자바스크립트 실행순서를 직접 일러스트로 직접 그려봤고 두 가지 경우로 나눠봤다
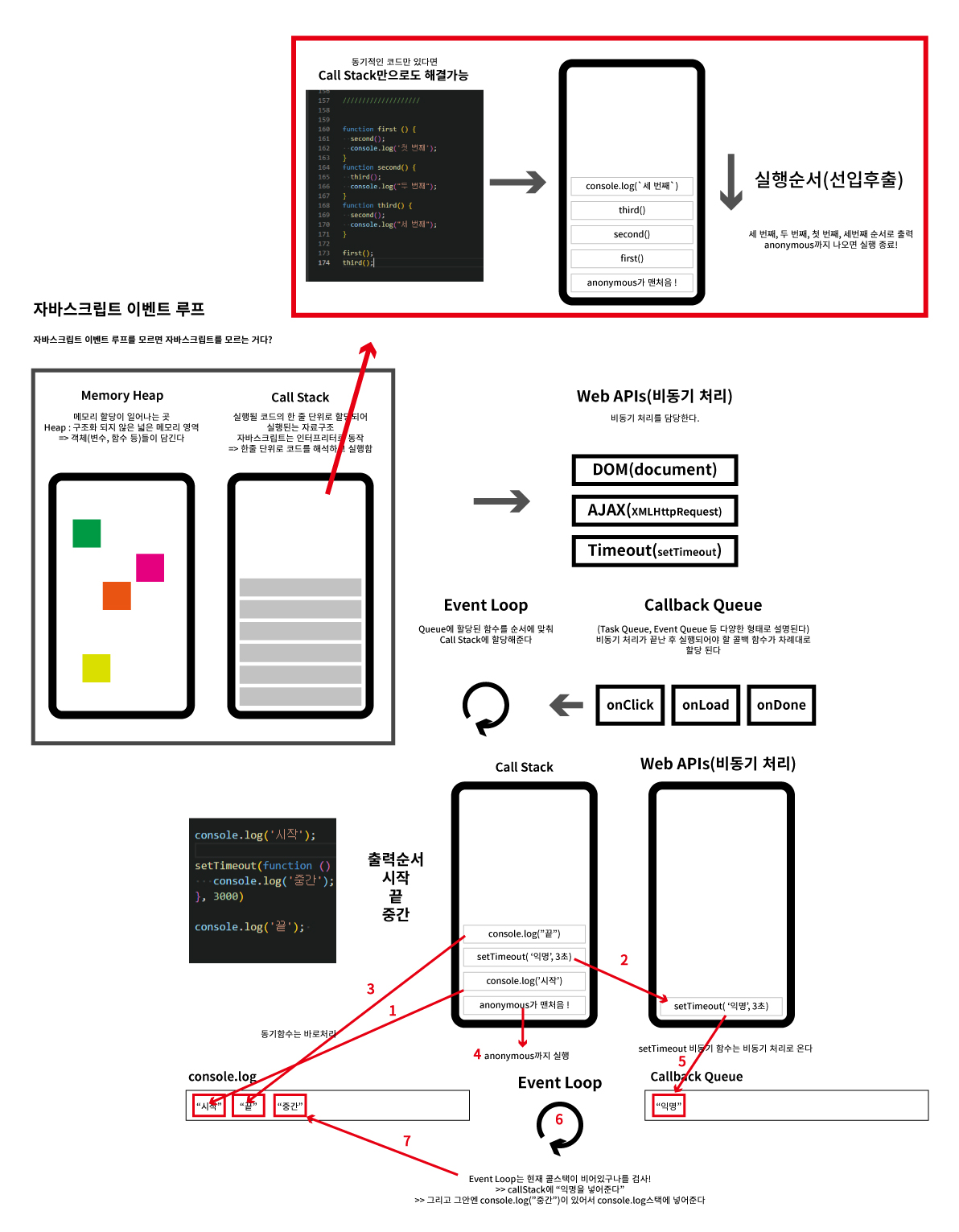
1. 동기함수만 있는 경우
2. 비동기 함수가 있는 경우

보시다 시피 동기함수만 있는 경우엔 CallStack하나만으로 처리가 가능하다
그러나 비동기함수가 있으면?
