참고한 영상
[10분 테코톡] 🐰 멍토의 Blocking vs Non-Blocking, Sync vs Async
https://jh-7.tistory.com/25
Blocking vs Non-Blocking
- Blocking : 자신의 작업을 진행하다가 다른 주체의 작업이 시작되면 다른 작업이 끝날 때까지 기다렸다가 자신의 작업을 시작하는 것
- Non-Blocking : 다른 주체의 작업에 관련 없이 자신의 작업을 하는 것
다른 주체가 작업할 때 자신의 제어권이 있는지 없는지로 구별한다. ⇒ [ 제어 관점 ]
Synchronous vs Asynchronous
- Synchronous : 동기 , 작업을 동시에 수행하거나, 동시에 끝나거나, 끝나는 동시에 시작함을 의미
- Asynchronous : 비동기, 시작과 종료가 일치하지 않음. 끝나는 동시에 시작을 하지 않음을 의미
결과를 돌려주었을 때 순서와 결과에 관심이 있는지 아닌지로 판단할 수 있다 ⇒ [순서, 결과의 관점]
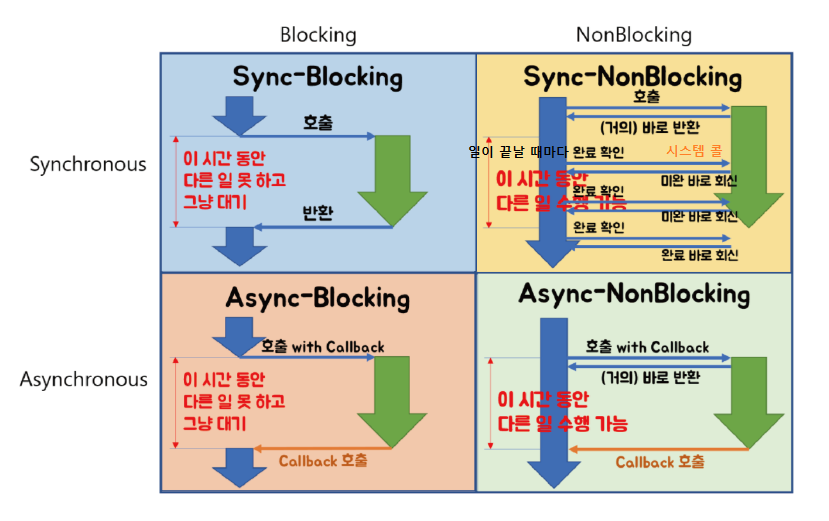
4가지 조합인 경우
| Blocking | Non-Blocking | |
|---|---|---|
| Sync | Sync/Blocking | Sync/Non-Blocking |
| Async | Async/Blocking | Async/Non-Blocking |
1. Sync-Blocking
- 다른 작업이 시작되는 동안 동작하지않고 기다리고, 결과를 반환하면 해당 업무를 바로 처리함
- 예를들어 자바에서 입력요청을 할 때 사용된다
2. Sync-NonBlocking
- 다른 작업이 있어도 자신의 제어권을 가지고 다른 일 수행가능, 동기는 결과에 관심이 있어 중간 중간마다 물어본다. 결과가 나올때까지 계속 물어보고, 다른 작업이 끝나 결과를 받을수 있으면 해당 결과를 가져와 업무를 처리한다.
- 호출되는 함수는 바로 리턴하고, 호출하는 함수는 작업 완료 여부를 계속 물어봄
- NonBlocking 메서드 호출 후 바로 반환 받아서 다른 작업을 할 수 있게 되지만, 메서드 호출에 의해 수행되는 작업이 완료된 것은 아니며, 호출하는 메서드가 호출되는 메서드 쪽에 작업 완료 여부를 계속 문의한다.
- 예시로 게임에서 맵을 가져올때
3. Async-Blocking
- 호출되는 함수가 바로 리턴하지 않고, 호출하는 함수는 작업 완료 여부를 신경쓰지 않는 것
- 자신의 작업에 대한 제어권없이 기다리고 결과를 바로 처리하지 않아도 되게 된다
- 대표적인 케이스가 Node.js와 MySQL의 조합
(Node.js 쪽에서 callback 지옥을 헤치면서 Async로 전진해와도, 결국 DB 작업 호출 시에는 MySQL에서 제공하는 드라이버를 호출할때, 이 드라이버가 Blocking 방식)
4. Async-NonBlocking
- 다른 작업이 시작되도, 자신이 하던 작업은 멈추지 않고, 양쪽에서 각자 일을 처리한다. 결과를 바로 처리해도 되지않기 때문에 자기일이 끝나면 그때 처리를 한다.
- 예시로 자바스크립트에서 API 요청을 하고 다른 작업을 하다가 콜백을 통해 추가적인 작업을 처리할 때 사용한다