🍪 Cookie (쿠키)
서버는 쿠키를 이용해 클라이언트 브라우저에 데이터를 넣는다.
- 사이트에 방문하면, 브라우저는 서버에 요청을 보내고, 서버가 이에 응답 (response)을 한다.
이 response에는 모든 데이터, 페이지 정보와 함께 브라우저에 저장하고자 하는 쿠키가 있다. - 브라우저에 쿠키를 저장한 후 해당 웹사이트에 방문할 때마다 브라우저는 요청과 해당 쿠키도 함께 보낸다.
- 쿠키는 유효기간이 있다. (서버가 정한 기간에 따라 유효하다.)
- 이름, 값, 만료 날짜, 경로 정보로 구성된다.
쿠키의 단점
- 보안에 취약하다. 쿠키는 당사자 뿐만아니라 제 3자의 조회도 가능하기 때문에 개인정보를 담은 내용, 보안상 민감한 정보를 저장하는데 적합하지 않다.
- 용량에 제한이 있기때문에 많은 정보를 담을 수 없다
- 도메인에 따라 제한된다. 웹 브라우저마다 쿠키에 대한 지원 양식이 다르기때문에 사이트 간 공유를 할 수 없다.
- 쿠키의 사이즈가 커질 수록 네트워크에 부하가 심해진다.
🌐 서버 인증 방식
유저가 로그인을 시도할때 서버상에서 일치하는 유저 정보를 찾았다면 인증(Authenticate) 확인의 표시로 세션이나 토큰을 발급하고 전달한다.
📡 HTTP 특징
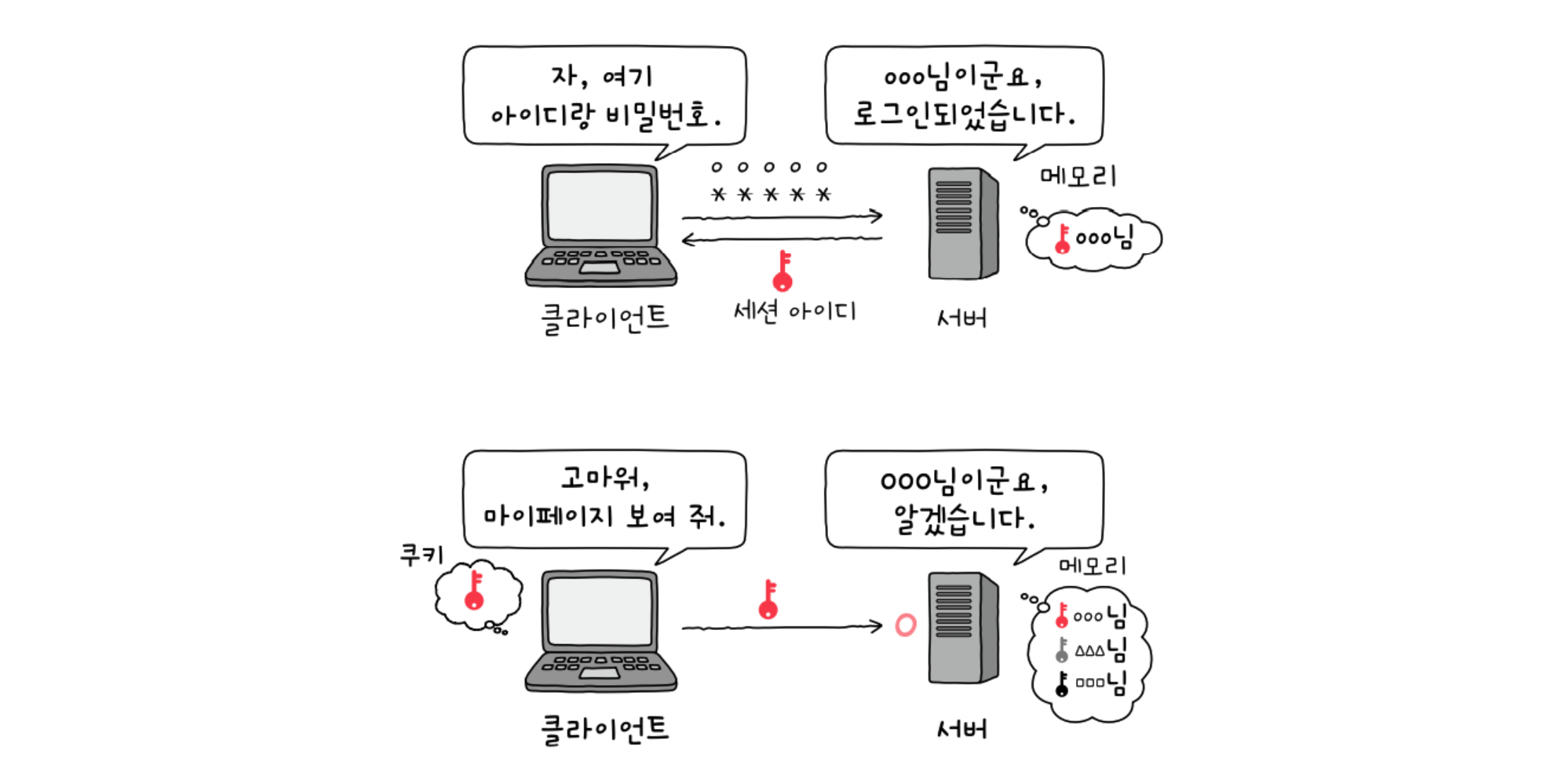
