TIL Python Basics Day 55 - Advanced Decorators/ Rendering HTML/ Parsing URLs and Flask Debugging
Udemy Python Course

Debug Mode
Run the app in debug mode to auto-reload
if __name__ == "__main__":
app.run(debug=True)
After changing, hit ctrl + save (S), then it will auto reload the server too.
When error sign on your website, it shows you possible errors, click on the black button on the right hand side.
type pin number to debug


Parsing URLs
-
parsing a URL: what the user typed in to the url
-
path
/post is a path in this example url below
https://www.example.com/post
We wanna be ale to get hold of it and render something specific based on that URL.
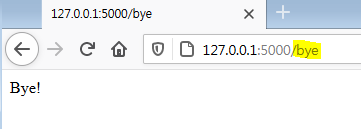
@app.route('/bye')
def bye_world():
return 'Bye!'-route() function is a decorator function which lives inside app object, from Flask class

Variable rules in Route
- angle bracket syntax < >
-add variable sections to a URL by marking it with <variable_name> and function will receive the variable
-we can add path before and after the variable too
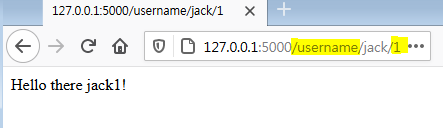
@app.route("/username/<name>/1")
def greet(name):
return f"Hello there {name + '1'}!"-note that '1' is a string not int

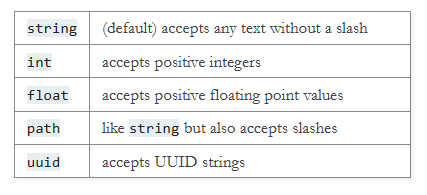
<converter:variable_name> + Datatype
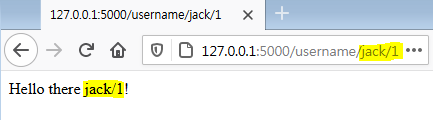
For example, if you wanted to keep slash with string. (in default, it only accepts text without slash)
e.g.1 path data type
Notice, we used converter 'path' which accepts string with slashes
@app.route("/username/<path:name>")
def greet(name):
return f"Hello there {name}!"

e.g.2 mixed: string + int
@app.route("/username/<name>/<int:number>")
def greet(name, number):
return f"Hello there {name}, you are {number} years old"
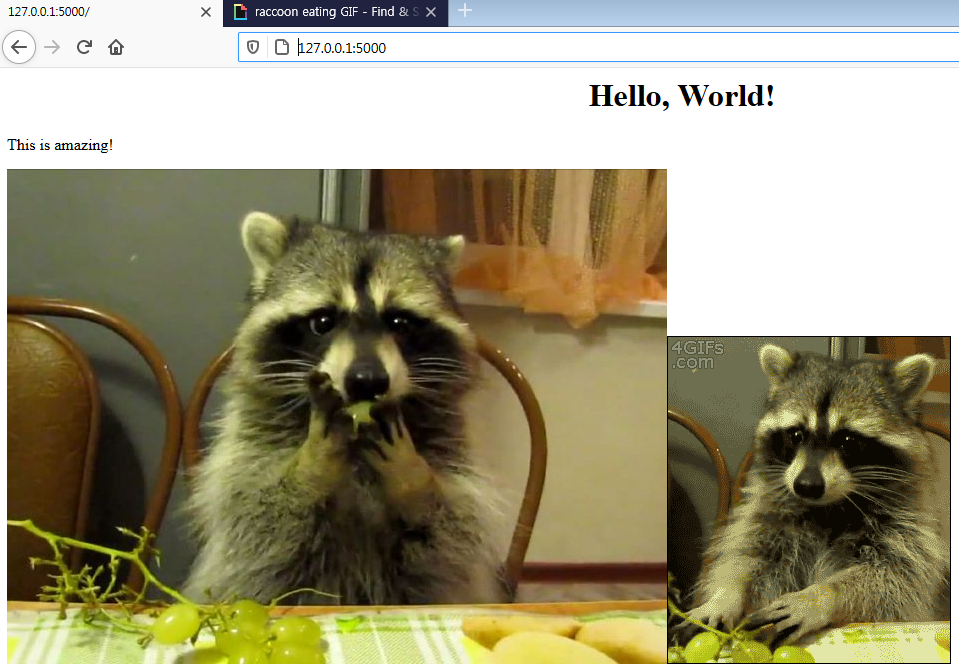
Rendering HTML elements
Flask accepts HTML in the return
enter inside single/double quote for line break
@app.route('/')
def hello_world():
return '<h1 style="text-align: center">Hello, World!</h1>' \
'<p> This is amazing!</p>' \
'<img src="https://i.pinimg.com
/originals/2b/16/7e/2b167eed611f4a8216be57e1dd2a2bd4.jpg">' \
'<img src="https://media.giphy.com/
media/zpisCRDjcmvU4/giphy.gif">'
Note: if you have single quote inside, use double quote on the outside, otherwise it will crash

