
🤔 들어가기 전
Swiper로 슬라이더 실습 및 공부를 하던 중...
뭔가 더 멋진 슬라이더를 만들어 보고 싶었다.
그래서 찾게된 ✨반사효과✨
같이 적용해 보도록 하자!
🎨 Image Reflections
📌 참고자료
W3SCHOOL CSS Image Reflection
MDN -webkit-box-reflect
DailyDevTips CSS image reflection with box-reflect
HONGKIAT CSS3 Image Reflection [CSS3 Tips]
The State of CSS Reflections
Develop PAPER Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects
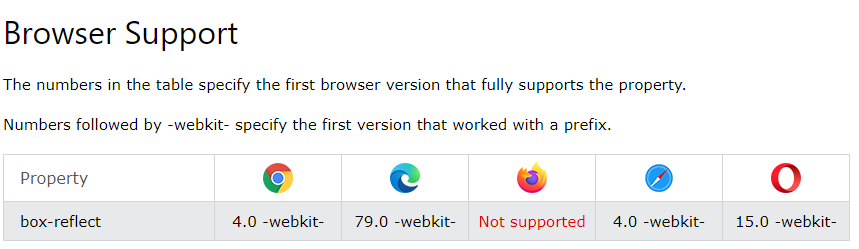
-webkit-box-reflect을 이용하면 이미지 반사 기능을 사용할 수 있다.
🛑 주의 사항
📌 참고자료
CSS : 벤더 프리픽스(Vendor Prefix)
creativestudio CSS_-webkit-이란 무엇인가?

-webkit을 사용한다. ▶ CSS3에 공식적으로 포함되지 않은 기능- 즉, 표준화가 되지 않은 새로운 기능들을 말한다. Chrom, Safari 등의 브라우저에 탑재된 엔진으로 작동하기 때문에 구형 IE에서는 기능이 작동하지 않을 수 있다.
🖌️ -webkit-box-reflect 적용하기
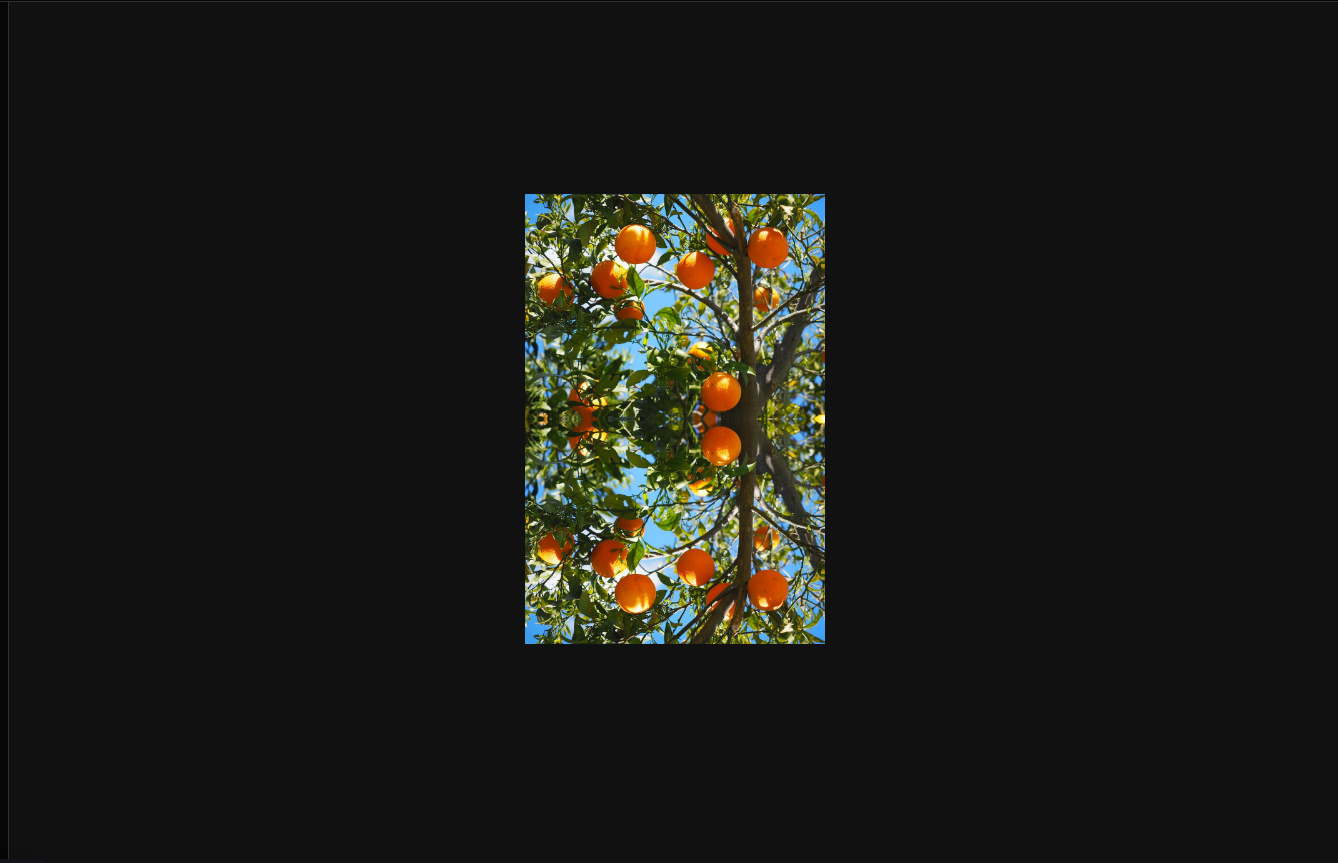
❤️ below
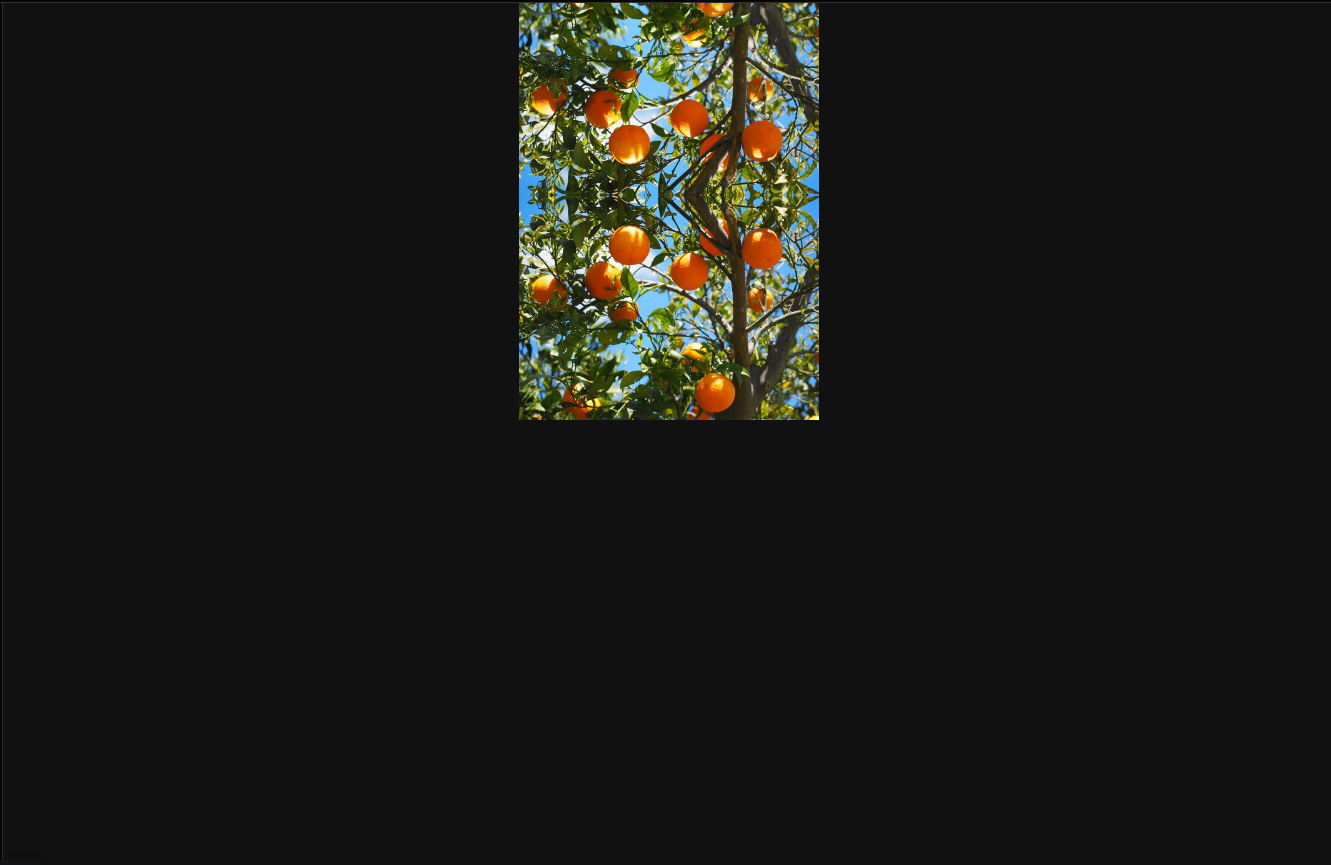
원본 이미지를 아래로 반사한 효과이다.

