자바스크립트로 할 수 있는 것들
웹 요소를 제어할 수 있다.
- HTML CSS를 동적제어 할 수 있다.
웹 어플리케이션
- 서버와 통신하는 게 가능해진다
- 사용자와 실시간 정보를 주고받는다.(EX.온리인 지도의 길찾기)
서버를 구성하고 서버용 프로그램을 만들 수 있다.
- 비주얼스튜디오도 자바스크립트로 만들어짐
다양한 라이브러리 사용할 수 있다.
세 가지 방식
1. HTML 태그에 직접 사용(우선순위가 가장 높다)
2. 스크립트 태그 안에 작성. 주로 헤드테그 안 스크립트 태그에 많이 넣는편.
3. 외부 스크립트 파일과 연결(웹으로 외부 서버 / 내 컴퓨터)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- HTML 파일에 javascript를 포함해서 사용하는 방식 -->
<script>
window.addEventListener("DOMContentLoaded", function () {
var btn = document.getElementById("btn-click02");
btn.addEventListener("click", function () {
alert("2번째 버튼 클릭했습니다");
})
});
</script>
</head>
<body>
<!-- inline방식 -> 직접 넣음. -->
<button onclick="alert('클릭했습니다')">클릭하세요</button>
<button id="btn-click02">클릭하세요</button>
<button id="btn-click03">3번째 버튼 클릭하세요</button>
<button id="btn-click04">4번째 버튼 클릭하세요</button>
<script>
var btn3 = document.getElementById("btn-click03")
btn3.onclick = function () {
alert("세 번째 버튼을 클릭했습니다")
}
</script>
<script src="study01.js"></script>
</body>
</html>study01.js
var btn4 = document.getElementById("btn-click04");
btn4.addEventListener("click", function () {
alert("네 번째 버튼을 클릭했습니다")
});세미클론이 없어도 동작하지만 붙여주는게 좋다.





