연산자
기본적으로 자바와 동일
ES6 ** 추가 되어있다. => 제곱연산자
할당연산자(대입연산자)
- =
- +=
- **= (ES6)
연결연산자
- 둘 이상의 문자열을 합쳐서 하나의 문자열로 만드는 연산자
- 문자열과 다른 데이터타입을 +로 연결하면 모두
문자열이 된다!!!
document.write (birthyear + "년에 태어난 사람은 " + age+ "살입니다.");다 문자로 인식한다.
비교연산자
- == : 자바에서는 "5"와 5 다른 것으로 인식 연산불가.
자바스크립트에서는 "5", 5 연산가능하다.
피연산자의 자료형을 자동으로 비교해서 치환 - === :
- !==

let str1 = "일반적인 =을 사용한 방법";
let str2 = new String("new키워드를 사용한 방법");
console.log(str1);
console.log(str2);## 객체 타입 ``` java console.log("------객체 타입(object)-----");
// 원래 객체 타입은 자바스크립트의 클래스라고 생각하면 됨.
// 함수와 변수를 모두 가지고 있는 데이터 타입
// 여기서 말하는 객체타입은 배열과 같은 형태로 사용하는 객체 타입을 말함
// object 타입이라고 앞으로 이야기 할꺼임
// 배열처럼 하나의 변수 명으로 여러 개의 데이터를 저장할 수 있는 데이터타입
// index가 없고, 데이터를 구분하기 위해 key를 사용함
// key와 value값이 1 : 1 로 연동되어 있는 형태의 데이터 타입
// 사용 기호는 {}, key와 value는 : 으로 구분하고 각각의 데이터는 ,로 구분을 한다.
// key를 설정 시 문자열로 입력하고 "" / '' 는 생략해도 됨.
// 사용법 : 선언
// 변수명 = {key1: value1, key2: value2,...};
// 사용법: 사용
// 변수명.key; //출력
// 저장할 때=> 변수명.key = 데이터
// 변수명["key"];
// 변수명["key"] = 데이터 //저장
const obj = {name : "홍길동", 'age' : 30, "gender ": "남자"};
//호출
console.log("이름 : " + obj.name);
console.log("나이 : " + obj.age);
console.log("성별 : " + obj["gender "]);
//새로운 데이터 저장
obj.name = "아이유";
obj["gender "] = "여성";
console.log("이름 : " + obj.name);
console.log("나이 : " + obj.age);
console.log("성별 : " + obj["gender "]);
// 반복
obj.job = "가수";
console.log("직업 : " + obj.job);
console.log(obj);
// 삭제
delete obj["gender "];
console.log(obj);

<br><br>
## 문자열함수
```java
console.log("----문자열함수----");
// 문자열
// 문자열 변수 사용 시 선언 방법
let str1 = "일반적인 =을 사용한 방법";
let str2 = new String("new키워드를 사용한 방법");
console.log( str1);
console.log(str2);
str1 = "test";
str2 = new String("test");
console.log("일반적인 =을 사용한 방법" + str1);
console.log("new키워드를 사용한 방법" + str2);
//하나는 = 하나는 new
console.log("str1 == str2 : " + (str1 == str2));
console.log("str1 == str2 : " + (str1 === str2));
//둘다 일반적인 방법으로 선언한 경우
str3 = "test";
str4 = "test";
console.log("str3==str4 : " + (str3 == str4));
console.log("str3===str4 : " + (str3 === str4));
// 둘 다 new 키워드 사용하여 생성
str5 = new String("test");
str6 = new String("test");
console.log("str5==str6 : " + (str5 == str6));
console.log("str5===str6 : " + (str5 === str6));

slice( )
// length : 문자열의 길이를 출력
// slice() : 문자열의 일부를 추출, 원본은 그대로 두고 새문자열을 반환
// 끝 index는 포함하지 않는다.
