참조한 사이트
[10분 테코톡] 🧀 제리의 MVC 패턴
MVC
⇒ 유지보수가 편해지는 코드 구성 방식
MVC 는 Model, View, Controller 의 약자로, 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴
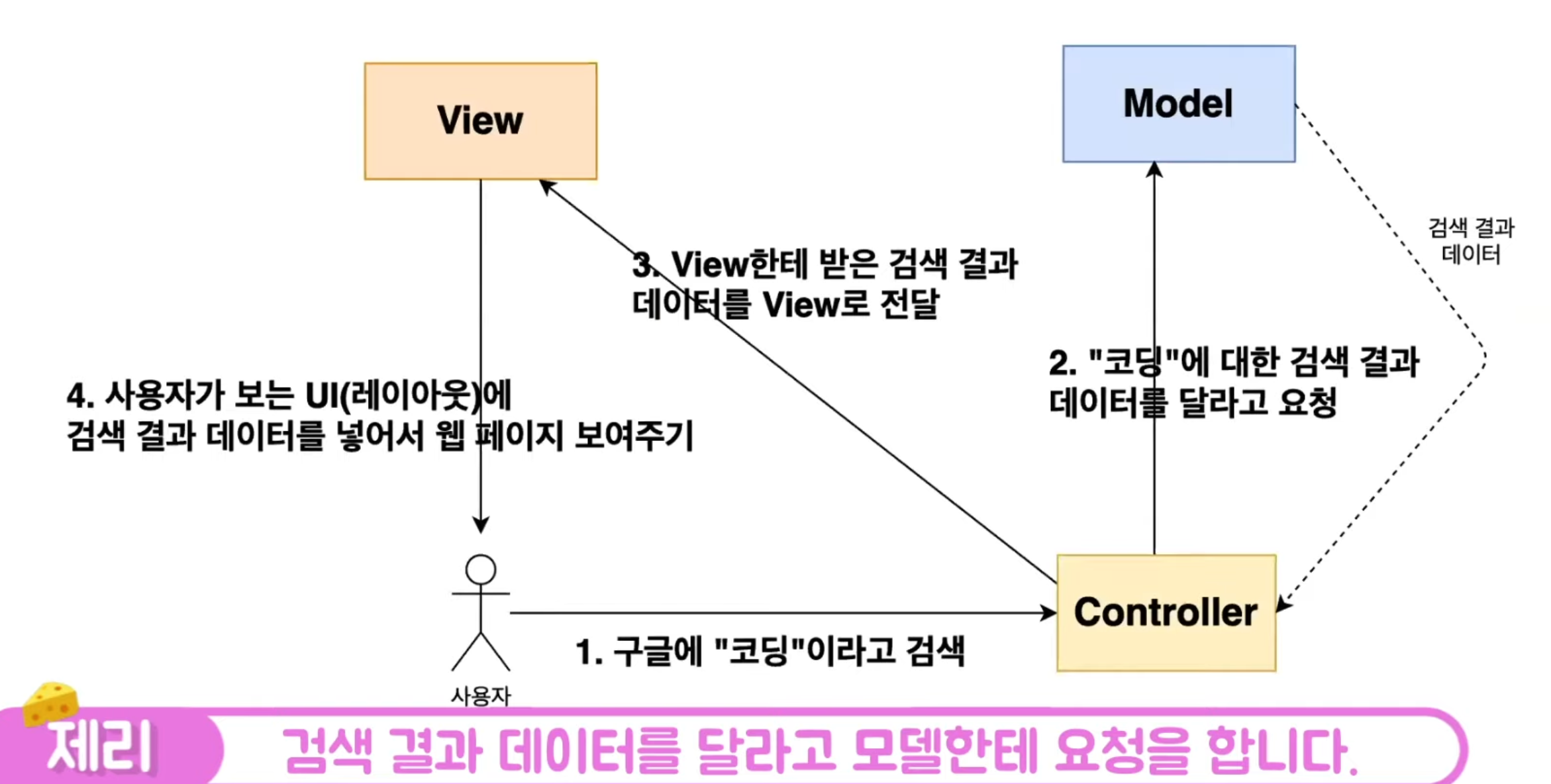
MVC 맛보기

- 사용자가 구글에 “코딩” 이라고 검색
- “코딩”에 대한 검색 결과 데이터를 달라고 요청
- View한테 받은 검색 결과 데이터를 View로 전달
- 사용자가 보는 UI(레이아웃)에 검색 결과 데이터를 넣어서 웹 페이지 보여주기
Model : 데이터와 관련된 부분
View : 사용자한테 보여지는 부분
Controller : Model가 View를 이어주는 부분 (중개자 역할)
MVC를 지키면서 코딩하는 방법
- Model은 Controller와 View에 의존하지 않아야 한다.
- Model 내부에 Controller 와 View에 관련된 코드가 있으면 안된다.
- Model 내부에 Controller 와 View에 관련된 코드가 있으면 안된다.
- View는 Model에만 의존해야 하고, Controller에는 의존하면 안된다.
- View내부에 Model의 코드에만 있을 수 있고, Controller의 코드가 있으면 안된다.
- View내부에 Model의 코드에만 있을 수 있고, Controller의 코드가 있으면 안된다.
- View가 Model로부터 데이터를 받을때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다.
- 배달의 민족 주문하기 → 사용자에게 일관적으로 보여줘야 하는 부분과 사용자마다 다르게 보여줘야 되는 부분 ( 사용자의 배달 집 주소 정보 )
- 뷰는 사용자한테 보이는 UI(레이아웃)와 모델로부터 받은 데이터가 합쳐져 만들어진 화면
이때 UI 레이아웃은 사용자에게 받아선 안되고, 뷰가 자체적으로 가지고 있어야 되는 정보
- Controller는 Model 과 View에 의존해야 한다.
- Controller 내부에는 Model과 View의 코드가 있을 수 있다
- 컨트롤러는 모델과 뷰의 중개자 역할을 하면서 전체적 로직을 구성하기 때문
- View가 Model로부터 데이터를 받을때, 반드시 Controller에서 받아야 한다.
- 모델인 Student 클래스로부터 학생의 데이터를 만들어서 뷰의 printProfile method한테 파라미터로 전달
public class Controller {
public static void main(String[] args) {
Student student = new Student("기철",25);
OutputView.printProfile(student);
}
}왜 MVC 패턴을 사용하는가?
사용자가 보는 페이지, 데이터처리 그리고 두가지를 중간에서 제어하는 컨트롤이 서로 분리되어 각자의 역할에 집중할 수 있게끔 하여 개발을 하고 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점이 사라진다.
