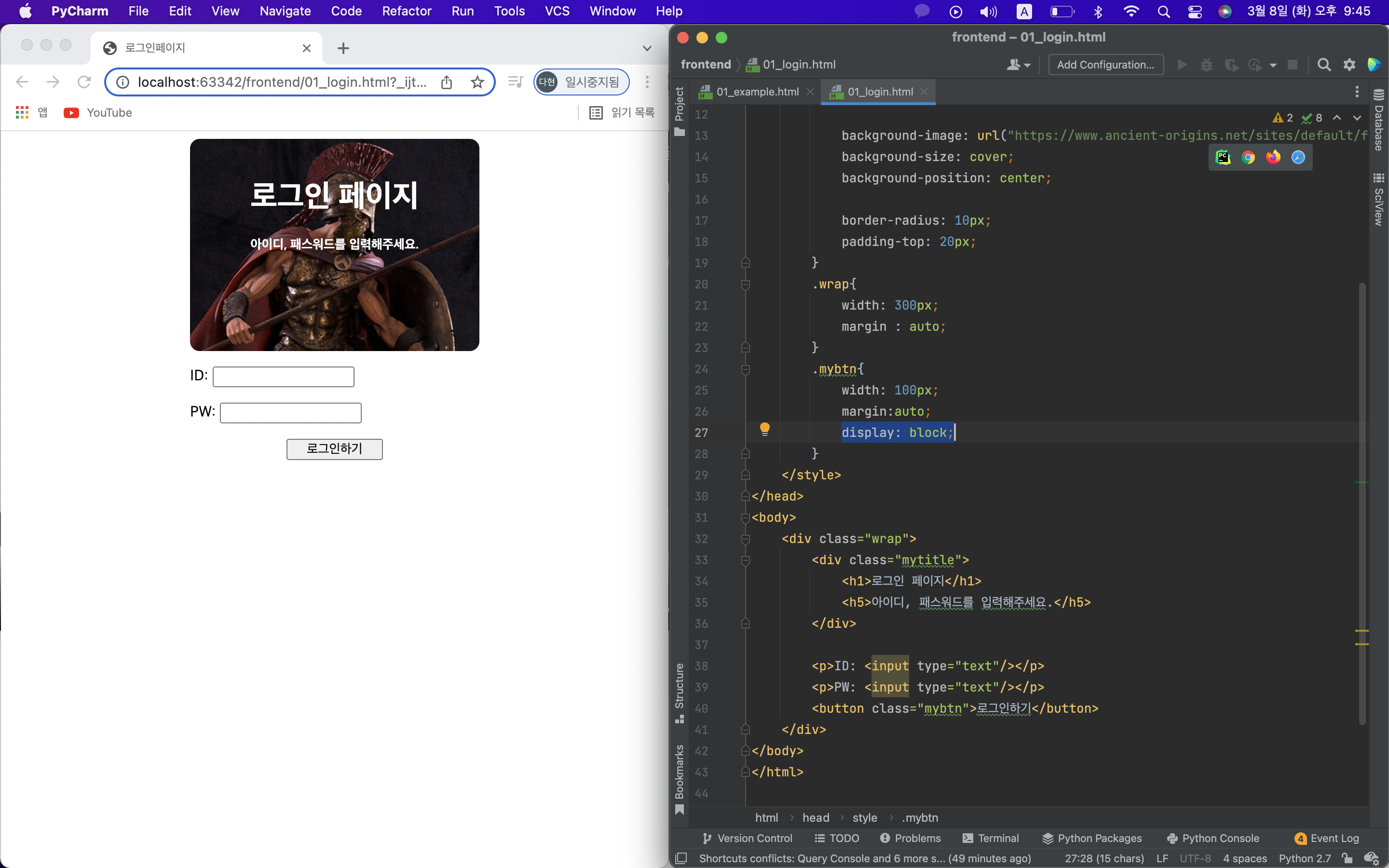
로그인하기 버튼도 가운데로 이동하고 싶네?
똑같은 방법으로 class 지정 후 css에 margin:auto를 하면 되겠지??

엥? 움직이지 않는 것을 알 수 있다. 왤까?
html은 글속성과 박스속성이 있다.
박스는 가로세로 개념이 존재하지만, 글은 가로세로개념이 존재하지 않는다.
글 속성을 박스로 강제로 바꿔준 다음에 옮겨줘야한다.
display : block; 을 사용하면 된다!!

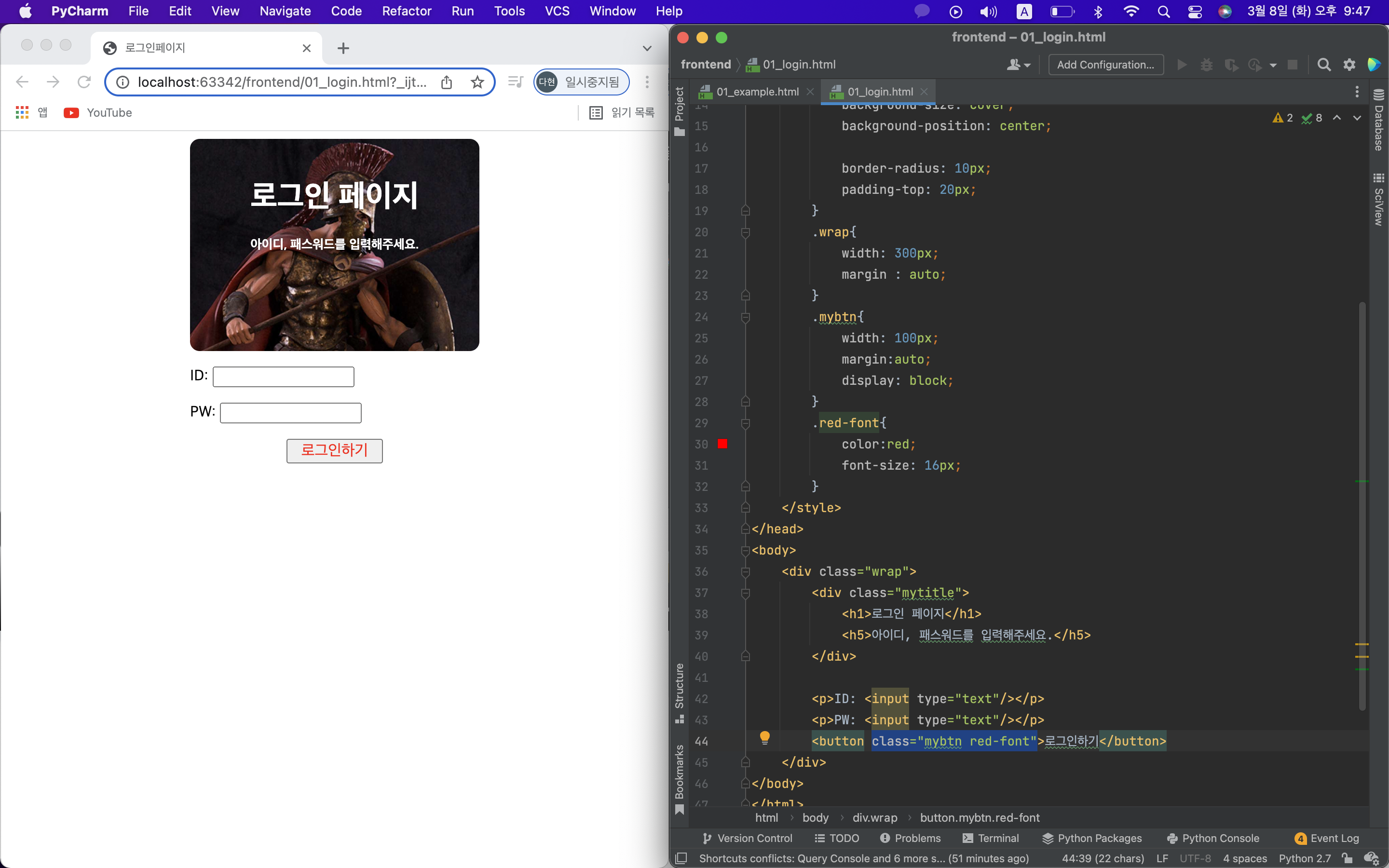
class는 중첩도 가능하다!
아래처럼 class="클래스1 클래스2" 를 하면 된다.

6) 폰트, 주석, 파일분리
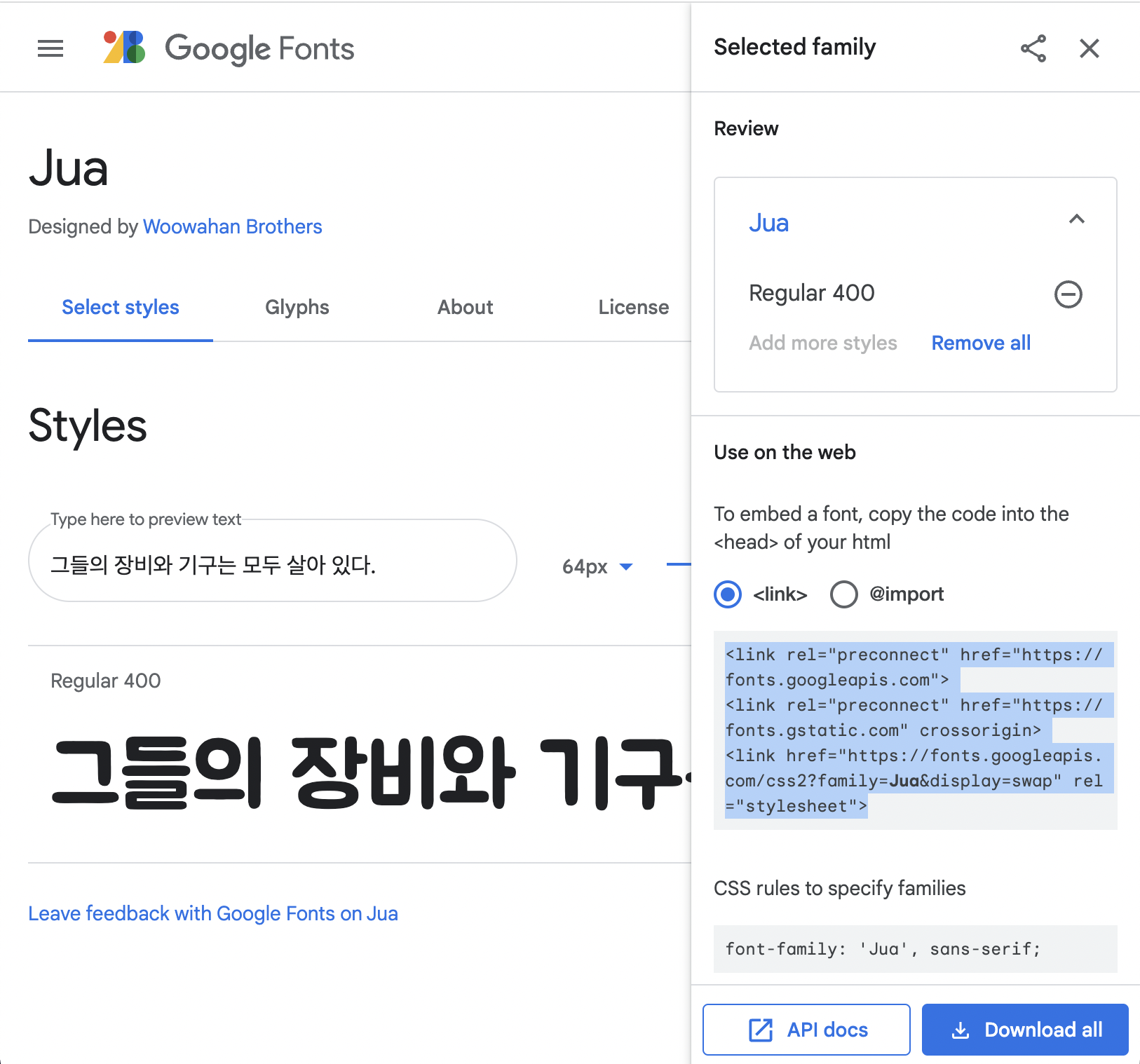
구글 웹 폰트 입히기
구글 폰트
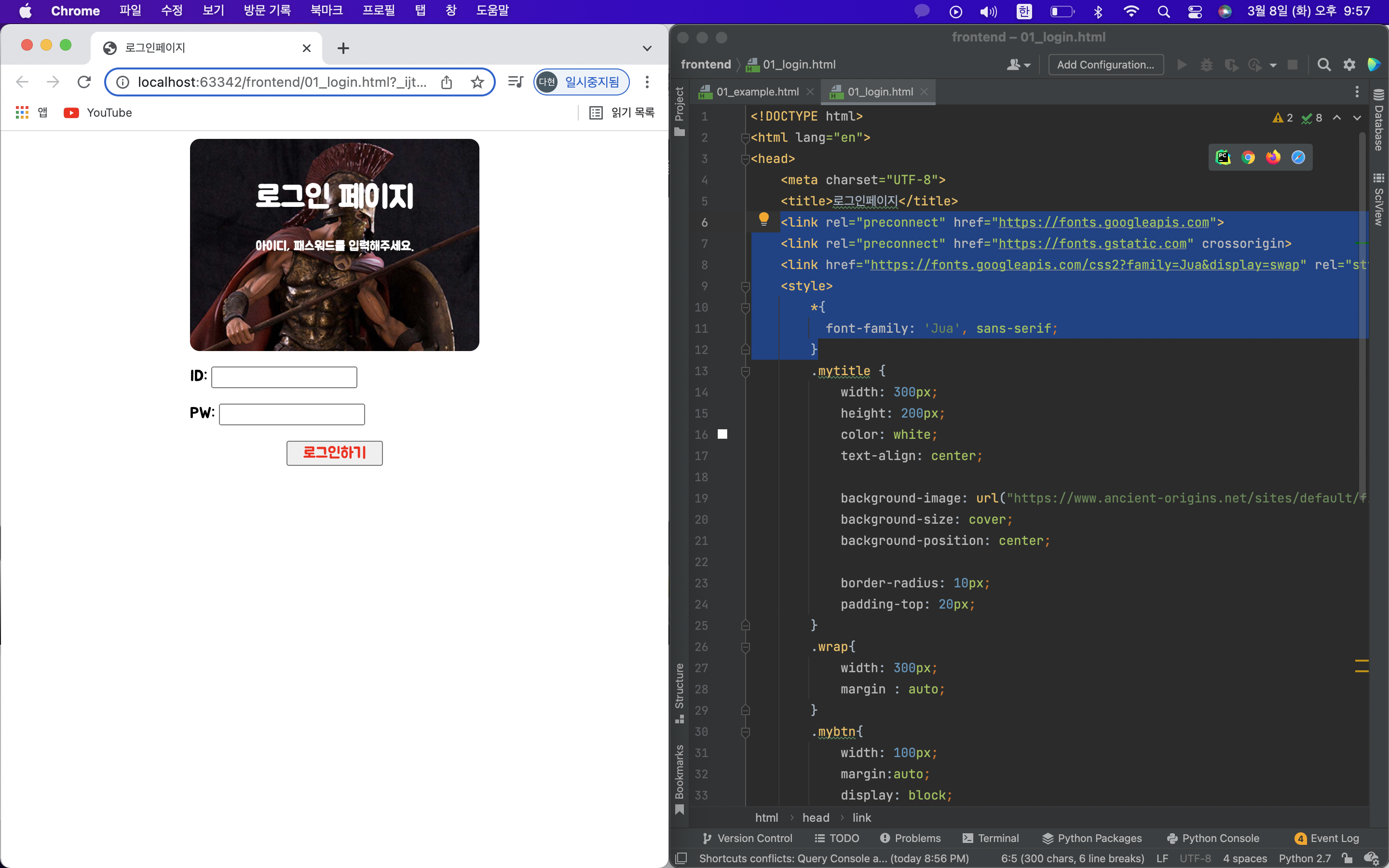
원하는 글씨체 선택 - Select this style 선택 - 첫번째 코드 복사 - html의 title태그 밑에 붙여넣기
style에 *{두번째 코드 복붙} : *은 모든 곳에 적용하라는 뜻


주석 처리
코드 선택 후 command + / 한번 더하면 주석 풀림
css 파일 분리
style태그를 다른 css파일로 분리 후
원래 style태그가 있던 자리에 <link rel="stylesheet" type="text/css" href="style.css">
01_login.html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Jua', sans-serif;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap{
width: 300px;
margin : auto;
}
.mybtn{
width: 100px;
margin:auto;
display: block;
}
.red-font{
color:red;
font-size: 16px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요.</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button class="mybtn red-font">로그인하기</button>
</div>
</body>
</html>
7) 부트스트랩, 예쁜 css 모음집
부트스트랩이란?
예쁜 css를 미리 모아둔 것! 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많다.
새로운 실습 연습 파일 만들기. index.html

복사해서 사용해보자!