<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.addEventListener("DOMContentLoaded", function () {
var btnalert = document.querySelector("#btn-click01");
var btnconfirm = document.querySelector("#btn-click02");
var btnprompt = document.querySelector("#btn-click03");
var btnwrite = document.querySelector("#btn-click04");
var btnlog = document.querySelector("#btn-click05");
btnalert.addEventListener("click", function () {
alert("alert()를 사용합니다.");
});
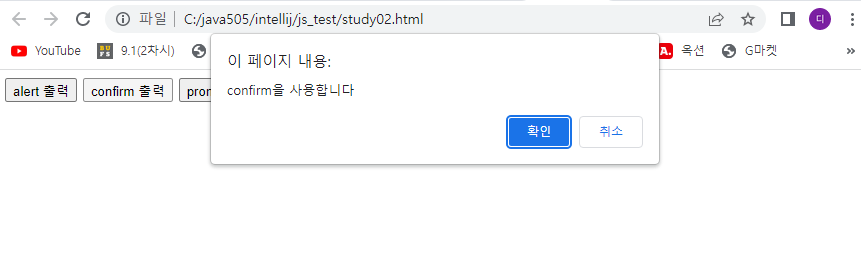
btnconfirm.addEventListener("click", function () {
var confirmValue = confirm("confirm을 사용합니다");
alert(confirmValue);
// true, false값 나옴
});
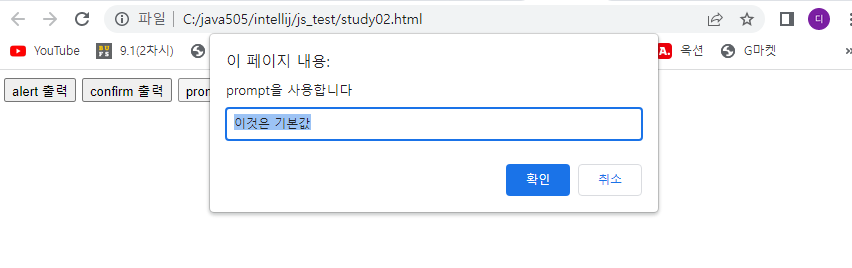
btnprompt.addEventListener("click", function () {
var promptValue = prompt("prompt을 사용합니다", "이것은 기본값");
alert(promptValue);
// java의 scanner와 똑같음
});
btnwrite.addEventListener("click", function () {
document.write("<h1>document.write()을 사용합니다.</h1>");
// 기존의 html코드 덮어써서불편함.
});
btnlog.addEventListener("click", function () {
console.log("console.log()을 사용합니다.");
});
});
</script>
</head>
<body>
<button id="btn-click01">alert 출력</button>
<button id="btn-click02">confirm 출력</button>
<button id="btn-click03">prompt 출력</button>
<button id="btn-click04">write 사용</button>
<button id="btn-click05">console.log 사용</button>
</body>
</html>변수
- 변수 : 값이 여러 번 달라질 수 있는 데이터
- 상수 : 값을 한 번 지정하면 값이 바뀌지 않는 데이터
변수 선언하기
데이터 타입 구분하지 않는다.
- 변수 데이터가 저장되는 순간, 데이터 타입을 자동으로 확인한다.
- var 뒤에 변수 이름 작성(모든 데이터타입 다 넣을 수 있다.)
- 자바스크립트의 변수는 모든 데이터타입 저장 가능.
ES6에서 추가됨
- let, const
- var, let , const 세 가지 중 골라 변수 선언하면 된다.
- var : 변수
- 함수가 있어야
- let : 변수
- 코드 블럭 벗어나면 let 사라짐(자바와 유사) 이거 많이 사용함
- const : 상수
- var : 변수
자료형
- 기본유형
- 숫자형 Number
- 문자형 String
- 논리형(자바와 동일 true / false) boolean
- 복합유형
- 배열 (자바스크립트에선 가변) array
- 객체 object
- 특수유형(둘 다 값 없다는 뜻)
- undefined (변수 선언하고 데이터를 한 번도 넣은 적 없는 상태)
- null (한 번 이상 사용되었을 때 하지만 지금 데이터가 없는 상태)
char 없고 String만 있다.
숫자형
- 자바스크립트는 실수 정밀하게 계산 잘 못함.(소수점 8자리까진ㅇㅇ)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var num1 = 10;
var str1 = "문자열";
var bool1 = true;
var arr1 = [1, 2, 3 ];
var obj1 = {key1: "value1", key2 : "value2"};
var undefined;
var null1 = null;
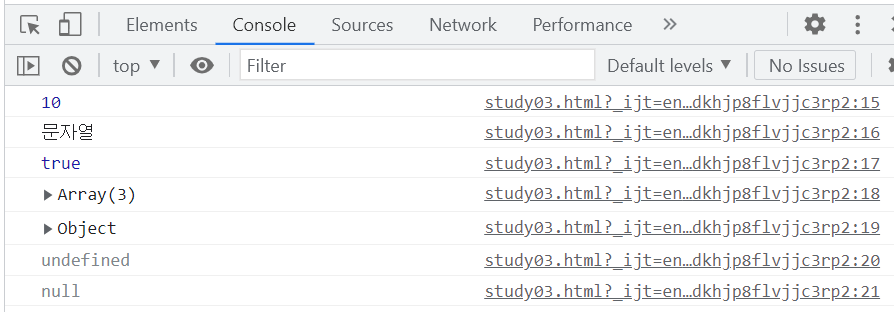
console.log(num1);
console.log(str1);
console.log(bool1);
console.log(arr1);
console.log(obj1);
console.log(undefined);
console.log(null1);
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var num1 = 10;
var str1 = "문자열";
var bool1 = true;
var arr1 = [1, 2, 3 ];
var obj1 = {key1: "value1", key2 : "value2"};
var undefined;
var null1 = null;
console.log(num1);
console.log(str1);
console.log(bool1);
console.log(arr1);
console.log(obj1);
console.log(undefined);
console.log(null1);
num1 = "숫자형 데이터가 있던 곳에 문자열 넣기"; //변수 자체에 데이터타입을 넣지않기 때문에 그냥 다 들어감. 함수도 들어감.
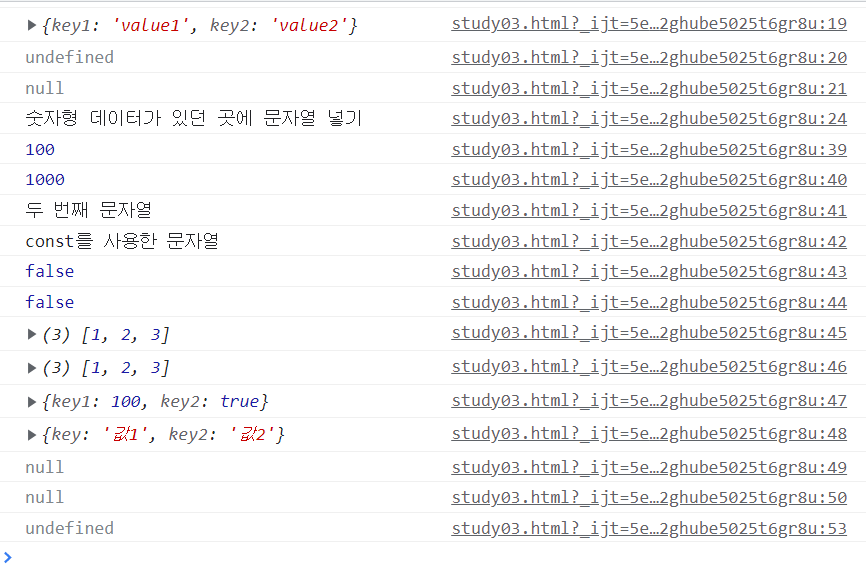
console.log(num1);
let num2 = 100;
const num3 = 1000;
let str2 = "두 번째 문자열";
const str3 = "const를 사용한 문자열";
let bool2 = false;
const bool3 = false;
let arr2 = [1, 2, 3];
const arr3 = [1, 2, 3];
let obj2 = {"key1" : 100, key2: true}; //key쓸 때 문자열 써도 되고 안써도 된다. 보통은 안 붙임
const obj3 = {key : "값1", key2 : "값2"};
let null2 = null;
const null3 = null;
//설명.zip
// var : ES6버전이 나오기 전까지 자바스크립트에서 변수를 선언 시 사용하던 키워드,
// 변수가 메모리 상에 살아있는 범위가 함수를 기준으로 함.
// let : ES6 버전에서 새로 추가된 변수 선언 키워드, 변수가 메모리 상에
// 살아 있는 범위가 코드블럭을 기준을 함.
// const : ES6에서 새로 추가된 상수 선언 키워드, 상수가 메모리 상에
// 살아있는 범위가 코드 블럭을 기준으로 함.
console.log(num2);
console.log(num3);
console.log(str2);
console.log(str3);
console.log(bool2);
console.log(bool3);
console.log(arr2);
console.log(arr3);
console.log(obj2);
console.log(obj3);
console.log(null2);
console.log(null3);
function func1(){
var varValue1 = 10;
let letValue1 = 10;
}
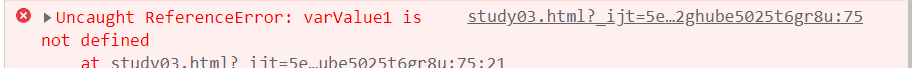
console.log(varValue1); //오류뜬다. 오류뜨면 그 다음 줄 실행안함.
console.log(letValue1);
</script>
</head>
<body>
</body>
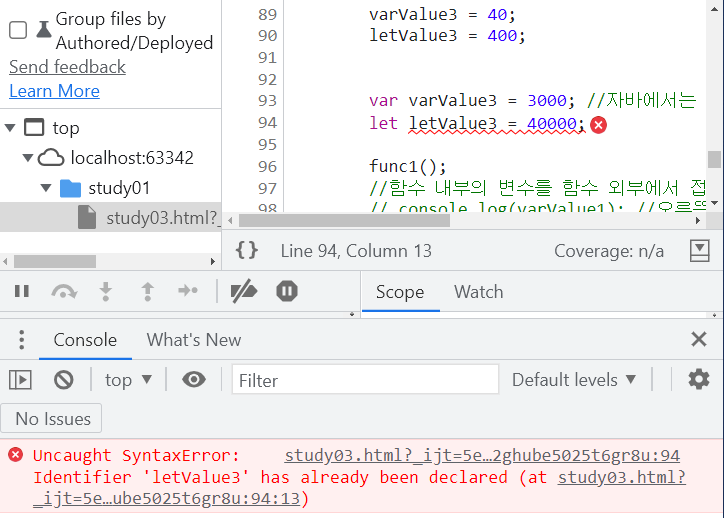
</html>변수 선언할 때 세 가지가 별로 차이가 없다.
오류가 나더라도 한 줄 씩 보여준다.