// 마이너스 값 사용 가능
// 사용법 :
// 변수명.slice(시작index, 끝index);
// 변수명.slice(시작index);
let str7 = "사과, 바나나, 파인애플";
console.log("원본 문자열 : " + str7);
let str8 = str7.slice(4);
console.log("slice(4)로 잘라낸 문자열 : " + str8);
str8 = str7.slice(4,7);
console.log("slice(4,7)로 잘라낸 문자열 : " + str8)
str8 = str7.slice(-9,-6); //뒤에서부터 카운트(-1이 시작). 가장 마지막 값은 나오지 않으니까 (,)는 출력안됨
console.log("slice(-9,-6)로 잘라낸 문자열 : " + str8)
str8 = str7.slice(-9); //뒤에서부터 카운트
console.log("slice(-9)로 잘라낸 문자열 : " + str8)
console.log();
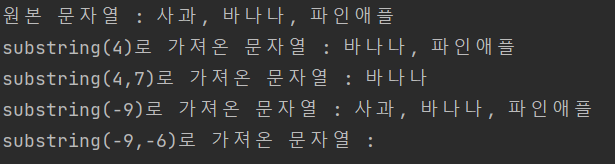
substring( )
// substring() : slice()와 비슷한 기능, 원본은 그대로 두고 새 문자열을 반환함
// 양수만 사용가능
// 사용법 :
// 변수명.substring(시작index,끝index);
// 변수명.substring(시작index);
//가장 작은 값이 0이기 때문에 (-)를 사용하면 가장 작은 값은 0으로 변환하여 문자열을 가져옴
console.log("원본 문자열 : " + str7);
str8 = str7.substring(4);
console.log("substring(4)로 가져온 문자열 : " +str8);
str8 = str7.substring(4,7);
console.log("substring(4,7)로 가져온 문자열 : " +str8);
str8 = str7.substring(-9);
console.log("substring(-9)로 가져온 문자열 : " +str8); //인식못하고 0부터 가져온다.
str8 = str7.substring(-9,-6);
console.log("substring(-9,-6)로 가져온 문자열 : " +str8); //역시나 (-)를 0 인식못함.
console.log();
substr( )
// substr() : slice()와 비슷한 기능, 두 번째 매개변수가 추출할 문자열의 길이를 뜻함. 몇 번부터 몇 개 가져와라
// 두번째 매개변수가 없을 경우 문자열의 끝까지 가져옴
// 사용법 :
// 변수명.substr(시작index, 글자수);
// 변수명.substr(시작index);
console.log("원본문자열 : " + str7);
str8 = str7.substr(4,3);
console.log("substr(4,3)으로 가져온 문자열 : " + str8);
str8 = str7.substr(4);
console.log("substr(4)로 가져온 문자열 : " + str8);
console.log();
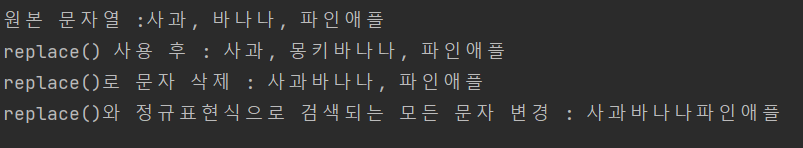
replace( )
// replace() : 검색한 문자를 지정한 문자로 변환, 검색된 첫번째 문자열만 변경,
// 검색된 모든 문자열을 변경하려면 정규표현식을 사용해야함.(요거 쪼금 어려움)
// 원본은 그대로 두고 새 문자열을 반환함
// 사용법:
// 변수명.replace(검색할 문자열, 변경할 문자열);
console.log("원본 문자열 :" + str7);
let str9 = str7.replace("바나나", "몽키바나나");
console.log("replace() 사용 후 : " + str9); //변환된 후 출력됨
//공백기호없애기
str9 = str7.replace(", ",""); //(,)와 공백기호 없앰 첫번째 껏만 사라짐.