항상 부트스트랩을 시작할때는 이 기본 시작 템플릿을 가지고 시작해야한다.
- 부트스트랩 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>8) 부트스트랩 사용해보기
'나홀로메모장' 만들어보기 실습!
부트스트랩 시작 템플릿의 body부분에 활용할 css 넣으면 됨!
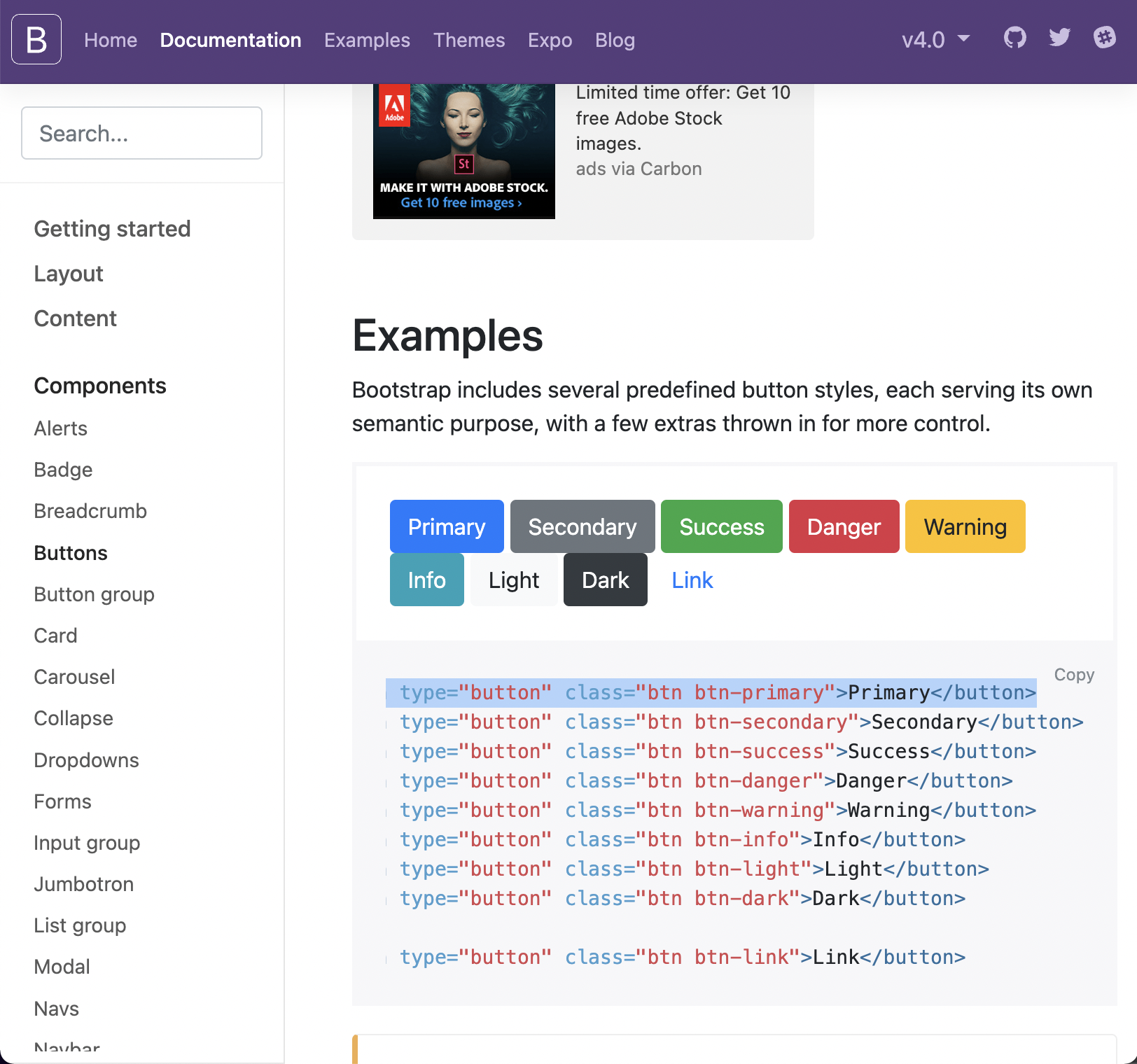
부트스트랩 컴포넌트(4.0) 에서
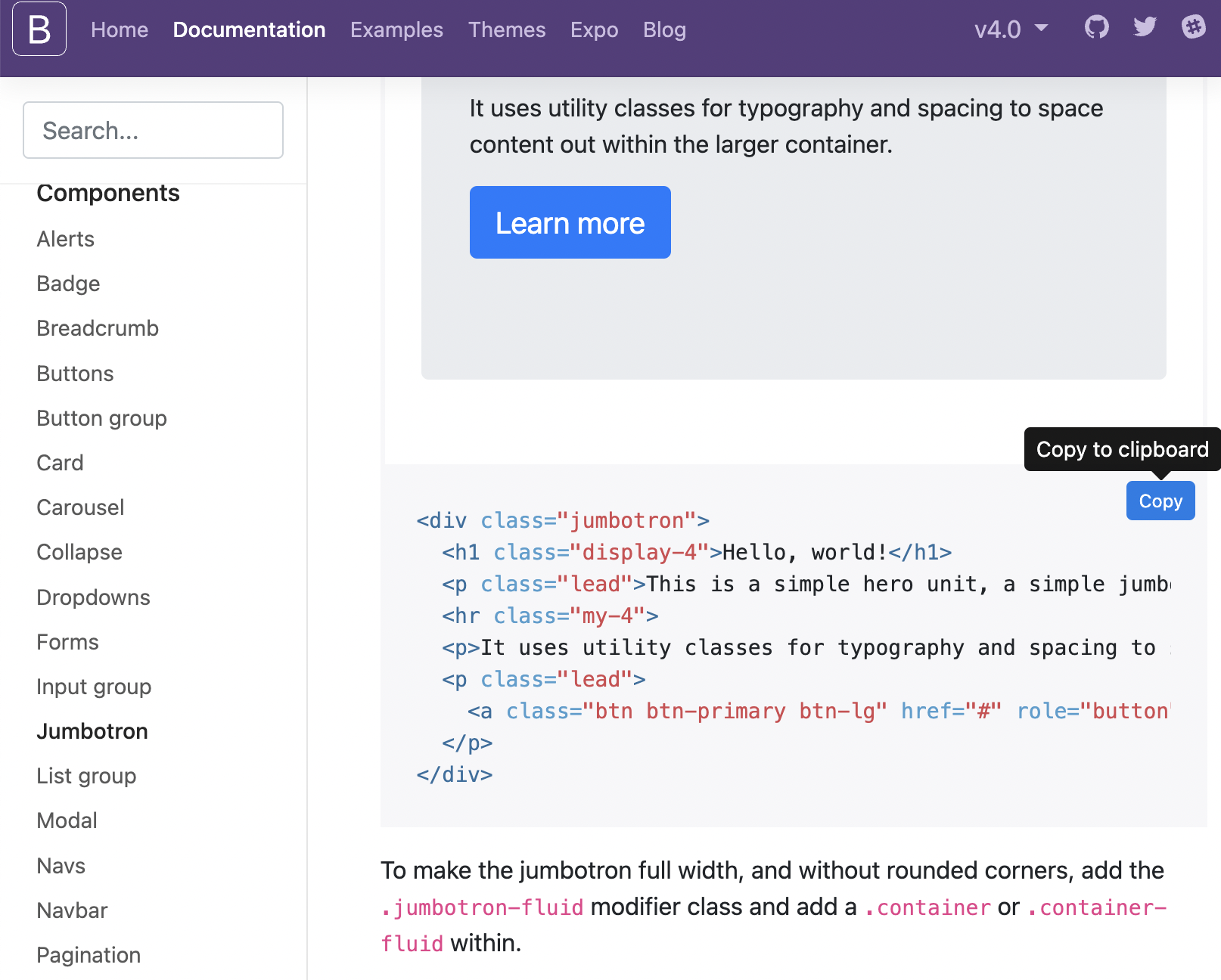
Jumbotron을 들어가서 코드를 복사한다.

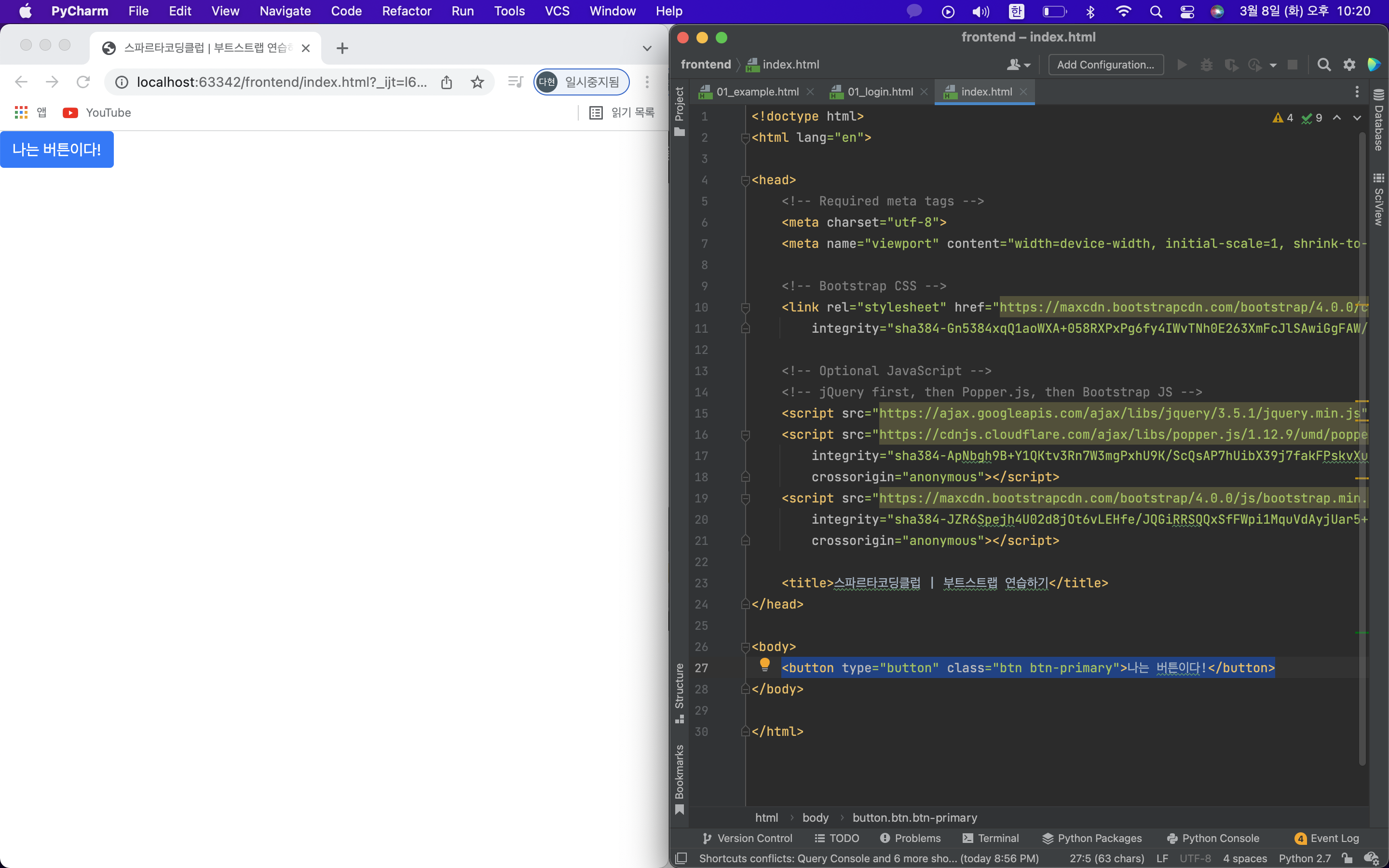
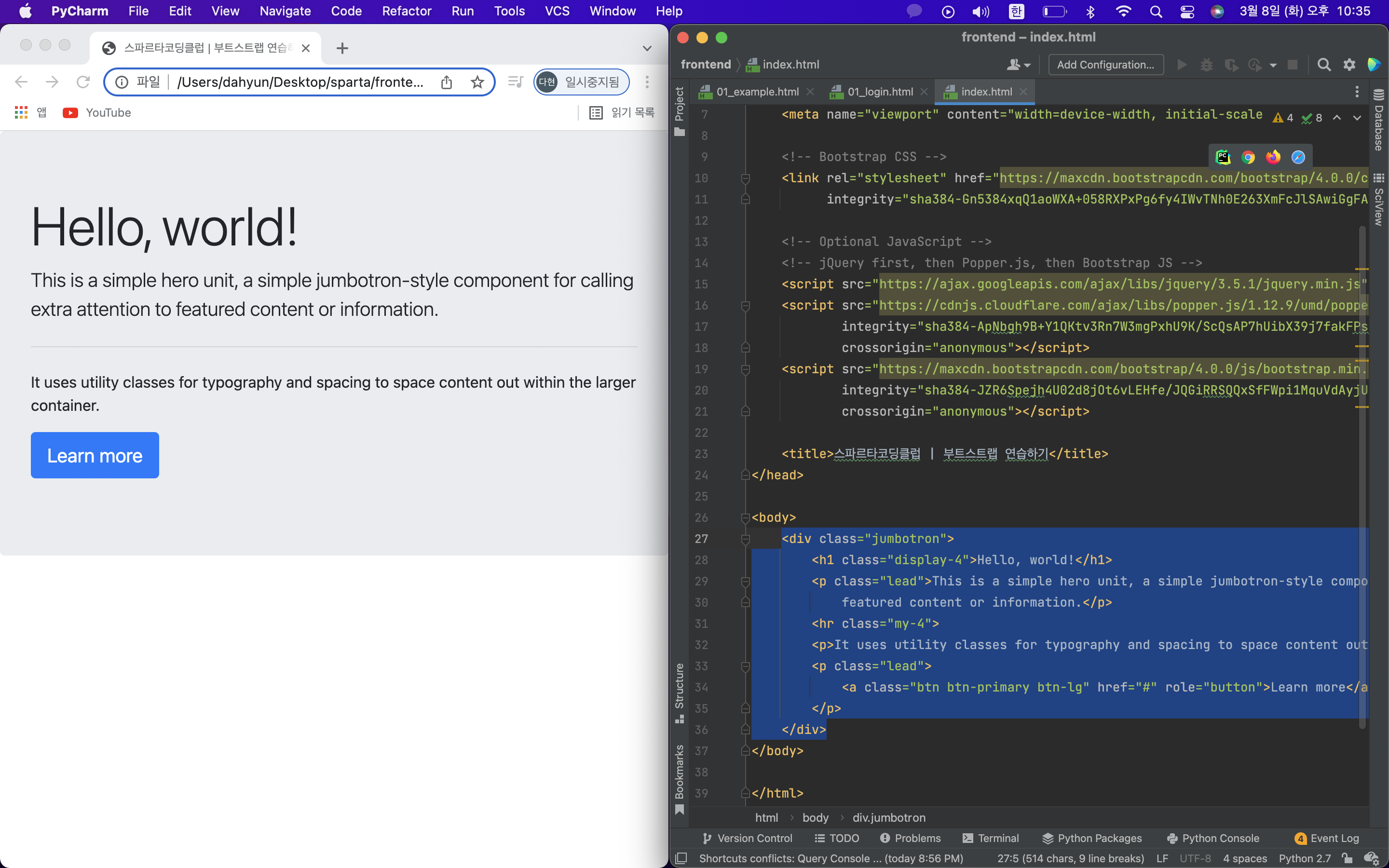
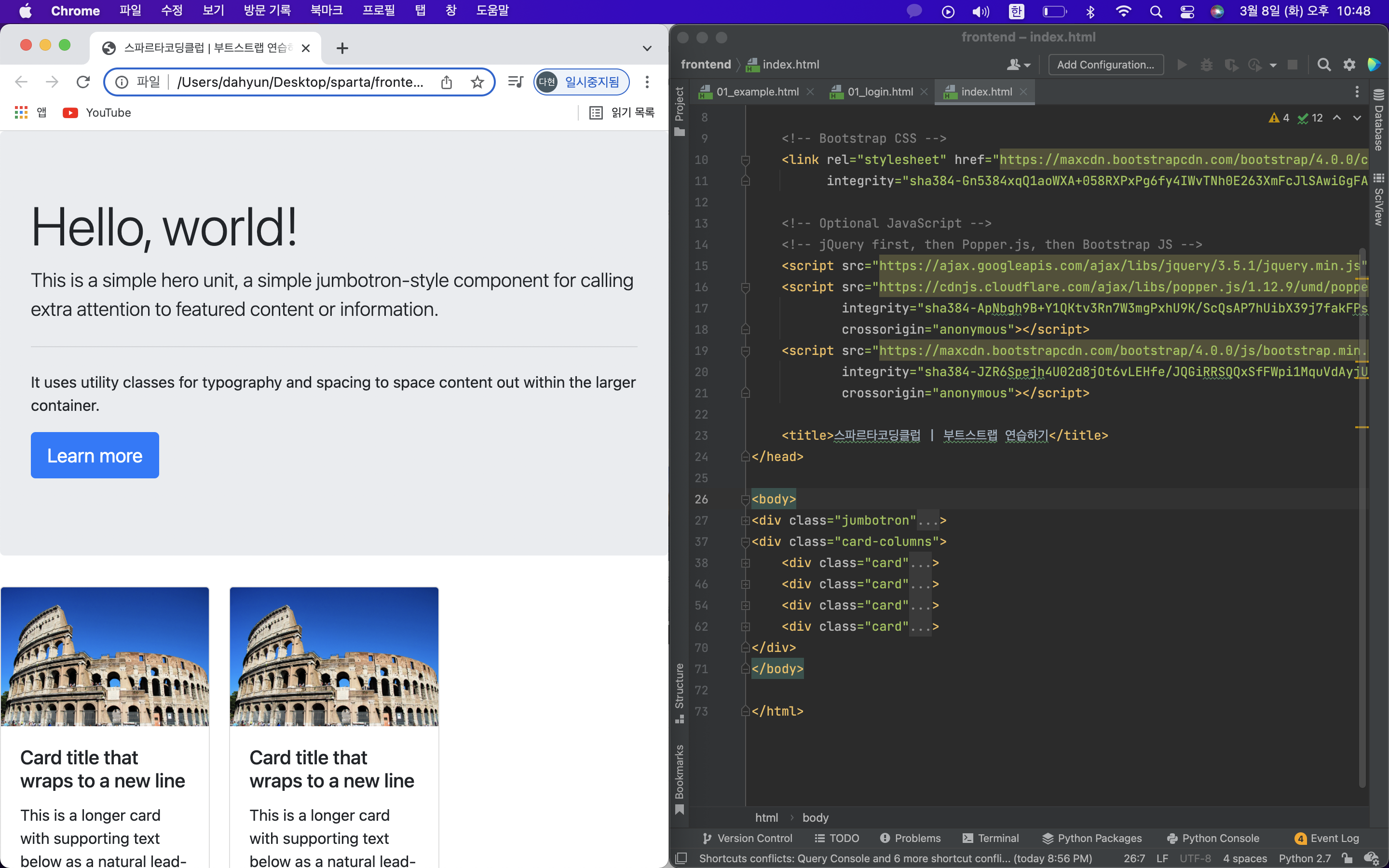
body 부분에 복사한 코드를 넣으면 다음과 같은 화면이 만들어진다.

