포스트맨
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop



데이터베이스에 값이 들어간다.

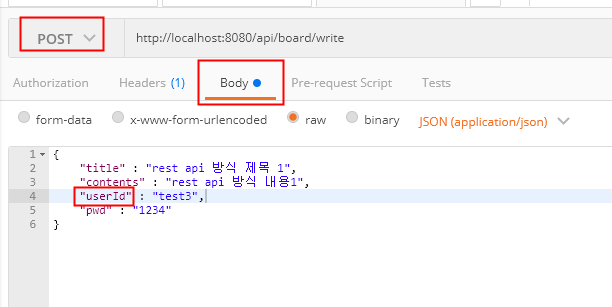
POST 방식을 해야 BODY를 활성화 할 수 있다.
컨트롤러에서 받아서 대신 행동해준다.
JSON형식으로 했다
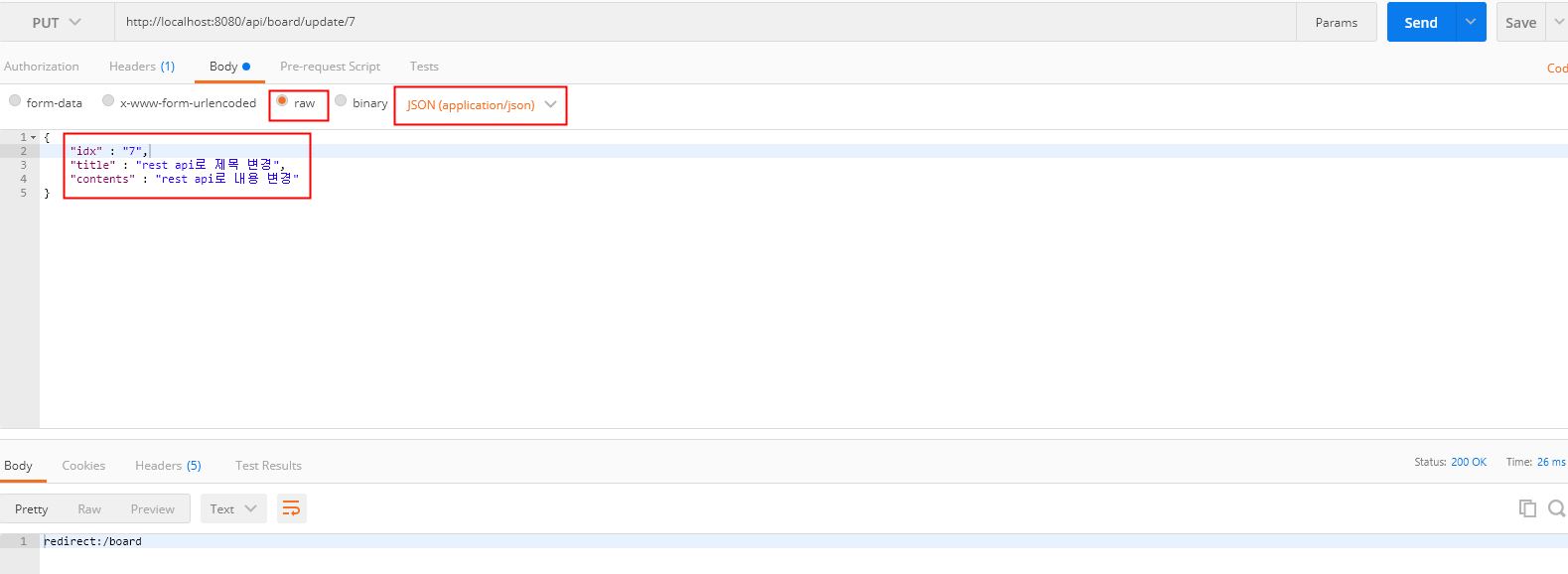
수정

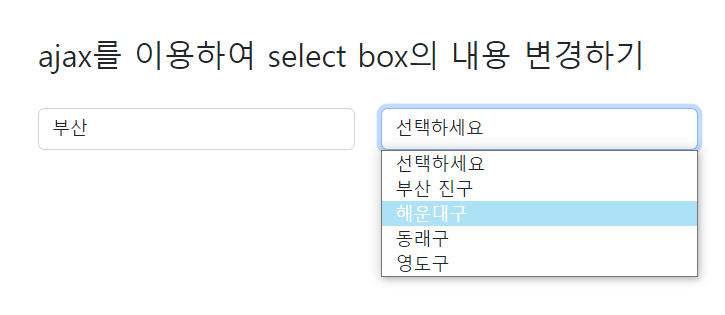
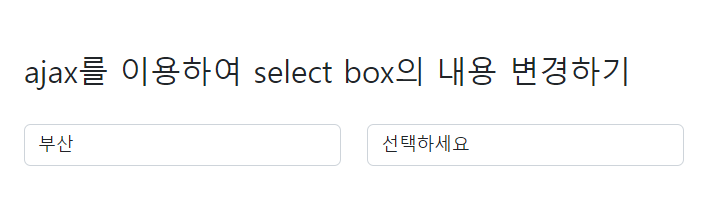
드롭박스

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8 " xmlns:th="http://www.thymeleaf.org">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script>
$(document).ready(function() {
$("#sel1").on("change", function() { //select니까 change로
const selectValue = $("#sel1 option:selected").val(); //한 칸 띄우면 자손 선택자된다 ':' 상태선택자
const datas = {areaName: selectValue};
$.ajax({
url:"/ajax/selectBox1",
type : "post",
data : datas,
success : function(data) {
// alert(data);
let selBox = $("#sel2");
selBox.empty(); //일단 다 삭제하고
selBox.append("<option>선택하세요</option>"); //이거 날리기 위해서 위에꺼 함
//처음 완전히 삭제 하지 않으면 쌓인다.
for(let i = 0; i< data.length; i++){
selBox.append("<option>" + data[i].areaName + "</option>");
}
},
error : function() {
alert("ajax 통신 중 오류가 발생하였습니다");
}
});
});
});
</script>
</head>
<body>
<div class="container mt-5 p-5">
<div class="row">
<div class="col-sm-6">
<h3>ajax를 이용하여 select box의 내용 변경하기</h3>
<br>
<div class="row">
<div class="col-sm ">
<select class="form-control me-3" id="sel1">
<option value="" selected>선택하세요</option>
<option value="서울">서울</option>
<option value="대전">대전</option>
<option value="대구">대구</option>
<option value="부산">부산</option>
</select>
</div>
<div class="col-sm">
<select class="form-control" id="sel2">
<option value="" selected>선택하세요</option>
</select>
</div>
</div>
</div>
</div>
</div>
</body>
</html>