1. urls
path('', views.HomeView, name='home'),2. filters.py
import django_filters
from django_filters import DateFilter
from .models import Tutorial
from django import forms
class TutorialFilter(django_filters.FilterSet):
DATE_CHOICES = (
('newest', 'Newest'),
('oldest', 'Oldest')
)
date_sort = django_filters.ChoiceFilter(
label ='Sort by Date ',
choices =DATE_CHOICES,
method ='filter_by_date',
# widget =forms.Select(attrs={'size': 4})
)
class Meta:
model = Tutorial
fields = {
'title' : ['icontains'],
'instructor': ['icontains'],
'language' : ['exact'],
'difficulty': ['exact'],
}
def filter_by_date(self, queryset, name, value):
expression = 'last_updated' if value == 'oldest' else '-last_updated'
return queryset.order_by(expression)3. views
from .filters import TutorialFilter
def HomeView(request):
tutorials = Tutorial.objects.all()
# tutorial = tutorials.tutoriallist_set.all() parent child relationship case
myFilter = TutorialFilter(request.GET, queryset=tutorials)
tutorials = myFilter.qs
return render(request, 'index.html', {'tutorials': tutorials, 'myFilter': myFilter})4. templates
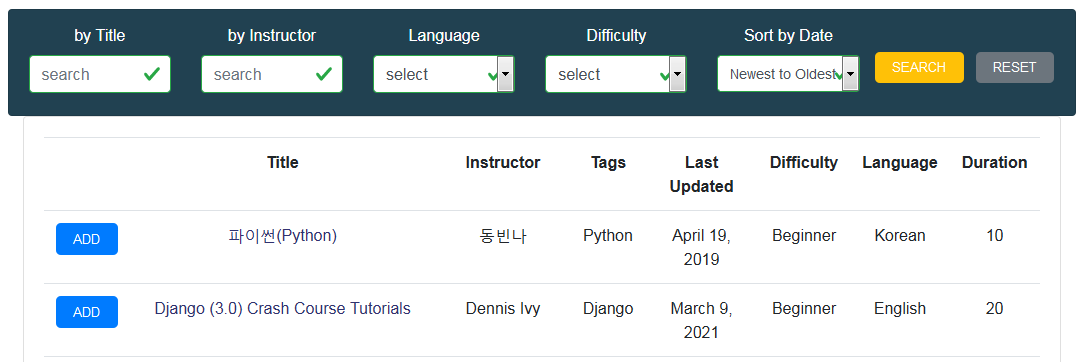
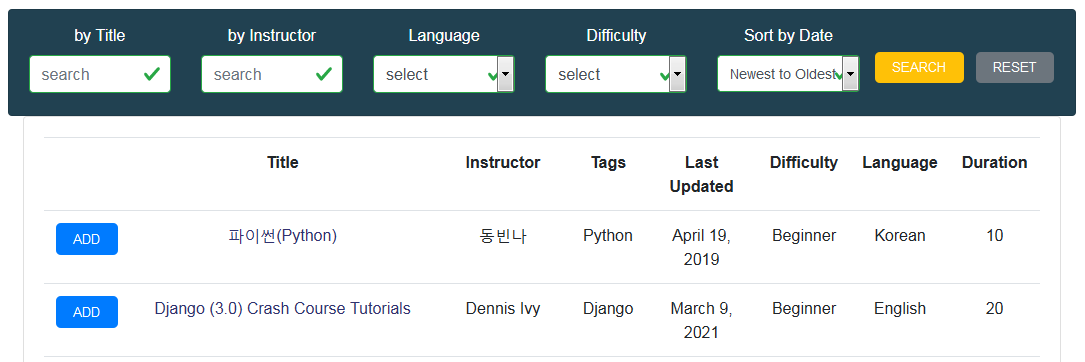
index.html
context passed
{% for item in tutorials %}
a href="{{ item.get_add_to_curriculum_url }}"
a href="{% url 'hub:tutorial_detail' item.pk %}">{{item.title}}</a>
{{item.instructor}}
{% for tag in item.tags.all %}
{{ tag }}
{% endfor %}
{{item.last_updated}}
{{item.difficulty}}
{{item.language}}
{{item.duration}}
{% endfor %}manytomany
tags are manytomany relationship with curriculum (=item)
Note that when loop through it, '.all' needed.
{% for tag in item.tags.all %}
{{ tag }}
{% endfor %}source code
<!--Filter-->
<div class="card card-body filter-bar">
<form method="get">
<div class="row justify-content-md-center">
<div class="col-sm-2 form-group is-valid">
<label for="id_title__icontains">by Title</label>
<input type="text" name="title__icontains" class="form-control is-valid" placeholder="search" title="" id="id_title__icontains">
</div>
<div class="col-sm-2 form-group is-valid">
<label for="id_instructor__icontains">by Instructor</label>
<input type="text" name="instructor__icontains" class="form-control is-valid" placeholder="search" title="" id="id_instructor__icontains">
</div>
<div class="col-sm-2 form-group is-valid"><label for="id_language">Language</label>
<select name="language" class="language form-control is-valid" title="" id="id_language">
<option value="" selected> select </option>
<option value="Korean">Korean</option>
<option value="English">English</option>
</select>
</div>
<div class="col-sm-2 form-group is-valid">
<label for="id_difficulty"Choose Difficulty> Difficulty </label>
<select name="difficulty" class="difficulty form-control is-valid" title="" id="id_difficulty">
<option value="" selected >select</option>
<option value="Beginner">Beginner</option>
<option value="Intermediate">Intermediate</option>
<option value="Advanced">Advanced</option>
</select>
</div>
<div class="col-sm-2 form-group is-valid">
<label for="id_date_sort">Sort by Date </label>
<select name="date_sort" class="sortbydate form-control form-control-sm is-valid" placeholder="1234" title="" id="id_date_sort">
<option value="" selected> Newest to Oldest </option>
<option value="newest">Newest</option>
<option value="oldest" >Oldest</option>
</select>
</div>
<div class="col-sm-1 form-group is-valid" style="padding-left: 0.2px;">
<button class="btn btn-warning btn-md search_btn search_btn filter-btn" type="submit"> Search </button>
</div>
<div class="col-sm-1 form-group is-valid">
<a class="btn btn-secondary btn-md reset-btn filter-btn" href="{% url 'hub:home'%}" role="button">Reset</a>
</div>
</div>
</form>
</div>
<!-- filter -->