console.log("replace()로 문자 삭제 : " + str9);
//전체 다 없애고 싶다면
str9 = str7.replace(/, /g, "");
console.log("replace()와 정규표현식으로 검색되는 모든 문자 변경 : " + str9);
console.log();
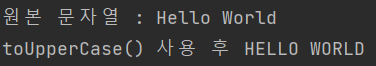
toUpperCase()
// toUpperCase() : 영문자를 모두 대문자로 변경
// 사용법 : 새 변수 = 변수명.toUpperCase();
let str10 = "Hello World";
console.log("원본 문자열 : " + str10);
str11 = str10.toUpperCase();
console.log("toUpperCase() 사용 후 "+str11);
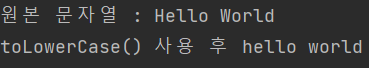
toLowerCase()
// toLowerCase() : 영문자를 모두 소문자로 변경
// 사용법 : 새 변수 = 변수명.toLowerCase();
console.log("원본 문자열 : " + str10);
str11 = str10.toLowerCase();
console.log("toLowerCase() 사용 후 "+str11);
console.log();
concat( )
// concat() : 2개 이상의 문자열을 하나의 긴 문자열로 변환, 새 문자열로 반환
// 사용법 : 새 변수 = 문자열1.concat(문자열2);
console.log("원본문자열 str10: " + str10 + "\t str11 : " + str11);
str12 = str10.concat(" ",str11);
//concat()이나 문자열 + 한 것 결과가 동일하게 나온다.
console.log("concat()사용 후 : " + str12);
str12 = str10 + " " + str11;
console.log("str10 + ' ' + str11 : " + str12);
trim()
// trim() : 문자열에 포함된 앞,뒤의 공백을 삭제함
// 사용법 : 새 변수 = 문자열.trim();
const str13 = " 공백이 많은 문자열 "
console.log("원본문자열 : " + str13);
let str14 = str13.trim();
console.log("trim()사용 후 : " +str14);
charAt()
// charAt() : 지정한 index에 있는 문자를 반환. 지정한 문자 딱 한개만 나옴
// 사용법 : 새 변수 = 문자열.charAt(index);
console.log("원본문자열 : " + str13);
str14 = str13.charAt(5);
console.log("charAt(5)로 가져온 문자 : " + str14);
console.log();
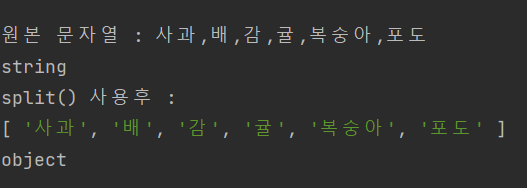
split()
// split() : 문자열을 지정한 문자를 기준으로 하여 전부 잘라내어 배열로 반환함.
// 굉장히 많이 사용됨
// 사용법 : 새 배열 = 문자열.split(문자);
const str15 = "사과,배,감,귤,복숭아,포도";
console.log("원본 문자열 : " + str15);
console.log(typeof str15); //string
let arr1 = str15.split(",");
console.log("split() 사용후 : " );
console.log(arr1);
console.log(typeof arr1); //object (배열)로 출력됨
console.log();
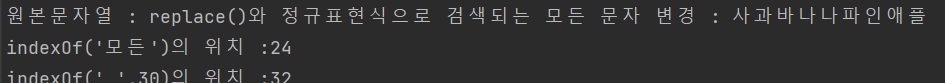
indexOf()
// indexOf(): 문자열 내에서 지정한 검색어를 검색하여 해당 index 번호를 반환 앞에서 뒤로
// 사용법 :
// 변수 = 문자열.indexOf(검색어);
// 변수 = 문자열.indexOf(검색어, 검색 위치);
const str16 = "replace()와 정규표현식으로 검색되는 모든 문자 변경 : 사과바나나파인애플";
console.log("원본문자열 : " + str16);
let index = str16.indexOf("모든");
console.log("indexOf('모든')의 위치 :" + index); //24번째에 '모든'이 나온다.
