MVC , MVP ,MVVM

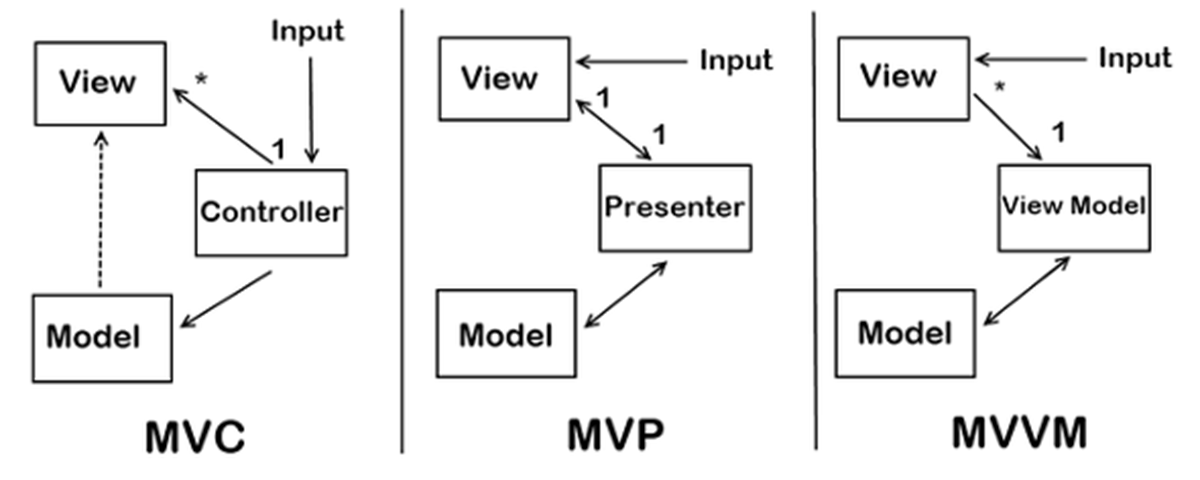
MVC
Model
- 데이터관리, 데이터를 다른 객체에 전달
- 웹프론트에선 DB에 직접접근 X
- API형태로 접근한다 API를 통해서 데이터를 가져오고 데이터를 다른 객체에게 전달
- 외부 객체로 부터 데이터를 입력 받으면 그 데이터를 백엔드 API를 통해서 호출!
View
- Model의 데이터를 가지고 화면을 관리하고 그린다 보통은 html, css, js로 구현되어 있다
- model과 view는 직접적으로 연결되어 있지않다
controller
- controller는 model과 view를 연결해준다
- model로 부터 데이터를 가져오고 가져온 데이터를 view에게 전달해준다
- 반대로 view로 부터 사용자 입력 데이터를 받으면 그 데이터를 model에게 전달해준다
컨트롤러가 사용자의 인풋도 받아들이고 처리도하며 그것에 대한 결과를 화면에 뿌리는 것도 담당해 컨트롤러가 힘들다..!
Model
- 데이터 관리
View
- 화면 담당 MVC와 달리 사용자 인풋을 받음(MVC는 controller가 받음)
- 인풋이 들어오면 presentation에 알려준다
Presentation
- 화면에 어떤 요소가 보여질지 결정
- view가 인풋에 들어온 정보를 알려주면 처리해준다
- 인풋과 아웃풋을 다 가지고 있지만 화면에 직접관여 하지 않는다
- view하나당 하나의 presentation이 필요해 사소한 변화가 있더라도 다시 만듦
MVC와 다르게 Presentation는 화면에 어떤 요소가 보여질지만 담당
하고 인풋을 View가 받아 Presentation에게 알려주고 처리함
인풋 아웃풋에 대한 모든 처리를 해야하지만 화면과는 상관이 없다
MVVM
ViewModel
- view에게 관여하지 않지만 화면을 그리는 요소를 가지고 있다
- model과만 교류 model로 부터 데이터를 가져오는데 그 데이터는 view에 적합한 데이터로 가공된다 ViewModel이 변경될 때 마다 자동으로 그것과 연결되어 있는 view에 반영이 된다
- 데이터를 가지고만 있고 viwe가 확인하고 알아서 바꿈
- 인풋이 들어오면 viewModel에 알려주긴한다..!
- model보다는 좀 더 적극적으로 view에 적합한 모델
- 하나의 view에는 하나의 viewModel이 1:1로 매치 되어있다
presentation과 다르게 화면을 그리던지 말던지 상관안하고 그릴 요소 데이터만 갖고 있다
view가 인풋을 받으면 viewModel에 알려주고 바뀐 로직만 처리
Model과만 서로 교류 view가 viweModel을 구독하는 형식!