- HTML
<div class="container">
<img class="img" src="https://cdn.pixabay.com/photo/2016/01/02/01/59/oranges-1117628_960_720.jpg" alt="">
</div>- CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #111;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 70vh;
}
.container img {
width: 300px;
}
.img {
-webkit-box-reflect: below;
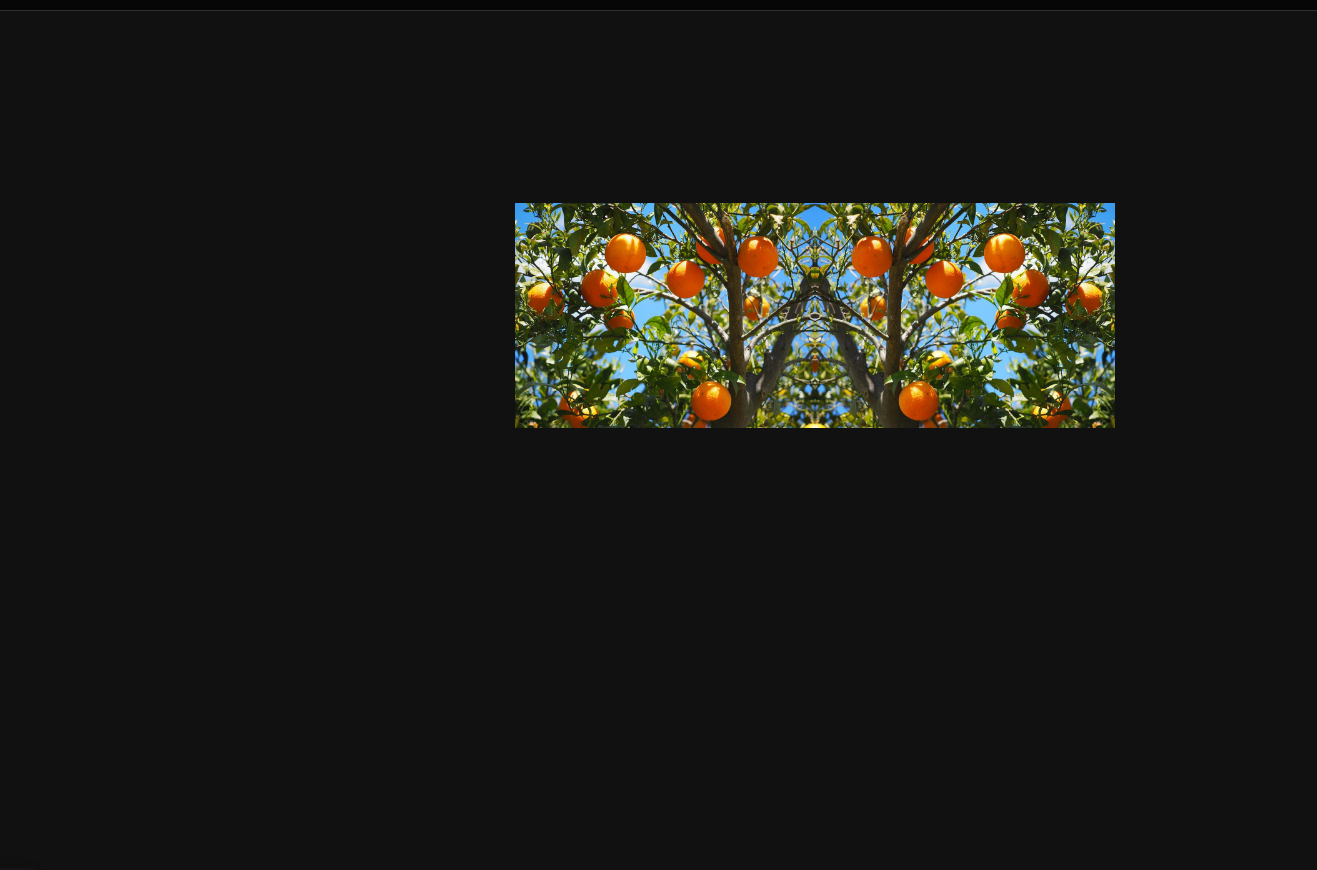
}🧡 right
원본 이미지를 오른쪽으로 반사한 효과이다.

