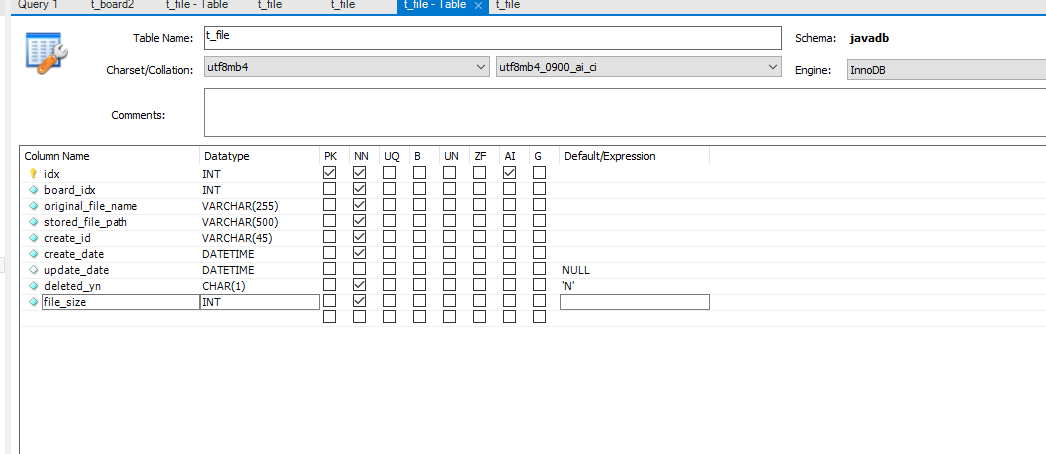
테이블 하나 더 생성 t_file

이 두개를 집어 넣는다.


// https://mvnrepository.com/artifact/commons-io/commons-io
implementation 'commons-io:commons-io:2.11.0'
// https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload
implementation 'commons-fileupload:commons-fileupload:1.4'
WebMvcConfiguration 클래스 생성
board1 application
package com.bitc.board;
// 서버에 등록되는 부분
//스프링이 제공하는 기본적인 부분을 무시하고
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.web.servlet.MultipartAutoConfiguration;
//@SpringBootApplication
@SpringBootApplication(exclude = {MultipartAutoConfiguration.class})
public class Board1Application {
public static void main(String[] args) {
SpringApplication.run(Board1Application.class, args);
}
}
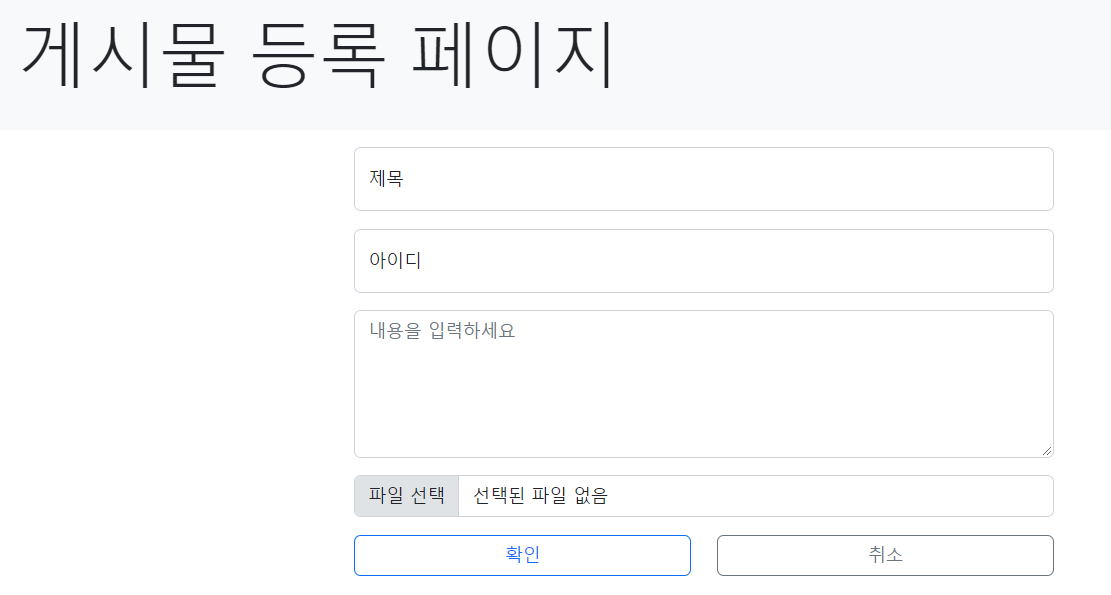
boardWrite.html 파일에 파일 업로드 추가
<!-- 파일 업로드를 위해서 추가-->
<div class="my-3">
<input type="file" class="form-control" id="files" placeholder="파일을 선택해주세요">
</div>
윗부분에
<form action="/board/insertBoard" method="post" enctype="multipart/form-data"> 추가.

