
✅ 운영체제 : Windows 11
react-icons
🎨 참고자료
NPM React Icons
Yarn React Icons
react-icons를 이용하면 React 프로젝트에 아이콘을 쉽게 추가할 수 있다.
ES6 import를 활용하여 필요한 아이콘만 포함시킬 수 있다.
적용 방법
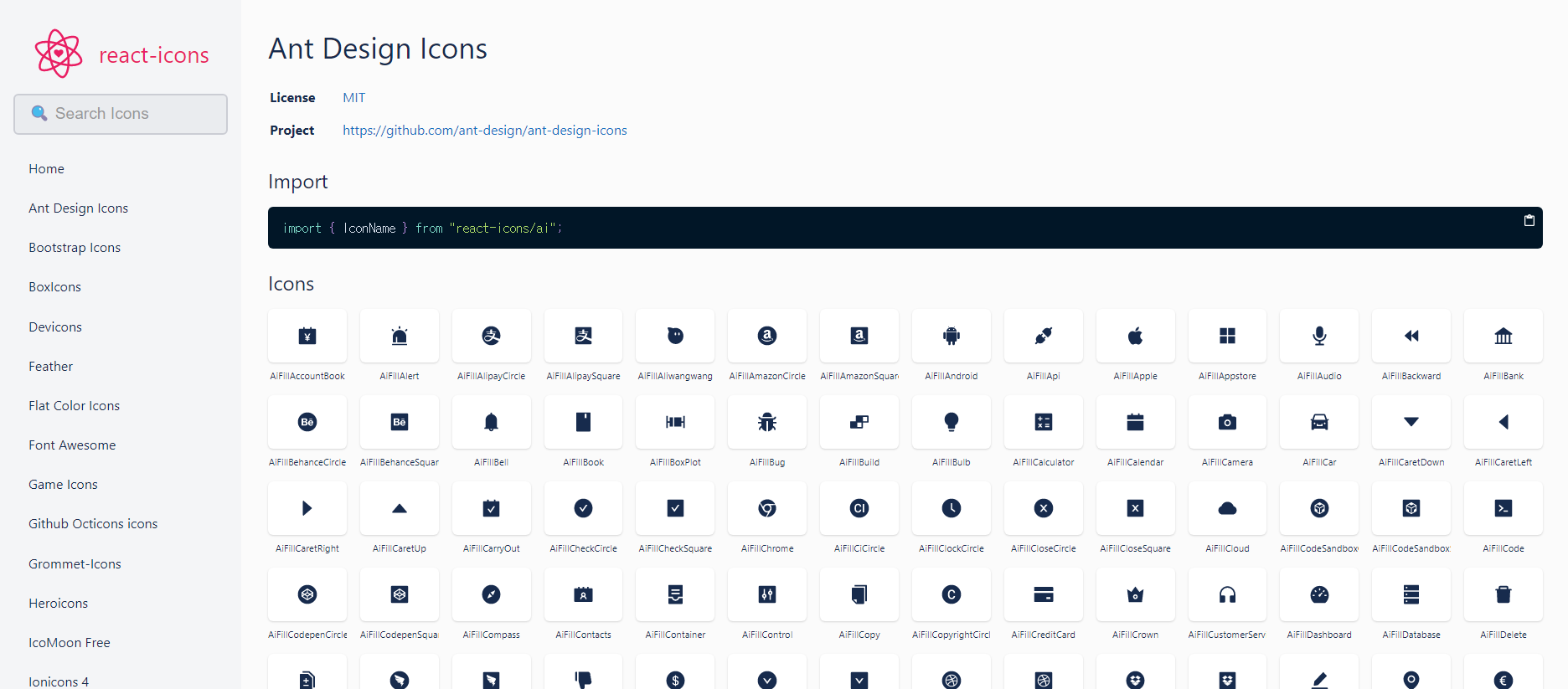
📌 React Icons : https://react-icons.github.io/react-icons
☃️ NPM 설치
npm install react-icons --save☃️ Yarn 설치
yarn add react-icons☃️ 코드 적용
아래 코드는 공식 문서 예시이다.
import { FaBeer } from 'react-icons/fa';
class Question extends React.Component {
render() {
return <h3> Lets go for a <FaBeer />? </h3>
}
}현재 프론트엔드 클론 코딩 중인 코드에서 아이콘 적용 부분만 가져와 보았다.
// css module
import styles from "../style/Header.module.css"
// icons
import { BiSearch } from "react-icons/bi";
const Header = () => {
return (
<>
<div className={styles.subInner}>
{/* 상단 서브 메뉴 */}
<div className={styles.subMenu}>
// ...
<div className={styles.searchIcon}>
<BiSearch size="20" />
</div>
</div>
</div>
</>
);
// ...
}
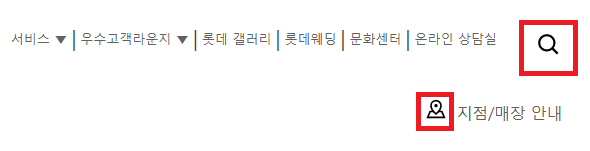
export default Header;빨간색으로 체크한 부분이 아이콘을 적용한 부분이다.
(코드 예시에서는 돋보기 아이콘 적용 부분만 가져왔다.)

아이콘 색상 변경
🎨 참고자료
Stackoverflow_How to Style React-Icons
react-icons Github
아이콘 색상이 안 바뀌어서 공식 문서와 stackoverflow를 보고 적용했는데 모두 적용이 안 됐다.. ㅠㅠ
위에서 첨부한 방식대로 했는데 색상이 바뀌지 않는다면 fill을 사용하자!
✨ CSS 파일 기준

// 컴포넌트
<GoDeviceCameraVideo className='trailer-icon' />/* css */
.trailer-icon {
fill: red;
}🗓️ 수정 및 추가
✅ 2022.02.25
- 아이콘 적용 예시 사진 추가
✅ 2022.06.30
- 아이콘 색상 적용법