최대한 let많이 써라...
프로그램 안정성위해..
배열
- 자바의 배열과 기본 사용법 동일
- index 0부터 시작. 배열명[index] = 데이터
- 자바스크립트의 배열은 가변형. 크기가 동적으로 줄였다 늘렸다 할 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
let arr1 = [1, 2, 3, 4, 5];
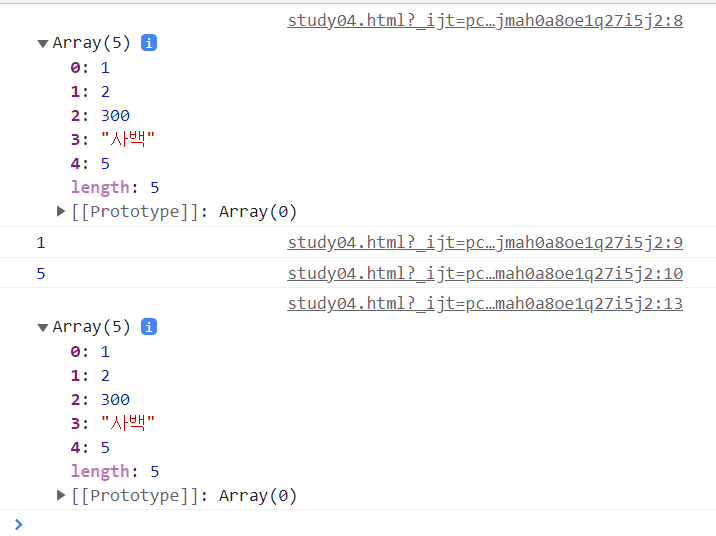
console.log(arr1);
console.log(arr1[0]);
console.log(arr1[4]);
arr1[2] = 300;
arr1[3] = "사백";
console.log(arr1)
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
let arr1 = [1, 2, 3, 4, 5];
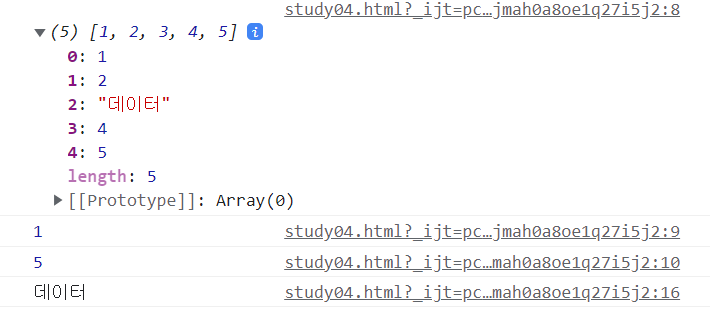
console.log(arr1);
console.log(arr1[0]);
console.log(arr1[4]);
// arr1[2] = 300;
// arr1[3] = "사백";
// console.log(arr1)
arr1[2] = prompt("데이터를 입력하세요");
console.log(arr1[2]);
</script>
</head>
<body>
</body>
</html>