마찬가지로 card-columns도 복붙해보기!
이미지가 왜 안나올까?? 이미지 주소 넣는 부분에 우리가 직접 넣어줘야하기 때문!
또한 이 카드들 중에서 첫번째 카드모양만 쓰고 싶은데 어떻게 할까?
개발자 도구에서 확인해보기!

우리가 원하는 부분은 저 부분이라는 것을 확인 했으니, 저 부분을 제외하고 모두 지우면 된다.
지운후 src안에다 이미지 넣어주면 됨!
구글 이미지 검색 후 오른쪽 마우스 클릭 - 이미지 주소 복사 한 후 붙여넣기.



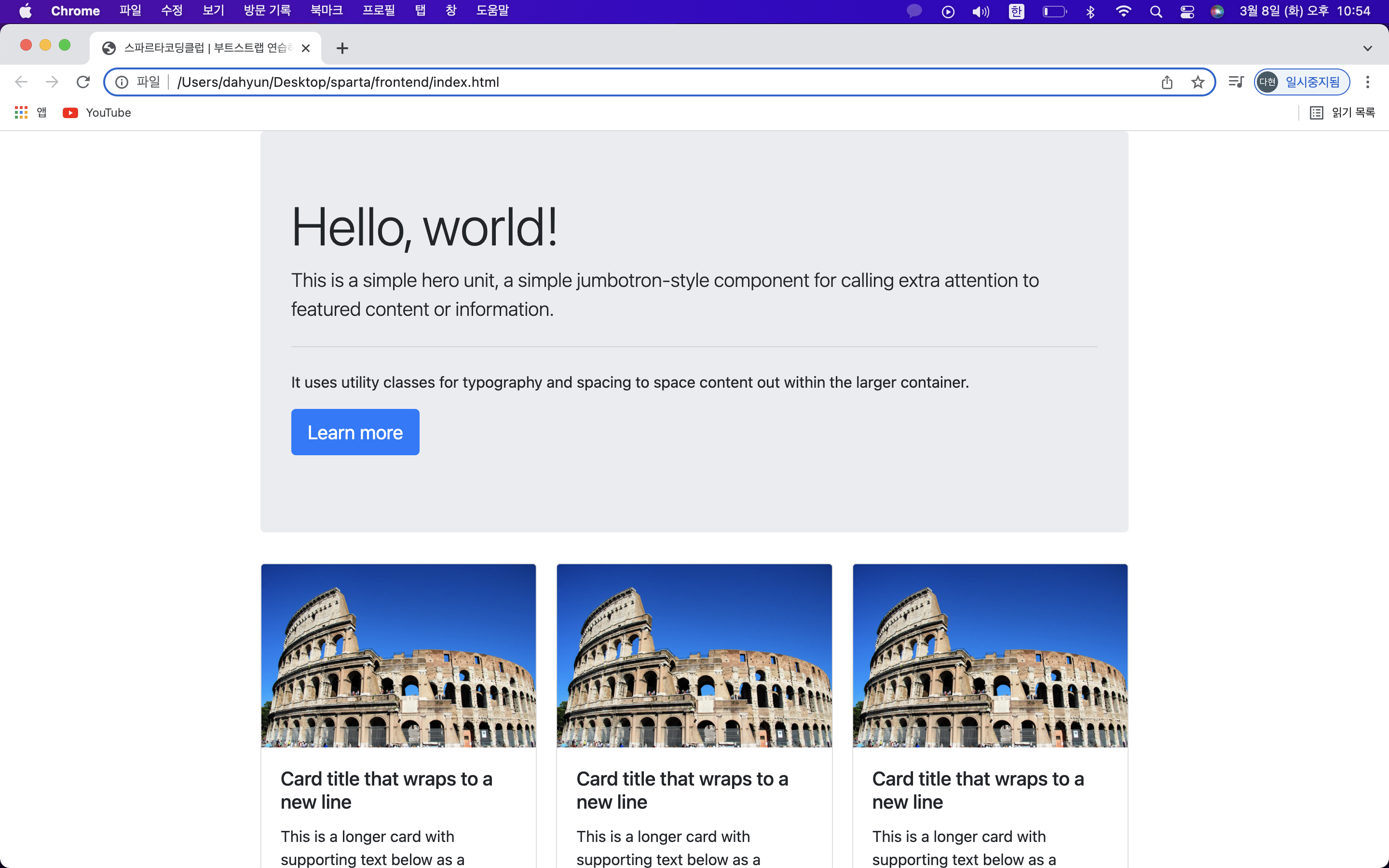
이제 그 카드 부분을 여러 개로 복붙하면 여러장의 카드가 나오게 된다.

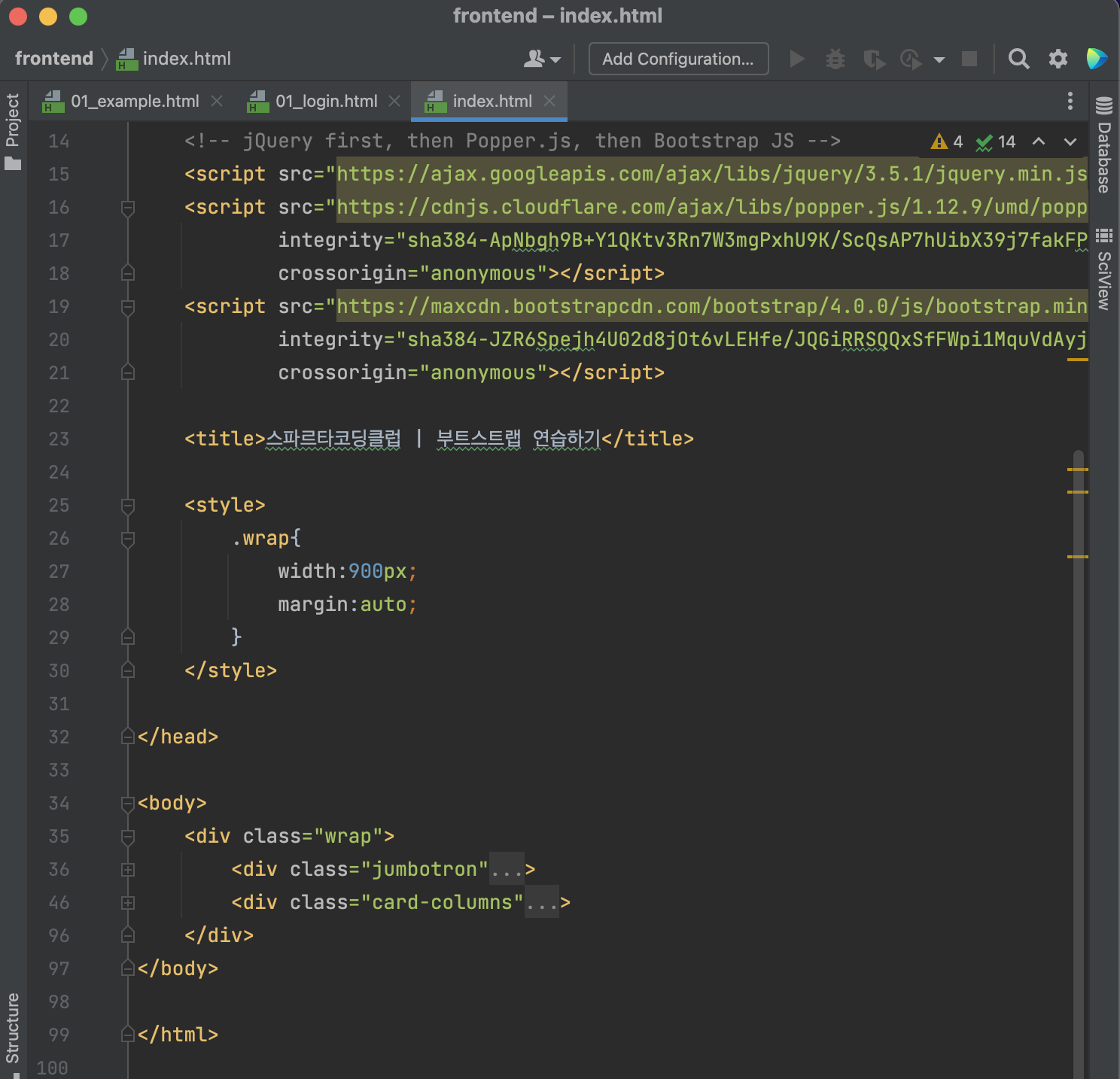
가운데로 정렬하고 싶다!
어떻게? 위에서 배운 div로 묶어주자!(class명은 wrap으로 지정해보기)
style태그에서 가운데 정렬로 설정해주면 된다.

- 완성본

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.wrap {
width: 900px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://image.theminda.com/data/tg/image/tour/middle/201905/c8aee858ed6e8c34010fe3c4ae9be8a5.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://image.theminda.com/data/tg/image/tour/middle/201905/c8aee858ed6e8c34010fe3c4ae9be8a5.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://image.theminda.com/data/tg/image/tour/middle/201905/c8aee858ed6e8c34010fe3c4ae9be8a5.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://image.theminda.com/data/tg/image/tour/middle/201905/c8aee858ed6e8c34010fe3c4ae9be8a5.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://image.theminda.com/data/tg/image/tour/middle/201905/c8aee858ed6e8c34010fe3c4ae9be8a5.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://image.theminda.com/data/tg/image/tour/middle/201905/c8aee858ed6e8c34010fe3c4ae9be8a5.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</body>
</html>9) 나홀로메모장 심화