index = str16.indexOf(" ", 30); //뒤에서 29번째
console.log("indexOf(' ',30)의 위치 :" + index);
console.log();
lastIndexOf()
// lastIndexOf(): 문자열 내에서 지정한 검색어를 뒤에서부터 검색하여 해당 index번호 반환 뒤에서 앞으로
// 사용법 :
// 변수 = 문자열.lastIndexOf(검색어);
// 변수 = 문자열.lastIndexOf(검색어, 검색 위치);
console.log("원본문자열 : " + str16);
index = str16.lastIndexOf(" "); //뒤에서부터 세었을 때 처음으로 나오는 공백
console.log("lastIndexOf(' ')의 위치 :" + index);
// index = str16.lastIndexOf(" ", 30); //30번 이후로 검색했을 때 처음으로 나오는 공백
// console.log("indexOf(' ',30)의 위치 :" + index);
index = str16.lastIndexOf(" ", 17);
console.log("indexOf(' ',17)의 위치 :" + index);
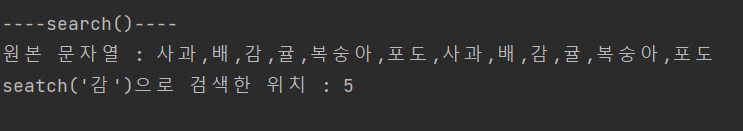
search()
// search() : indexOf()와 비슷한 기능을 가지고 있다. 정규표현식에서 사용가능
// indexOf()와 달리 두 번째 매개변수가 없다.
// 사용법 :
// 변수 = 문자열.search(문자열);
console.log("----search()----");
const str17 = "사과,배,감,귤,복숭아,포도,사과,배,감,귤,복숭아,포도";
console.log("원본 문자열 : " + str17);
index = str17.search("감");
console.log("seatch('감')으로 검색한 위치 : " + index);
console.log();
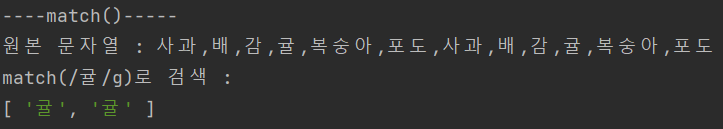
match()
// match() : 정규표현식에서 사용. 검색된 내용을 배열로 변환
// 사용법 :
// 새 배열 = 문자열.match();
console.log("----match()-----")
console.log("원본 문자열 : " + str17);
arr1 = str17.match(/귤/g);
console.log("match(/귤/g)로 검색 : ");
console.log(arr1);
console.log();
includes( )
// includes() : 지정한 문자열이 존재하는지 아닌지 확인, ES6에서 사용.
// 사용법 :
// 변수 = 문자열.includes(문자열);
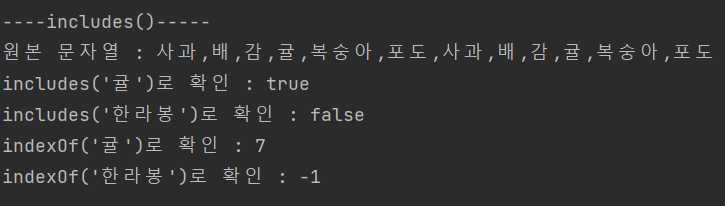
console.log("----includes()-----");
console.log("원본 문자열 : " + str17);
let bValue = str17.includes("귤");
console.log("includes('귤')로 확인 : " + bValue); //귤이 들어있으니 true
bValue = str17.includes("한라봉");
console.log("includes('한라봉')로 확인 : " + bValue);
//외전) indexOf로도 확인가능하다?!
index = str17.indexOf("귤"); //0보다 크니 존재한다.
console.log("indexOf('귤')로 확인 : " + index);
index = str17.indexOf("한라봉");
console.log("indexOf('한라봉')로 확인 : " + index); //0보다 작게 나왔으니 없다.