console.log("원본배열 : " + fruitsText);
const fruitsText2 = fruits.join();
const fruitsText3 = fruits.join("$");
console.log("join()을 사용 : " + fruitsText2);
console.log("join($)을 사용 : " + fruitsText3);
const fruitsText4 = fruits.join(" ");
console.log("빈 문자열 사용 : " + fruitsText4);pop( )

console.log("원본 배열 : ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
numArr.pop();
numArr.pop();
console.log("pop() 사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
shift()

console.log("원본 배열 : " );
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
numArr.shift();
console.log("shift()사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
tmp = numArr.shift();
console.log("shift()사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
console.log("shift()를 사용하여 가져온 데이터 : " + tmp);
unshift()
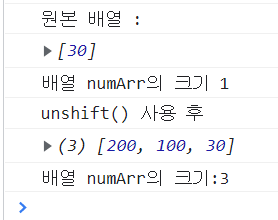
// unshift() : 지정한 배열의 처음 부분에 데이터를 추가 뒤로 밀려가면서 추가됨.length길이 늘어남
// 사용법 : 배열명.unshift();
console.log("원본 배열 : " );
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
numArr.unshift(100);
numArr.unshift(200);
console.log("unshift() 사용 후 ");
console.log(numArr);
console.log("배열 numArr의 크기:" + numArr.length);
concat()