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Brush+Script&display=swap" rel="stylesheet">
<style>
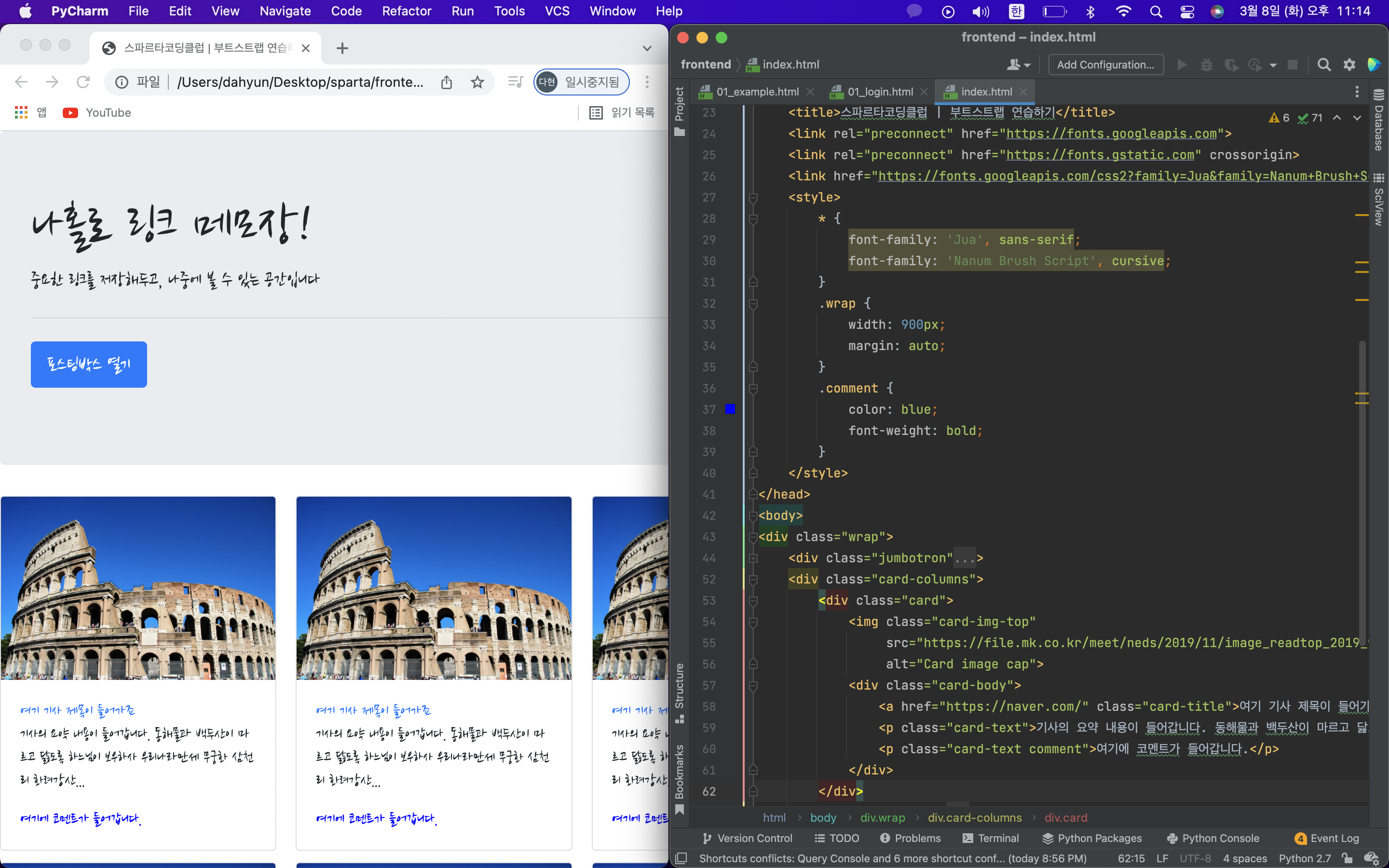
* {
font-family: 'Jua', sans-serif;
font-family: 'Nanum Brush Script', cursive;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
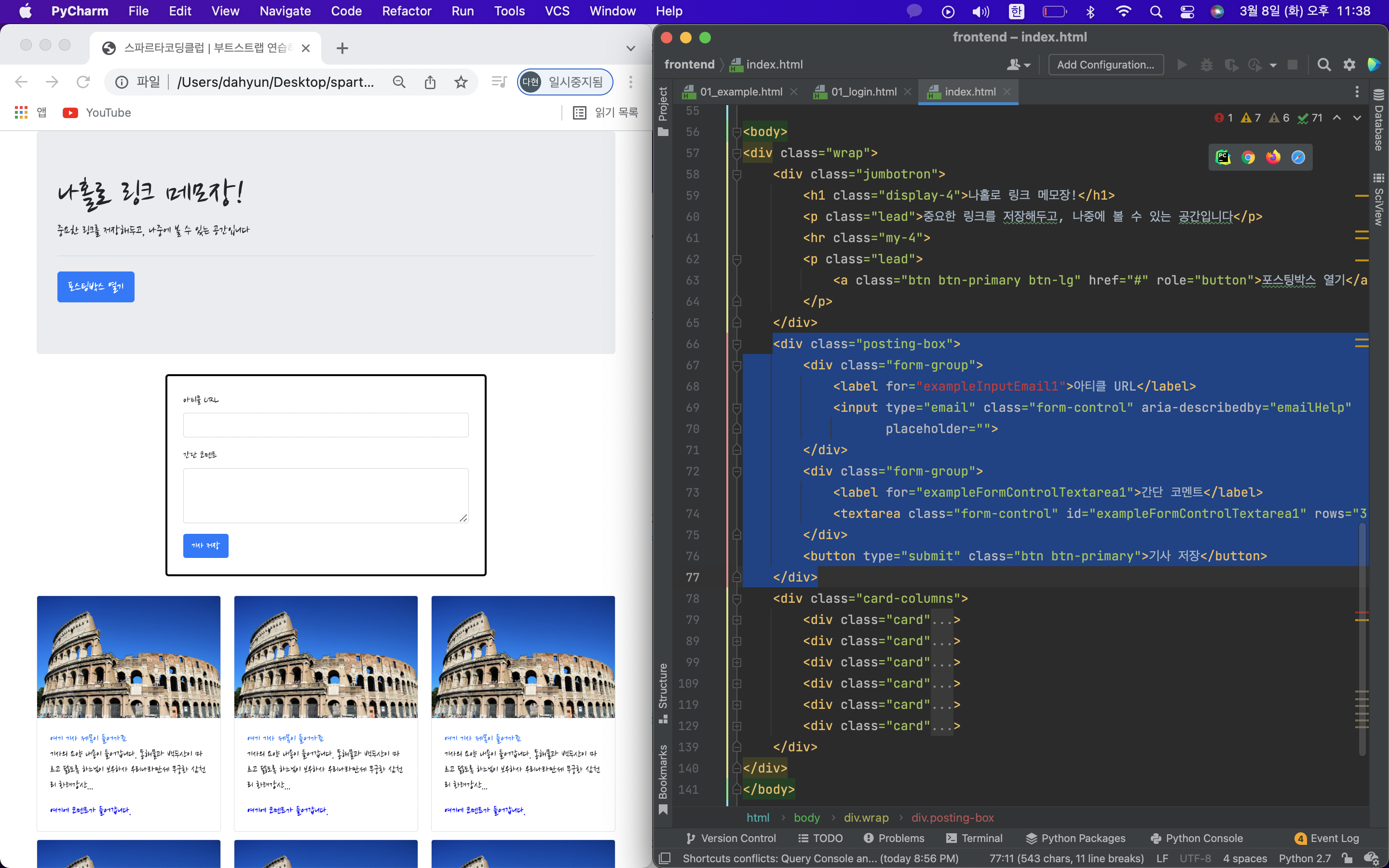
</html>10) 나홀로메모장 포스팅박스 완성하기
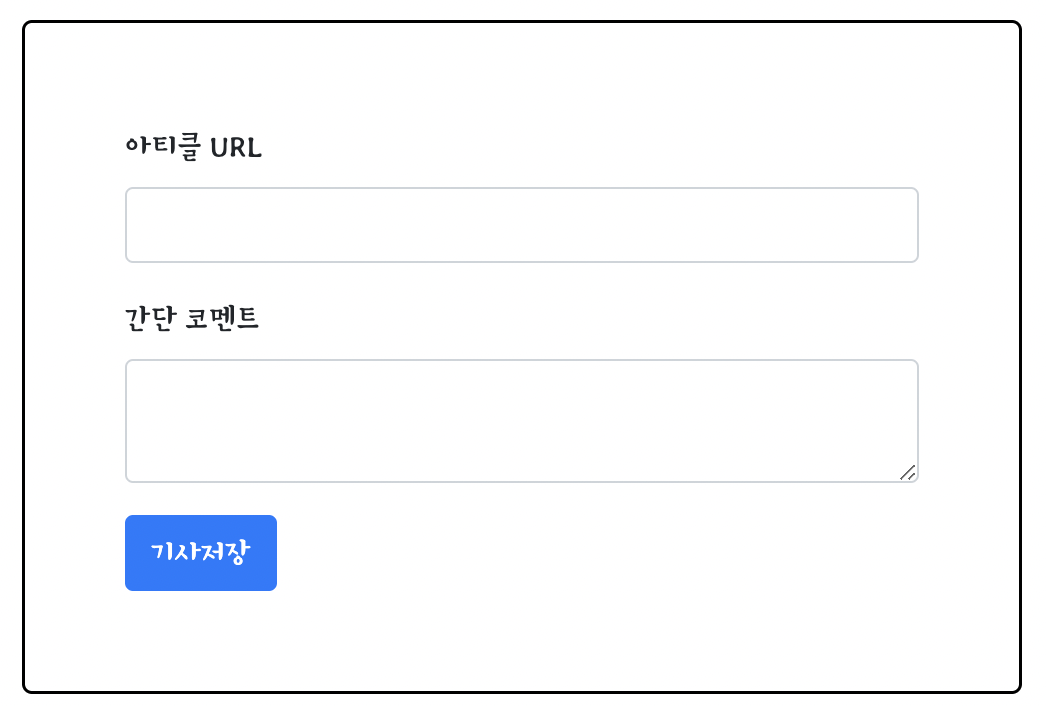
위에서 만들었던 나홀로메모장에 아래의 포스팅 박스 만들어보기 실습!

부트스트랩 컴포넌트(4.0) 에서
Forms를 들어가서 코드를 복사한다.
복붙시 form 태그를 div 태그로 바꿔주기!
구글링 팁!
만약 css border를 검색하고싶다면?
css border W3Schools
css border mdn

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Brush+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
font-family: 'Nanum Brush Script', cursive;
}
.wrap {
margin: auto;
width: 900px;
}
.comment {
font-weight: bold;
color: blue;
}
.posting-box {
margin: 10px auto 30px auto;
width: 500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://file.mk.co.kr/meet/neds/2019/11/image_readtop_2019_919268_15731064643967862.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>11) Javascript
자바스크립트란?
: 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
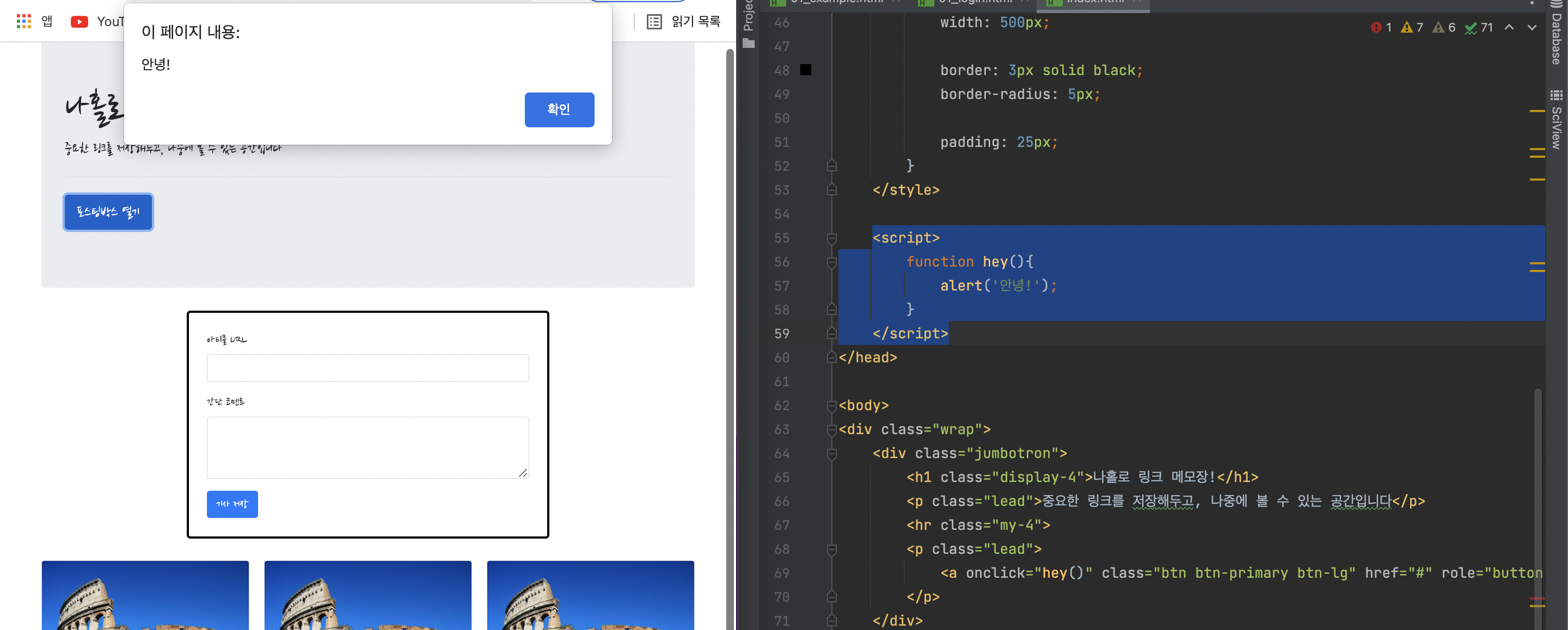
아래와 같이 head 태그 안에 <script> </script>로 공간을 만들어 JS를 작성하면 된다.
함수 hey를 만든 후, 버튼에 함수를 연결하면, 버튼을 누를때 함수가 호출하게 된다.

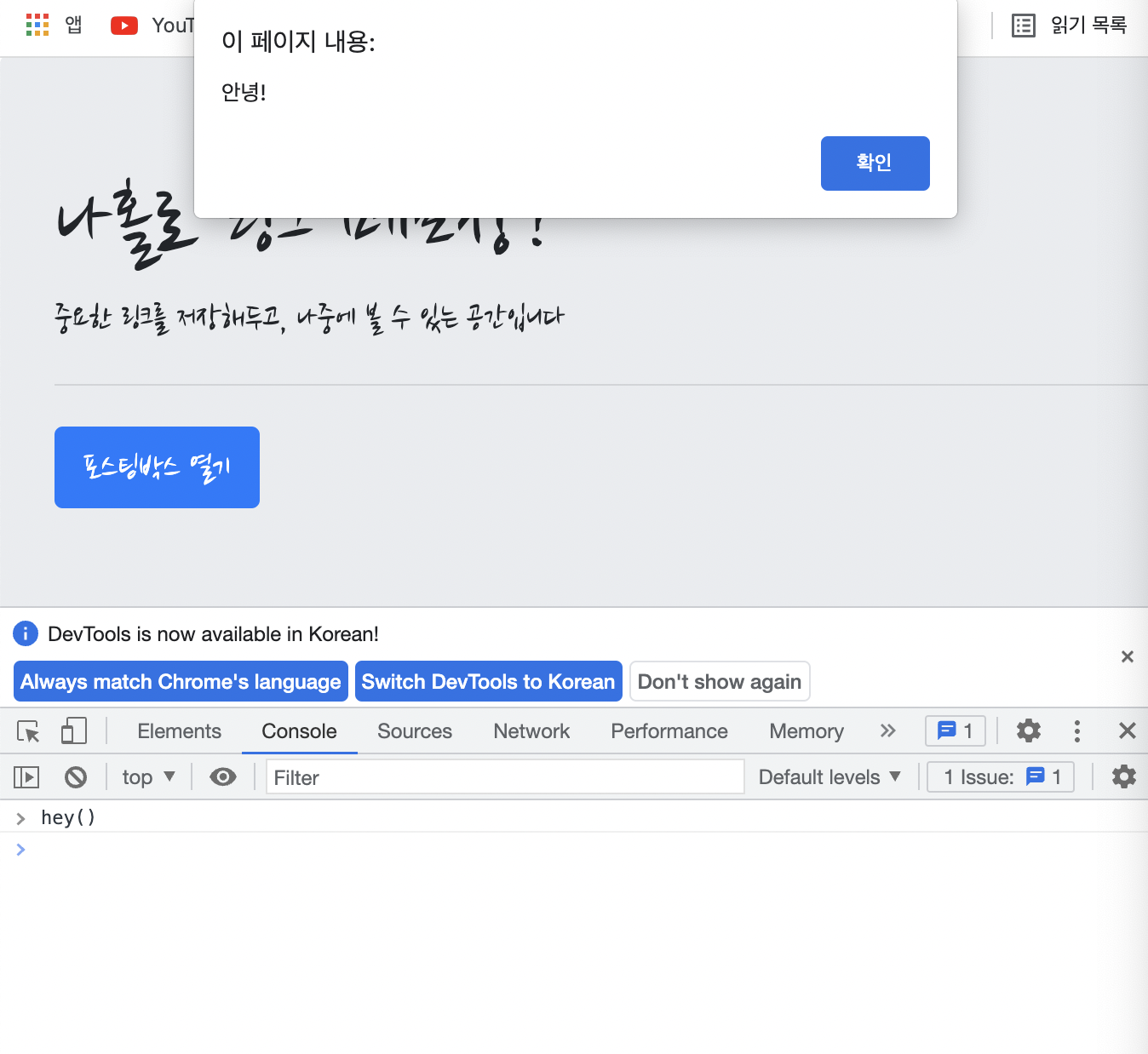
콘솔창에서도 함수 호출이 가능하다.

콘솔창
콘솔창이란?
: 띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있게, 개발자들을 위해 만들어둔 도구.
새로고침하면 모두 사라짐.
오른쪽 마우스 클릭 - 검사 - console 또는 윈도우(F12) / 맥(option+command+i)
//console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력.
//개발자가 결과값을 보기 편하도록!
console.log(변수1,변수2) //여러 변수를 한번에 출력.
console.log("Hello World!");🚫 이 버튼을 누르면 콘솔창에 작성했던 내용을 지울 수 있다! 내용만 지워지지 전에 지정했던 변수들은 지워지지 않는다. 새로고침을 하면 아예 리셋!