console.log();
startWith()
// startWith() : 지정한 문자열로 시작하면 true, 아니면 false
// 사용법:
// 변수 = 문자열.startWith(문자열);
console.log("----startWith()-----");
console.log("원본 문자열 : " + str17);
bValue= str17.startsWith("사과");
console.log("startsWith('사과')로 확인 : " + bValue);
bValue= str17.startsWith("바나나");
console.log("startsWith('바나나')로 확인 : " + bValue);
console.log();
endWith()
// endWith() : 지정한 문자열로 종료하면 true, 아니면 false
console.log("----endWith()-----");
console.log("원본 문자열 : " + str17);
bValue= str17.endsWith("포도"); // 포도로 끝나니까 true
console.log("endsWith('포도')로 확인 : " + bValue);
bValue= str17.endsWith("바나나");
console.log("endsWith('바나나')로 확인 : " + bValue);
console.log();

문자열 템플릿
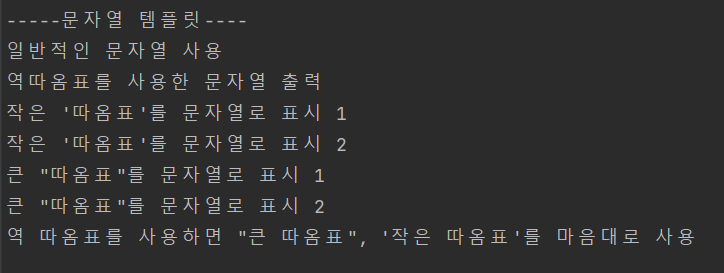
console.log("-----문자열 템플릿----");
// 문자열 템플릿 : 문자열을 표현하기 위해 "" 혹은 ''를 사용하지 않고
// ``를 사용할 경우 문자열 내에서 ${...}에 변수를 사용할 수 있다
console.log("일반적인 문자열 사용");
console.log(`역따옴표를 사용한 문자열 출력`); // 둘 다 동일하게 출력됨
// ``를 사용하여 문자열을 표현 시 "", ''를 이스케이프 문자 \' \' , \" \" 없이 바로 사용할 수 있다.
console.log("작은 '따옴표'를 문자열로 표시 1");
console.log('작은 \'따옴표\'를 문자열로 표시 2');
console.log('큰 "따옴표"를 문자열로 표시 1');
console.log('큰 \"따옴표\"를 문자열로 표시 2'); //겉과 속이 달라야한다.
console.log(`역 따옴표를 사용하면 "큰 따옴표", '작은 따옴표'를 마음대로 사용`); // 조금 더 편하다
console.log();
"" ``
// 여러 줄 입력을 지원함
let txt1 = "문자열을 여러줄로" +
"입력을 하려면 " +
" 이런 식으로" +
" 입력하면 " +
"됩니다.. ";
//한 줄 짜리로 출력이 된다.
let txt2 = `문자열을 여러줄로
입력을 하려면
이런 식으로
입력하면
됩니다 .`;
// 내가 입력한 형태 그대로 출력된다.
`` 안에 계산하기
// 역따옴표를 사용한 문자열 내에 ${}를 사용하면 변수가 대입되어 출력됨
// ${} 내부에 연산식을 사용할 수 있음
let name = "홍길동";
let age = 30;
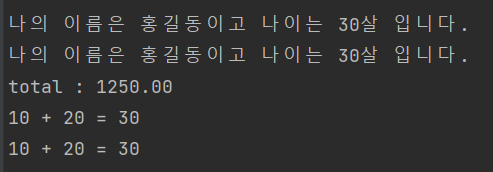
let text3 = `나의 이름은 ${name}이고 나이는 ${age}살 입니다.`;
console.log(text3);
//기존 방식
txt3 = "나의 이름은 " + name + "이고 나이는 " + age + "살 입니다."