// concat() : 기존의 배열에 다른 배열을 연결하여 하나의 배열로 만듦.
// 원본은 그대로 두고 새로운 배열 반환.
// 사용법 :
// 새배열명 = 배열1.concat(배열2);
// 새배열명 = 배열1.concat(배열2, 배열2, ,,,);
const arrNum1 = [10,20,30];
const arrNum2 = [40,50,60];
console.log("원본 배열 arrNum1");
console.log(arrNum1);
console.log("원본 배열 arrNum2");
console.log(arrNum2);
let arrResult1 = arrNum1.concat(arrNum2);
console.log("concat 사용 후 : ");
console.log(arrResult1);
const arrNum3 = [70,80,90];
arrResult1 = []; //빈 배열이 됨
console.log("원본 배열 arrResult1 : ");
arrResult1 = arrNum1.concat(arrNum2 , arrNum3);
console.log("concat() 사용 후");
console.log(arrResult1);
splice()
// splice() : 배열의 지정한 index에 데이터를 추가, 수정, 삭제가 가능하다.
// 사용법 : 배열명.splice(index(내가 원하는 index번호), 삭제 수, 추가할 데이터, ...(여러개 추가해도 됨.) );
// 첫번째, 두번째는 필수.
let numArr2 = [10,20,30,40,50];
console.log("원본 배열 numArr2");
console.log(numArr2);
console.log("numArr의 크기 " + numArr2.length);
//데이터 추가
numArr2.splice(1,0,15);
numArr2.splice(3,0,25);
console.log("splice()로 데이터 추가 후 ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
//데이터 수정
numArr2.splice(5,2,35,40);
console.log("splice()로 데이터 수정 후 ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
//데이터삭제
numArr2.splice(2,2);
console.log("splice()로 데이터 삭제 후 ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
console.log();
slice( );
// slice() : 기존 배열의 일부를 잘라서 새로운 배열로 반환, 원본은 그대로 남겨둠
// 사용법 : 새배열명 = 배열명.slice(시작 번호, 끝번호);
// 새배열명 : 배열명.slice(시작번호);
console.log("원본 배열 numArr2");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
const newArr1 = numArr2.splice(3);
console.log("slice()를 사용하여 가져온 배열 : ");
console.log(newArr1);
console.log("배열 newArr1의 크기 : " + newArr1.length);
console.log("splice() 사용 후 원본 배열 : ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
const newArr2 = numArr2.splice(1,3); //여기!!!!!
console.log("splice(1,3)사용하여 가져온 배열 : ");
console.log(newArr2);
console.log("배열 newArr2의 크기 " + newArr2.length);
그냥 전체코드 올린다..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
let arr1 = [1, 2, 3, 4, 5];
console.log(arr1);
console.log(arr1[0]);
console.log(arr1[4]);
// arr1[2] = 300;
// arr1[3] = "사백";
// console.log(arr1)
arr1[2] = prompt("데이터를 입력하세요");
console.log(arr1[2]);
console.log("배열 arr1의 크기 " + arr1.length);
arr1[5] = 1000;
console.log("배열 arr1[5] : " + arr1);
console.log("배열 arr1의 크기 " + arr1.length);
console.log("\n\n\n\n");
// 배열 관련 함수
// toString() : 지정한 배열을 쉼표로 데이터를 구분한 문자열로 변환
// 사용법 : 배열명.toString();
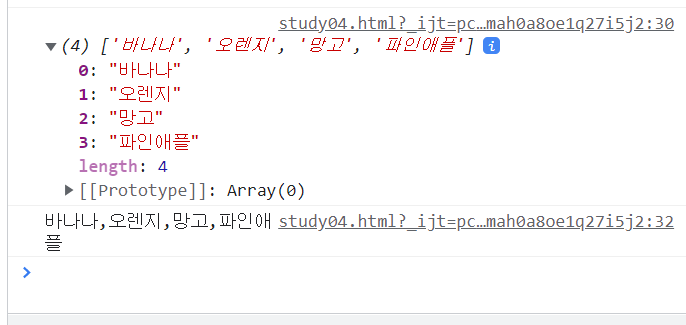
const fruits = ["바나나", "오렌지", "망고", "파인애플"];
console.log(fruits);
const fruitsText = fruits.toString();
console.log(fruitsText);
// toString()한 줄에 쫘르르 나온다. 이거 안쓸려면 for문 써야한다.
// let text = " ";
// for (let i = 0 ; i<fruits.length; i++){
// text = text + fruits[i];
// }
// console.log(text);
// join() : toString()과 동일한 기능제공, 매개변수를 추가하면 추가한
// 문자로 데이터를 구분하여 문자열로 변환
// 사용법 :
// 배열명.join();
// 배열명.join("$")
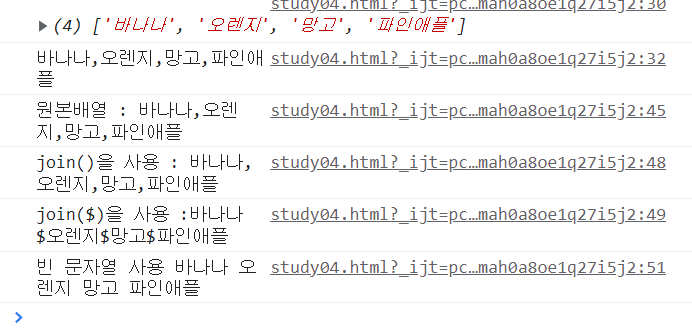
console.log("원본배열 : " + fruitsText);
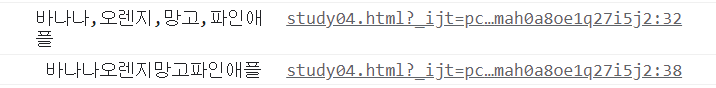
const fruitsText2 = fruits.join();
const fruitsText3 = fruits.join("$");
console.log("join()을 사용 : " + fruitsText2);
console.log("join($)을 사용 : " + fruitsText3);
const fruitsText4 = fruits.join(" ");
console.log("빈 문자열 사용 : " + fruitsText4);
console.log();
// push() : 기존 배열의 끝에 데이터를 추가함
// 사용법 : 배열명.puch(데이터);
let numArr=[10, 20, 30, 40];
console.log("원본 배열 : ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
numArr.push(50);
numArr.push(60);
console.log("push()사용후 : ");