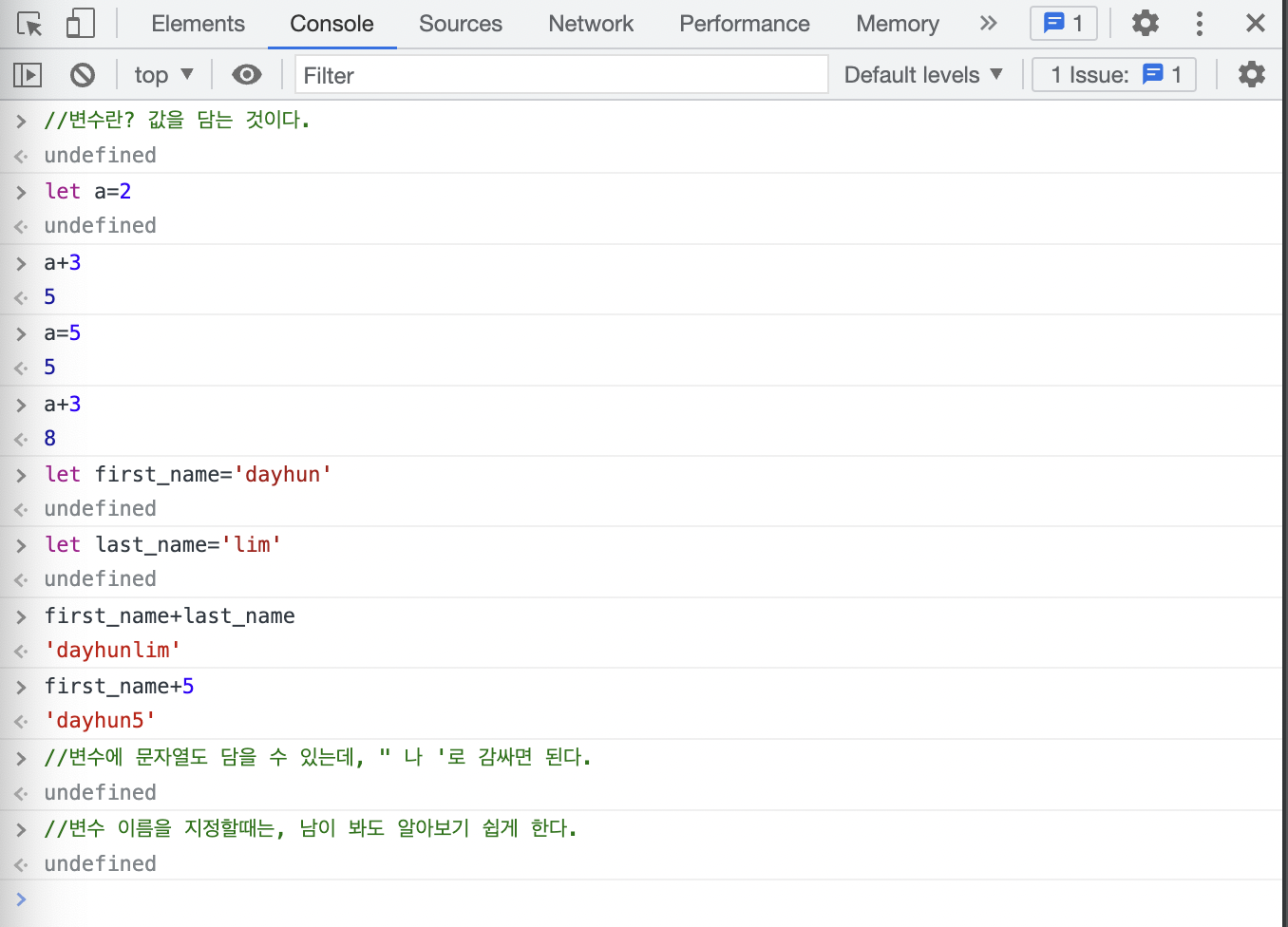
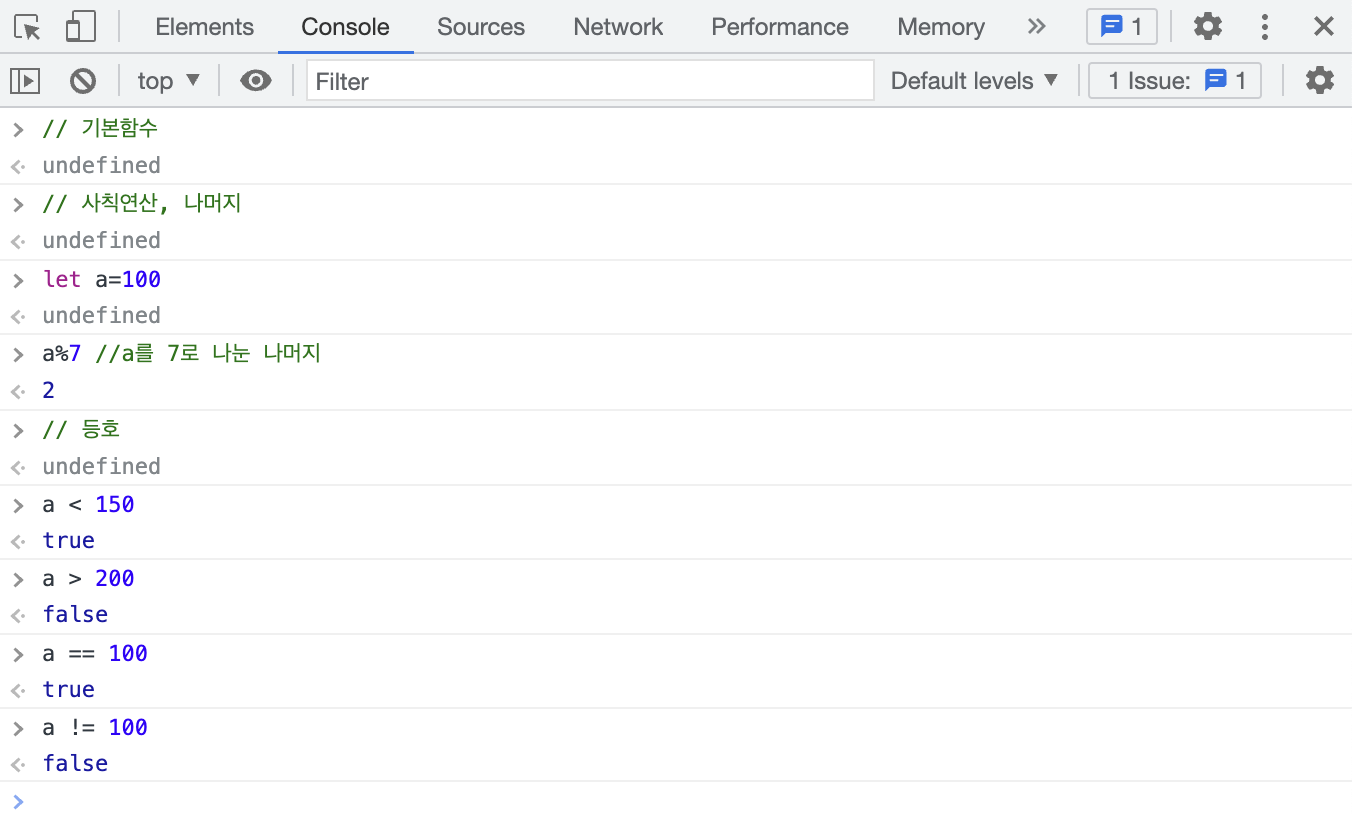
변수
let으로 변수를 선언한다.
사칙연산, 문자열 더하기 가능.

자료형
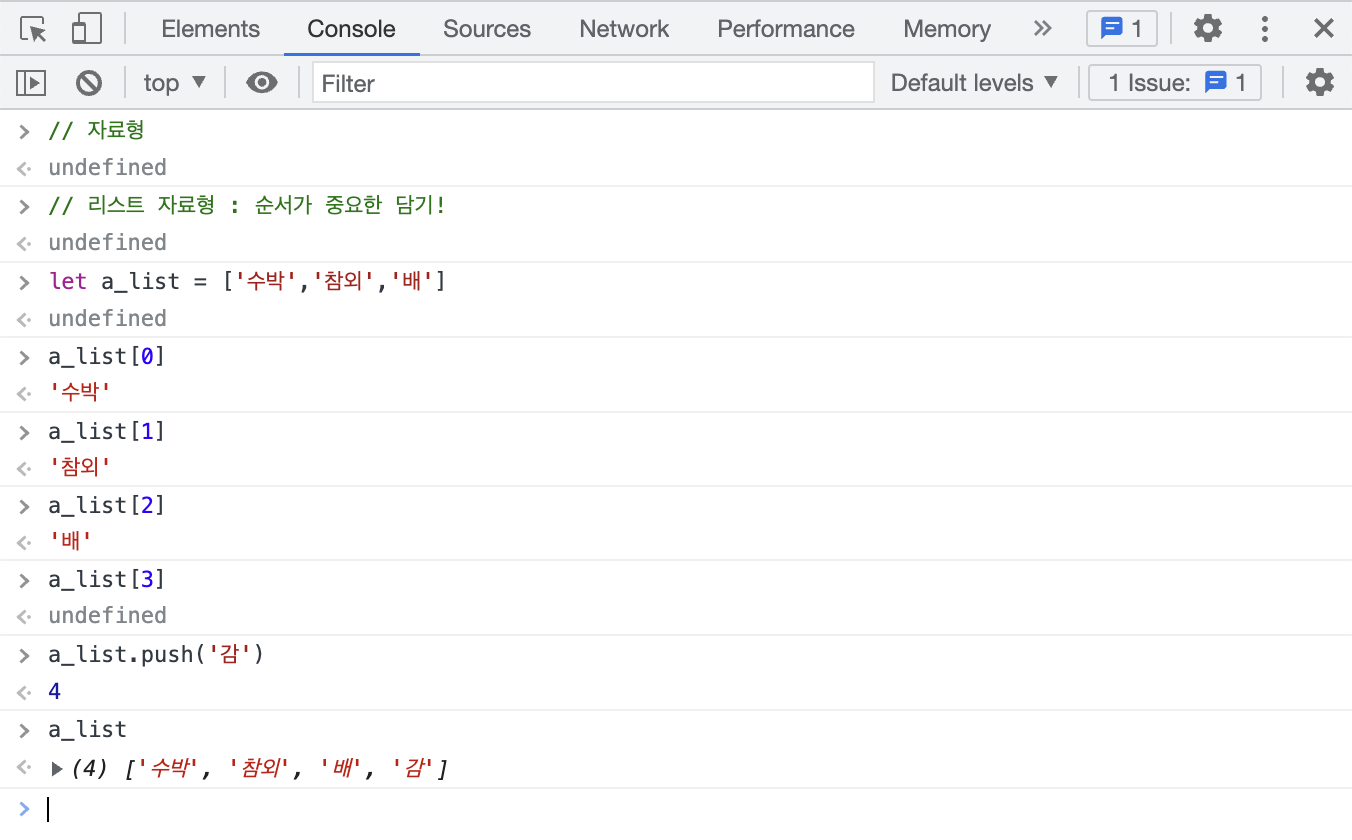
리스트
: 순서를 가지고 있는 것!
[ ]를 이용하면 된다!

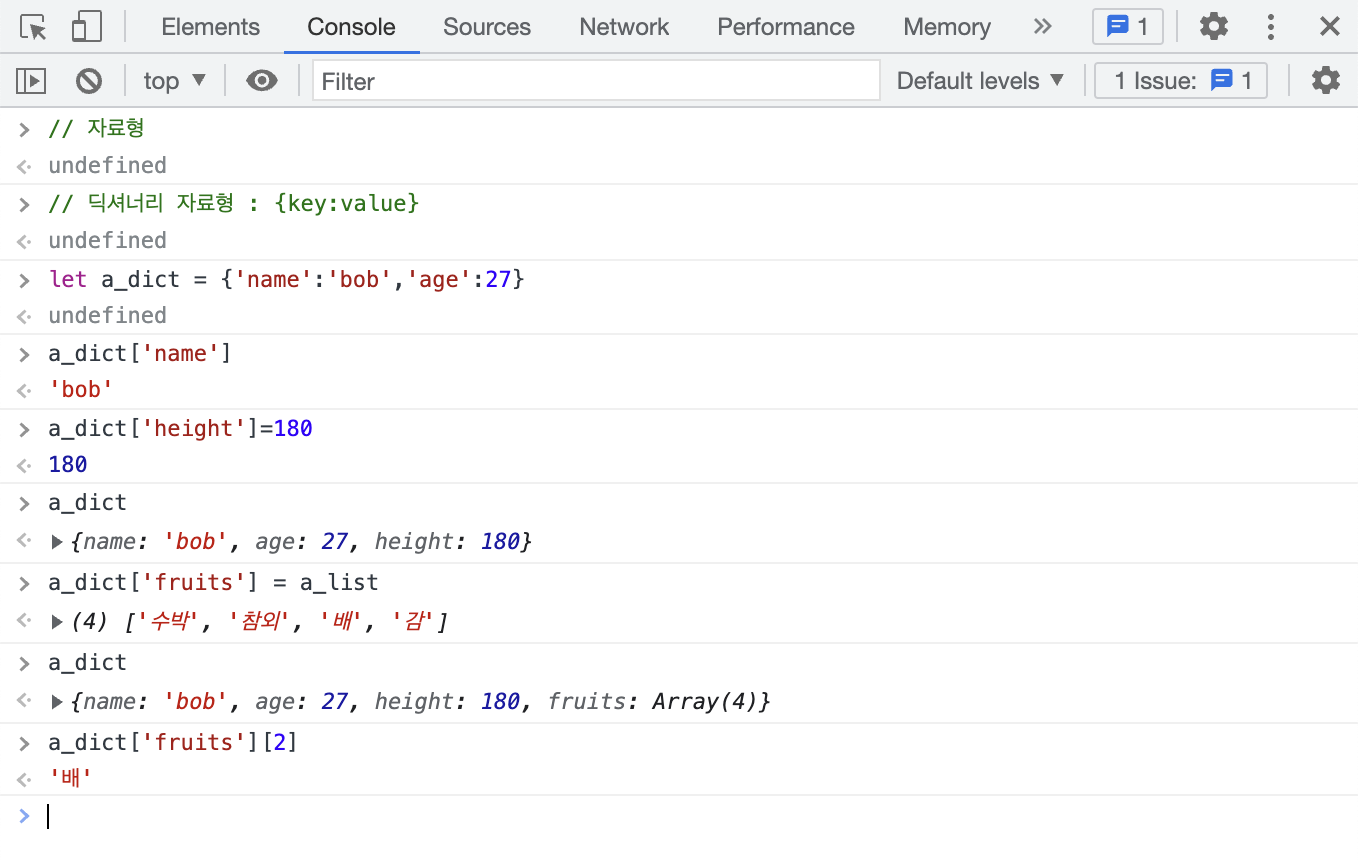
딕셔너리
: 키-벨류값의 묶음
순서가 중요하지 않음.
{key:value}를 이용하면 된다!
특히 딕셔너리와 리스트가 서로서로의 요소가 될 수 있다.

