실행 컨텍스트(Execution Context)는 scope, hoisting, this, function, closure 등의 동작원리를 담고 있는 자바스크립트의 핵심원리이다. ... 좀 더 쉽게 말하자면 실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요한 환경 이라고 말할 수 있겠다.
1. Global excution context
기본적으로 자바스크립트 코드가 시작할 때 가지고 시작하는 context
global로 자바스크립트가 실행이 될 때 실행환경이라고 할 수 있다
무조건 1개만 존재한다! (자바스크립트는 싱글 쓰레드)
2. Functional execution context
execution contexts는 기본적으로 함수 단위로 생성된다. 자바스크립트는 함수마다
scope를 가지게 되며 그것을 지역스코프라고 한다.
Functional execution context는 함수가 호출이 되고 실행이 될때 실행되고 있는 함수에 대해서 생성된 excution context, 그 함수 내부의 this, 지역변수 등을 포함한 것이라고 말할 수 있다.
3. Eval
이경우는 극히 드물기 때문에 당장은 다루지 않겠다
var a = 10;
fuction functionA {
console.log("start function A");
function functionB(){
console.log("In function B");
}
functionB();
}
functionA();
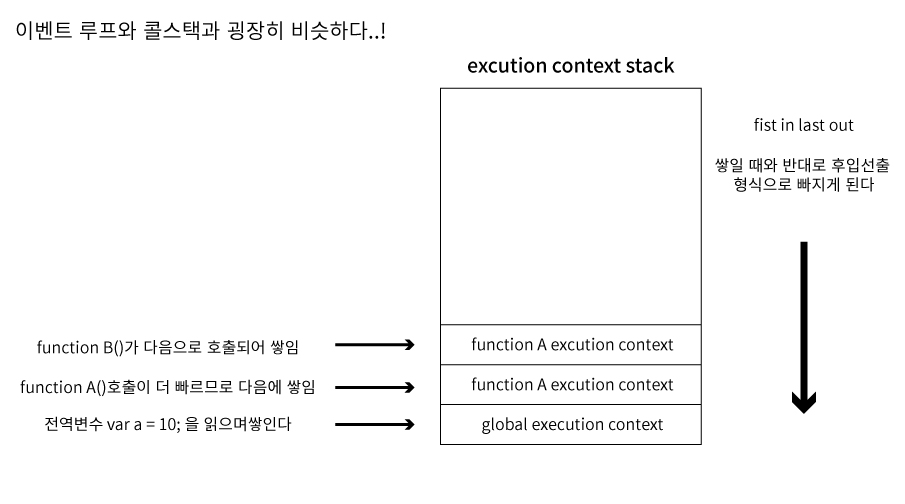
간단히 보는 Execution context 순서

좀 더 자세한 과정
1. Creation phase (생성 단계)
2. Execution phase (실행 단계)
Creation phase
Creation phase도 3가지 단계를 거친다
1. Creates the Activation object 혹은 the Variable object
여기서 둘의 의미는 거의 비슷하지만 Activation object은 특별한 Variable object라고 말할 수 있습니다
Variable object - 일반 함수를 대상으로 생성되는 변수 object
Activation object - global 영역, 스코프에 있는 global excution context에 해당하는 object
2. Creates the scope chain (scope - 변수가 동작하는, 유효한 영역)
유효한 영역이 체인처럼 array에 담겨서 스코프 가장 근처에 있는 scope부터 그 위의 상위
scope 최상위인 global scope까지 체인처럼 연결되어 있다고 해서 scope chain이라고 한다
3. Determine the value of this (this값을 결정함)
코드를 보면서 이해해보자!
a = 1; // 변수선원 키워드 var, let, const이 없어 자바스크립트 엔진이 a를 변수로 등록하지 않는다
Variable object이 안되고 Activation object로 글로벌 변수로 분류 되는 것 같다
var b = 2; // Variable object이 된다 그러나 값은 undefined 왜냐? 지금 phase는
creation phase이기 때문!
