Grid
📌 참고자료
1분코딩 Grid
Heropy CSS Grid 완벽 가이드
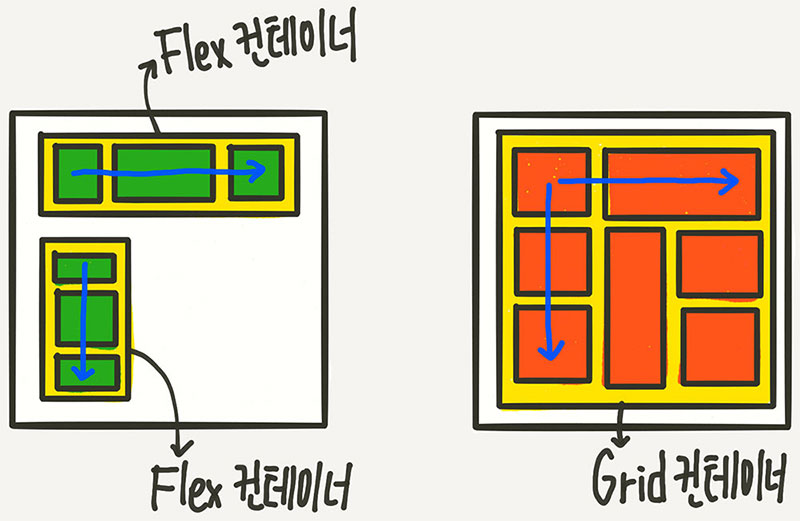
그리드 레이아웃은 격자 형태의 레이아웃을 만드는 2차원 레이아웃 방식이다.
그리드 아이템의 배치와 정렬은 그리드 컨테이너 내부의 행과 열의 상호작용을 통해 결정된다.

✅ Grid 속성
- 그리드 컨테이너 : 컨테이너에 적용하는 속성 ▶ 그리드 방식으로 레이아웃 결정
- 그리드 아이템 : 아이템에 적용하는 속성 ▶ 그리드 컨테이너 내부에서 그리드 방식으로 배치
✅ Grid 지정
- grid로 레이아웃을 지정할 요소에 속성값을 지정
/* 기본 : 블록 레벨 요소 */
display: grid;
/* 인라인 레벨 요소 */
/* inline-block`과 비슷함 */
display: inline-flex;✅ Grid 구조

-
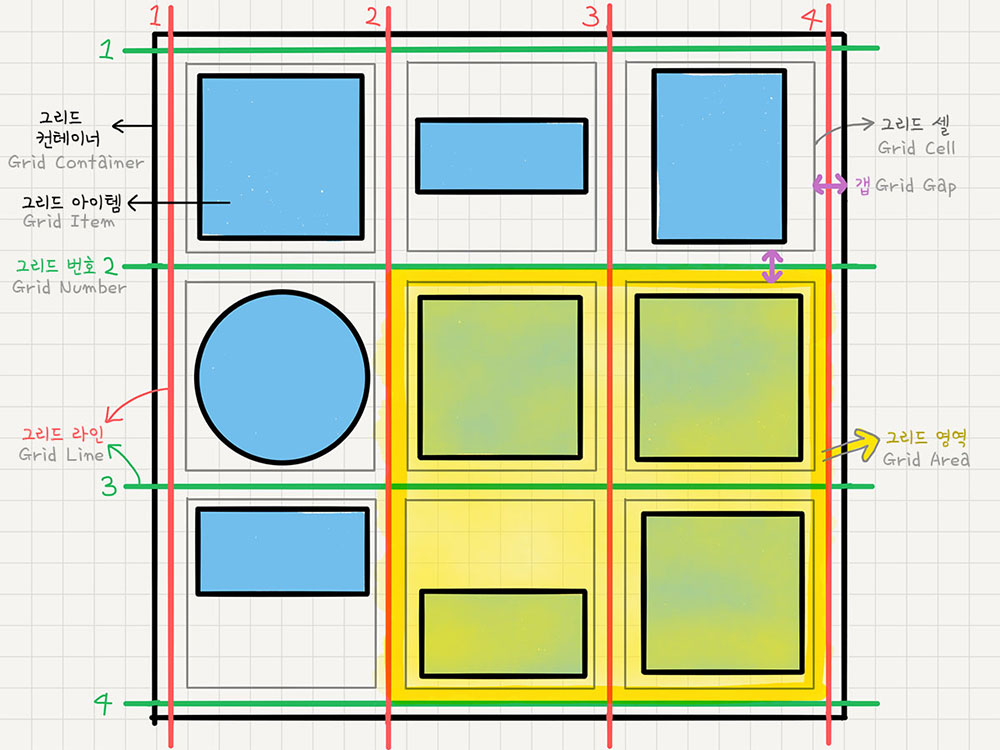
Grid Container(그리드 컨테이너)
▶display: grid를 적용하는 Grid 전체 영역
▶ Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬 -
Grid Item(그리드 아이템)
▶ Grid 컨테이너의 자식 요소들
▶ Grid 규칙에 의해 배치 -
Grid Trakc(그리드 트랙)
▶ Grid 행 또는 열(Column) -
Grid Cell(그리드 셀)
▶ Grid의 한 칸 -
Grid Line(그리드 라인)
▶ Grid 셀을 구분하는 선 -
Grid Number(그리드 넘버)
▶ Grid의 라인의 넘버 -
Grid Gap(그리드 갭)
▶ Grid 셀 사이의 간격 -
Grid Area(그리드 영역)
▶ Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합
그리드 형태 정의
⚙️ grid-template-rows, grid-template-columns
- 컨테이너에 Grid 트랙의 크기들을 지정하는 속성
- 명시적 행(track)/열(track)의 크기를 정의
.container {
/* 열 3개 : 200px 200px 500px */
grid-template-columns: 200px 200px 500px;
/* 행 3개 : 200px 200px 500px */
grid-template-rows: 200px 200px 500px;
}
🔸 repeat 함수
- 반복되는 값을 자동으로 처리할 수 있는 함수
.container {
grid-template-columns: repeat(5, 1fr);
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
}🔸 minmax 함수
- 최솟값과 최댓값을 지정할 수 있는 함수
- auto 또는 1fr을 적으면 빈 공간이 있는 부분을 채워줌
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}🔸 auto-fill과 auto-fit
- column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채움
- auto-fill : 트랙의 최소길이 합보다 컨테이너의 길이가 길어진 경우 빈 공간을 남김
- auto-fit : 아이템들이 컨테이너에 맞게 채워줌
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}간격 만들기
⚙️ row-gap, column-gap, gap
- 그리드 셀 사이의 간격을 설정
row-gap: 행과 열 사이의 간격 정의column-gap: 열과 열 사이의 간격 정의gap: 각 행과 행, 열과 열 사이의 간격을 지정
.container {
row-gap: 10px;
/* row의 간격을 10px로 */
column-gap: 20px;
/* column의 간격을 20px로 */
gap: 20px;
/* row-gap: 20px; column-gap: 20px; */
gap: 10px 20px;
/* row-gap: 10px; column-gap: 20px; */
}그리드 형태를 자동으로 정의
⚙️ grid-auto-columns, grid-auto-rows
- 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
- 암시적인 열/행의 크기를 정의
각 셀의 영역 지정
⚙️ grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row
- Grid 아이템에 적용하는 속성 → 각 셀의 영역을 지정
grid-column과grid-row는 start와 end를 한번에 쓰는 축양형
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
/* 축약 속성 */
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}영역 이름으로 그리드 정의