- HTML
<div class="container">
<img class="img" src="https://cdn.pixabay.com/photo/2016/01/02/01/59/oranges-1117628_960_720.jpg" alt="">
</div>- CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #111;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 70vh;
}
.container img {
width: 300px;
}
.img {
-webkit-box-reflect: below;
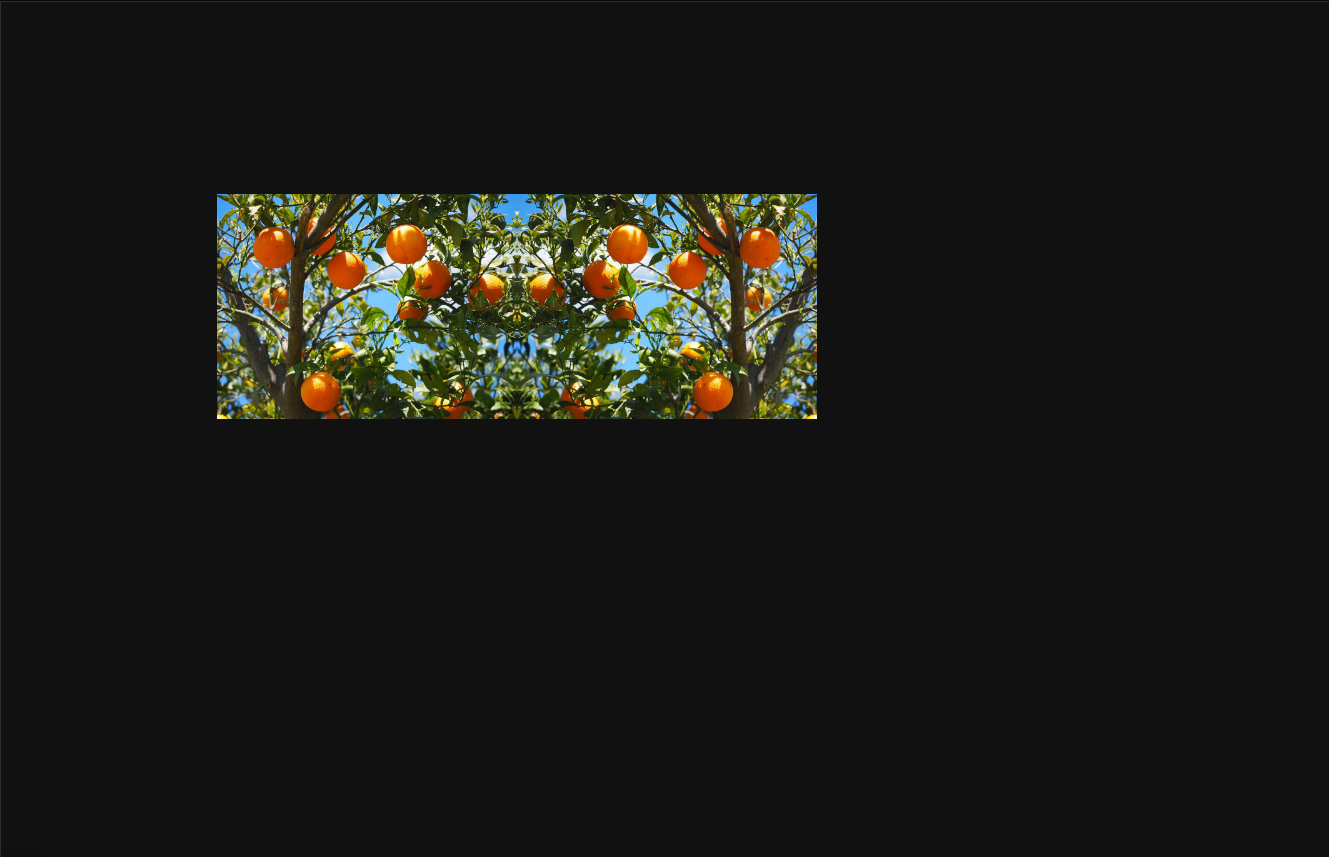
}💛 left
원본 이미지를 왼쪽으로 반사한 효과이다.

- HTML
<div class="container">
<img class="img" src="https://cdn.pixabay.com/photo/2016/01/02/01/59/oranges-1117628_960_720.jpg" alt="">
</div>- CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #111;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 70vh;
}
.container img {
width: 300px;
}
.img {
-webkit-box-reflect: left;
}💚 above
원본 이미지를 위쪽으로 반사한 효과이다.