console.log(numArr);
console.log("배열 Arr의 크기 : " + numArr.length);
console.log();
// pop() : 기존 배열의 마지막 데이터를 삭제함, 삭제한 데이터를 반환함
// 사용법:
// 배열명.pop();
// 변수 = 배열명.pop();
console.log("원본 배열 : ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
numArr.pop();
numArr.pop();
console.log("pop() 사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
let tmp = numArr.pop();
console.log("pop() 사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
console.log("pop()을 사용하여 가져온 데이터 : "+ tmp) //삭제한 데이터
console.log();
// shift() : 지정한 배열의 첫번째 데이터를 삭제. 삭제시키기 때문에 length길이 똑같다.
// 삭제한 데이터를 반환가능.
// 사용법 :
// 배열명.shift();
// 변수 = 배열명.shift();
console.log("원본 배열 : " );
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
numArr.shift();
console.log("shift()사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
tmp = numArr.shift();
console.log("shift()사용 후 : ");
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
console.log("shift()를 사용하여 가져온 데이터 : " + tmp);
console.log();
// unshift() : 지정한 배열의 처음 부분에 데이터를 추가 뒤로 밀려가면서 추가됨.length길이 늘어남
// 사용법 : 배열명.unshift();
console.log("원본 배열 : " );
console.log(numArr);
console.log("배열 numArr의 크기 " + numArr.length);
numArr.unshift(100); // 삽입 순서에 따라 값이 달라짐 주의!
numArr.unshift(200);
console.log("unshift() 사용 후 ");
console.log(numArr);
console.log("배열 numArr의 크기 : " + numArr.length);
console.log();
// concat() : 기존의 배열에 다른 배열을 연결하여 하나의 배열로 만듦.
// 원본은 그대로 두고 새로운 배열 반환.
// 사용법 :
// 새배열명 = 배열1.concat(배열2);
// 새배열명 = 배열1.concat(배열2, 배열2, ,,,);
const arrNum1 = [10,20,30];
const arrNum2 = [40,50,60];
console.log("원본 배열 arrNum1");
console.log(arrNum1);
console.log("원본 배열 arrNum2");
console.log(arrNum2);
let arrResult1 = arrNum1.concat(arrNum2);
console.log("concat 사용 후 : ");
console.log(arrResult1);
const arrNum3 = [70,80,90];
arrResult1 = []; //빈 배열이 됨
console.log("원본 배열 arrResult1 : ");
console.log(arrResult1);
arrResult1 = arrNum1.concat(arrNum2 , arrNum3);
console.log("concat() 사용 후");
console.log(arrResult1);
// splice() : 배열의 지정한 index에 데이터를 추가, 수정, 삭제가 가능하다.
// 사용법 : 배열명.splice(index(내가 원하는 index번호), 삭제 수, 추가할 데이터, ...(여러개 추가해도 됨.) );
// 첫번째, 두번째는 필수.
let numArr2 = [10,20,30,40,50];
console.log("원본 배열 numArr2");
console.log(numArr2);
console.log("numArr의 크기 " + numArr2.length);
//데이터 추가
numArr2.splice(1,0,15);
numArr2.splice(3,0,25);
console.log("splice()로 데이터 추가 후 ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
//데이터 수정
numArr2.splice(5,2,35,40);
console.log("splice()로 데이터 수정 후 ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
//데이터삭제
numArr2.splice(2,2);
console.log("splice()로 데이터 삭제 후 ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
console.log();
// slice() : 기존 배열의 일부를 잘라서 새로운 배열로 반환, 원본은 그대로 남겨둠
// 사용법 : 새배열명 = 배열명.slice(시작 번호, 끝번호);
// 새배열명 : 배열명.slice(시작번호);
console.log("원본 배열 numArr2");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
const newArr1 = numArr2.splice(3);
console.log("slice()를 사용하여 가져온 배열 : ");
console.log(newArr1);
console.log("배열 newArr1의 크기 : " + newArr1.length);
console.log("splice() 사용 후 원본 배열 : ");
console.log(numArr2);
console.log("배열 numArr2의 크기 : " + numArr2.length);
const newArr2 = numArr2.splice(1,3); //여기!!!!!
console.log("splice(1,3)사용하여 가져온 배열 : ");
console.log(newArr2);
console.log("배열 newArr2의 크기 " + newArr2.length);
// length : 지정한 배열의 크기를 알려주는 명령어
// 사용법 : 배열명.length;
// delete : 배열의 지정된 index의 데이터를 삭제, index자체가 삭제됨 (사용하지마라.. 구멍뽕뽕생김)
// 사용법 " delete 배열명[index];
</script>
</head>
<body>
</body>
</html>