console.log(txt3);
// ${} 내부에 연산식을 사용할 수 있음
let price = 1000;
let vat = 0.25;
let total = `total : ${(price * (1 + vat)).toFixed(2)}`;
console.log(total);
console.log(`10 + 20 = ${10 + 20}`);
console.log("10 + 20 = " + (10 + 20));
숫자 관련 함수
// toString(): 숫자데이터를 문자열 데이터로 변환
// 사용법 :
// 변수 = 숫자데이터.toString();
let num1 = 123;
console.log("원본 데이터 : ");
console.log(num1);
console.log("toString()으로 변환 : " + num1.toString());
console.log(`toString()으로 변환 : ${(100+200).toString()}`); //.toString()으로 하면 변환됨
// toExponential() : 숫자 데이터를 지수표기법으로 변환, 반올림으로 변경
// 사용법 :
// 숫자데이터.toExponential(표시할 자리수);
console.log("-------toExponential()-------");
let num2 = 9.654;
console.log(`원본 데이터 : ${num2}`);
console.log(`toExponential() 사용 후 :${num2.toExponential()}`);
console.log(`toExponential(2) 사용 후 : ${num2.toExponential(2)}`); //소수점 2자리까지
console.log(`toExponential(4) 사용 후 : ${num2.toExponential(4)}`); //소수점 4자리까지
console.log();

toFixed()
// toFixed() : 소수점 자리를 지정한 크기만큼 표현
// 사용법 :
// 숫자.toFixed(소수점자리);
//
console.log("-------toFixed()-------");
console.log(`원본 데이터 : ${num2}`);
console.log(`toFixed(0) 사용 : ${num2.toFixed(0)}`); //반올림함
console.log(`toFixed(2) 사용 : ${num2.toFixed(2)}`); //소수점 자리 2자리.
console.log(`toFixed(4) 사용 : ${num2.toFixed(4)}`); //소수점 자리 4자리. 없는 건 0으로 출력
console.log();
NaN
// NaN : Not a Number 의 줄임말로 숫자가 아니라는 뜻임.
// isNaN : 지정한 데이터가 숫자인지 아닌지를 확인하는 명령어 (TRUE / FALSE)
// 숫자가 아니면 true, 숫자면 false
// 사용법 :
// 변수 = isNaN(데이터);
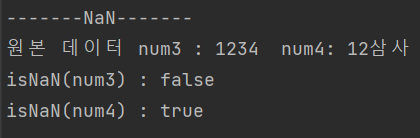
console.log("-------NaN-------");
const num3 = "1234";
const num4 = "12삼사";
console.log(`원본 데이터 num3 : ${num3}\t num4: ${num4}`);
console.log(`isNaN(num3) : ${isNaN(num3)}`); //false(숫자로 인식)
console.log(`isNaN(num4) : ${isNaN(num4)}`); //true (문자로 인식)
console.log();
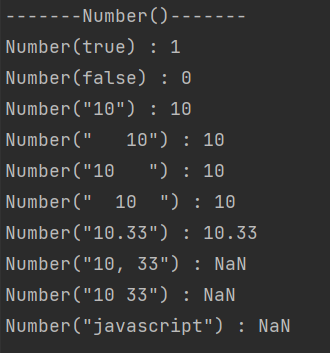
Number()
// Number(): 문자열 데이터 타입의 숫자를 숫자형 데이터 타입으로 변환,
// 변환이 불가능한 경우 NaN 이라는 데이터 타입 반환
// 사용법 :
// 변수 = Number(데이터);
console.log("-------Number()-------");
console.log(`Number(true) : ${Number(true)}`); //true :1
console.log(`Number(false) : ${Number(false)}`); // false : 0
console.log(`Number("10") : ${Number("10")}`);
console.log(`Number(" 10") : ${Number( " 10")}`);
console.log(`Number("10 ") : ${Number("10 ")}`);
console.log(`Number(" 10 ") : ${Number(" 10 ")}`);
console.log(`Number("10.33") : ${Number("10.33")}`);
console.log(`Number("10, 33") : ${Number("10,33")}`); //쉼표는 nan
console.log(`Number("10 33") : ${Number("10 33")}`); //앞 뒤는 괜찮지만 중간 공백은 nan
console.log(`Number("javascript") : ${Number("javascript")}`);
parseInt()
// parseInt(): 문자열 데이터 타입의 숫자를 정수 데이터로 변환
// 사용법 :
// 변수 = parseInt(데이터);
console.log("-------parseInt()-------");
console.log(`parshInt("-10") : ${parseInt("-10")}`); //-10
console.log(`parshInt("-10.33") : ${parseInt("-10.33")}`); // -10
console.log(`parshInt("10") : ${parseInt("10")}`); // 10
console.log(`parshInt("10.33") : ${parseInt("10.33")}`); //10
console.log(`parshInt("10 20 30") : ${parseInt("10 20 30")}`); //10 이거 중요합~~!!!