웹사이트를 이용할 때 쓰는 프로토콜 HTTP의 가장 큰 특징 두가지는 무상태(Stateless), 비연결성(Conectionless) 이다. 수많은 클라이언트가 하나의 서버에 요청을 하는 과정에서 현실적으로 계속 연결을 유지 할 수 없기 때문이다. Conectionless 비연결성 서버는 클라이언트의 요청에 응답을 마친 후 연결을 끊어버리는 것이고, Stateless 무상태는 서버로 가는 요청이 이전 리퀘스트와 독립적으로 다뤄지는 것을 말한다. 따라서 요청이 끝나면 서버는 클라이언트를 식별 할 수 없다.
예를 들면 서버는 아이디와 비밀번호를 입력해 로그인을 한 클라이언트와, 로그인 후에 마이페이지 버튼을 누른 클라이언트가 동일한 사람이라고 인식하지 못한다는 것이다. 바로 직전의 통신도 기억하지 못한다. 따라서 우리는 요청을 할 때마다 우리가 누구인지 서버에 증명해야 한다.
💼 Session (세션)
서버와 클라이언트의 연결이 활성화 된 상태

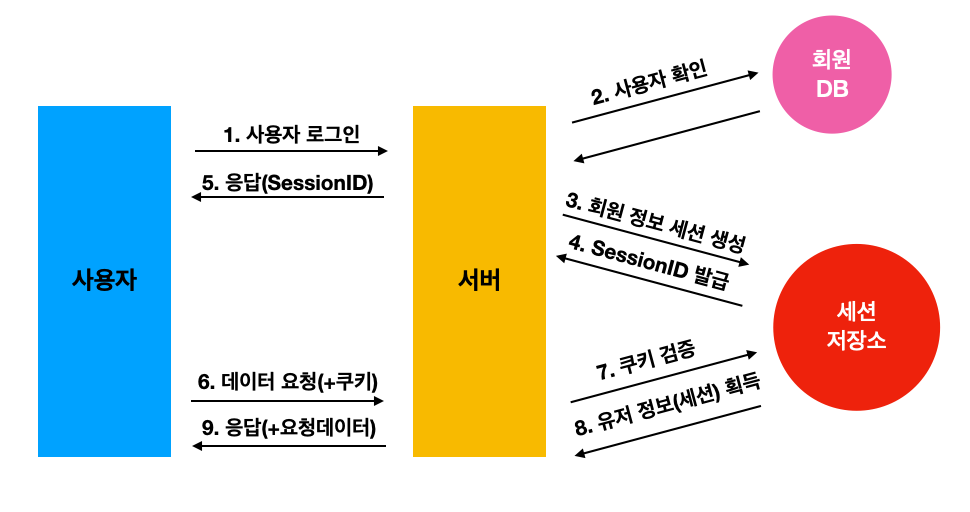
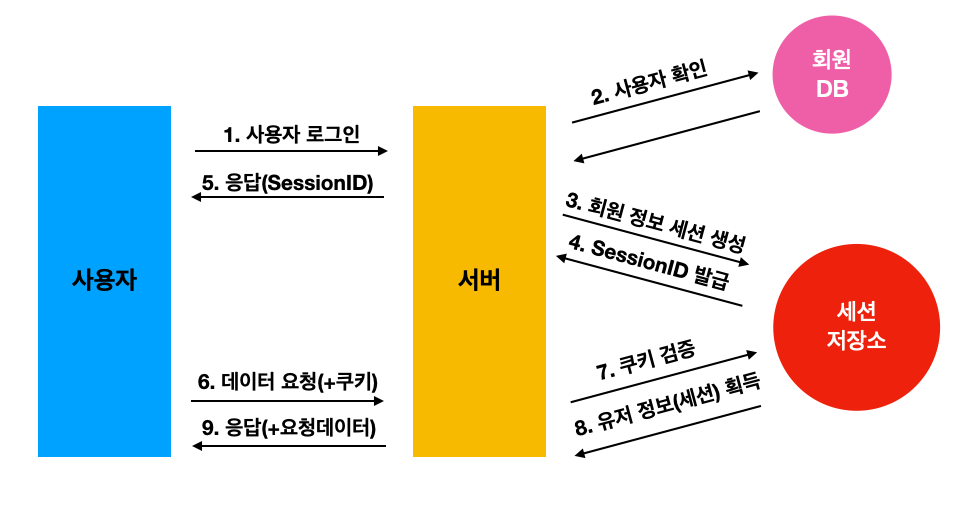
✨ 세션 기반 인증
- 유저는 서버에 유저명 그리고 비밀번호를 보낸다. (사용자 로그인 요청)
- 로그인 확인 후, 서버는 세션 DB에 유저를 저장, 이때 세션에는 별도의 고유한 세션ID가 부여된다.