cFunc = function(e){ // 변수 선언 키워드가 없다 그러나 함수가 선언되고 할당되었다는 이유만으로 이 함수의 주소가 포인터 값으로 힙메모리 어디에 저장이 되고 cFunc라는 변수에 할당해줌 cFunc는 아직 함수안의 내용은 모르고 주소값만 알고 있는 상태
var c = 10;
var d = 15;
a = 3; // 이렇게 선언 키워드없이 선언하면 creation phase에선 아무 변화가 없다
function dFunc(){
var f = 5;
}
dFunc(10);
}
cFunc();// 여길 만나면 글로벌 위에 추가로 excution context가 생성된다여기까지 진행이 되고 나면 아래 같은 global excution context가 생긴다
globaEexcutionContext = {
activationObj: { //variable Obj
argumentObj : { //argumentObj는 뭘까? 함수는 argument를 받는다
물론 받지 않는 다면 length가 0으로 표현되고 그러나 global영역은 함수가 아니다
그래서 length가 0
length : 0
},
b : undefined, // var b = 2; Variable object // 아직 create phase이기 때문에 undefined // Execution phase에서 이값이 채워진다
cFunc: Pointer to the fuction definition // 포인터가 할당되어 있고
포인터는 이 함수가 힙메모리 어딘가에 저장되어있는 주소를 가리킴(주소값)
}
scopeChain: [Global execution context variable object],
this: value of this
}이제부턴 Execution phase로 넘어가는데 자바스크립트 엔진은
코드들을 한번 더 스캔해주면서 undefined값을 채워주고(b에 할당실행)
cFunc값을 호출(18번 라인)
즉, 18번째 줄의 cFunc();는 자바스크립트 엔진이 글로벌 영역에서 만났을때
호출하게 되면 Functional execution context가 새로 만들어진다
cFuncExcutionContextObj = {
activationObj: {
argumentObj: {
0 : e, // cFunc의 argument //1개밖에 없어서 0! 2개면 1!
length : 1 // argument 개수 1개
},
e: 10, // 10을 인자로 호출됨 // 변수아님
c: undefined, // Creation phase 지역변수들은
d: undefined, // Creation phase 변수들의 이름만 선언됨
dFunc : Pointer to the function definition // 선언한 함수는 포인터라는 주소로 힙메모리에 저장
}
scopeChain : [cFunc variable object, Global execution context variable object] // cFunc가 가지고 있는 scope영역 // 그리고 바로 밖에 있는 상위 global scope
스코프 체인이 array형태로 만들어짐
this : value of this
}그리고 또 creation phase에서 Execution phase로 한번더 훑어주고 undefined값을
선언한 값으로 할당해주고 키워드없이 선언했던 a를 키값으로 넣어주고 dFunc(); 를 만나면
또 새로운 Functional execution context가 생성이 된다!
cFuncExcutionContextObj = {
activationObj: {
argumentObj : {
0 :e,
length : 1
},
e : 10,
c : 10,
d : 15,
dFunc : Pointer to the function definition,
// a = 3이라고 선언해준 값이없다
},
scopeChain : [cFunc variable object, Grobal execution context variable object], // a = 3; 이라는 정보가 없으니 scope를 탐색하기 시작한다 없으면 계속 상위로 넘어가서 탐색한다 계속 없으면 글로벌까지가서도 없으면 activationObj 면 해당 variable(a = 3)을 추가 해줘라라고 명령한다
this : value of this
}- 어떤 친구들이 있나 얼굴만 기억해둔다
- 그 친구들에게 이름을 지어주고 정보가 없으면 상위 개념들을 뒤져서 찾아온다
선언과 할당 선언과 할당 없으면 스코프 체인으로 상위 스코프들을 살펴보고 없으면 글로벌까지 살펴보고..! 아직 정확이 개념이 잡히진 않지만 이렇게 한번 정리하니 context에 대한 이해가 어렴풋이된다!
자바스크립트 엔진이 어떻게 코드를 해석하고 실행하는지 깊게 이해하고싶다..!