console.log(`parshInt("10 year") : ${parseInt("10 year")}`); // 10 이거 중요합~!!
console.log(`parshInt(" year 10") : ${parseInt("year 10")}`);
console.log();
parseFloat()
// parseFloat(): 문자열 데이터 타입의 숫자를 실수 데이터로 변환
// 사용법 :
// 변수 = parseFloat(데이터);
console.log("-------parseFloat()-------");
console.log(`parseFloat("10") : ${parseFloat("10")}`); // 10
console.log(`parseFloat("10.33") : ${parseFloat("10.33")}`); //10.33
console.log(`parseFloat("10 20 30") : ${parseFloat("10 20 30")}`); //10
console.log(`parseFloat("10 year") : ${parseFloat("10 year")}`); // 10 이거 중요합~!!
console.log(`parseFloat(" year 10") : ${parseFloat("year 10")}`);
console.log();
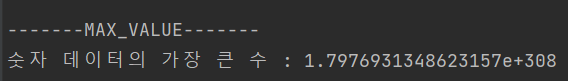
MAX_VALUE
//MAX_VALUE :최댓값 출력
//사용법:
// Number.MAX_VALUE;
console.log("-------MAX_VALUE-------");
console.log(`숫자 데이터의 가장 큰 수 : ${Number.MAX_VALUE}`);
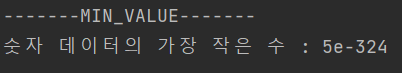
MIN_VALUE
//MIN_VALUE :최솟값 출력
//사용법:
// Number.MIN_VALUE;
console.log("-------MIN_VALUE-------");
console.log(`숫자 데이터의 가장 작은 수 : ${Number.MIN_VALUE}`);
자바스크립트 제어문
자바와 거의 동일한 것들이 많음
if문
// prompt() 는 웹페이지에서 동작하므로 웹 브라우저에서 js파일을 로딩하여 실행해야 함.
let userNumber = prompt("문자를 입력하세요");
if(userNumber !== null){
if(userNumber %3 === 0 )
alert("3의 배수입니다.");
else
alert("3의 배수가 아닙니다.");
}
else
alert("입력이 취소되었습니다.");
let score = prompt("점수를 입력해주세요");
// score = Number(score); 원래는 이렇게 해야 하는뎅 간편하게 할 수 있다.
if(score>=90){
console.log(`점수 : ${score}\n등급 : A`);
}
else if(score>=80){
console.log(`점수 : ${score}\n등급 : B`);
}
else if(score>=70){
console.log(`점수 : ${score}\n등급 : C`);
}
else if(score>=60){
console.log(`점수 : ${score}\n등급 : D`);
}
else{
console.log(`점수 : ${score}\n등급 : F`);
}


switch
//switch문
let day = new Date().getDay(); //오늘 요일을 숫자로 가져온다.
switch (day){
case 0:
console.log(`일요일`);
break;
case 1:
console.log(`월요일`);
break;
case 2:
console.log(`화요일`);
break;
case 3:
console.log(`수요일`);
break;
case 4:
console.log(`목요일`);
break;
case 5:
console.log(`금요일`);
break;
case 6:
console.log(`토요일`);
break;
}

오늘은 목요일맞당ㅇㅇ
while
// while문 자바와 사용법이 동일
let count = 0;
while (count < 10){
console.log(`count의 값 : ${count}`);
count++;
}