- 사용자는 서버에 해당 세션 ID를 받아 쿠키를 통해 저장 하고, 인증이 필요한 요청마다 쿠키를 헤더에 실어 보낸다. 같은 웹사이트의 다른 페이지로 이동하면 , 브라우저는 세션 ID를 갖고 있는 쿠키를 서버에게 보내는 것이다. (쿠키는 자동으로 보내진다)
- 서버는 들어오는 쿠키를 보기 때문에, 세션ID와 함께 오는 쿠키를 확인한다.
- 해당 세션 ID를 가지고 세션 DB를 통해 확인할 것이고, 거기서 해당 ID에 따른 유저명(’나’)을 확인하게 된다. 서버는 그때 우리가 누군지 확인하게 된다.
- 해당 요청이 끝나고 다른 페이지로 이동하게 되면 위 프로세스는 반복된다.

- 세션과 쿠키는 분리된 개념이 아니다. 세션은 쿠키를 기반으로 하며, 쿠키는 세션을 보내는 매개체 이다.
- 중요한 유저 정보는 모두 서버에 있으며 유저가 갖고 있는 것은 세션 ID 뿐이다.
세션 방식의 단점
- 세션은 현재 서버에 로그인한 유저들의 모든 세션ID를 DB에 저장해아 한다. 요청이 들어올 때마다 함께 오는 세션 ID를 바로바로 DB에서 확인해 유저를 찾아 다음 작업을 실행해야 하기 때문이다.
- 때문에 서버에 동시에 접속하는 사용자가 많아지면 메모리 공간이 부족해져 서버에 부하가 걸리고 화면이 움직이지 않는 등의 문제가 발생하기도 한다.
✉️ Token (토큰)
인증을 위해 사용되는 암호화된 문자열

- 사용자가 로그인을 요청한다. DB에 저장하는 것이 아닌 정보를 사인,전달만 한다.
- 사용자 인증 후, 서버는 토큰을 생성하고, 사용자에게 보낸다
- 서버에 요청을 보낼때, 토큰을 서버에 보낸다
- 서버는 토큰을 받으면 해당 사인이 유효한지 체크하고, 토큰이 유효하다면 사용자를 유저로 인증한다.