함수


12) JavaScript 기초 문법
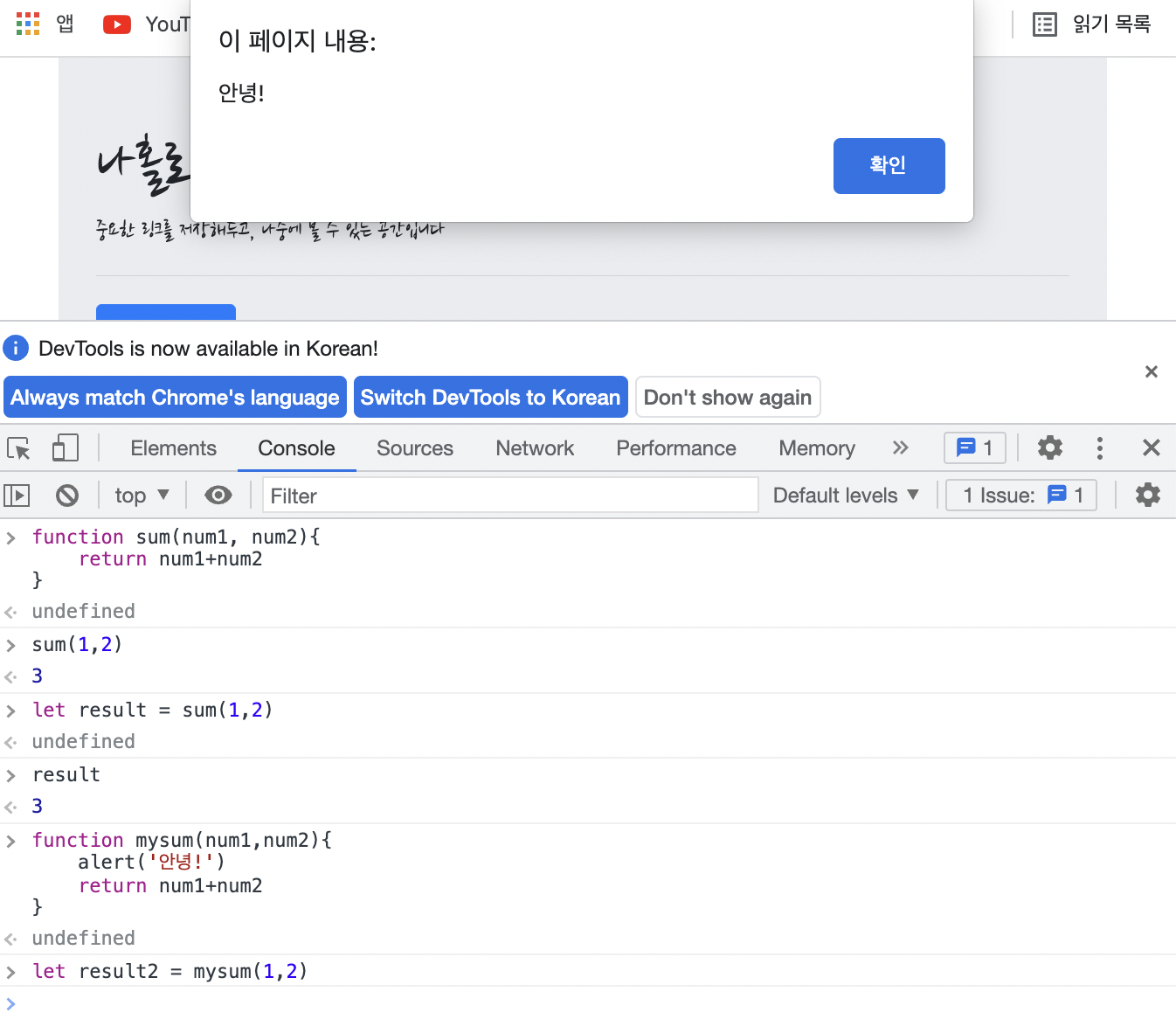
함수
: 프로그래밍에서의 함수는 정해진 동작을 하는 것을 의미한다.
- 기본 생김새
//함수 정의
function 함수이름(변수) {
내릴 명령들을 순차적으로 작성
}
//함수 사용
함수이름(변수);
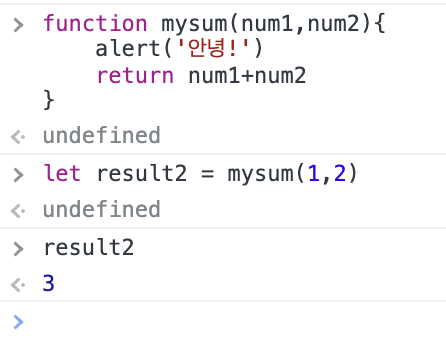
alert 후 result2에 값 저장됨!

즉, 정해진 동작을 순차적으로 실행하는 것을 함수라고 한다.
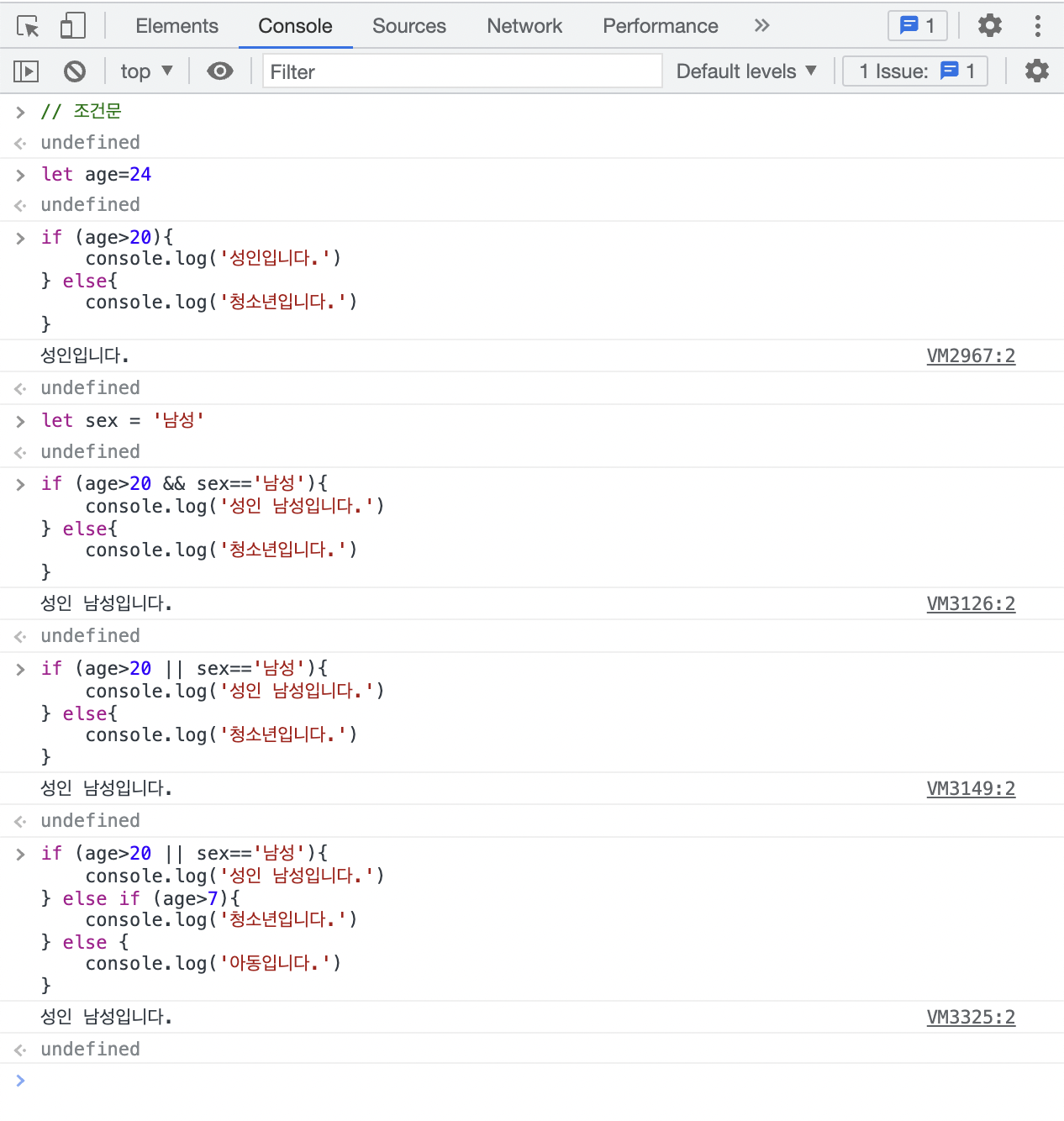
조건문
// if-else문
if (조건1) {
조건1을 만족했을때 실행할 문
} else {
조건1을 만족하지 않을때 실행할 문
}
//if - else if - else
if (조건1) {
조건1을 만족했을때 실행할 문
} else if (조건2) {
조건2를 만족했을때 실행할 문
} else {
조건1,2 모두 만족하지 않을때 실행할 문
}예시
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)and 조건 : &&
or 조건 : ||

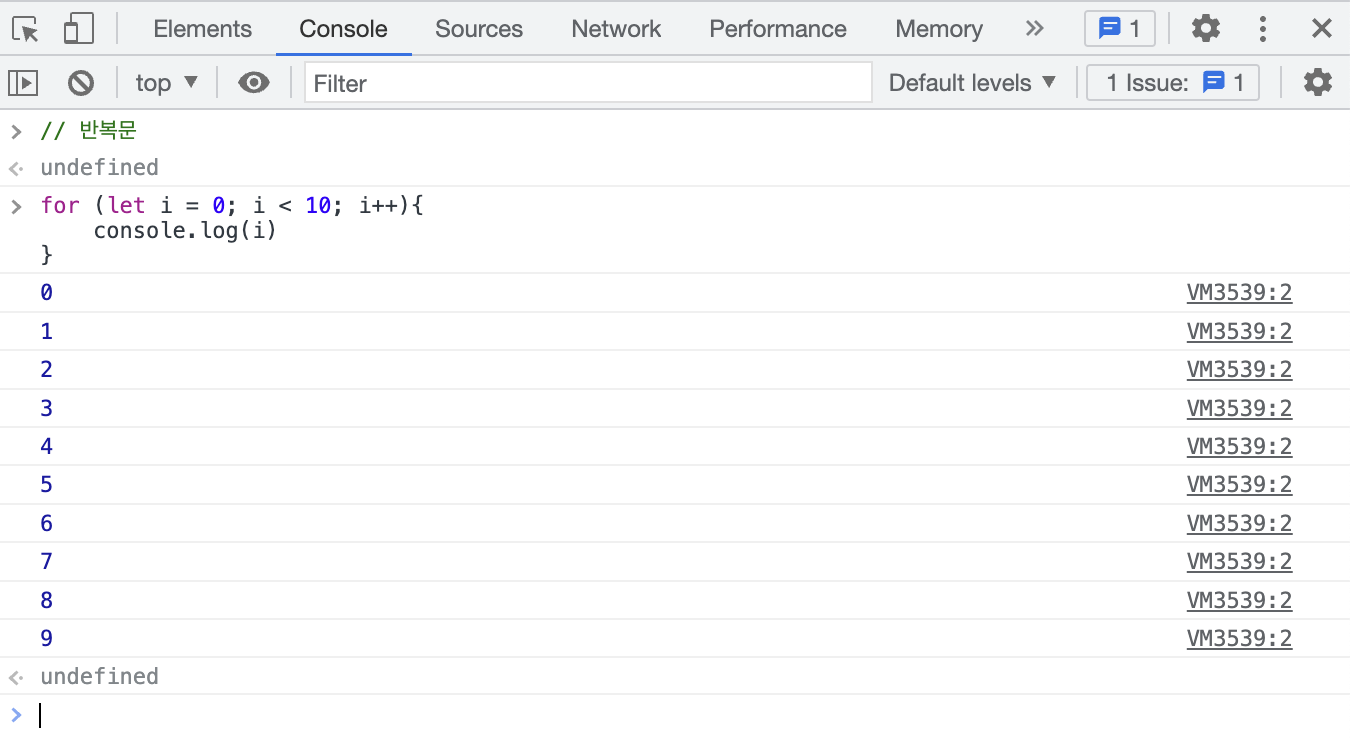
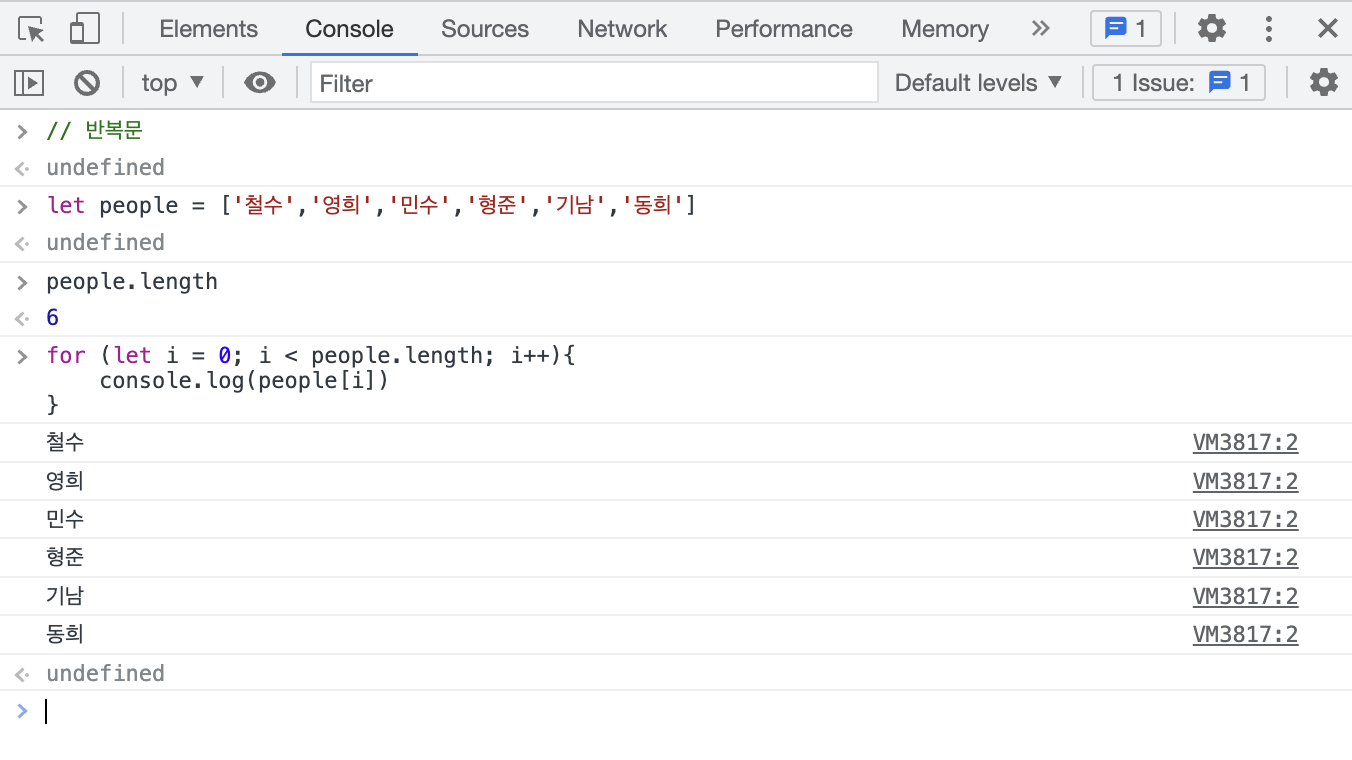
반복문
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행된다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나온다.

