
뷰 포트(Viewport)
📌 참고자료
song.log 반응형 웹을 만들기 위한 viewport 단위
외우기 싫으니까 기록하기 HTML/CSS 반응형 웹과 미디어 쿼리
everdevelcoding 뷰포트 viewport CSS 입문
envatotuts+ 당신은 모를 수도 있는 css의 7가지 단위
뷰포트는 사용자에게 보여지는 웹 페이지의 영역으로 반응형 웹을 만들 때 고려되는 사항이다. 반응형 웹(Responsive Web)은 모바일, 테블릿, PC 등 다양한 디바이스의 디스플레이에 맞춰 뷰포트가 변하는 웹사이트를 말하는 것이다.
즉, 화면이 바뀔 때마다 화면에 맞춰 스타일이 바뀌게 되는 웹 형태를 말한다.
🍎 뷰포트 설정 방법
뷰포트의 너비를 스마트폰 화면 너비에 맞추고 초기화면 배율을 1로 지정한다.
<meta name="viewport" content="width=device-width, initial-scale=1">🍎 뷰포트 단위
현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환한다.
100vh, 100vw가 전체 화면의 기준으로 한다.
- vh : viewport height, 1vw는 뷰포트 너비 1%와 같다.
- vw : viewport width, 1vh는 뷰포트 높이 1%와 같다.
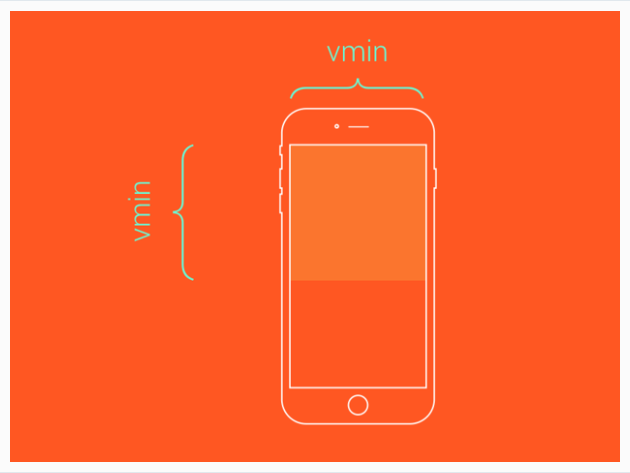
- vmin : viewport minimun, 뷰포트의 너비와 높이 중에서 작은 값의 1%와 같다. → 짧은 길이를 기준으로 삼는 것
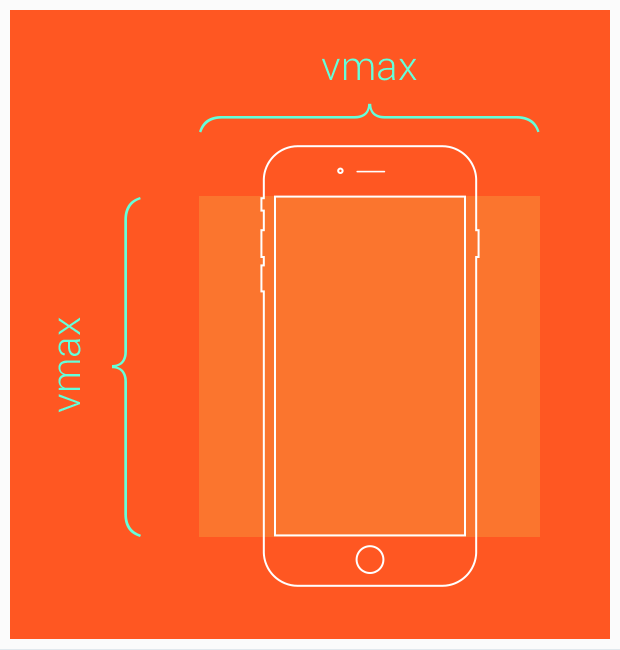
- vmax : viewport maximun, 뷰포트의 너비와 높이 중에서 큰 값의 1%와 같다. → 긴 길이를 기준으로 삼는 것
| vim | vmax |
|---|---|
 |  |
🍏 %와 차이
- vh는 width에서도 사용가능하다.
▶ 단,width: 100%와width:100vh는 다른 의미이다.
- vh와 vw는 열려있는 화면 전체의 상대길이이기 때문에 스크롤바를 포함한 길이를 반환한다.
▶ %는 창이 중심이 아닌, %를 쓰고 있는 요소의 부모 요소의 길이에 맞게 반환한다.
▶ 전체 화면을 %로 사용하면 스크롤 바를 포함하지 않은 현재 화면 길이만 반환한다.
미디어 쿼리(Mediaquery)
📌 참고자료
MDN 미디어 쿼리 초보자 안내서
DaleSeo css 미디어 쿼리(Mdeia Query) 사용법
TCPSCHOOL 미디어 쿼리
미디어 쿼리는 반응형 웹 디자인의 핵심 부분이다. 다양한 디바이스들이 웹브라우징을 지원하면서 웹에서 화면의 해상도에 따라 유연하게 컨텐츠를 배치하는 기술이 점점 중요해 지고 있다.
미디어 쿼리를 사용하면 콘텐츠(content)를 별도로 변경하지 않아도 웹 페이지에 접속하고 있는 기기에 알맞은 형태로 스타일을 조정한다.
🍎 미디어 쿼리 설정 방법
스타일 부분에는 CSS 코드가 들어가는데, 조건 부분이 만족될 때는 스타일이 적용되고, 만족되지 않을 때는 스타일이 무시된다.
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}🍏 좁은 화면 스타일링
핸드폰처럼 좁은 화면에서만 특정 스타일을 적용하고 싶을 때는 화면의 최대 너비를 조건으로 하여 미디어 쿼리를 사용할 수 있다.
@media (max-width: 800px) {
.small-tomato {
background-color: tomato;
}
}🍏 넓은 화면 스타일링
TV처럼 넓은 화면에서만 특정 스타일을 적용하고 싶을 때는 화면의 최소 너비를 조건으로 하여 미디어 쿼리를 사용할 수 있다.
@media (min-width: 800px) {
.large-tomato {
color: tomato;
}
}🍏 화면 너비에 따라 엘리먼트 숨기기
미디어 쿼리는 특정 엘리먼트를 화면의 너비에 따라 숨길 때, 많이 사용한다.
// 넓은 화면에서만 보이는 경우
@media (max-width: 600px) {
.desktop {
display: none;
}
}
// 좁은 화면에서만 보이는 경우
@media (min-width: 1000px) {
.mobile {
display: none;
}
}🗓️ 수정 및 추가
✅ 2022.02.26
- 썸네일 변경