- HTML
<div class="container">
<img class="img" src="https://cdn.pixabay.com/photo/2016/01/02/01/59/oranges-1117628_960_720.jpg" alt="">
</div>- CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #111;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 70vh;
}
.container img {
width: 300px;
}
.img {
-webkit-box-reflect: above;
}💙 Reflection Offset
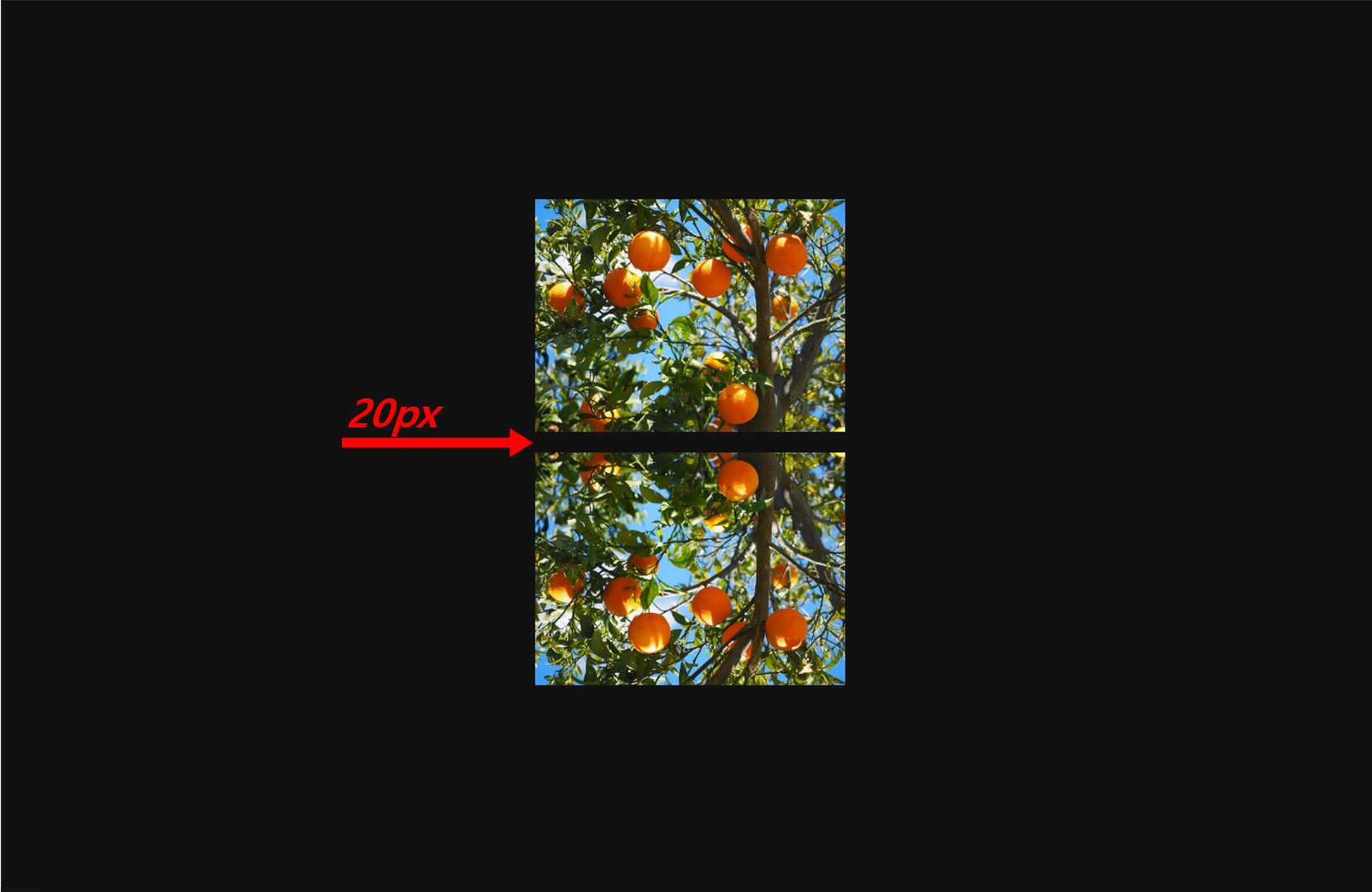
반사된 이미지를 사용자가 지정한 만큼 멀어지도록 적용할 수 있다.