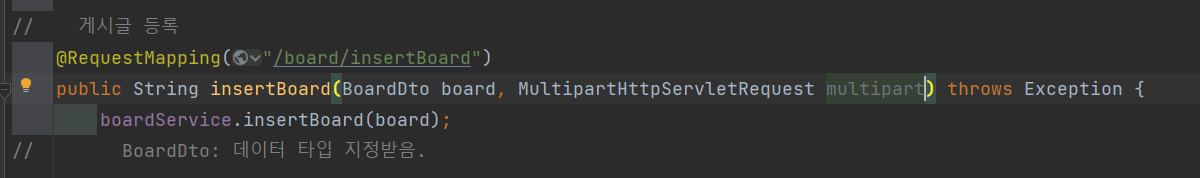
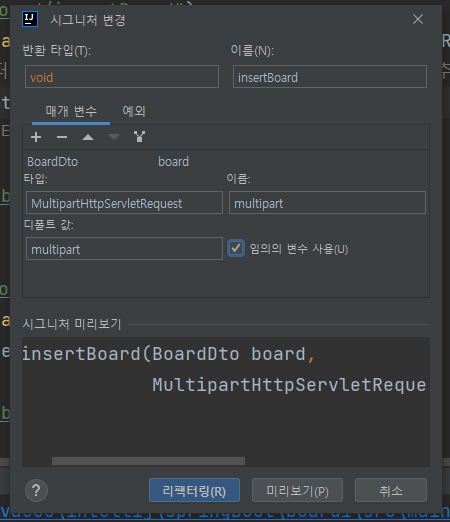
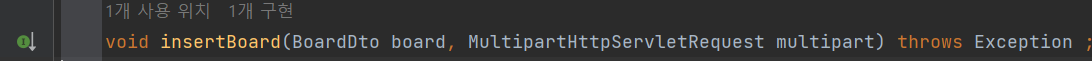
MultipartHttpServletRequest multipart 추가

multipart에러


@Override
public void insertBoard(BoardDto board, MultipartHttpServletRequest multipart) throws Exception {
// 나중에 파일 업로드 부분이 추가 되는 부분
// boardMapper.insertBoard(board);
// 해당 객체가 비어있는지 확인해줌.
// SpringFrame에서 추가된 클래스로 isEmpty()는 지정한 객체가 비었는지 아닌지 확인해줌(비었으면 true, 있으면 false)
if (ObjectUtils.isEmpty(multipart) == false) {
Iterator<String> iterator = multipart.getFileNames();
String name;
while(iterator.hasNext()) {
name = iterator.next();
List<MultipartFile> list = multipart.getFiles(name);
for (MultipartFile multipartFile : list) {
System.out.println("start file info...");
System.out.println("file name" + multipartFile.getOriginalFilename());
System.out.println("file size" + multipartFile.getSize());
System.out.println("file content type" + multipartFile.getContentType());
System.out.println("end file info...");
}
}
}
}

boardServiceImpl
@Override
public void insertBoard(BoardDto board, MultipartHttpServletRequest multipart) throws Exception {
// 나중에 파일 업로드 부분이 추가 되는 부분
// boardMapper.insertBoard(board);
// 해당 객체가 비어있는지 확인해줌.
// SpringFrame에서 추가된 클래스로 isEmpty()는 지정한 객체가 비었는지 아닌지 확인해줌(비었으면 true, 있으면 false)
if (ObjectUtils.isEmpty(multipart) == false) {
// MultipartHttpServletRequest 클래스 타입의 변수 multipart에 저장된 파일 데이터 중 파일 이름만 모두 가져옴
// 가져와서 Iterator타입에 넣어줌.
Iterator<String> iterator = multipart.getFileNames();
// 파일명을 저장할 변수
String name;
// iterator를 사용하게 되면 동일한 방식으로 사용하는 것이 가능해지니까 사용함.
// Iterator 타입의 변수에 저장된 모든 내용을 출력할 때 까지 반복 실행. hasNext()는 데이터가 있는지 확인
while(iterator.hasNext()) {
name = iterator.next(); //실제 데이터를 가져옴(파일명이 저장됨)
// 실제 파일 데이터 가져오기. 해당 파일 이름을 기준으로 해서
List<MultipartFile> fileInfoList = multipart.getFiles(name);
for (MultipartFile fileInfo : fileInfoList) {
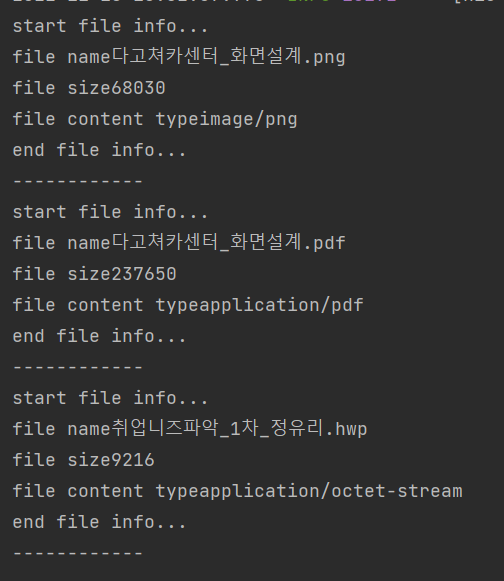
System.out.println("start file info...");
System.out.println("file name" + fileInfo.getOriginalFilename()); //실제 파일명
System.out.println("file size" + fileInfo.getSize()); // 파일크기
System.out.println("file content type" + fileInfo.getContentType()); // 파일 확장자명
System.out.println("end file info...");
System.out.println("------------");
}
}
}
}
WebMvcConfiguration파일에 입력

@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer {
@Bean
public CommonsMultipartResolver multipartResolver() {
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver();
// 기본 문자셋 설정
commonsMultipartResolver.setDefaultEncoding("utf-8");
// 업로드 파일 최대 크기 설정, byte 크기로 설정하기 때문에 5 *1024 * 1024 = 5megabyte이다(5MB)
commonsMultipartResolver.setMaxUploadSizePerFile(5*1024*1024); //1024는 2의 10승 1000이다. 5메가바이트
return commonsMultipartResolver;
}