Flexbox
📌 참고자료
1분코딩 Flex
MDN Flexbox
플렉스 박스는 행 또는 열을 주축으로 설정하여 요소를 배치 및 정렬하는 1차원 레이아웃 방식이다.
✅ Flex 속성
- 플렉스 컨테이너 : 컨테이너에 적용하는 속성 ▶ 레이아웃을 결정
- 플렉스 아이템 : 아이템에 적용하는 속성 ▶ 플렉스 컨테이너 내부에서 플렉스 박스 방식으로 배치되는 요소
✅ flexbox 지정
- flexbox로 레이아웃을 지정할 요소에 속성값을 지정
/* 기본 : 인라인 레벨 요소 */
display: flex;
/* 인라인 블록 레벨 요소 */
display: inline-flex;✅ flexbox 축
- 주축(메인축) 기본값 : 세로(열, column)
- 교차축 기본값 : 가로(행, row)
플렉스 컨테이너 적용 속성
⚙️ flex-direction
- 배치 방향 설정
- 메인 축을 결정하는 속성 (가로? 세로?)
.container {
/* 가로 */
flex-direction: row;
/* 세로 */
flex-direction: column;
/* 역순 가로 (뒤에서 부터) */
flex-direction: row-reverse;
/* 역순 세로 (뒤에서 부터) */
flex-direction: column-reverse;
}⚙️ flex-wrap
- 플렉스 아이템들을 강제로 한 줄에 배치할 것인지, 여러행으로 표현할 것인지를 설정
.container {
/* 기본값 (줄바꿈 없음, 아이템들이 삐져나옴) */
flex-wrap: nowrap;
/* 줄바꿈 (넘치면 아래로 줄바꿈해서 출력) */
flex-wrap: wrap;
/* 역순 줄바꿈 (줄바꿈을 하지만 역순으로 배치) */
flex-wrap: wrap-reverse;
}⚙️ flex-flow
flex-direction과flex-wrap을 동시에 적용- 작성 순서 :
flex-direction flex-wrap
.container {
/* flex-direction flex-wrap */
flex-flow: row wrap;
}⚙️ justify-content
- 플렉스 아이템들이 플렉스박스 주축을 따라 배치
- 요소 사이의 공간을 분배하는 방식을 결정
.container {
/* 아이템을 시작점 기준으로 정렬 */
justify-content: flex-start;
/* 아이템을 끝점을 기준으로 정렬 */
justify-content: flex-end;
/* 아이템 가운데 정렬 */
justify-content: center;
/* 아이템들 사이에 균일한 간격 */
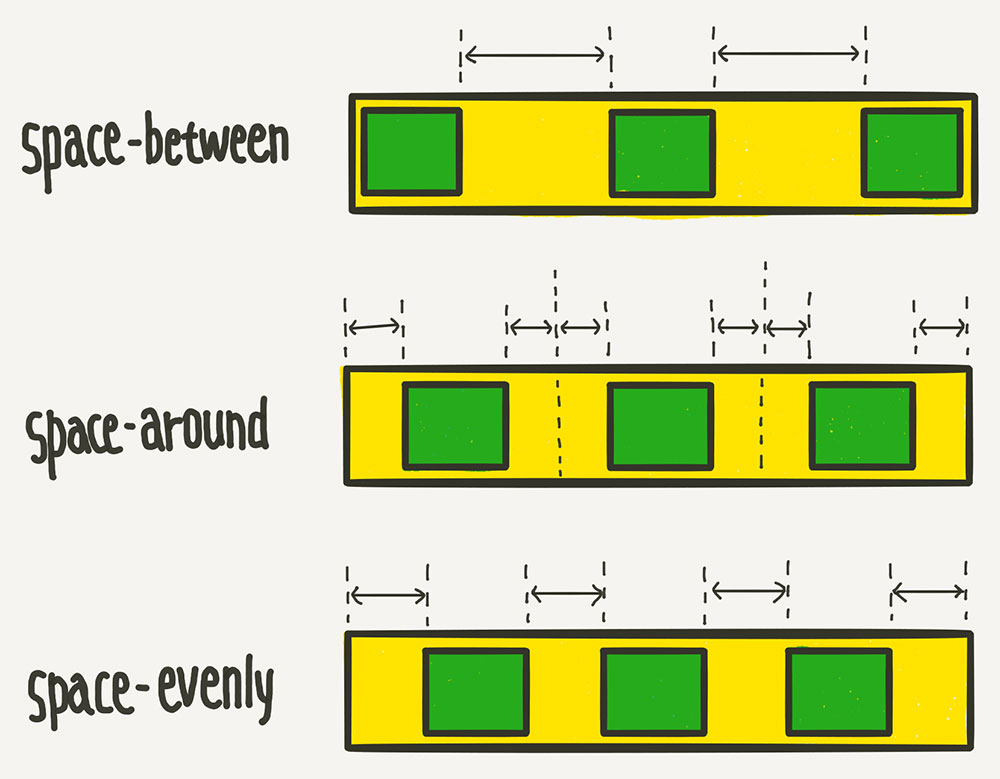
justify-content: space-between;
/* 아이템들 둘레에 균일한 간격 */
justify-content: space-around;
/* 아이템들 사이와 양 끝에 균일한 간격 */
justify-content: space-evenly;
}
⚙️ align-items
- 수직축 방향으로 아이템을 정렬하는 속성
justify-content와 수직 방향의 정렬
.container {
/* 아이템들을 수직방향으로 늘림 */
align-items: stretch;
/* 아이템을 시작점 기준으로 정렬 */
align-items: flex-start;
/* 아이템들을 끝점을 기준으로 정렬 */
align-items: flex-end;
/* 아이템들 가운데 정렬 */
align-items: center;
/* 아이템들을 텍스트 베이스라인 기준으로 정렬 */
align-items: baseline;
}⚙️ align-content
