
✅ 운영체제 : Windows 11
styled-reset
❄️ 참고자료
NPM styled-reset
Yarn styled-reset
브라우저마다 기본적으로 설치되어 있는 스타일을 지워주는 Node.js 패키지이다.
즉, 기본 제공 스타일을 초기화시켜 호환성을 맞춘다.
적용 방법
☃️ NPM 설치
npm i styled-reset☃️ Yarn 설치
yarn add styled-reset☃️ 코드 적용 : Styled Components 4.x || 5.x
공식 문서 적용 예시이다.
import * as React from 'react'
import { Reset } from 'styled-reset'
const App = () => (
<React.Fragment>
<Reset />
<div>Hi, I'm an app!</div>
</React.Fragment>
)global style 적용은 다음과 같다.
import * as React from 'react'
import { createGlobalStyle } from 'styled-components'
import reset from 'styled-reset'
const GlobalStyle = createGlobalStyle`
${reset}
/* other styles */
`
const App = () => (
<React.Fragment>
<GlobalStyle />
<div>Hi, I'm an app!</div>
</React.Fragment>
}
export default App적용 전과 적용 후 비교
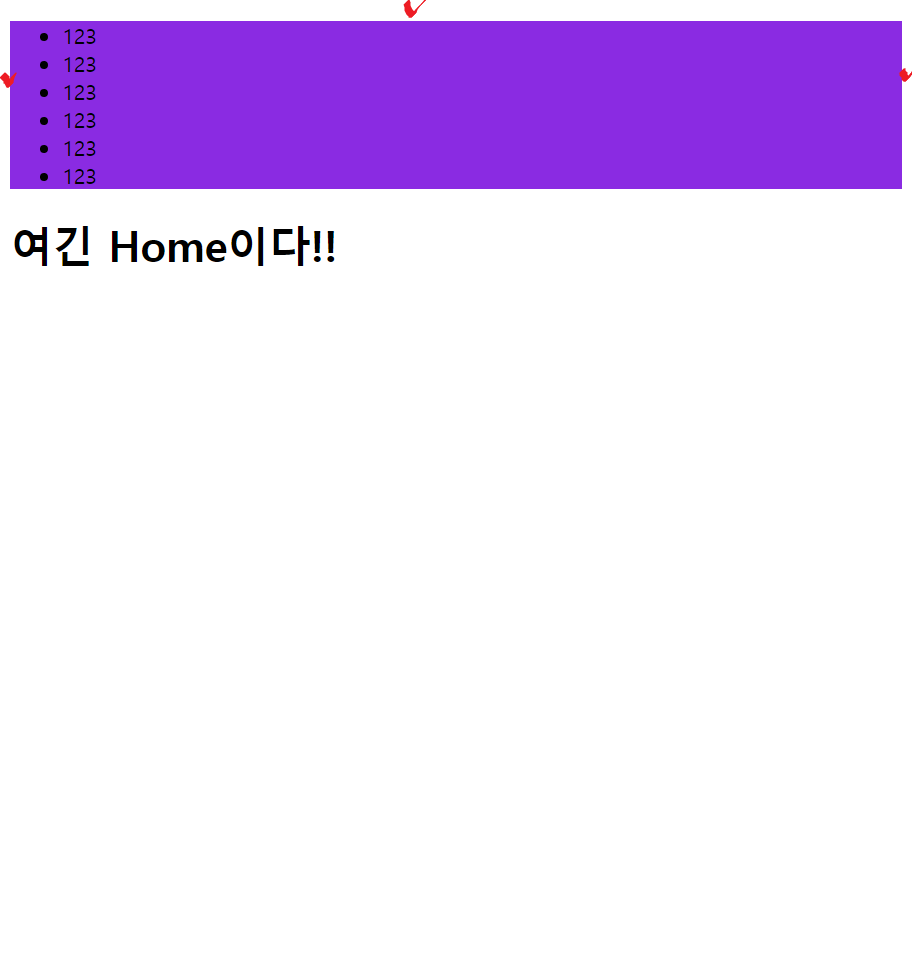
☃️ styled-reset 적용 전
사진을 잘 보면 빨간색으로 체크한 부분 공백과 기본 글꼴이 제공되고 있다. 이제 저 style을 모든 브라우저에서 공통 스타일을 적용하게 할 것이다. (체크한 부분 말고도 다른 부분도 초기화된다.)