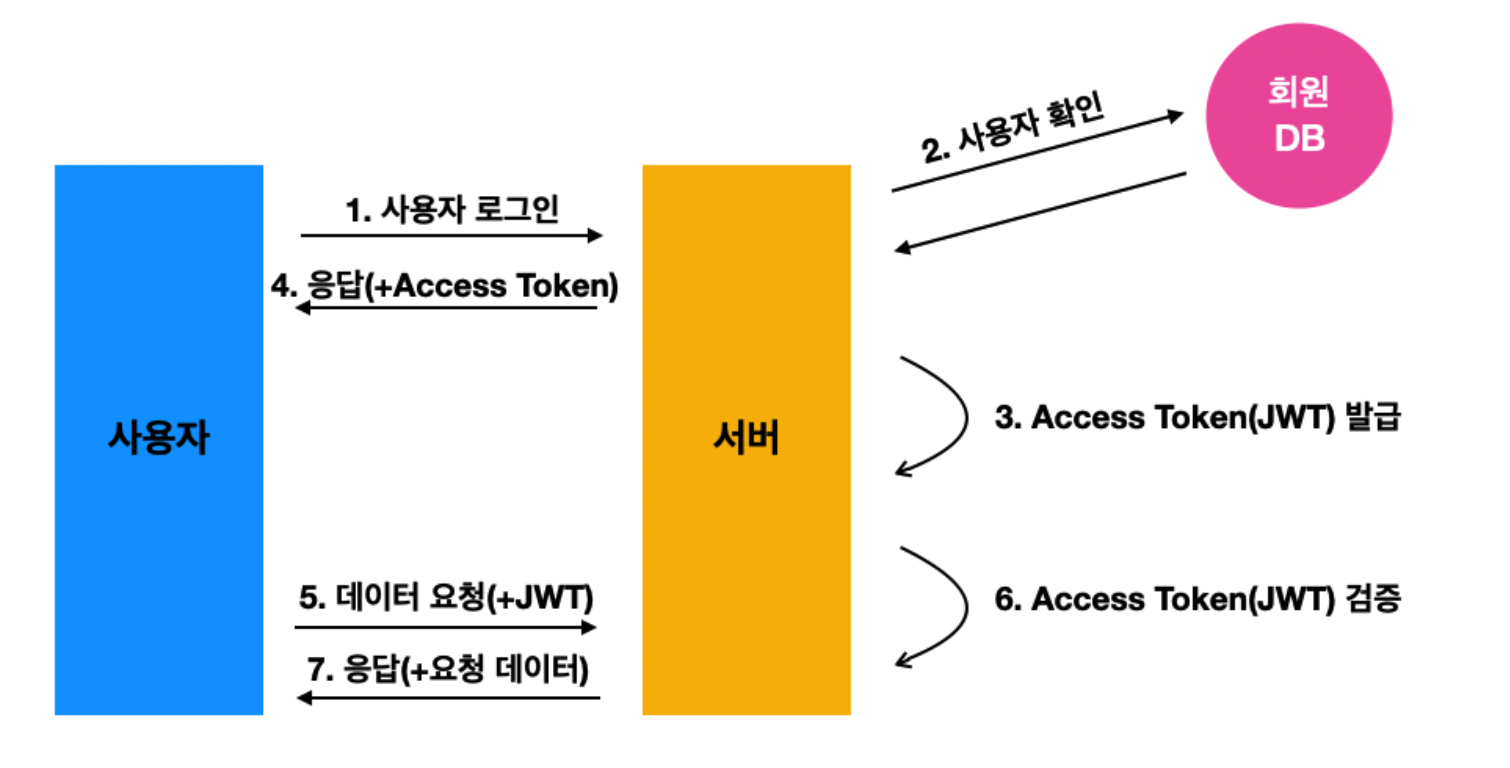
JWT (토큰 기반 인증)
JWT(JSON Web Token)는 인증에 필요한 정보들을 암호화시킨 토큰이다.- JWT는 공간의 제약이 없고 쿠키에 비해 매우 길다, 쿠키는 공간 제약이 있기 때문이다.
- JWT는 서버와 클라이언트 간 정보를 주고 받을 때
HTTP Request Header에JSON 토큰을 넣은 후 서버는 별도의 인증 과정없이 헤더에 포함되어 있는 JWT 정보를 통해 인증합니다.
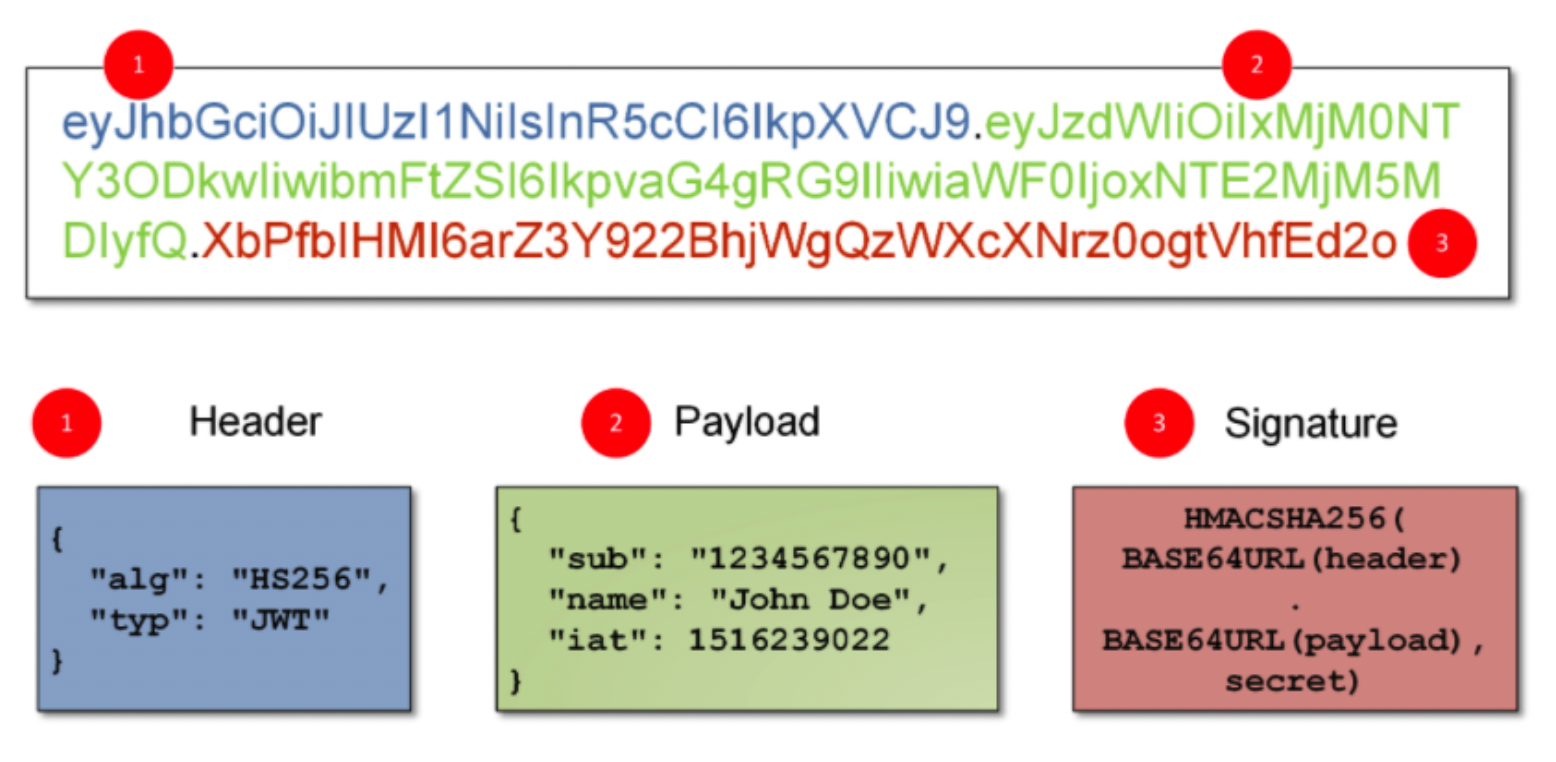
( 별도의 세션 DB저장소가 없기 때문에, 서버는 유저 인증을 위해 많은 일을 하지 않아도 된다. ) - 토큰을 만들기 위해서 Header, Payload, Verify Signature 3가지가 필요하다.

- Header : 토큰의 타입과 해시 암호화 알고리즘
- Payload : 서버에 보낼 데이터
- Verify Signature : Base64 방식으로 인코딩한 Header, payload 그리고 Secret Key를 더한 후 서명
세션과 토큰의 차이점
-