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
.container {
flex-wrap: wrap;
/* 여러 행 정렬 속성 */
align-content: stretch;
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
}플렉스 아이템 적용 속성
⚙️ flex-basis
- Flex 아이템의 기본 크기를 설정
flex-direction이 row일 때 너비, column일 때는 높이
.item {
/* 기본값 */
flex-basis: auto;
/* 속성 부여 */
flex-basis: 0;
flex-basis: 50%;
flex-basis: 300px;
flex-basis: 10rem;
flex-basis: content;
}⚙️ flex-grow
0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(flexible) 박스로 변한고 원래의 크기보다 커지며 빈 공간을 메우게 된다.- 기본값은
0, 따로 적용하기 전까지는 아이템이 늘어나지 않는다. - 즉,
flex-babis를 제외한 여백 부분을flex-grow에 지정된 숫자의 비율로 나누어 가진다.
.item {
flex-grow: 1;
/* 기본값 */
flex-grow: 0;
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
}⚙️ flex-shrink
flex-grow와 쌍을 이루는 속성flex-babis의 값보다 작아질 수 있는지를 결정0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(flexible) 박스로 변하고flex-shrink보다 작아진다.- 기본값이
1이기 때문에 따로 세팅하지 않아도 아이템이flex-babis보다 작아질 수 있다.
.item {
flex-basis: 150px;
/* 기본값 */
flex-shrink: 1;
}⚙️ flex
flex-grow,flex-shrink,flex-babis를 한 번에 쓸 수 있는 축약형 속성
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}⚙️ align-self
- 해당 아이템의 수직축 방향 정렬
- 기본값은
auto로, 기본적으로align-items설정을 상속 받는다. align-self는align-items보다 우선권을 가진다.
.item {
align-self: auto;
align-self: stretch;
align-self: flex-start;
align-self: flex-end;
align-self: center;
align-self: baseline;
}⚙️ order
- 각 아이템들의 시각적 나열 순서를 결정하는 속성
- 작은 값일 수록 먼저 배치
시각적순서일뿐, HTML 차제의 구조를 바꾸는 것은 아니므로 접근성 측면에서 사용에 주의해야 한다.
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */⚙️ z-index
z-index로 Z축 정렬을 할 수 있다.- 숫자가 클 수록 위로 올라온다.
position에서의z-index랑 똑같다.
.item:nth-child(2) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정 안하면 0이므로, 1만 설정해도 나머지 아이템을 보다 위로 올라온다 */🗓️ 수정 및 추가
✅ 2022.05.18
- CSS: Flex 분할 및 재정리
✅ 2022.05.29
- flex 코드 주석 수정