# From Flask class, to create Flask app, and in order to initialize one required input is 'import name'
# print(__name__) #->__main__ what is current class function method's name? it is run as a script
from flask import Flask
app = Flask(__name__)
#when the user hit the home route, / is home.
"""
Python Decorators
bunch of functions in your module.
if you want to add functionalities
Decorator function, give additonal functionaly to existing function.
"""
@app.route('/')
def hello_world():
return '<h1 style="text-align: center">Hello, World!</h1>' \
'<p> This is amazing!</p>' \
'<img src="https://i.pinimg.com/originals/2b/16/7e/2b167eed611f4a8216be57e1dd2a2bd4.jpg">' \
'<img src="https://media.giphy.com/media/zpisCRDjcmvU4/giphy.gif">'
""""
Flask accepts HTML in the return
"""
# route() function is a decorator function which lives inside app Object, from Flask class
@app.route('/bye')
def bye_world():
return '<u><em><b>Bye!</b><em><u/>'
"""add variable sections to a URL by marking it with <variable_name> and function will receives the varialbe"""
@app.route("/username/<name>/<int:number>")
def greet(name, number):
return f"Hello there {name}, you are {number} years old"
if __name__ == "__main__":
app.run(debug=True)Advanced Decorators
tbc
Project: Higher Lower web game
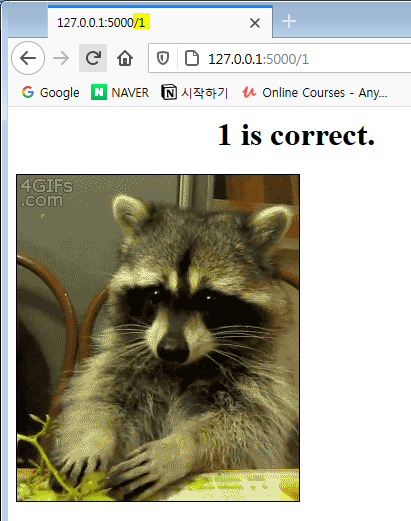
Goal: use URL to make a number guessing game




num_of_my_choice = random.randint(0, 9)
@app.route('/')
def home():
return '<h1 style="text-align: center"> Guess a number between 0 and 9 </h1>' \
'<img src="https://media.giphy.com/media/zpisCRDjcmvU4/giphy.gif">'
@app.route("/<int:number>")
def correct(number):
if number == num_of_my_choice:
return f'<h1 style="text-align: center"> {number} is correct. </h1>' \
f'<img src="https://media.giphy.com/media/zpisCRDjcmvU4/giphy.gif">'
elif number > num_of_my_choice:
return '<u><em><b>Too high, </b><em><u/>' \
'<img src="https://media.giphy.com/media/3o6ZtaO9BZHcOjmErm/giphy.gif">'
else:
return '<u><em><b>Too low, </b><em><u/>' \
'<img src="https://media.giphy.com/media/jD4DwBtqPXRXa/giphy.gif">'
39개의 댓글
I am glad you take pride in what you write. This makes you stand way out from many other writers that push poorly written content.paito harian sydney lotto
Great articles and great layout. Your blog post deserves all of the positive feedback it’s been getting.bandar slot online
This is actually the kind of information I have been trying to find. Thank you for writing this information.f대구 출장마사지
This is actually the kind of information I have been trying to find. Thank you for writing this information.mygift balance
It was wondering if I could use this write-up on my other website, I will link it back to your website though.Great Thanks.kakahoki
It was wondering if I could use this write-up on my other website, I will link it back to your website though.Great Thanks.toto macau
It was wondering if I could use this write-up on my other website, I will link it back to your website though.Great Thanks.TOGEL ONLINE
It was wondering if I could use this write-up on my other website, I will link it back to your website though.Great Thanks.flowers to Brazil
It was wondering if I could use this write-up on my other website, I will link it back to your website though.Great Thanks.membrane switch
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much.bandar36
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much.basket168 togel
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much.paito sdy
What a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much.nawala.my
It is an excellent blog, I have ever seen. I found all the material on this blog utmost unique and well written. And, I have decided to visit it again and again.+150000 chaines et VODFull HD
It is a good site post without fail. Not too many people would actually, the way you just did. I am impressed that there is so much information about this subject that has been uncovered and you’ve defeated yourself this time, with so much quality. Good Works!밤알바
It is a good site post without fail. Not too many people would actually, the way you just did. I am impressed that there is so much information about this subject that has been uncovered and you’ve defeated yourself this time, with so much quality. Good Works!read more
It is a good site post without fail. Not too many people would actually, the way you just did. I am impressed that there is so much information about this subject that has been uncovered and you’ve defeated yourself this time, with so much quality. Good Works! 인계동하이퍼블릭
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work...stressthem
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work...Phoebus Tattoos: Professional Tattoo & Piercing in St. Petersburg FL
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work...iosbet login
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work...nawala.my
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work...Luxury338
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!.bandar togel
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!.agenolx resmi
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with extra information? It is extremely helpful for me.dixit cards
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with extra information? It is extremely helpful for me.gacor situs
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!.situs slot
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!.link slot
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!.slot maxwin
Very nice article, I enjoyed reading your post, very nice share, I want to twit this to my followers. Thanks!. toto togel
I love the way you write and share your niche! Very interesting and different! Keep it coming!신용카드현금화
I love the way you write and share your niche! Very interesting and different! Keep it coming!먹튀사이트
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.Bandar slot
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.alexistogel
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.สล็อต168
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.สล็อตเว็บตรง
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info.Italian greyhound puppies for sale

You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers.full spectrum cbd gummies with thc