세션 사용시 서버는 로그인 된 유저의 모든 정보를 저장한다. 해당 정보를 이용하면 새로운 기능들을 추가 할 수 있게 된다.
(예를 들어 넷플릭스 처럼 계정 공유 숫자를 제한 하는 것 등 로그인을 몇명이 했고 몇명이 시청중인지 확인 가능하기 때문) -
이는 유저가 늘어날 수록 DB가 커지고 유지 비용이 많이 들게 된다는 단점이 있다
( 빠르고 저렴한 DB인 redis를 사용한다) -
JWT는 생성된 토큰을 추적하는 기능은 없다. 서버는 토큰이 유효한지 아닌지만 확인 할 수 있기 때문이다
-
JWT는 별도의 DB가 필요없으며, 위에서 언급한 로그인 정보를 이용한 기능들을 할 수 없다.
👩🏼💻 정리
쿠키 = 브라우저에 저장되는 정보 / 그냥 옮기는 시스템, 매개체
세션 = 서버가 기억하는 이상하게 생긴 텍스트로 ID 카드(신분증) 처럼 서버에게 보여줘야 하는 것
JWT = 정보를 갖고 있는 토큰, DB 없이 검증 할 수 있다.
유저 인증을 위해서 JWT 또는 세션을 사용할 수 있다.
참조한 문서
https://hongong.hanbit.co.kr/완벽-정리-쿠키-세션-토큰-캐시-그리고-cdn/
https://velog.io/@kingth/서버-인증-방식세션쿠키-토큰
참고한 영상