⚙️ grid-template-areas
- 각 영역(Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법 →
직관적 - 해당 아이템 요소에
grid-area속성으로 이름을 지정하여 매칭
.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
}
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
/* 이름 값에 따옴표가 없는 것에 주의하세요 */자동 배치
⚙️ grid-auto-flow
- 아이템이 자동 배치되는 흐름을 결정하는 속성
세로 방향 정렬
⚙️ align-items
- 아이템들을 세로(column) 방향으로 정렬
- 컨테이너에 적용
.container {
align-items: stretch;
/* align-items: start; */
/* align-items: center; */
/* align-items: end; */
}가로 방향 정렬
⚙️ justify-items
- 아이템 가로(row) 방향으로 정렬
.container {
justify-items: stretch;
/* justify-items: start; */
/* justify-items: center; */
/* justify-items: end; */
}⚙️ place-items
align-items와justify-items를 같이 쓸 수 있는 단축 속성align-items,justify-items의 순서로 작성- 하나의 값만 쓰면 두 속성 모두에 적용
.container {
place-items: center start;
}아이템 그룹 세로 정렬
⚙️ align-content
- Grid 아이템들의 높이를 모두 합한 값이 Grid 컨테이너의 높이보다 작을 때 Grid 아이템들을 통째로 정렬
.container {
align-content: stretch;
/* align-content: start; */
/* align-content: center; */
/* align-content: end; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}아이템 그룹 가로 정렬
⚙️ justify-content
- Grid 아이템들의 너비를 모두 합한 값이 Grid 컨테이너의 너비보다 작을 때 Grid 아이템들을 통째로 정렬
.container {
justify-content: stretch;
/* justify-content: start; */
/* justify-content: center; */
/* justify-content: end; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}⚙️ place-content
align-content와justify-content를 같이 쓸 수 있는 단축 속성align-content,justify-content의 순서로 작성- 하나의 값만 쓰면 두 속성 모두에 적용
.container {
place-content: space-between center;
}개별 아이템 세로 정렬
⚙️ align-self
- 해당 아이템을 세로(column)방향으로 정렬
- 아이템에 적용
.item {
align-self: stretch;
/* align-self: start; */
/* align-self: center; */
/* align-self: end; */
}개별 아이템 가로 정렬
⚙️ justify-self
- 해당 아이템을 가로(row)방향으로 정렬
- 아이템에 적용
.item {
justify-self: stretch;
/* justify-self: start; */
/* justify-self: center; */
/* justify-self: end; */
}⚙️ palce-self
align-self와justify-self를 같이 쓸 수 있는 단축 속성align-self,justify-self의 순서로 작성- 하나의 값만 쓰면 두 속성 모두에 적용
.item {
place-self: start center;
}배치 순서
⚙️ order
- 각 아이템들의 시각적 나영 순서를 결정하는 속성
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */⚙️ z-index
z-index로 Z축 정렬을 할 수 있음- 숫자가 클 수록 위로 올라감
- position에서
z-index랑 같음
.item:nth-child(5) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정 안하면 0이므로, 1만 설정해도 나머지 아이템을 보다 위로 올라온다 */🗓️ 수정 및 추가
✅ 2022.02.26
- 썸네일 변경
✅ 2022.05.18
- 본문 내용 전체 수정 및 재정리