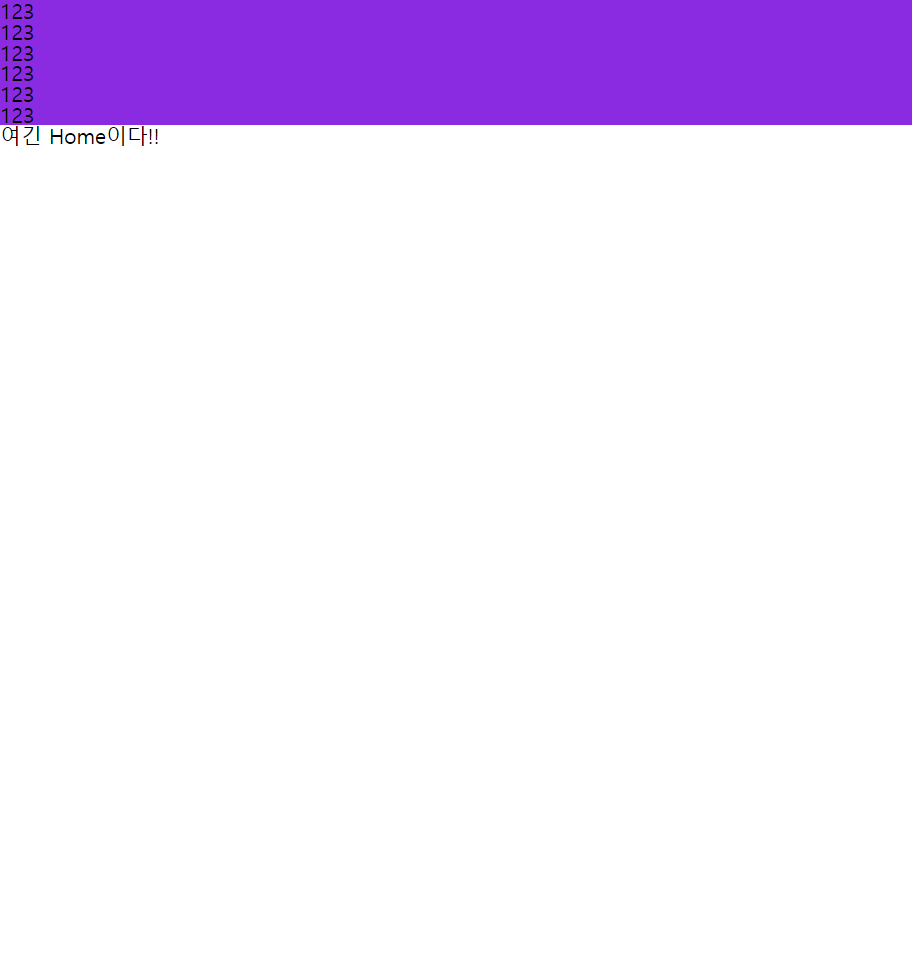
☃️ styled-reset 적용 후
공백과 글꼴 및 기타 등등 기본 style이 모두 초기화된 것을 볼 수 있다. 이제 모든 브라우저에서 공통 style을 적용할 수 있다!!! 😶🌫️😶🌫️

사용하는 이유
❄️ 참고자료
CSS Tools: Reset CSS
WebPublishingOnline Reset CSS와 Normalize CSS가 필요한 이유
Webfree Reset.Css Base.Css Common.Css 언제 어떻게 사용하는가?
코드사냥꾼의 전리품 크로스 브라우징을 위한 Reset CSS, Normalize CSS
결정적인 이유는 크로스 브라우징을 위해서 사용한다. 브라우저마다 HTML 시맨틱 태그에 대한 기본값의 차이를 없애주기 위해 필요하다.
📌 크로스 브라우징
웹 사이트를 접속했을 때 어느 한쪽에만 최적화됨을 막기 위해 공통 요소를 사용해서 제작하는 것
💙 웹 브라우저마다 각기 다른 default 스타일(기본 스타일)이 지정되어 있는데 해당 값을 초기화하여 웹 브라우저에서도 동일한 스타일이 적용되도록 설정하는 파일이다.
💙 W3C에서 공식적으로 권장하는 기법이라기보다는 실무에서 편의에 의해 임의로 지정하는 설정이다.
🗓️ 수정 및 추가
✅ 2022.04.10
- 오타 수정
- 본문 내용 수정 및 추가
