
🎨 box-sizing
📌 참고자료
MDN box-sizing
CODINGFACTORY box-sizing
생활코딩 box-sizing
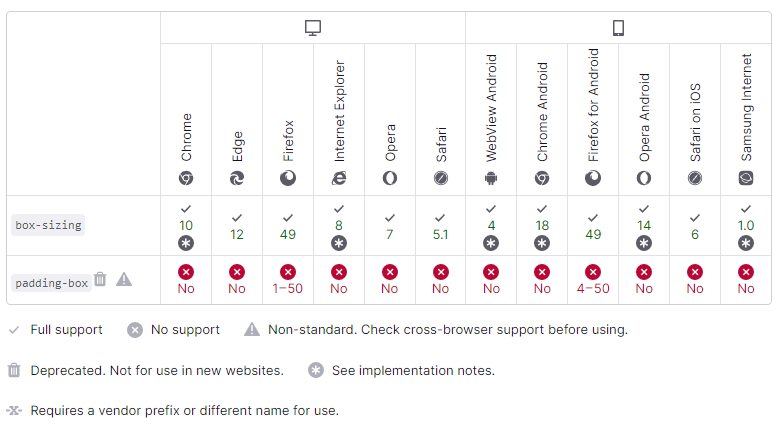
caniuse CSS3 Box-sizing
ofcourse box-sizing 속성
dasima CSS box-sizing? content-box vs border-box 차이점 정리
box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지 정하는 속성이다.
✨ 특징
- 기본값 :
content-box - 상속 : X
- 애니메이션 : X
- 버전 : CSS Level 3
⚙️ 문법
/* ???안에 속성을 적으면 된다. */
box-sizing : ??? - content-box : 콘텐트 영역을 기준으로 크기를 정한다. ▶ 요소의 크기는
너비 = 콘텐츠 너비, 높이 = 콘텐츠 높이(테두리와 안쪽 여백 제외) - border-box : 테두리를 기준으로 크기를 정한다. ▶ 요소의 크기는
너비 = 테두리 + 안쪽 여백 + 콘텐츠 높이 - initial : 기본값으로 설정한다.
- inherit : 부모 요소의 속성값을 상속받는다.
🖥️ 브라우저 호환성

✅ 정리
content-box: 사용자가 지정한 너비를 컨텐츠 영역에만 적용한다. ▶ padding, margin, border는 따로 계산되기 때문에 전체 영역이 커질 수 있다.border-box: 사용자가 지정한 너비를 전체 영역에 적용한다. ▶ padding, margin, padding을 모두 합해서 설정되기 때문에 컨텐츠 영역보다 작아질 수 있다.