/* 앞 내용은 위에 있는 코드와 같으므로 생략 */
.img {
-webkit-box-reflect: below 20px;
}💜 Reflection With Gradient
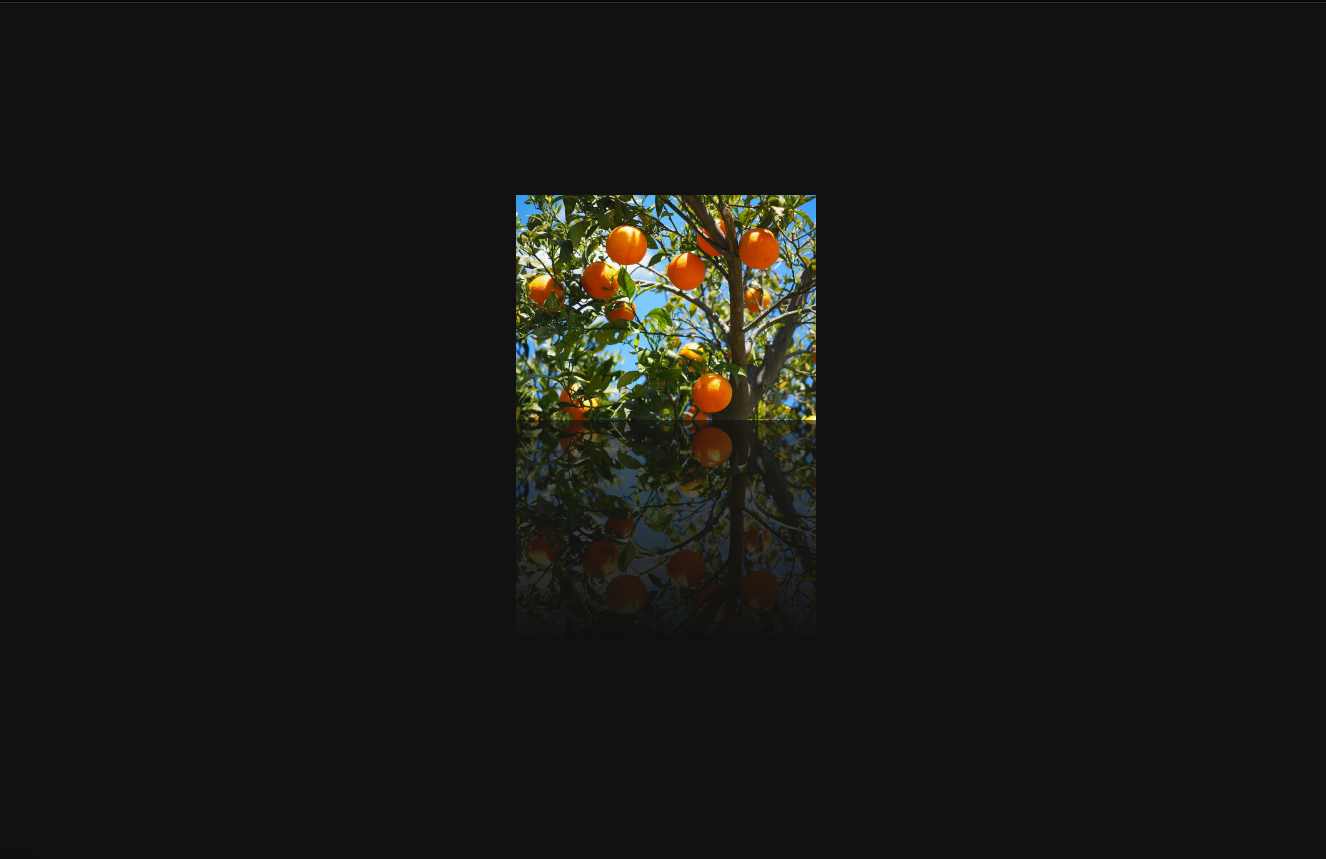
반사된 이미지에 서서히 흐려지는 효과를 적용할 수 있다.