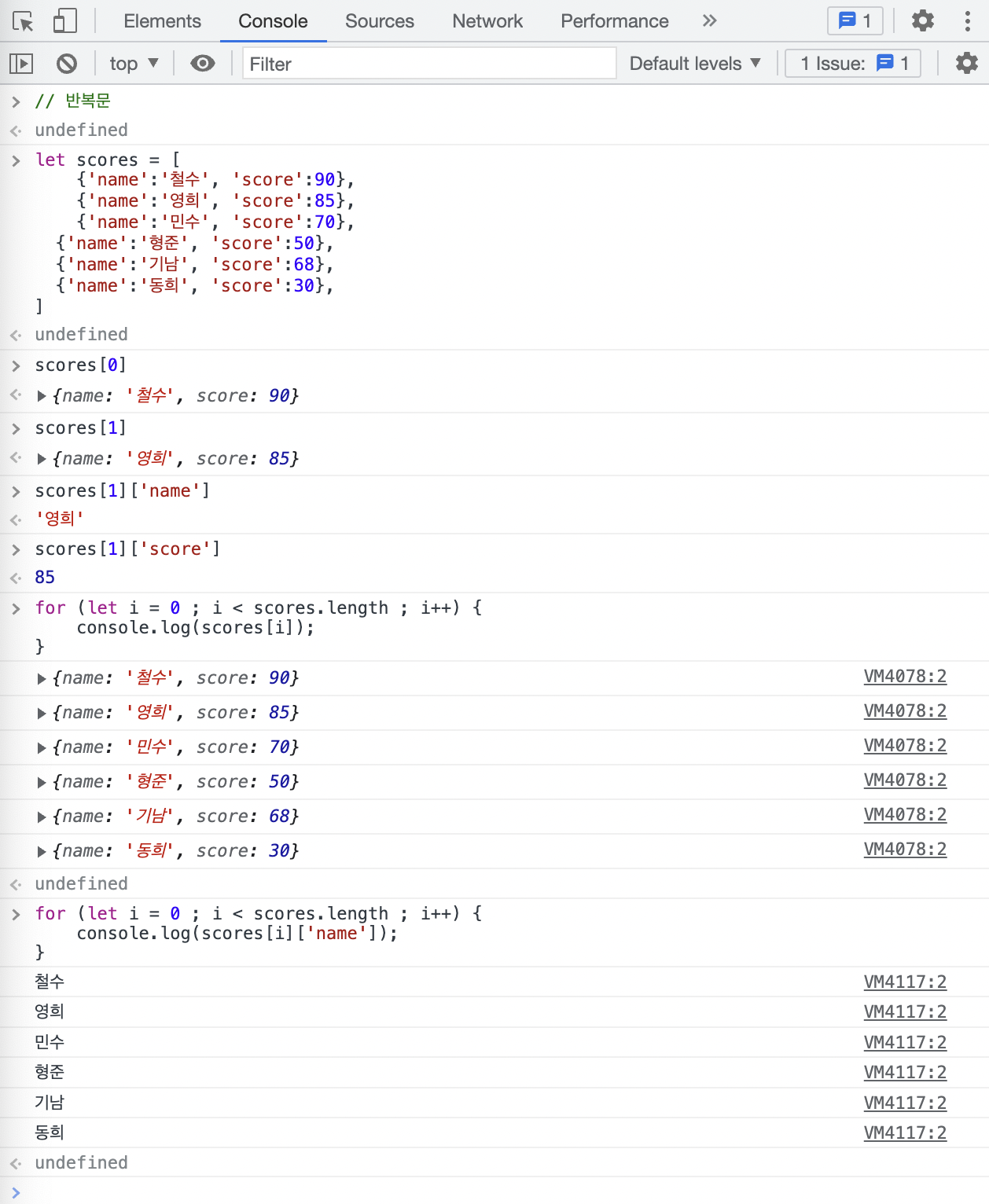
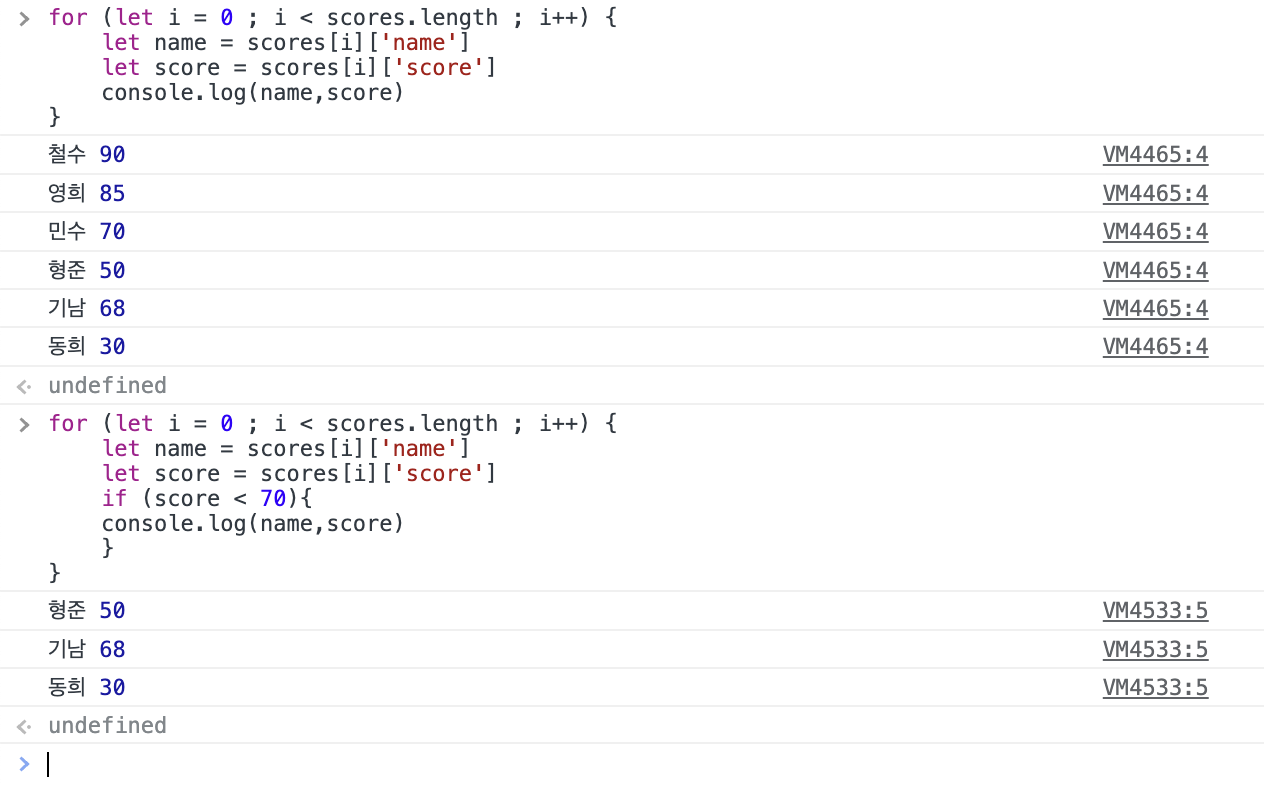
- 리스트의 모든 원소를 한번에 출력하는 반복문

- 딕셔너리 원소 출력하는 반복문


실습
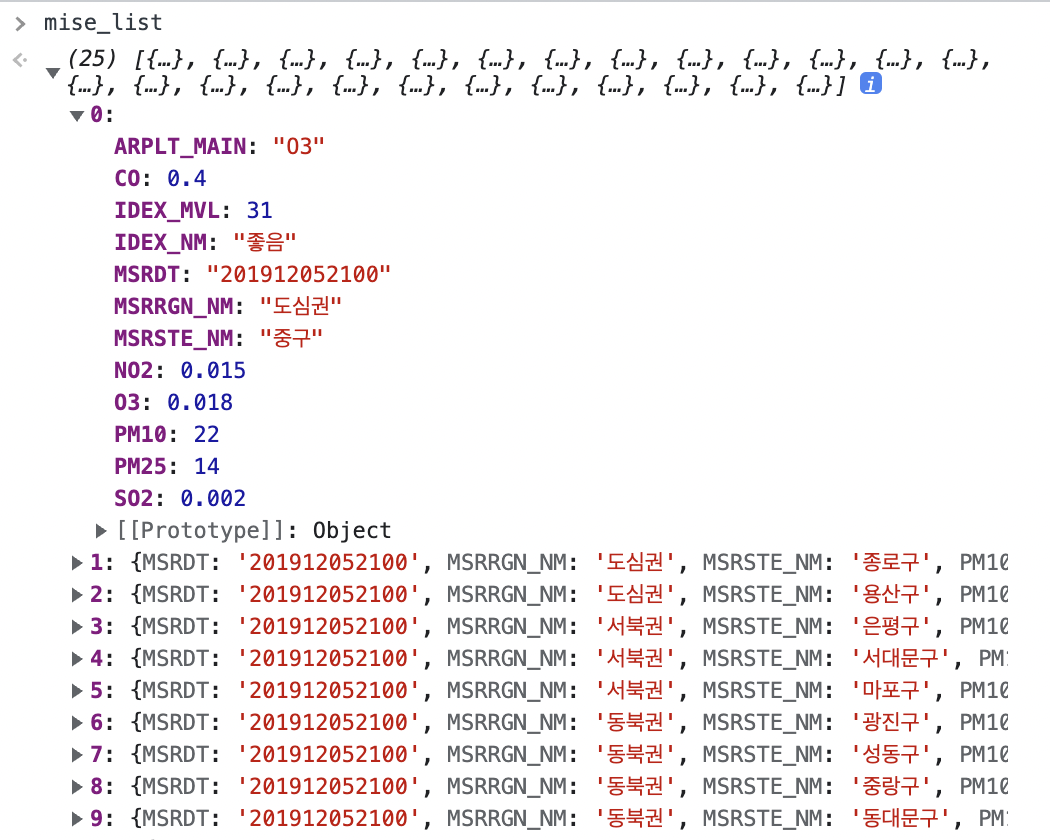
서울시 미세먼지 예제

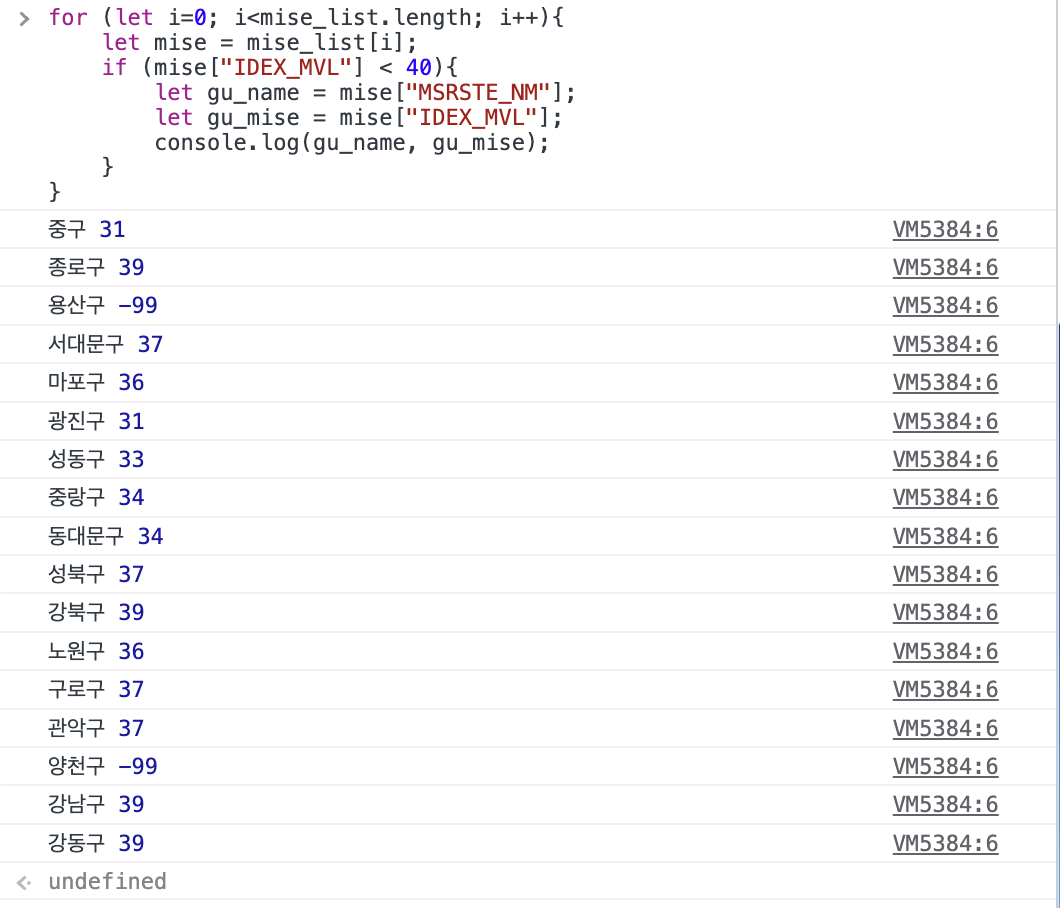
Q) 미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력하기