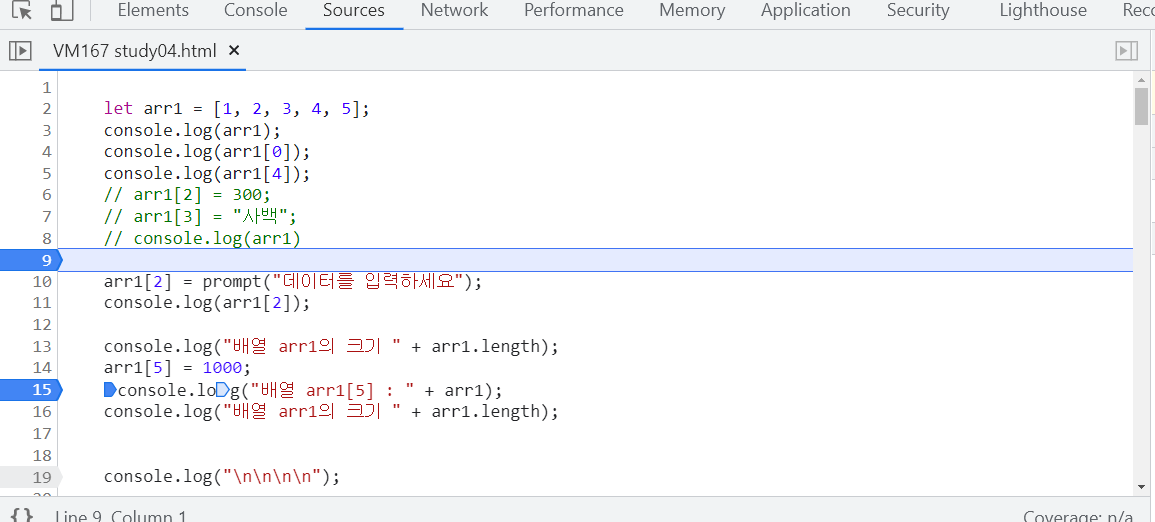
디버깅
- 결과만 보고 소스코드 수정
- 중간중간에 console.log 찍어서 확인하기
- tool사용