/* 앞 내용은 위에 있는 코드와 같으므로 생략 */
.img {
-webkit-box-reflect: below 0 linear-gradient(transparent, rgba(0,0,0,0), rgba(0,0,0,0.4));
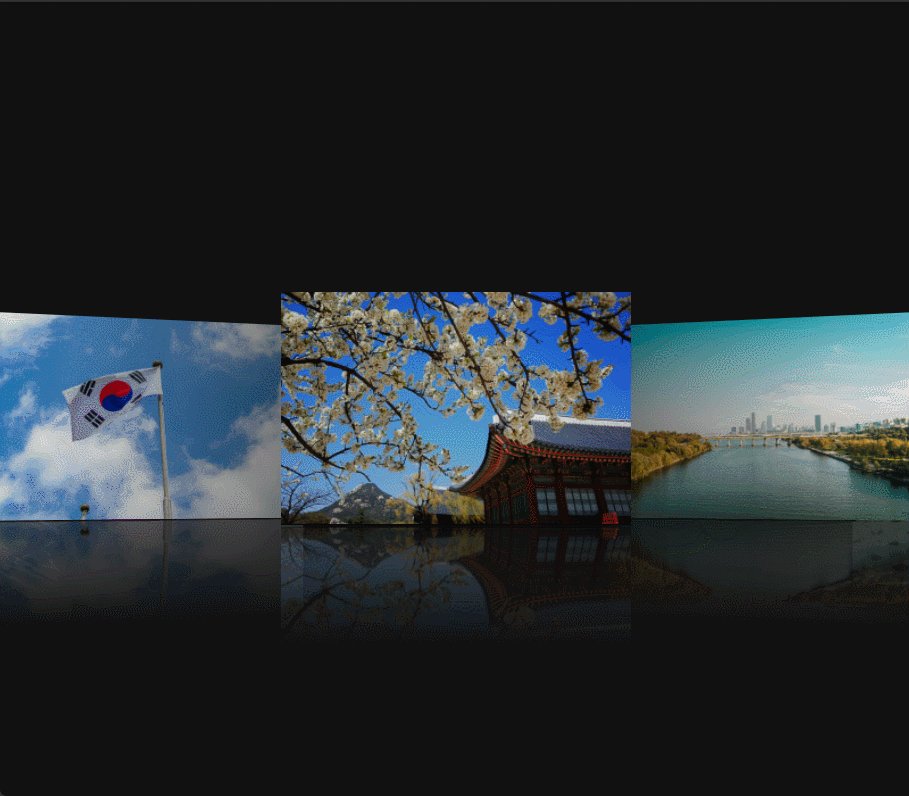
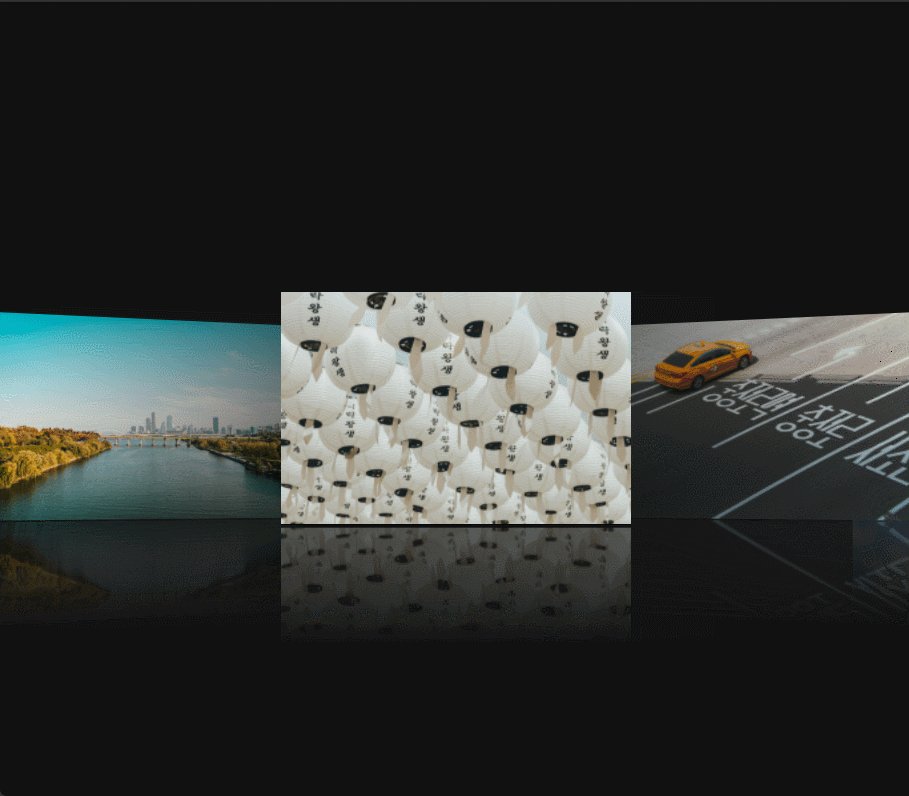