- 비동기함수는 Web API로 넘어가 Callback Queue에 담긴다
- Event loop는 Call Stack이 비어 있나 확인후 비동기 함수를 넣어준다
- console.log로 출력된다
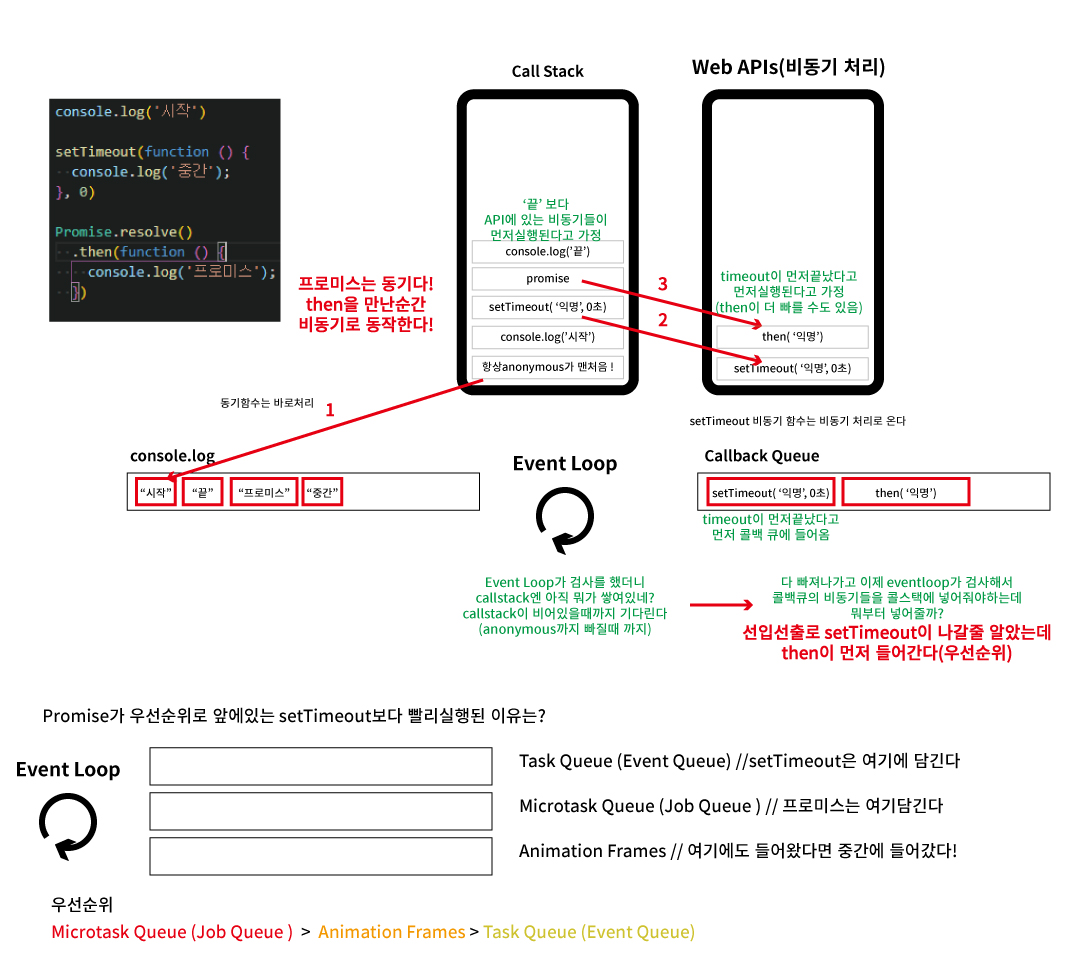
promise(then)과 setTimeout이 같이 있다면 어떤게 우선순위일까?

일단 동기처리된 함수들은 모두 실행이 된다
그리고 timeout이 먼저 web API에 들어간다고 가정을 해보자
먼저 들어가 Callback Queue에도 먼저들어간다
그러고 나서 event loop가 callstack이 비었나 검사를 하고
anomymous까지 비워졌다면 Callback Queue에서 callstack으로
보내줘야하는데??
Queue의 선입선출 방식을 무시해버리고 Promise(then)이
callstack에 먼저 들어간다??
그 이유는????
Callback Queue에는 우선순위가 있다
Callback Queue의 안을 들여다 보면 3가지 Queue가 있는데
- Task Queue
- Microtask Queue
- Animation Frames
이렇게 나눠져 있고
우선순위 별로 검사를해서 call stack에 쌓이게된다
우선순위는 위 이미지에 나온 것 처럼
Microtask Queue > Animation Frames > Task Queue
promise는 Microtask Queue에 들어가고
setTimeout은 Task Queue에 들어가서
callstack에는 promise가 먼저들어가게 되는 것이다~!