번호 누르고 f5누름
이렇게 하면 입력기다리고 있음

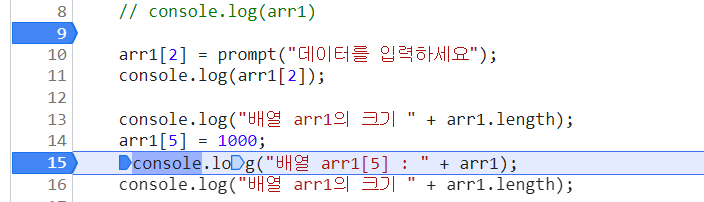
다음 중단점까지 실행(9-15)

누르면 이렇게 이동함

한 줄씩 실행
누르면 한 줄 씩 아래로 내려간다.

해당 메서드 안까지 들어가 확인하는 것.

다시 밖으로 나온다.
node.js설치
nvm설치할 거다
https://github.com/coreybutler/nvm-windows



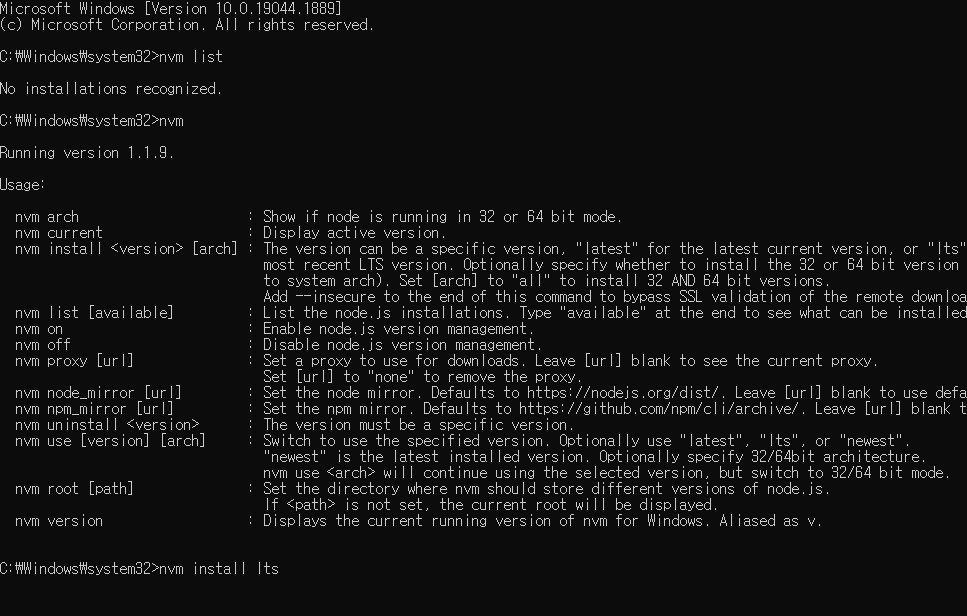
nvm -version

관리자실행으로 해야함


nvm install lts 친다 그러면 자동으로 설치됨

가장 최신 버전 다운로드



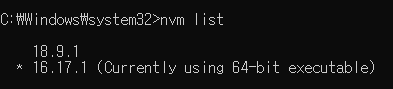
별붙어 있으면 이 버전 사용하는 거임.


node -v써서 이렇게 나오면 완료된것임!