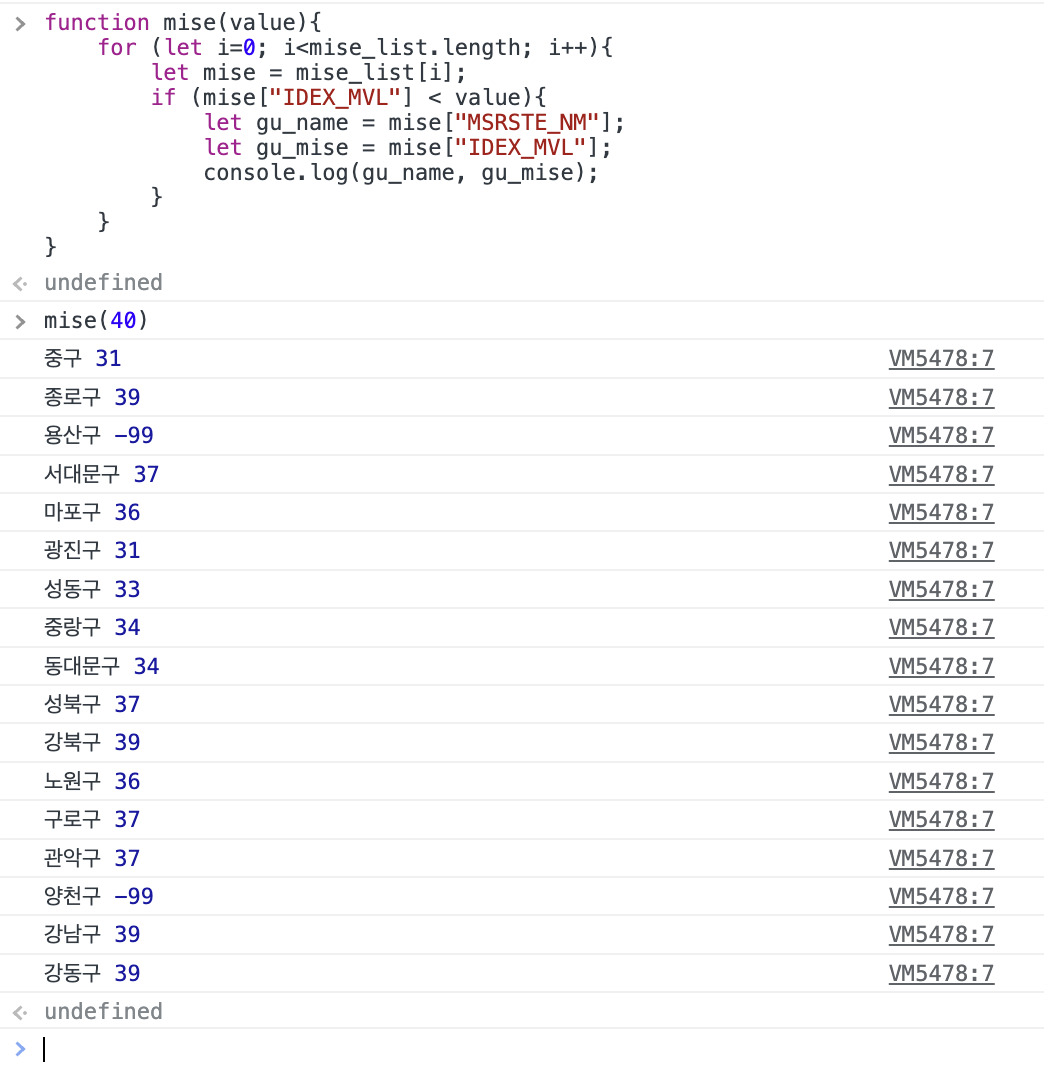
Q) 미세먼지 값에 따라 구이름과 값을 출력하는 함수 만들기

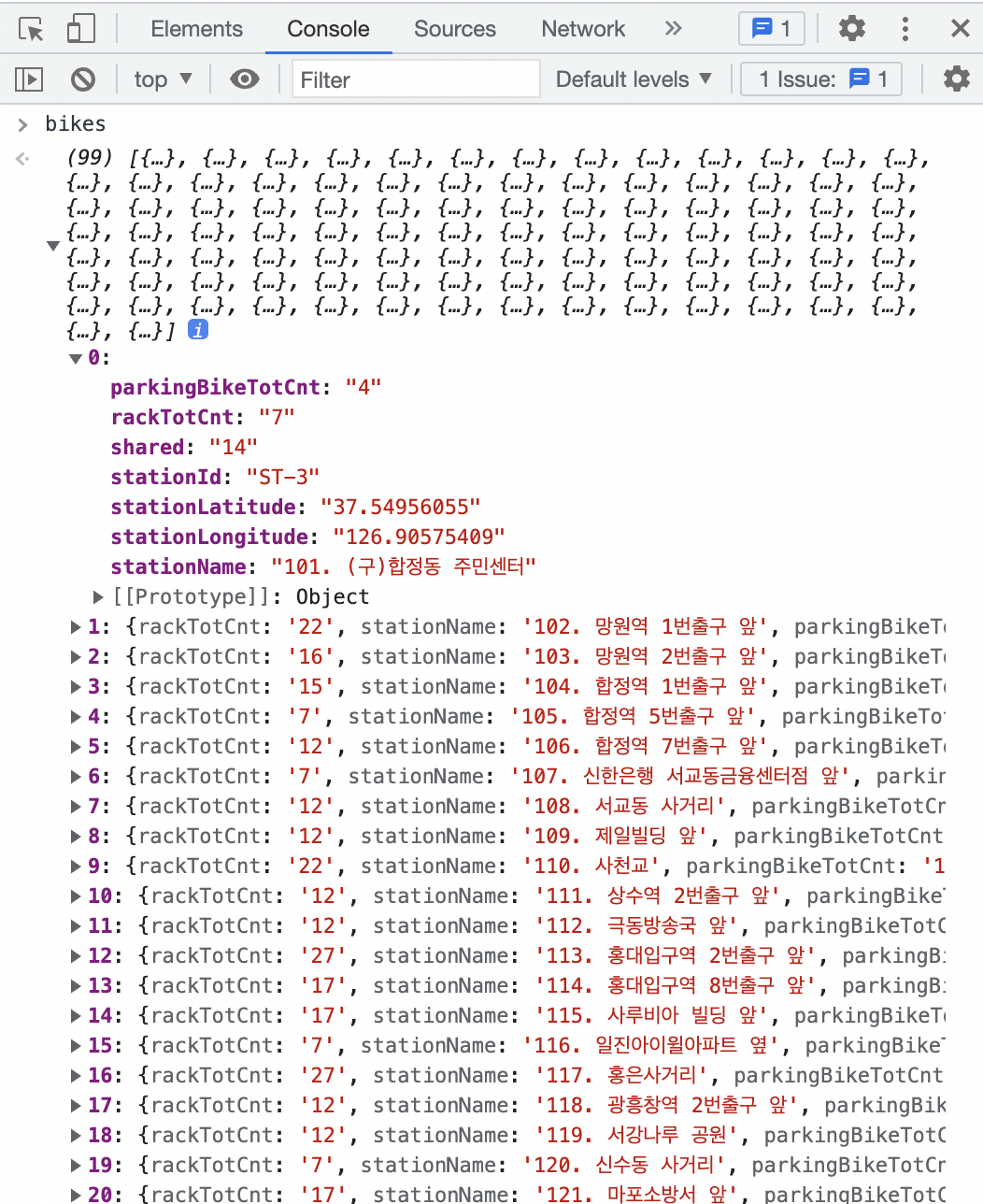
서울시 따릉이 예제

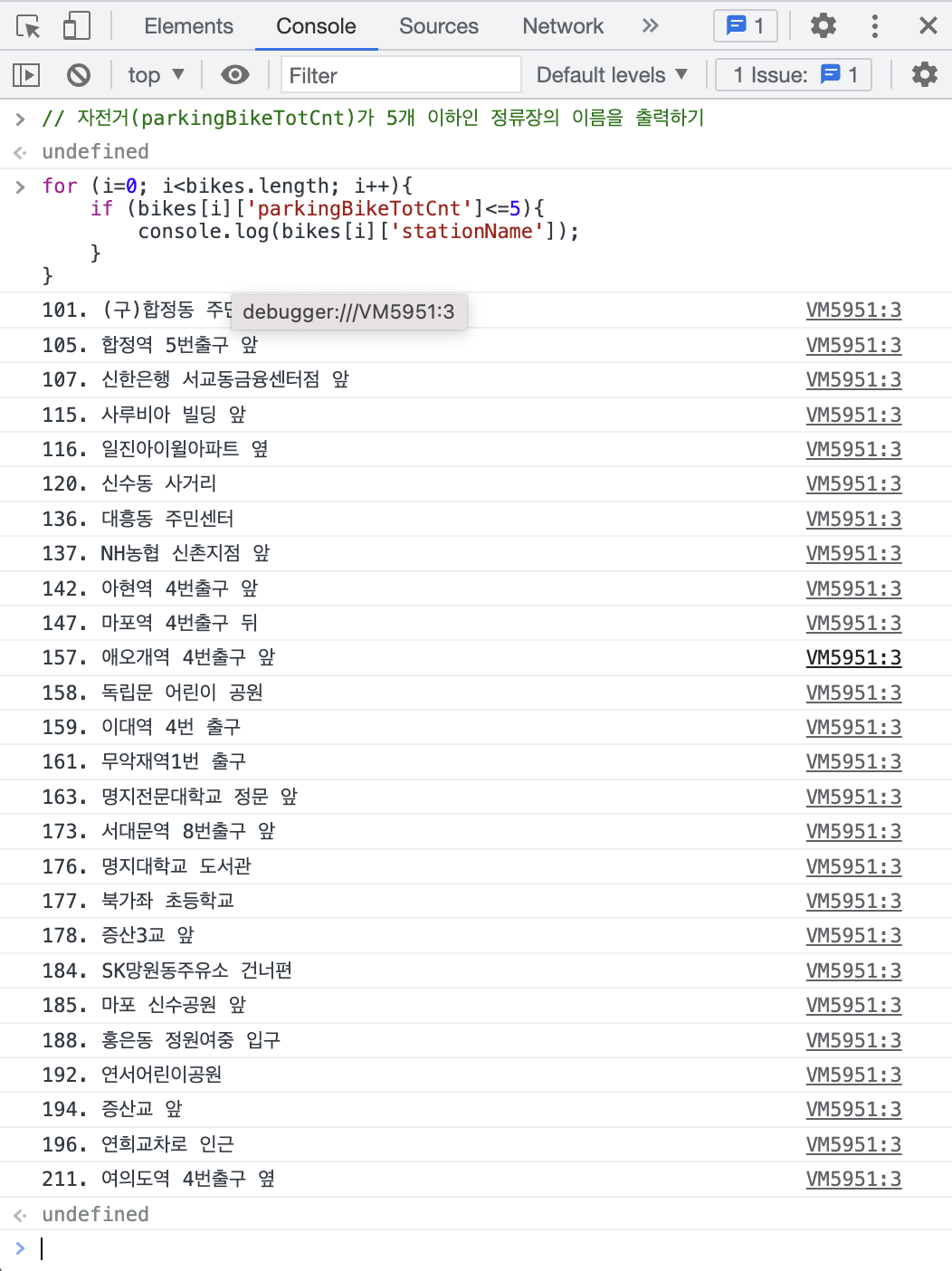
Q) 자전거(parkingBikeTotCnt)가 5개 이하인 정류장의 이름을 출력하기

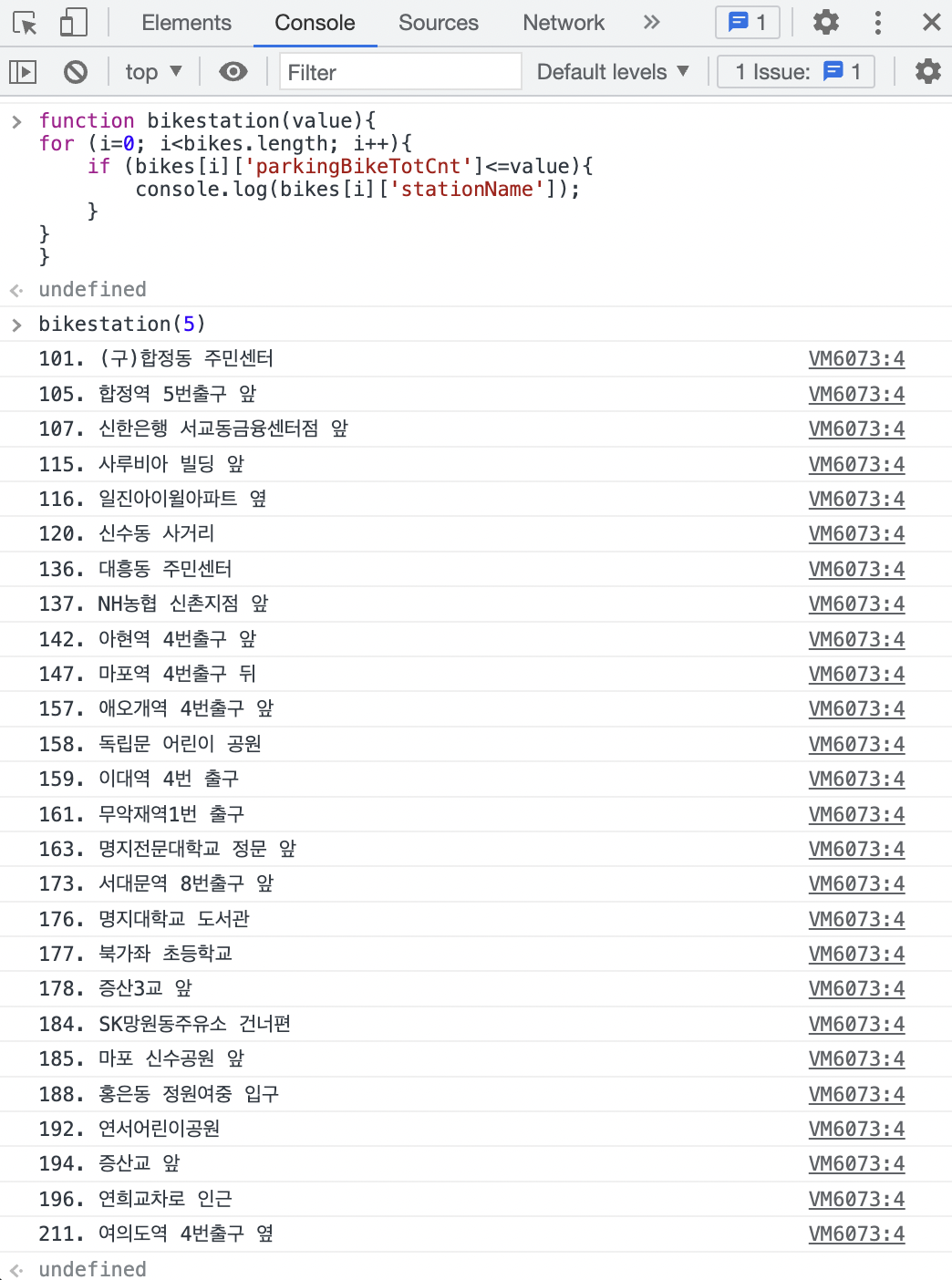
Q) 함수로 만들어보기

📚1주차 과제
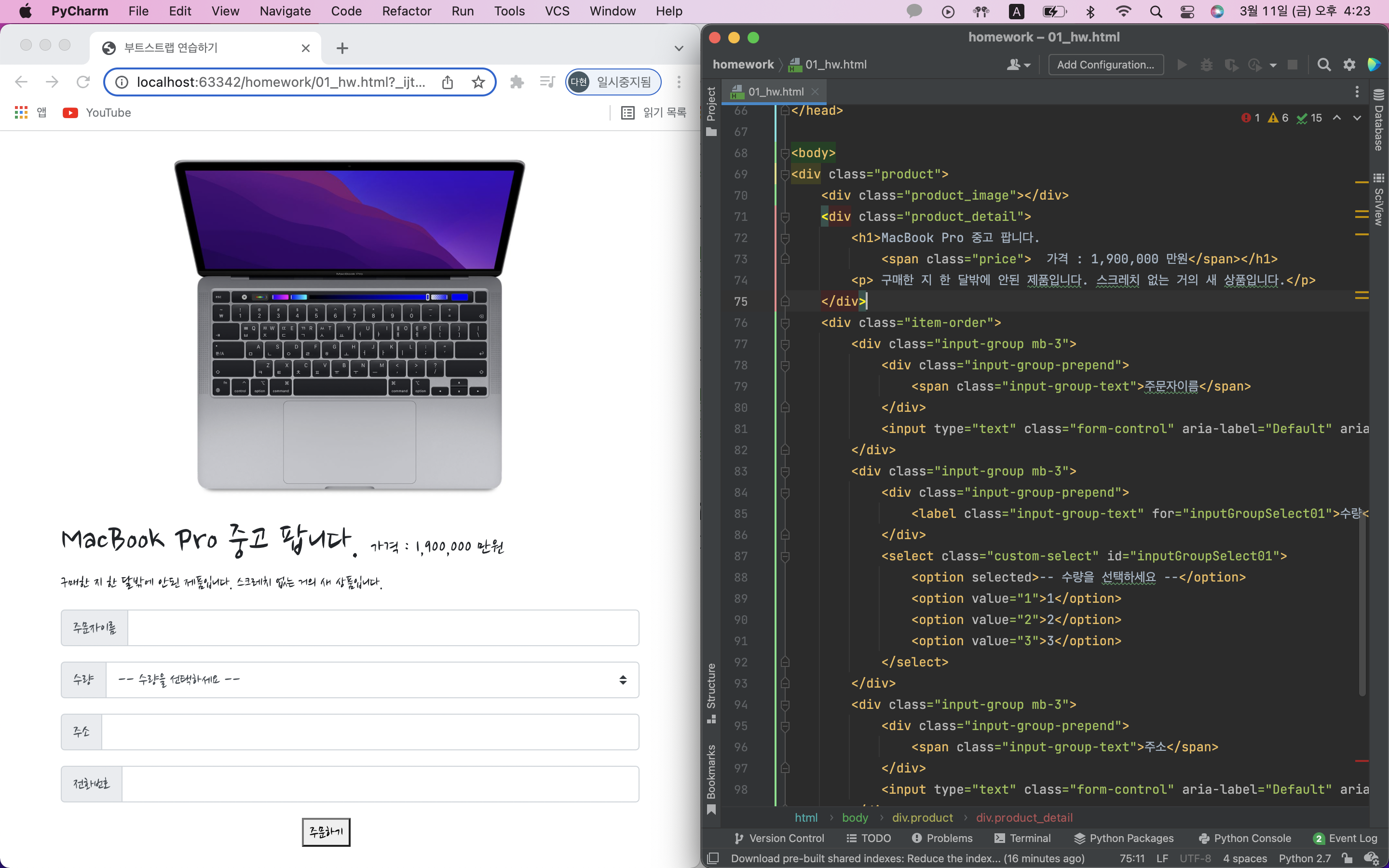
Q) 부트스트랩 또는 템플릿을 활용해서 나만의쇼핑몰의 메인 페이지를 완성해주세요. (아이템은 가상으로)
기능: 주문하기 버튼을 클릭했을 때 '주문이 완료되었습니다.'라는 얼럿을 띄워주세요.

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Brush+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
font-family: 'Nanum Brush Script', cursive;
}
.product_image {
background-color: green;
width: 400px;
height: 400px;
margin: auto;
background-image: url("https://store.storeimages.cdn-apple.com/8756/as-images.apple.com/is/mbp-spacegray-select-202011_GEO_KR?wid=1280&hei=1190&fmt=jpeg&qlt=80&.v=1632948895000");
background-size: cover;
background-position: center;
}
.price {
font-size: 20px;
}
.order {
width: 100px;
margin: auto;
display: block;
}
.product {
width: 600px;
margin: auto;
}
</style>
<script>
function order_message() {
alert('주문이 완료되었습니다.');
}
</script>
</head>
<body>
<div class="product">
<div class="product_image"></div>
<div class="product_detail">
<h1>MacBook Pro 중고 팝니다.
<span class="price"> 가격 : 1,900,000 만원</span></h1>
<p> 구매한 지 한 달밖에 안된 제품입니다. 스크레치 없는 거의 새 상품입니다.</p>
</div>
<div class="item-order">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
</div>
<div class="order" onclick="order_message()">
<button>주문하기</button>
</div>
</body>
</html>

네이버를 해킹하다니 신고하겠습니다.