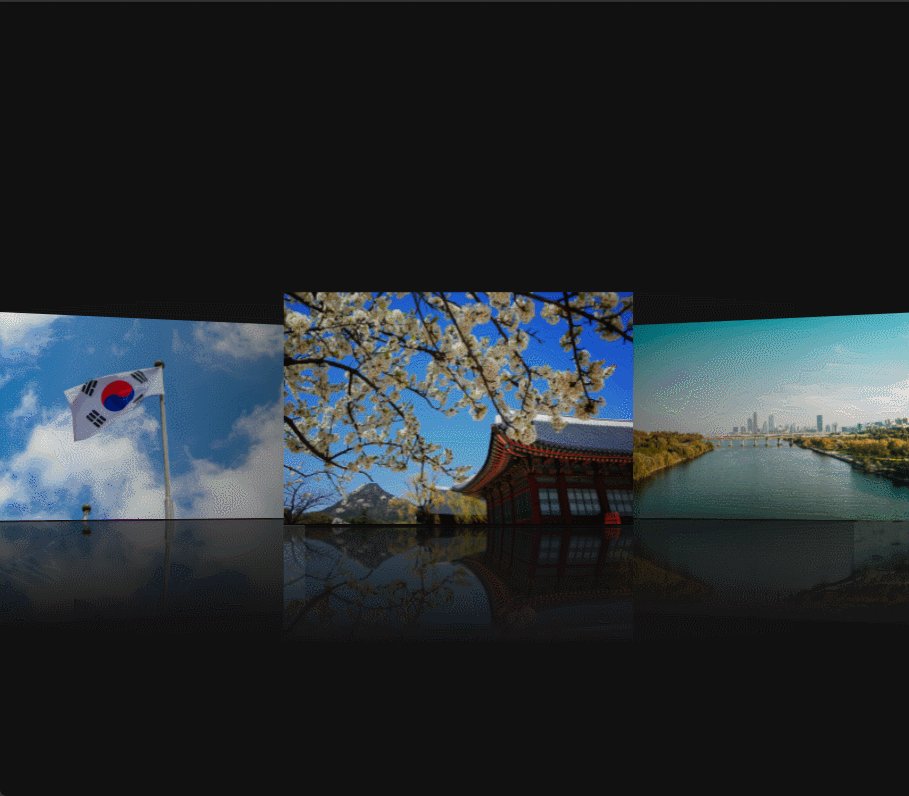
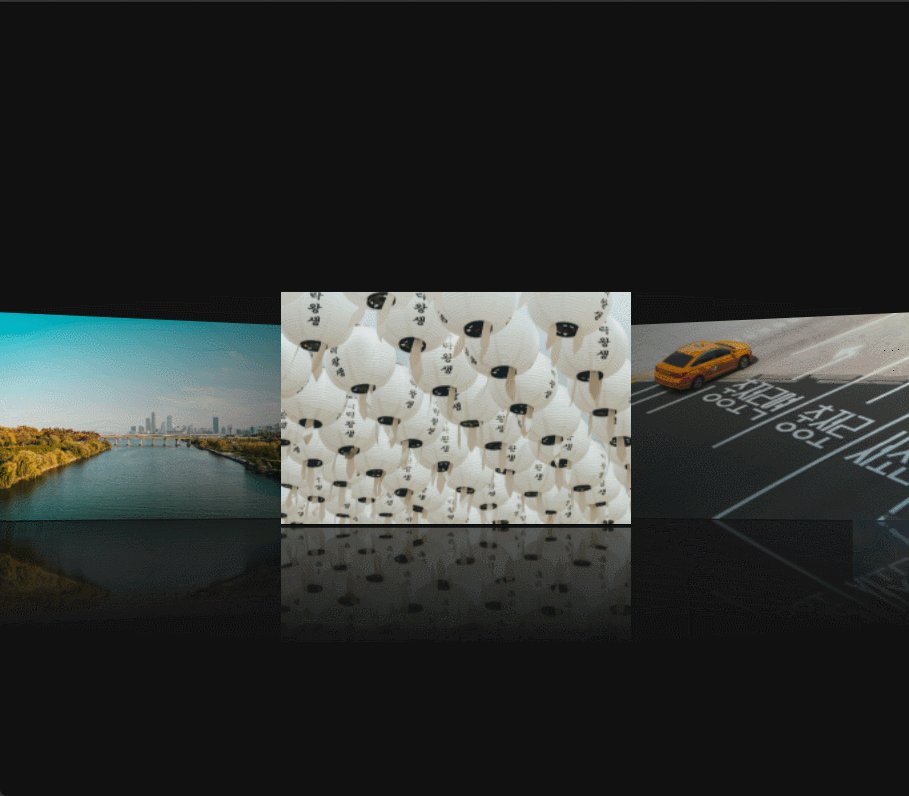
}🥰 적용 예시 : Swiper + Image Reflections
이제 모든 걸 합쳐보자!

🗓️ 수정 및 추가
✅ 2022.04.12
- 예시 gif 추가
